@YGL כברירת מחדל אם אתה פותח משתמש רגיל (לא מנהל), אין לו גישה לקבצים של משתמש אחר
צדיק תמים
-
חסימת גישה לתיקיות שלי כשאני פותח משתמש בוינדוס -
פיצול מופעים של VSCODE לחלונות נפרדים@OdedDvir אני בווינדוס 11. לא רואה הגדרה כזו...

-
פיצול מופעים של VSCODE לחלונות נפרדיםלפעמים אני עובד על פרויקט, ואז מתעורר צורך לתקן משהו באיזה פרויקט אחר.
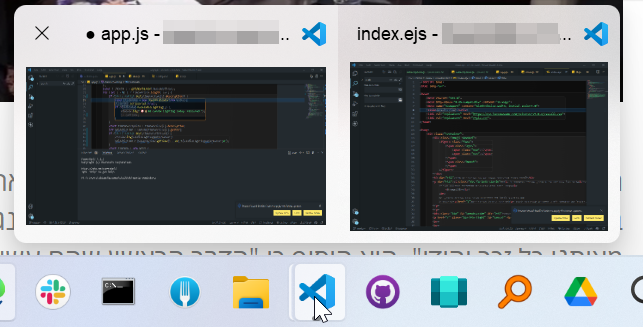
אז אני פותח חלון חדש של VSCODE, ואז כל פעם שאני עובר לדפדפן וחוזר לVSC, אני צריך לרחף על החלון, ולבחור בין החלונות:

האם יש אפשרות לפצל את זה - כמו ה"פרופילים" בכרום, שאפשר לבחור סמל וכו' ולהצמיד (ולפתוח) כל אחד בנפרד? כלומר שיהיה 2 סמלים נפרדים בשורת המשימות לכל פרויקט, ולא אחד שצריך לבחור ביניהם.
תודה מראש! -
עדכון משתנה בתנאי@חוקר אני חושב שיש הבדל בין לא להצליח להבין איך לעשות משהו מסוים ולחפש את זה בגוגל, ללא לדעת תחביר בסיסי של השפה בצורה מסודרת.
אני אישית לא למדתי משום דבר מסודר אלא כל פעם חיפשתי מה שרציתי לעשות ולא ידעתי בגוגל (וזה לאו דווקא איך לעשות דברים מורכבים. הרבה פעמים התשובה היתה לדוגמה פונקציה מובנית של js שלא הכרתי...), אבל את הבסיס של התחביר קראתי בספר של רן בר זיק. אמנם קראתי אותו (כסדרו, אחר כך חזרתי לפרקים ספציפיים לפי הצורך) רק פעם אחת (ואפילו לא גמרתי אותו עד הסוף...), אבל אם גם את זה לא הייתי עושה - כנראה שהיה לי מאוד מאוד קשה להתקדם אחר כך דרך חיפושים נקודתיים.
זה השנקל שלי...
-
לעשות מכשיר וויז בלבד -
שליחת (וחתימת) מייל מדומיין פרטי בNode.js@yossiz אמר בשליחת (וחתימת) מייל מדומיין פרטי בNode.js:
מה שמקובל לעשות הוא להשתמש בשירותים דוגמת mailgun.
להקים שרת מיילים משל עצמך קצת מסובך ולא כדאי אם יש לך דרך אחר להסתדרבתשלום אפשר הכל...

אני רציתי שלא יהיה תשלום פר מייל... -
עזרה תוכנת VMS למצלמות אבטחה -
עדכון משתנה בתנאי@ענן
lnghe.lengthאומר: לקבל את האורך שלlnghe, לא את התוכן.
שזה אומר לקבלnumberשל אורך המערך/מחרוזת (אם כי כנראה זה מקובל בעיקר למערך, אבל זה יעבוד גם על מחרוזת...abc'.length //3') -
עדכון משתנה בתנאינקודה נוספת -
@ענן אמר בעדכון משתנה בתנאי:if (lnghe.length = en) {זה לא תנאי תקין, תנאי תקין הוא עם
===(קפדני - משווה גם תוכן וגם סוג), או==- לא קפדני, ממיר לדוגמה מספר למחרוזת
דוגמה להשוואה רגילה (לא קפדנית):if (5 == '5') alert('=')כאן התנאי יתקיים, כיוון ש
5יומר ממספר לסטרינג, ואז זה שווה,
אבל כזה דבר:if (5 === '5') alert('=')לא יתקיים, כיוון שהסוג לא זהה, והשתמשנו בהשוואה קפדנית.
מומלץ להתרגל לשימוש בהשוואה קפדנית כיוון שזה מונע התנהגות לא צפויה של הקוד... -
שאלה. איך לכתוב ביטוי רג'קס? ואיך למחוק ברג'קס מילים שלמות?@ענן אם תכניס את הרג'קס באתר https://regex101.com, יופיע לך בצד ימין הסבר (באנגלית) על כל אחד מהביטויים ברג'קס (על כל הסימנים ה"מוזרים", למעט לדוגמה תו פשוט כמו
א, אבל[א-ד]כן יופיע הסבר), בריבוע הזה:

-
שאלה. איך לכתוב ביטוי רג'קס? ואיך למחוק ברג'קס מילים שלמות?@רפאל איך
d\לוכד את הנקודה? הרי היא לא0-9
גם בפני עצמו זה לא לוכד את הנקודה. מה הקסם שבביטוי שלך?
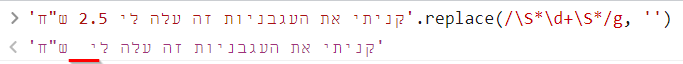
אגב בצורה הזאת, במשפט ש @ענן הביא לדוגמה יווצר רווח כפול מיותר:

-
שליחת (וחתימת) מייל מדומיין פרטי בNode.js@A0533057932 נכון. והאם חייבים בשביל זה IP קבוע (או שגם heroku לדוגמה מתאים).
-
שליחת (וחתימת) מייל מדומיין פרטי בNode.js@by6199 אוקיי, תודה. אשמח בכל זאת לשמוע איך אפשר לשלוח מיילים עצמאית, בלי להזדקק לגוגל.
-
שליחת (וחתימת) מייל מדומיין פרטי בNode.js@by6199 אמר בשליחת (וחתימת) מייל מדומיין פרטי בNode.js:
מבחינת כמות, אני מתמודד עם הגדרה שישלח דרך מייל רנדומלי מתוך רשימה של כתובות ובכך עוקף את המגבלה.
וכל פעם מופיע למקבל כתובת מייל אחרת בשולח?
-
css של תפריטי windows 11@הפצת-אנקי כוונתך לפינות המעוגלות? בד"כ זה מוגדר ב
border-radius- https://www.w3schools.com/cssref/css3_pr_border-radius.asp
- https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
- https://www.w3schools.com/css/css3_borders.asp
עריכה: אם כוונתך שאתה רוצה את העיגול המדויק שיש בווינדוס 11, תוכל לנסות לדגום את ההגדרות CSS בדמו הזה עם כלי הפיתוח של הדפדפן.
-
שליחת (וחתימת) מייל מדומיין פרטי בNode.jsעד עכשיו, כשהייתי צריך לשלוח מיילים הייתי משתמש בnodemailer עם שם משתמש ו"סיסמה לאפליקציה" של חשבון גוגל עם אימות דו שלבי:
const transporter = nodemailer.createTransport({ service: 'gmail', auth: { user: process.env.gmail_user, pass: process.env.gmail_password } });אבל לגוגל יש מגבלה של 500 מיילים ביום, וכן אני משער שמבחינת ספאם זה נחסם יותר, אם כי בינתיים זה לא נכנס לי לספאם.
ישנים שירותים בתשלום פר מייל כגון mailgun, אני מעוניין ליצור שרת משלי שאוכל לשלוח ללא הגבלה/תשלום פר מייל.
יש לי דומיין. ממה שהבנתי אני צריך ליצור שרת smtp שישלח את המייל, ולאמת אותו ברשומות DNS, ואז כשאני רוצה לשלוח את המייל אני פונה לשרת SMTP שהקמתי.
השאלה איך אני בונה את השרת SMTP הנ"ל, האם צריך בשביל זה IP קבוע? (האם זה יכול לרוץ לדוגמה על herku?)
וכן איך אני מאמת אותו ברשומות הDNS כך שזה לא ייכנס לספאם אצל המקבלים?
אשמח לעזרה, תודה. -
node.js בויזואל סטודיו@יוסף-בן-שמעון אמר בnode.js בויזואל סטודיו:
האם ויזואל סטודיו נותן כלים לכתיבה nods.js יותר מ vscode?
@יוסף-בן-שמעון יצא לך מסקנה בעניין? אני שואל כי אני לא מכיר מנסיון את VS, ומעניין גם אותי עד כמה יש בו עניין על פני VSC לכתיבת Node.js.
(אני מרשה לעצמי לקפוץ על הנושא כיוון שאין בו תגובות קודמות וממילא זה לא יוצר שרשור מייגע, והמטרה שלי זהה למטרה של פותח הנושא) -
עזרה | התחברות עם api לפורום ב nodebb@dovid אמר בעזרה | התחברות עם api לפורום ב nodebb:
נ.ב. כל התשובה שמה זה לAPI לכניסה כמשתמש בפורום שאתה לא מנהל אותו. אם אתה בעלי הפורום אתה יכול להשתמש בAPI בלי שום לוגין עם טוקן שאתה מייצר בניהול כמדומני.
אכן, וישנם 2 סוגי טוקנים - ראה כאן:
https://docs.nodebb.org/api/#section/Overview/Authentication -
כמה זה מס בייבוא אישי?@one1010 כנראה שבDHL באמת יש, מאיזה אתר אתה קונה? זה אמור להיות מוצג לך באתר שבו אתה קונה
לדוגמה באמזון (כנ"ל iherb) מחשבים מראש את הסכום כולל הערכה של המיסים ועמלות, ואתה לא משלם יותר מהסכום הזה
ראיתי בגוגל גם את המחשבון הזה, שווה בדיקה
https://lutrra.co.il/מחשבון-יבוא-אישי
