עכשיו גיליתי משהו חדש - tabnine (תוסף VSC). בגדול הרעיון הוא כמו ה-GitHub Copilot (שבדיוק קיבלתי גישה), אבל בעוד הGitHub Copilot מיועד בעיקר להציע קטעי קוד שלמים, מה שאני (ואני מאמין שעוד הרבה) פחות אוהבים - וגם הדיוק לא כל כך טוב, התוסף הזה בעיקר מציע השלמות להמשך ה"משפט" (השורת קוד), ובינתיים הוא נראה טוב פי כמה וכמה!
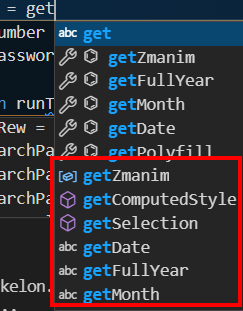
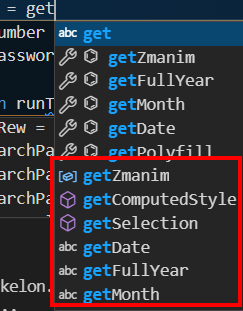
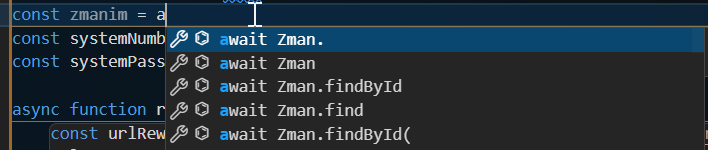
הוא פשוט לוקח את ההשלמה המובנית של VSC (מסומן באדום):

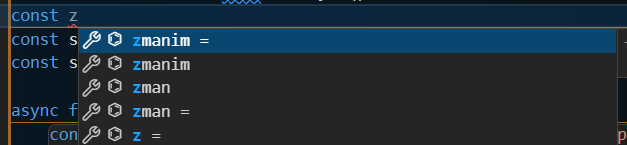
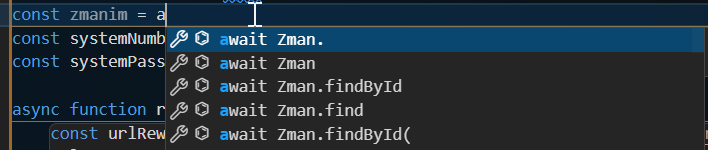
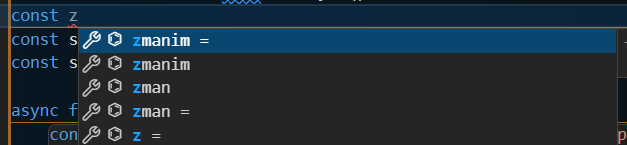
ולוקח אותה כמה צעדים קדימה...
כמה דוגמאות קטנות:


בדוגמאות האלה הניחוש היה ממש מדויק, פשוט מקלידים תו, בוחרים את ההצעה, ואנטר, שוב תו, ואנטר, וכן הלאה... 
ובינתיים כמעט שלא נתקלתי שהוא טעה... וגם אם כן - אפשר פשוט להתעלם מההצעה, בשונה מGitHub Copilot ש"דוחף יותר חזק" את ההצעה, אם כי לפחות בצבע אפרפר...
כנראה שיש כאלה שלא יאהבו גם אותו. אבל לי זה היה ממש בשורה, דבר שתמיד רציתי - ואולי מישהו פה יהנה מזה גם...