@chv בקטע של איך בערך לעשות כזה דבר? והאם זה אפשרי יחסית בקלות או קשה מאוד מאוד?
צדיק תמים
-
יצירת פרויקט nodeJS שיבקש מהמשתמש קונפיג בהרצה הראשונה -
MONGODB פורום nodeBB@dovid אני לא יודע מה הדרישות, אבל בclever-cloud נראה יותר זול
https://www.clever-cloud.com/pricing/#databases:~:text=Managed MongoDB as a Service -
smoove.io, כל יום ספאם אחראגב, לאחרונה קיבלתי משולח פרטי (גימייל) מיילים עם פרסומות (שכמובן לא נרשמתי מעולם)..
בתגובה שלחתי "הסרה" או משהו דומה, אך זה לא עזר
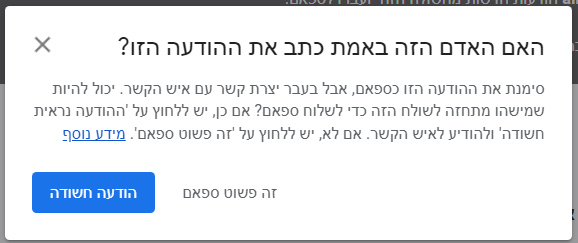
בפעם הבאה כשסימנתי כספאם - ג'ימייל שאל אותי:

מוזר שהוא לא קלט שה"יצירת קשר" הזו הכילה רק בקשת הסרה...
-
יצירת פרויקט nodeJS שיבקש מהמשתמש קונפיג בהרצה הראשונהראיתי שלדוגמה ב-nodeBB אם מריצים
nodebb installהוא מבקש פרטי קונפיג - פרטי מסד נתונים וכו'.
השאלה האם אני יכול ליצור גם כזה דבר? שכאשר יורידו ויריצו בפעם הראשונה את הפרויקט שלי, באמצעות npm start (או פקודה ייחודית לפרויקט), הוא יבקש קונפיג, ויכניס את הקלט בקובץ הקונפיג -config.env?
תודה רבה! -
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי@dovid אמר בהטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי:
אבל מה שהכי חשוב לדעת זה האם הדחיסה של גוגל עקבית, כלומר האם שליחה במייל לכמה אנשים תניב את אותו התוכן? כי אם כן הפתרון הפשוט הוא לשלוח קודם לעצמו ואחרי שנטפרי פותחת לשלוח לכולם.
לא רלוונטי אצלי - זה לא שליחה ידנית, זה שליחה אוטומטית ב-nodejs (nodemailer)
-
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי@dovid לא ידעתי אם הקישור מהמייל יהיה זמין לכולם...
כעת אני רואה שכן... -
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי@dovid ייתכן... אם כי אני הטמעתי בלי הגדרת גודל... כנראה באמת גוגל מקטינה את הקובץ
-
חדש: הטמעת קוד מcodepen@יוסף-בן-שמעון כשכתבת את זה גם לי הופיע רק טקסט, אבל כעת זה מופיע לי תקין... לא יודע מה זה אומר
-
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי@WWW מהמייל:

מקורית: https://www.jdn.co.il/wp-content/uploads/2022/03/F130804EI10.jpg -
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפרי -
הטמעת תמונה במייל כך שלא תישלח לבדיקה מחדש בנטפריהחלק הרלוונטי הוא: אני מקבל את התמונה של כתובת url (דוגמה לכתובת) באמצעות הספריה הזו, ושולח אותה כהטמעה (לא כקובץ מצורף) במייל, ככה:
<img src="${image}" style="height="250px"">או ככה:
<img src="${image}" height="250px">אבל כשהתמונה מגיעה, היא נשלחת מחדש לבדיקה, למרות שהתמונה עצמה כבר נפתחה מזמן, ונראה שהמייל מעלה את זה מחדש לכתובת משלו, כנראה בשינוי כלשהו... כי הכתובת של התמונה היא:
https://ci3.googleusercontent.com/proxy/jIrrZRo8x-sV8tzUNOpDFJPwooX23p6uB6mVULyMcxVDtVTc6PgzGgS9kKkxcpaOdZR9UVfYeRUgOsFbj8JJsa3FUUdL18U8UrckjgShTJaYj6gBY87TJTtBdg=s0-d-e1-ft?trnonsuspmrk=1#https://www.jdn.co.il/wp-content/uploads/2022/03/%E2%80%8F%E2%80%8F%D7%9C%D7%9B%D7%99%D7%93%D7%94-52.pngבמקום:
https://www.jdn.co.il/wp-content/uploads/2022/03/%E2%80%8F%E2%80%8F%D7%9C%D7%9B%D7%99%D7%93%D7%94-52.pngהשאלה האם יש דרך להטמיע את התמונה כך שלא תזוהה בנטפרי כתמונה חדשה, ואם היא כבר נבדקה היא תוצג מיידית?
תודה רבה! -
הוספת לינק לניווט@dovid רק לי הקישור פותח כזה דף וזהו?

-
דיבוג אובייקטים נוח בNode.jsהתחלתי בשעה טובה לעבוד על פרויקט הנוד הראשון שלי (פרטים נוספים אולי בהמשך...
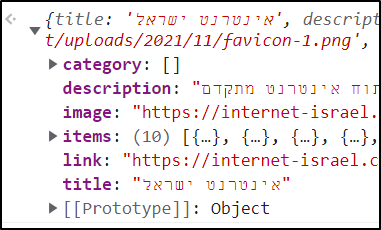
 ), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:
), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:

אבל בנוד ההדפסה היא לשורת הפקודה שברגיל לא תומכת אפילו בעברית מימין לשמאל והופכת הכל, וגם עם PowerShell התצוגה לא נוחה, כיוון שחסר התצוגה המכווצת שיש בדפדפן.
מה שעשיתי כרגע זה להכניס את הלוג לקובץ טקסט באמצעות מודל fs (וכמובן המרה לסטרינג ע"י JSON.stringify), ואז אני פותח את הקובץ טקסט, מעתיק את תוכנו לקונסולה של הדפדפן, וככה אני יכול לראות אותו בצורה הנוחה.
השאלה מה הדרך הנוחה והישרה לעשות כזה דבר, בלי קומבינות מעצבנות כאלה?
תודה רבה -
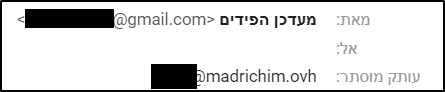
שליחת מייל בנוד (עם ספריית nodemailer) לעותק מוסתר - ושיוצג למקבל שמו בנמעניםשלום וברכה.
אני מנסה לשלוח מיילים דרך ספריית nodemailer עם חשבון גוגל (עשיתי אימות דו שלבי ו"סיסמה לאפליקציה"). אני צריך לשלוח את המיילים לרשימה של כתובות בעותק מוסתר אחת מהשניה.
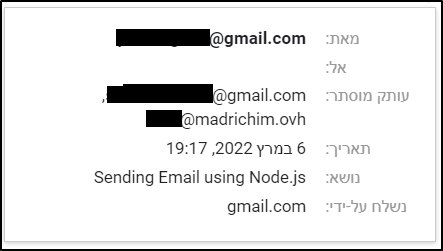
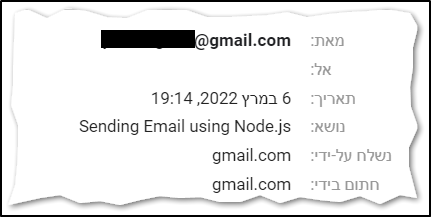
עשיתי כזה דבר:const mailOptions = { from: 'pushing.rss@gmail.com', bcc: ['address2@gmail.com', 'address1@gmail.com'], subject: 'Sending Email using Node.js', text: 'בדיקת שליחת מייל דרך nodeJS' };והמייל נשלח לכתובות, אבל בעוד בחשבון השולח (ב"נשלח") מופיעות הכתובות שאליהן זה נשלח באופן תקין:

במייל המקבל המייל נראה שונה מהרגיל - בשליחה רגילה של מייל בעותק מוסתר, מוצג למקבל כתובת המייל שלו בשדה "עותק מוסתר":

במיילים שנשלחו דרך nodemailer, מוצג דבר כזה:

אשמח אם מישהו מכיר את הספריה ונתקל אולי בתופעה, וידע להסביר/למצוא פתרון... תודה! -
הסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent@davidnead אמר בהסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent:
- ניסית לקרוא ל
elementבלי שהוא קיים בתוך הפונקציה שלך.
הוא מוגדר בסקופ האב, ואמור להיות חשוף לפונקציה...
למעשהstopImmediatePropagation()לא עוצר את המאזין המובנה (של ג'ימייל). אני חושד שהסיבה היא בגלל שהוא מוגדר לפני המאזין "שלי" (שאני הוספתי). - ניסית לקרוא ל
-
אלמנט שלא ניתן לגישה בJS - עד ללכידה דרך כלי המפתחים -
אלמנט שלא ניתן לגישה בJS - עד ללכידה דרך כלי המפתחיםישנה קבוצת צ'אט (Hangout) שאני מעוניין מסיבות מסוימות להסתיר אותה מהתפריט, אבל לא לצאת ממנה. העברה לארכיון (לאחר השתקה) לא עוזרת, כי ברגע שמתקבלת הודעה חדשה השיחה קופצת חזרה החוצה.
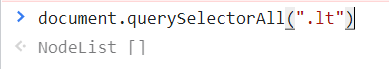
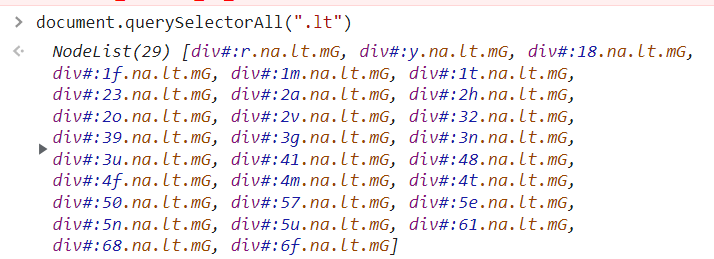
כתבתי את הקוד JS הבא (מיועד עבור התצוגה הישנה עם Hangout, לא עם גוגל צ'אט):const chats = document.querySelectorAll(".lt") for (let i = 0; i < chats.length; i++) { const label = chats[i].ariaLabel; if (/שיחה עם XYZ/.test(label)) { console.log("removed!") chats[i].parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.remove() } }אלא שגם לאחר שהמייל נטען לחלוטין, הסלקטור לא מניב שום תוצאות...

אבל ברגע שאני לוחץ על בורר האלמנטים בכלי המפתחים ( ) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!
) ו"תופס" את האלמנט הזה, פתאום הסלקטור עובד!

וגם הקוד שלעיל עובד, ומסיר מיידית את השיחה ששמה "XYZ" (שם בדוי כמובן...)
אשמח לעזרה! -
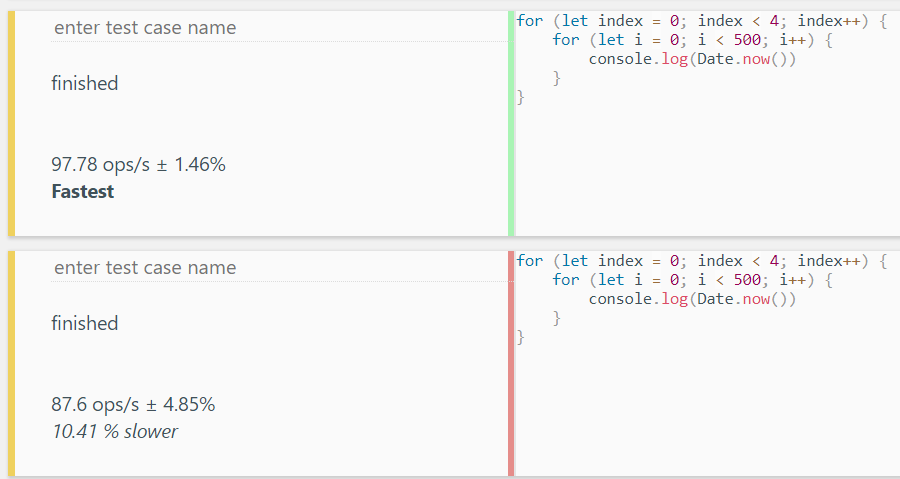
מהירות הרצת קוד ב-JS [כרום], או "למה המהירות לא קבועה?"@dovid האתרים האלה לא ממש אמינים... השוותי את הקוד מול עצמו (כלומר הכנסתי בשני המקרים את אותו קוד), ויצא פער...


התמונה מ https://jsbench.me, וכנ"ל גם ב https://jsben.ch -
הסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEvent@מוטי-אורן אני לא צריך לעצור את ההתפשטות של האירוע הזה אלא לעצור אירועים אחרים...
It also does not prevent immediate propagation to other event-handlers. If you want to stop those, see
.stopImmediatePropagation()ולמעשה גם עם
stopImmediatePropagation:const element = document.querySelector('[class="V6 CL V2"]') element.addEventListener("mouseenter", stopEvents); function stopEvents() { element.stopImmediatePropagation() }זה לא עובד...
כמו כן, יש כאן את הנקודה של התועלת ארוכת טווח - זה עוזר למקרה הזה ספציפית, אבל במקרה שאני ארצה להסיר רק מאזין אחד מתוך כמה, אני לא אוכל להשתמש בדבר כזה... וחוזרת השאלה שלמעלה, איך אני מוצא את הlinster -
הסרת מאזין לאלמנט (mouseenter) - מציאת הhandleEventאני מעוניין להסיר את האזנה לאירוע שמתבצע בכניסת אל אלמנט מסוים (mouseenter).
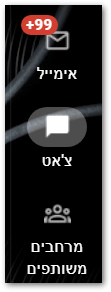
רקע: בעיצוב החדש של ג'ימייל, יש בצד ימין 3 כפתורים:

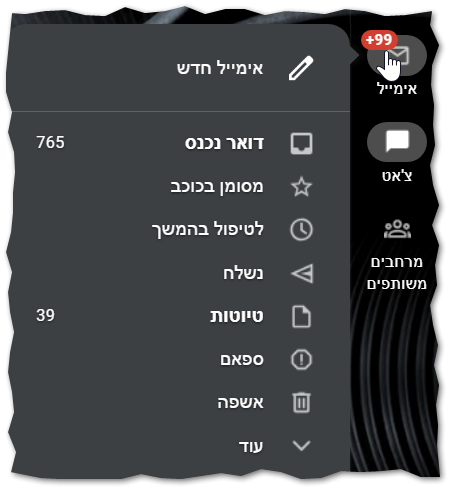
בריחוף על 2 המצבים האחרים - הלא פעילים כרגע (כלומר אם נמצאים לדוגמה ב"צ'אט", אז בריחוף על "מייל" או על "מרחבים משותפים"), קופץ מעין פופ-אפ:

שאותו אני מעוניין להסיר. (ניסיתי להסיר אותו באמצעות()remove.אוdisplay: noneב-CSS, אבל הצלחתי רק לרוקן אותו מתוכן, ולא להעלים אותו...)
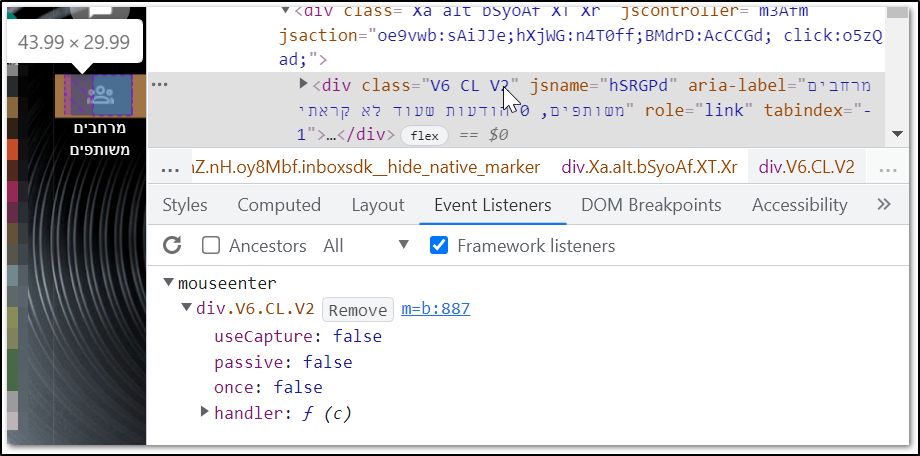
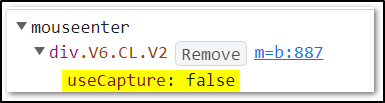
מצאתי בכלי המפתחים את האירוע mouseenter הבא (היה עוד אחד, שההסרה שלו לא השפיעה):

שאם אני לוחץ על הכפתור של remove - הפופאפ באמת לא מופיע. אבל אני צריך לעשות את זה בJS, לא ידני דרך הקונסול כל פעם מחדש...
ב-MDN מופיע שצריך להעביר ל-removeEventListenerכארגומנט שני את הlinster (מאזין). ממה שהבנתי, הכוונה לפונקציה שמתבצעת כשהאירוע מתבצע. השאלה איך אני מוצא את השם של הפונקציה הזו?
זה הקוד כרגע:document.querySelector('[class="V6 CL V2"]').removeEventListener("mouseenter", handleMouseDown, false);לכידת האלמנט, והסרת המאזין. ארגומנט ראשון שמועבר למסיר זה סוג האירוע (mouseenter), והאחרון זה false ל-
useCapture, כפי שמופיע בכלי המפתחים:

השאלה איך אני מקבל את שם הפונקציה? מה שצריך לבוא במקוםhandleMouseDown...
תודה רבה!!
