שלום לכולם! 
זה המדריך הראשון שאני כותב בתכנות, מקווה שיצא מספיק ברור ולא מידי "נמרח" ומתעכב על דברים שפשוטים מאיליהם לכל מתכנת ממוצע... 
הערות והארות יתקבלו בשמחה - עדיף בנושא נפרד...
לפני שמתחילים - הבהרה קטנה: המדריך כולו מדבר כרגע אך ורק על הוקי פעולה, בצד לקוח, ולא על הוקים בצד שרת, שמשמשים בכתיבת תוספים, וזאת מהסיבה הפשוטה - שעדיין לא הבנתי איך זה עובד בצד שרת... 
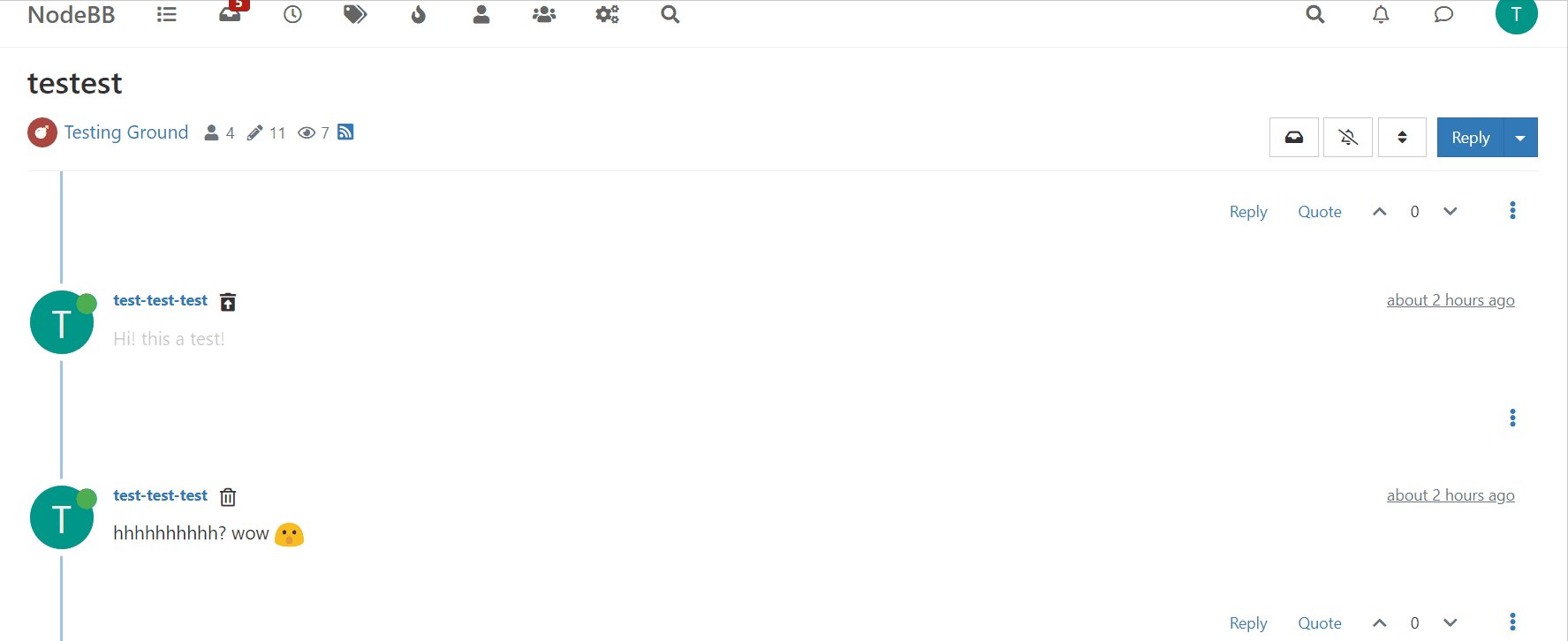
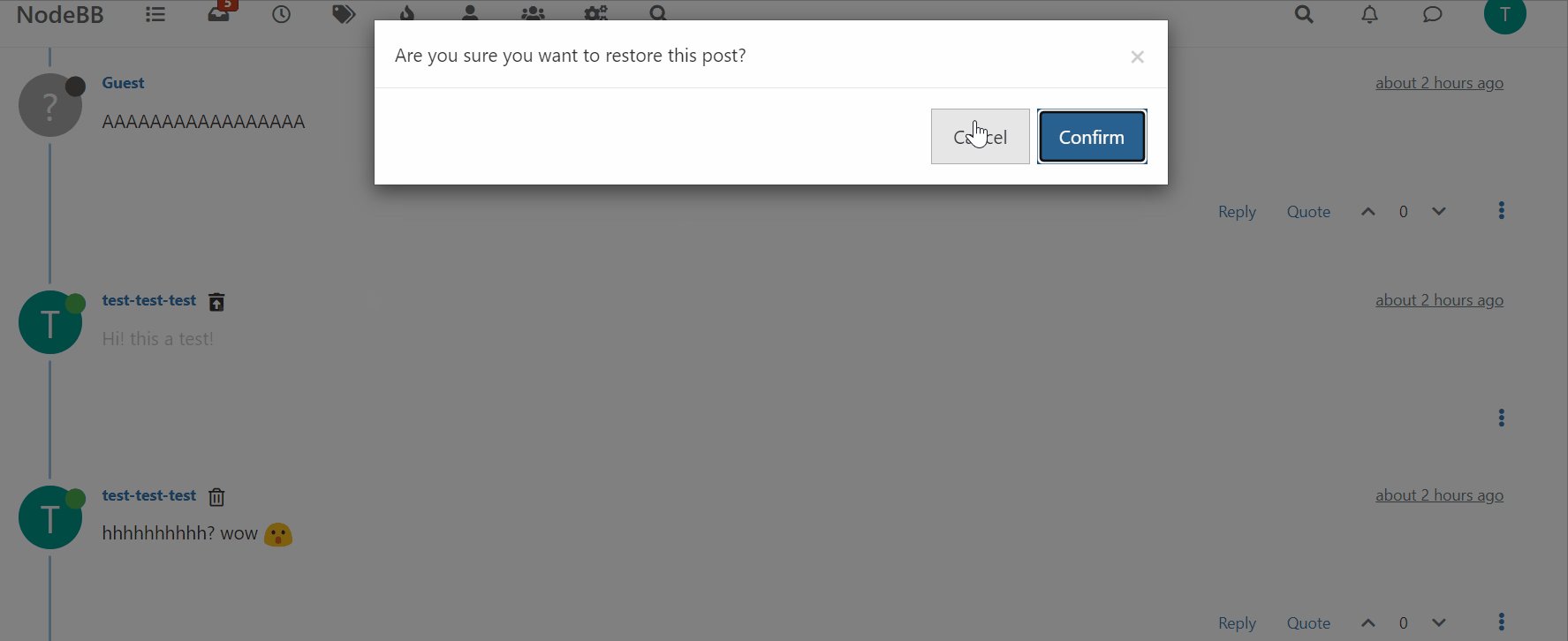
אם ניסיתם פעם לכתוב סקריפט עבור אתר NodeBB (לדוגמה הפורום הזה...), ודאי נתקלתם בבעיה - איך להאזין לשינויים בדף.
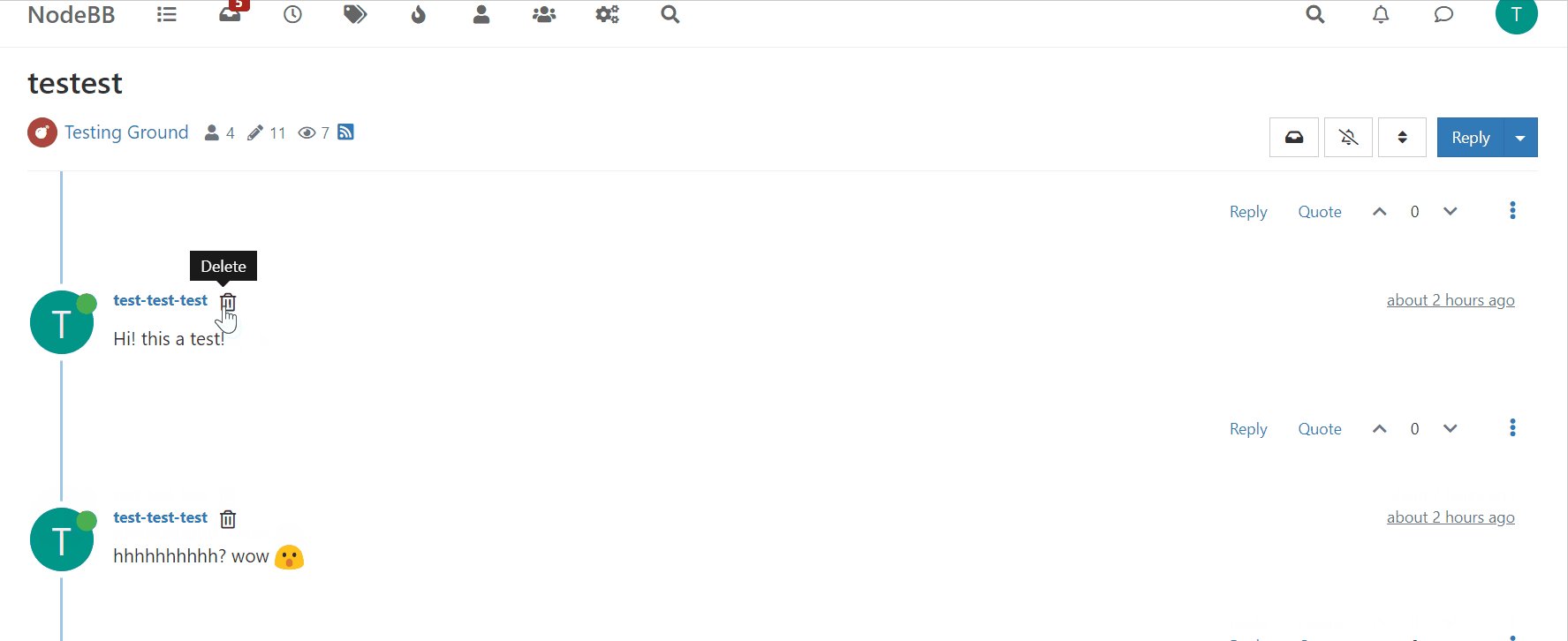
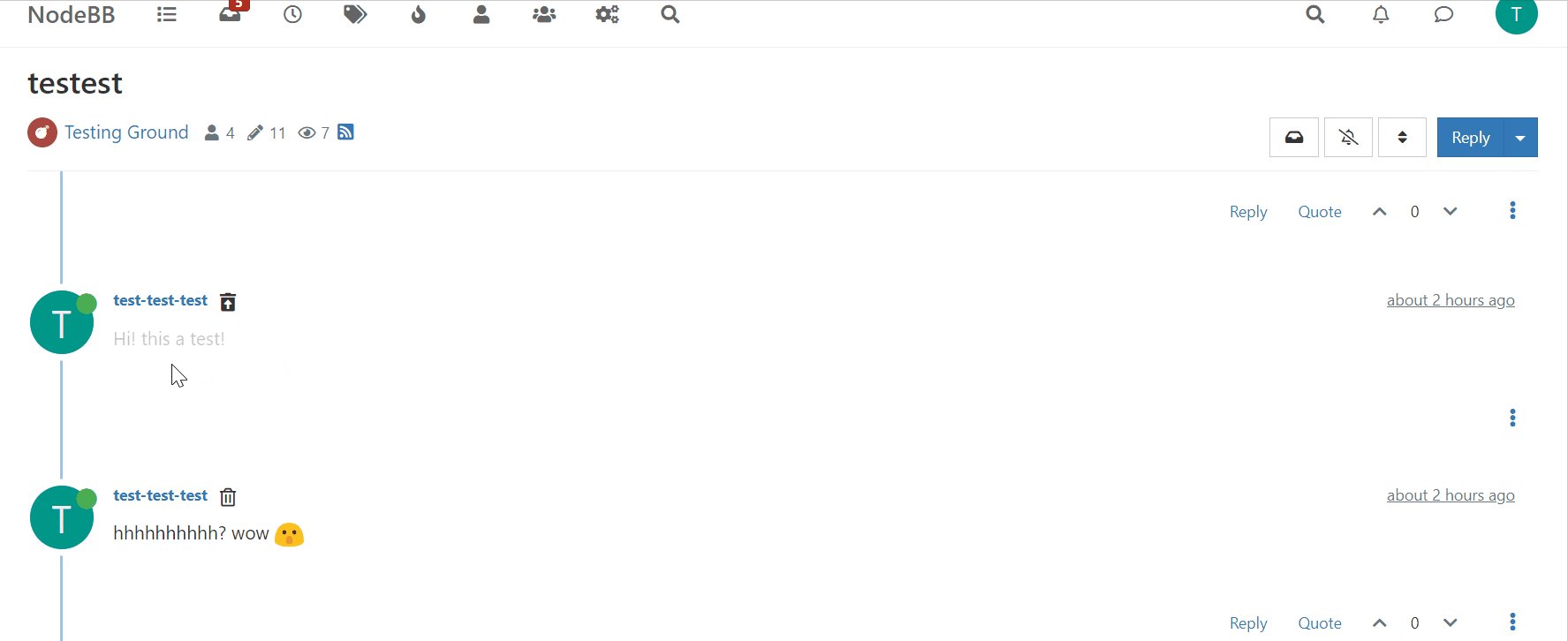
כלומר אם כתבתם קוד מסוים שאמור לשנות משהו, אפילו שינוי קוסמטי בתיבה של כתיבת הפוסטים, או בתוך חלונית ההתראות/הצ'אטים, הקוד לא ישפיע - כיוון שהאלמנט בעצם לא קיים בזמן טעינת הדף (שאז הסקריפט רץ), ובשונה ממדיה ויקי לדוגמה - הדף לא מתרענן בעת ביצוע פעולות (כמו יצירת פוסט, עריכה שלו, וכן הלאה), וכתובתו לא משתנית.
הסיבה לכך היא שנודביבי משתמשים בשיטה שנקראת הוקים (hook), שזה אומר שהנודביבי "פולט אירועים" לסקופ של window, להם ניתן להאזין בקלות ולבצע פעולות שונות כאשר הם מתבצעים.
הנה לדוגמה קוד שמאזין לaction:composer.topics.post (שליחה של פוסט חדש בנושא קיים), וכאשר הוא מתבצע, מקפיצים הודעת אישור, ומדפיסים לקונסול את המידע שהוא מחזיר (לדוגמה תוכן הפוסט, מזהה נושא, וכן הלאה).
$(window).on("action:composer.posts.reply", function (event, data) {
app.alertSuccess("hook 'action:composer.posts.reply' run."); //הודעה
console.log(data); //כאן מדפיסים את המידע המפורט יותר שמתקבל מההוק, פירוט בהמשך.
});
ניתן כמובן להדפיס גם את התוכן של ה-event.
וכמובן שניתן גם לבצע פעולות שונות על סמך המידע שמתקבל מההוק;
לא לכל פעולה יש הוק נפרד.
לדוגמה עבור מערכת המוניטין, יש רק הוק אחד - action:post.toggleVote, שמתבצע בכל שינוי בלייקים - מתן/הסרת לייק או מתן/הסרת דיסלייק.
מה קורה אם רוצים לבצע פעולה מסוימת רק במקרה מסוים? כגון רק אם נתנו דיסלייק - להקפיץ הודעה "שימו לב, מתן דיסלייקים ללא הצדקה נוגד את חוקי הפורום ועלול להביא להרחקה"?
בשביל זה צריך לקבל את המידע מההוק, ולהכניס משפט תנאי שיבדוק מה התבצע בדיוק;
הנה דוגמה:
$(window).on("action:post.toggleVote", (ev, hookData) => {
// כאן נכנס התנאי שבודקים
if (hookData.delta === -1 && hookData.unvote === false) { //כפתור 1 = לייק, מצב חדש: כפתור פעיל
alert("התווסף דיסלייק"); //הודעה מובנית של הדפדפן - אפשר כמובן להפעיל כל קוד/פונקציה שרוצים.
}
});
הקוד הזה, לדוגמה, מקפיץ alert פשוט של הדפדפן, כאשר מתרחש אירוע של toggleVote, כאשר ערך ה"delta" - כלומר באיזה כפתור התבצע האירוע, הוא 1-, כלומר לחצן הדיסלייק, והמצב שאליו האירוע הביא את הכפתור, זה false, שזה אומר מצב פעיל. (ההיגיון אומר שזה אמור להיות להיפך, אבל ככה זה עובד... )
)
וכך ניתן לבודד בדיוק את האירוע שהתרחש באמצעות משפט תנאי פשוט:
hookData.delta === 1 && hookData.unvote === false //נתינת לייק
hookData.delta === 1 && hookData.unvote === true //הסרת לייק
hookData.delta === -1 && hookData.unvote === false //נתינת דיסלייק
hookData.delta === -1 && hookData.unvote === true //הסרת דיסלייק
התיעוד שיש - הוא חלקי ביותר, ישנה רק רשימה אוטומטית שלא כוללת כמובן שום הסבר על השימוש בכל הוק, מכילה כפילויות רבות, ולא כוללת למשל הוקים מפורטים עבור המלחין - שזה בעצם מה שיוצר את הממשק שבו כותבים את הפוסטים, כיוון שזה נוצר על ידי תוסף ולא בבסיס הקוד.
בעז"ה בפוסט הבא:
- רשימה של הוקים שימושיים שליקטתי, כולל הוקים מפורטים יותר עבור ה"מלחין" (שזה בעצם מה שיוצר את התיבה שבה כותבים את הפוסטים בפורום), שכמו שכתבתי - אין עליו הוקים ברשימה האוטומטית.
- כלי קטן שכתבתי, לבדיקה בקלות של הוק - מתי הוא מתבצע ואיזה מידע הוא מחזיר.




 ), ועוד... מומלץ בחום!
), ועוד... מומלץ בחום!







 )
)
 ️ הוספת כפתור עריכה מעל כל פוסט
️ הוספת כפתור עריכה מעל כל פוסט



 ️
️ 
 ️
️ 



 ) אבל לי הוא היה מעולה ממש.
) אבל לי הוא היה מעולה ממש.