האם יש אפשרות שבשורת המשימות, כאשר אפליקציית אנדרואיד שמותקנת על WSA (ווינדוס 11) פתוחה, ויש בה הודעות שלא נקראו (למשל באפליקציית ווצאפ), יוצג מחוון של מספר ההודעות שלא נקראו? כמו שיש בתוכנה של ווצאפ דסקטופ, אלא שהיא מצריכה סריקה קוד וכו'...
כמובן שבהגדרות שורת המשימות האופציה הזו מופעלת:

תודה רבה!
צדיק תמים
-
הצגת חיווי מספר הודעות שלא נקראו בשורת המשימות של ווינדוס באפליקציה על WSA -
הרכבת רגקס ממשתנים בJSהאם יש כזה דבר להרכיב רג'קס ממשתנים?
כלומר נגיד שאני רוצה להרכיב כזה ביטוי:/to (tchumim|forum)/gמהמשתנים:
a = tchumim b = forumכך שאם ארצה לדוגמה לשנות את
forumלsite, אוכל לעדכן את המשתנהbבמקום לערוך את הרג'קס.
(כמובן שבדוגמה כזו פשוטה זה לא נצרך, חיפשתי משהו שיהיה ברור מה שאני מחפש) -
רג'קס - התו "_" -
טעינת ספריות חיצוניות - מcdn או הגשה עצמית?@dovid אמר בטעינת ספריות חיצוניות - מcdn או הגשה עצמית?:
@צדיק-תמים במצב פיתוח אתה יכול להשתמש בטעינה מקומית, ואפילו בstatic של אקספרס.
במצב ייצור יש בעיית ביצועים להגיש אותם עם הstatic של אקספרס? כי לזה התכוונתי שאני "מגיש דרך האקספרס". סליחה אם לא הייתי מספיק ברור...
אגב אם אפשר לעדכן את גרסת הפורום אשמח, זה ממש משגע שבכל ציטוט של משפט אחד הכל נכנס לציטוט וצריך לערוך ידנית... -
רג'קס - התו "_"כתבתי רג'קס קטן שאמור ללכוד כל תו שהוא לא אחד מהדברים הבאים:
- אות באנגלית
- מספר
- לוכסן
- מקף
ומשום מה קו תחתון (_) לא נלכד, למרות שלא כללתי אותו ב"רשימה לבנה"...
דמו
עריכה: זה נראה שמשום מה הA-zמכליל אותו... לא מבין למה... אבל אולי התשובה לזה תענה גם על זה:
@dovid אמר בRegex - ביטויים רגולריים:\w תו של מילים, לאפוקי סימני פיסוק וגרוע מכך. קיצור של [a-zA-Z0-9_] (לא יודע למה כללו את הקו התחתי)
-
טעינת ספריות חיצוניות - מcdn או הגשה עצמית?@dovid אמר בטעינת ספריות חיצוניות - מcdn או הגשה עצמית?:
אם אתה שם בתיקיית הפרוייקט אתה צריך לדאוג, שאפאצ'י או nginx או שירות אינטרנט כל שהוא יגיש את התיקיה הזו בצורה סטטית.
מה זה אומר?
לגבי הבדיקה, כרגע הפרויקט עדיין במחשב שלי אופליין ככה שבוודאות זה יהיה יותר מהיר מאשר טעינה מהרשת... אחרי שהוא יהיה מקוון, אני יוכל לבדוק את זה...זה דחוס, ודחוס טוב
אני יכול להוריד את הקובץ הדחוס ואותו להגיש... לא?
ויש מקרים בהם אתה עורך שינויים בספריה, זה מצוי בספריות עם משתנים כמו bootstrap שאפשר לבנות אותה מקבצי SASS עם קצת הבדלים ואז הפלט הוא ייחודי ואין לך איך להשתמש בCDN.
מה עם CDN שאתה מעלה את הקבצים, כמו זה?
-
google עושה מאצינג?@mgm-ivr כמה היעד שלך? או יותר נכון - כמה בנית עלינו?

מעניין שהסכום המקסימלי לתרומה לכל ארגון בקישור הנ"ל הוא 35,000 ₪... -
טעינת ספריות חיצוניות - מcdn או הגשה עצמית?אם יש לי קבצי html + css + js סטטיים, שאני משתמש בהם בספריות שונות, כמו jQuery, axios, awesome-notifications וכו'.
השאלה איך עדיף להגיש את הקבצי css וjs החיצוניים האלה - באמצעות cdnים אמינים כמו unpkg או cdnjs, או להוריד את הקבצים ולשים אותם בתוך התקיה של הפרויקט, ולטעון אותם משם דרך האקספרס?
תודה רבה! -
תוספים שימושיים לVSC@Shaya אמר בתוספים שימושיים לVSC:
יש לציין שזה עדיין בבטא ויש להירשם כאן כדי לקבל גישה
אני ממתין כבר זמן רב, ואני רואה באינטרנט שיש כאלה שממתינים כבר יותר מחצי שנה, ויש שקיבלו תוך יומיים שלוש...
התוסף של הסמלים נחמד, באמת מקל על ההבחנה בקובץ הרצוי בהעפת מבט קצר...
אני רואה גם שלשמות תקיה הנפוצים באנגלית, כמוmiddlewares, הוא מוסיף סמלון תואם...
לגבי התוסף של הצבעים, למעשה זה קיים כבר במובנה, אם כי בצורה פחות בולטת:

-
משתני סביבה, קובץ ENV, או קובץ JSONכנראה הפתרון הכי טוב שמשתלב גם עם אפשרות קונפיג עם פרומפטים וגם תואם להגדרת המשתני סביבה שיש בהרקו, זה בקוד תמיד לקחת את הקונפיג מהמשתנה סביבה, ואם יש קונפיג ב-json, הוא יוגדר כמשתני סביבה
וממילא בהרקו לא יהיה צריך לעשות config אלא יהיה אפשר להגדיר משתני סביבה, ומצד שני בהרצה לוקאלית יהיה אפשר להגדיר קונפיג ב-json והוא יהפוך למשתני סביבה. -
חסימה או ערבול כתובת IP שולח מייל בגימייל@הבוס-הגדול זה ככה בברירת מחדל.. (אבל רק בשליחה דרך הממשק הרגיל - mail.google.com, לא דרך smtp וכדו')
ראה לדוגמה
https://support.google.com/mail/thread/77605821
https://security.stackexchange.com/questions/57577/can-the-recipient-of-my-emails-know-my-ip-address
ועוד רבים.. -
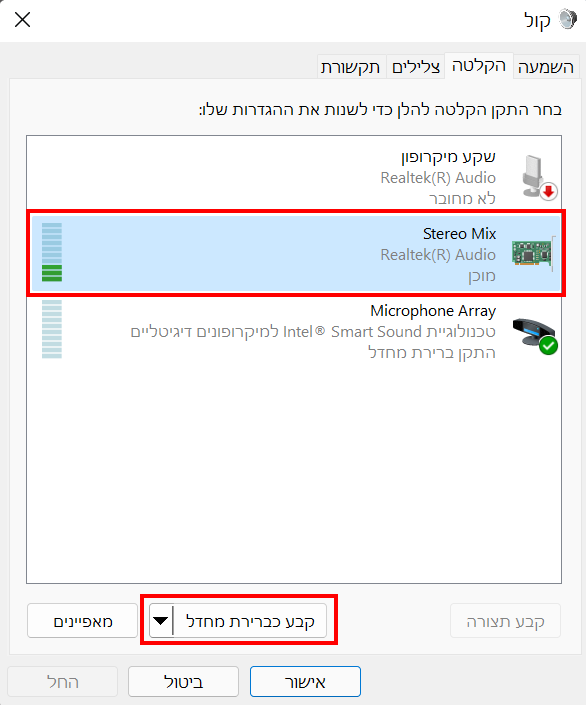
האם יש אפשרות להשמיע קובץ לתוך הקלטה ברשת?בכל מחשב נורמלי אפשר לעשות את זה בהגדרות של המחשב;
לוח הבקרה > קול (או "חומרה וקול" ואז "קול", תלוי בפריסה) > הקלטה, ואז:

ואז זה הקלטה פנימית. -
משתני סביבה, קובץ ENV, או קובץ JSON@davidnead יתרון שיש בהגדרה במשתני סביבה זה שאפשר לעשות את זה עם ה
app.jsonשל הרקו ואז יהיה אפשר להרים אינסטנס של זה בלחיצת כפתור, כשהממשק של הרקו מבקש את המשתני סיסבה. את זה לא ידעתי כשכתבתי את הפוסט כאן, ולכן חיפשתי דרך אחרת להגדרת קונפיג ידידותית.
למעשה אולי מה שכתבו פה יהיה שימושי לי בעתיד...
כי אני מבין שזה לא הולך יחד - הjson והמשתני סביבה. -
תוספים שימושיים לVSC@dovid לגבי jQuery אתה כנראה צודק, אבל יש דברים אחרים ששימושיים לחלק מהמשתמשים... לדוגמה מי שמשתמש בפוסטמן, יכול להיות שיהיה לו נוח לעבור למשהו שהוא בתוך החלון של הקוד ולא צריך כל הזמן לעבור ביניהם.
והבלוקמן - אני משער שיש שזה יהיה להם ממש לא נוח, אני אישית מאוד אוהב את זה..
אם כולם כבר היו מכירים את התוספים, לא היה צריך לכתוב עליהם פה...
-
משתני סביבה, קובץ ENV, או קובץ JSON@davidnead דווקא לא הלכתי בעקבות שום מדריך... נראה לי אתה מחליף עם הnodemon.json...
לתת קונפיג מוכן ושהמשתמש ישנה אני יכול גם בenv.... ושם זה אף יותר קל, כי לפי מה שהבנתי הגדרת משתנה סביבה בשם הזה דורסת את ההגדרה בקובץ...
אני משתמש בקבציenv.של dotenv, בהתחלה עשיתי json ועשיתי לו require, ואז החלפתי לזה... -
תוספים שימושיים לVSCכהמשך לכאן, חשבתי שיהיה נחמד אם כל אחד יעלה כאן תוספים שימושיים במיוחד ל-VSC לתועלת כולם.
ואני יתחיל עם כמה שימושיים, אני משער שיש עוד המון...- LiveServer
- markdown-all-in-one - מקל על עריכת קבצי markdown (REDME.md לדוגמה). אתר אונליין באותו רעיון.
- thunder-client - מעין Postman מתוך העורך קוד עצמו.
- jquerysnippets - תוסף השלמה אוטומטית לjQuery - שימושי למי שכותב הרבה עם הספריה הזו.
- blockman מסמן את ה"בלוקים" בקוד. (סרטון הרחבה)
- spell-checker - מתקן טעויות כתיב ואיות - שימושי למי שבתחילת הדרך באנגלית... המילון בעברית שלו ממש דל (גם עם הוספת ההרחבת עברית), אז עדיף כבר להשבית אותו לשפה העברית - אם יש בקוד/הערות עברית.
- env עריכה נוחה של קבצי
.env
-
יצירת פרויקט nodeJS שיבקש מהמשתמש קונפיג בהרצה הראשונה@chv בקטע של איך בערך לעשות כזה דבר? והאם זה אפשרי יחסית בקלות או קשה מאוד מאוד?
-
MONGODB פורום nodeBB@dovid אני לא יודע מה הדרישות, אבל בclever-cloud נראה יותר זול
https://www.clever-cloud.com/pricing/#databases:~:text=Managed MongoDB as a Service -
smoove.io, כל יום ספאם אחראגב, לאחרונה קיבלתי משולח פרטי (גימייל) מיילים עם פרסומות (שכמובן לא נרשמתי מעולם)..
בתגובה שלחתי "הסרה" או משהו דומה, אך זה לא עזר
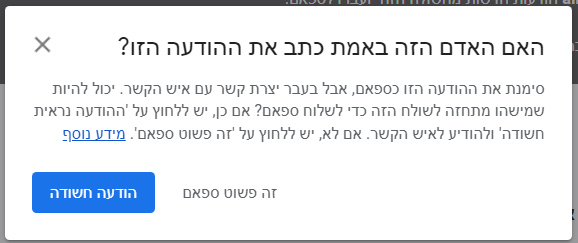
בפעם הבאה כשסימנתי כספאם - ג'ימייל שאל אותי:

מוזר שהוא לא קלט שה"יצירת קשר" הזו הכילה רק בקשת הסרה...
-
יצירת פרויקט nodeJS שיבקש מהמשתמש קונפיג בהרצה הראשונהראיתי שלדוגמה ב-nodeBB אם מריצים
nodebb installהוא מבקש פרטי קונפיג - פרטי מסד נתונים וכו'.
השאלה האם אני יכול ליצור גם כזה דבר? שכאשר יורידו ויריצו בפעם הראשונה את הפרויקט שלי, באמצעות npm start (או פקודה ייחודית לפרויקט), הוא יבקש קונפיג, ויכניס את הקלט בקובץ הקונפיג -config.env?
תודה רבה!
