@dovid תודה, זה היה ממש ישועה בשבילי 
אבל משום מה כל הזמן זה מציג לי את ההודעה הבאה:

ולמרות שאני לוחץ Later זה חוזר שוב, ושוב... יש פתרון לזה?
צדיק תמים
-
תקלה בהצגת מילים בעברית בVSC -
עדיפות import לעומת require בnode.js@מוטי-אורן אתה בעצם טוען שהשיטה של נוד היא פחות טובה/יעילה ועדיף תמיד להשתמש בimport ולא בreuire?
-
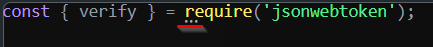
עדיפות import לעומת require בnode.jsבייבוא מודל, בקובץ באפליקציית node.js, מופיע הסימון הבא:

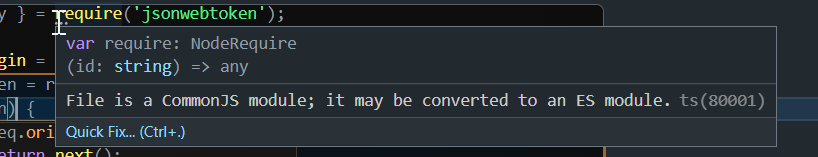
בריחוף עליו מופיע:

כפתור התיקון המהיר מציע לבצע המרה, מה שפשוט הופך את זה:const { verify } = require('jsonwebtoken');לזה:
import { verify } from 'jsonwebtoken';השאלה מה העניין בזה? למה יש עדיפות לimport?
ניסיתי לחפש בגוגל מידע, אבל מצאתי רק תלונות של אנשים שלא מצליחים להשבית את ההתראה הזו...
תודה מראש. -
WSA תיקיית האפליקציות -
smoove.io, כל יום ספאם אחר@זעירא cc = עותק, bcc = עותק מוסתר
-
רפורמת התעריפים החדשה@מנאששש תקלה אצלך...
אצלי תקין -
עזרה | זמני היום בAPI -
תקלה בהצגת מילים בעברית בVSC -
רג'קס - זיהוי חזרה של אותה אות (ליד תוים קבועים) מעל/מתחת כמות חזרות מסוימת@dovid שאלתי על שתי הדרכים - האם נכון לעשות זאת ברג'קס, כשכוונתי בחיפוש לפי name היא אם עושים חיפוש בהתייחסות לאובייקט כמחרוזת טקסט ולא כאובייקט, או אולי בקוד זמן ריצה על ידי לולאה. כעת אני אוחז שזה לא הגיוני לעשות את זה ברג'קס, השאלה האם זה בכלל אפשרי ברג'קס? מקווה שכעת הייתי מספיק ברור, אם לא אני מתנצל מראש
-
רג'קס - זיהוי חזרה של אותה אות (ליד תוים קבועים) מעל/מתחת כמות חזרות מסוימת@dovid לכן הסברתי:
לכאורה הדרך לעשות זאת זה על ידי חיפוש של האות הראשונה שאחרי כל name: '
לזה התכוונתי אחרי תו קבוע. אבל אחרי זה חשבתי שזה מיותר -
או אולי פשוט להריץ בדיקה על השדה name בלבד עם for, ואז לפי האינדקס לשייך לאובייקט שבמיקום זה במערך?
@dovid אמר ברג'קס - זיהוי חזרה של אותה אות (ליד תוים קבועים) מעל/מתחת כמות חזרות מסוימת:
יש מצב שתביא דוגמה של הפלט הרצוי לקלט נתון?
לדוגמה אם אני רוצה לקבל את האותיות שפחות מ2 ערים מתחילות בהן, אז זה:
ד, ז, ל, וכולי, שבכל אחת מהאותיות האלו יש רק עיר אחת ברשימה הזו -
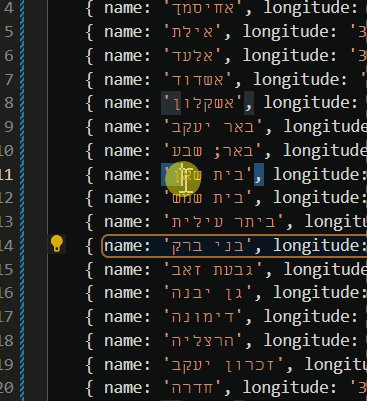
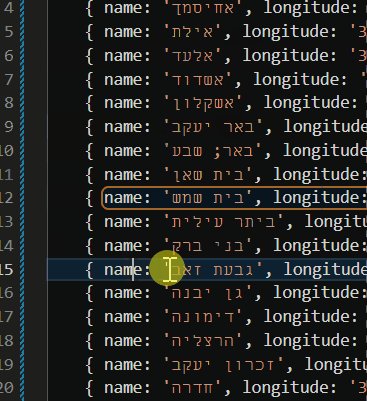
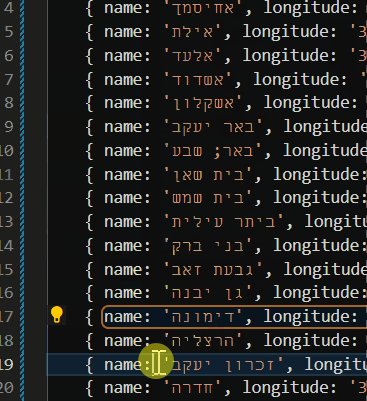
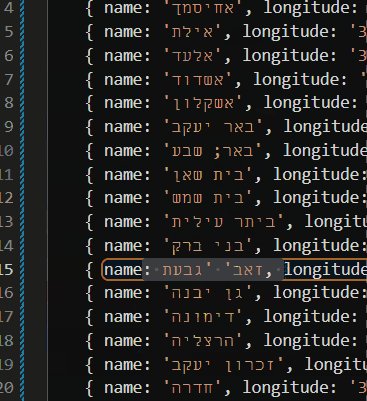
תקלה בהצגת מילים בעברית בVSCלאחרונה (כשבוע) מילים בעברית מוצגות לי ב-VSC בצורה מוזרה, כלומר הגרשים העוטפים (
') נכנסים לתוך המילים, או זזים שניהם מחוץ לטקסט, וכן הלאה, והדבר ממש מקשה על הכתיבה, ובמיוחד על שינוי לאחר מכן של הטקסט - אני צריך כל פעם להעתיק את הקטע הרלוונטי לדוגמה לפנקס רשימות, לשנות, ולהעתיק חזרה...
ניסיתי להשבית את כל התוספים המותקנים, להסיר ולהתקין מחדש את הVSC, ללא הועיל...
הדגמה:

אולי למישהו יש עצה לעניין? אודה לו מאוד.. -
רג'קס - זיהוי חזרה של אותה אות (ליד תוים קבועים) מעל/מתחת כמות חזרות מסוימתבהינתן לדוגמה מערך כזה של ערים (לכל עיר יש כמובן שדות מידע אמיתיים מלבד השם, אני החלפתי אותם במידע רנדומלי מסיבותיי וכיוון שהם לא רלוונטיים לשאלה):
const cities = [ { name: 'אופקים', info1: 'etfea', info2: 'qdkwc' }, { name: 'אחיסמך', info1: 'sxrez', info2: 'fqiln' }, { name: 'אילת', info1: 'zfish', info2: 'qzbzl' }, { name: 'אלעד', info1: 'ffobv', info2: 'ioydt' }, { name: 'אשדוד', info1: 'cfaei', info2: 'dncdz' }, { name: 'אשקלון', info1: 'wtmks', info2: 'jfjme' }, { name: 'באר יעקב', info1: 'asjju', info2: 'ymjxl' }, { name: 'באר שבע', info1: 'vvfkc', info2: 'dfynw' }, { name: 'בית שאן', info1: 'xkzkq', info2: 'varnr' }, { name: 'בית שמש', info1: 'dledu', info2: 'sbyvd' }, { name: 'ביתר עילית', info1: 'slsuh', info2: 'rluhh' }, { name: 'בני ברק', info1: 'zuxou', info2: 'voayu' }, { name: 'גבעת זאב', info1: 'tgcmh', info2: 'mozie' }, { name: 'גן יבנה', info1: 'izoqz', info2: 'xkbfd' }, { name: 'דימונה', info1: 'dviqq', info2: 'jtghy' }, { name: 'הרצליה', info1: 'ruzxq', info2: 'wpawt' }, { name: 'זכרון יעקב', info1: 'jlrqv', info2: 'zfyvy' }, { name: 'חדרה', info1: 'dbgbf', info2: 'mwzzi' }, { name: 'חולון', info1: 'mtaqw', info2: 'ffsnq' }, { name: 'חיפה', info1: 'iiiww', info2: 'rzhyd' }, { name: 'חריש', info1: 'xikeo', info2: 'ncblo' }, { name: 'טבריה', info1: 'ggbhh', info2: 'eorqr' }, { name: 'טלזסטון - קרית יערים', info1: 'pxuxk', info2: 'zpxxu' }, { name: 'ירוחם', info1: 'mczdy', info2: 'evanu' }, { name: 'ירושלים', info1: 'xunwb', info2: 'dlnrd' }, { name: 'כפר גדעון', info1: 'cosoj', info2: 'qffyk' }, { name: 'כרמיאל', info1: 'zlcel', info2: 'rbegx' }, { name: 'לוד', info1: 'mbbrx', info2: 'xxtef' }, { name: 'מגדל העמק', info1: 'evwci', info2: 'regub' }, { name: 'מודיעין עילית', info1: 'cachx', info2: 'jivjk' }, { name: 'מטולה', info1: 'xilhl', info2: 'tuuow' }, { name: 'מירון', info1: 'iegup', info2: 'mjedq' }, { name: 'מעלה אדומים', info1: 'qogvy', info2: 'fmfja' }, { name: 'מצפה רמון', info1: 'idrjo', info2: 'ixrnr' }, { name: 'נהריה', info1: 'wccxn', info2: 'rljmn' }, { name: 'נתיבות', info1: 'wafxa', info2: 'bbnkb' }, { name: 'נתניה', info1: 'idlib', info2: 'hdcvz' }, { name: 'עכו', info1: 'cpeuc', info2: 'szhoj' }, { name: 'עפולה', info1: 'dlhvp', info2: 'efhnq' }, { name: 'ערד', info1: 'pvaww', info2: 'kgxce' }, { name: 'פתח תקוה', info1: 'zmntv', info2: 'fkmzq' }, { name: 'צפת', info1: 'fkyjj', info2: 'ktgdm' }, { name: 'קרית אתא', info1: 'rkrnf', info2: 'nsgdf' }, { name: 'קרית גת', info1: 'bpncv', info2: 'ufjt' }, { name: 'קרית מלאכי', info1: 'zxywb', info2: 'bwqff' }, { name: 'קרית שמונה', info1: 'minjd', info2: 'djqxk' }, { name: 'ראש העין', info1: 'hzxxt', info2: 'mgxru' }, { name: 'ראשון לציון', info1: 'lppkq', info2: 'jvtxn' }, { name: 'רחובות', info1: 'ylmef', info2: 'bopbi' }, { name: 'רכסים', info1: 'fvlqk', info2: 'edxgi' }, { name: 'רמלה', info1: 'yrxiq', info2: 'uzxax' }, { name: 'רעננה', info1: 'taasg', info2: 'gkcuj' }, { name: 'תפרח', info1: 'wrkxj', info2: 'yhwaq' }, ]אני רוצה לזהות לפי האות הראשונה בשדה
nameשל כל עיר, את החזרה שלה. כלומר: אני רוצה לקבל לדוגמה את הרשימה של הערים שהאות שמתחילה את שמם חוזרת על עצמה מעל/מתחת כמות מסוימת. לדוגמה לפחות 6 פעמים (לדוגמה האות א').
לכאורה הדרך לעשות זאת זה על ידי חיפוש של האות הראשונה שאחרי כלname: ', או אולי פשוט להריץ בדיקה על השדהnameבלבד עםfor, ואז לפי האינדקס לשייך לאובייקט שבמיקום זה במערך?
מה הדרך, אם קיימת, לעשות זאת בקלות?
(ייתכן שבכזה מערך קצר יחסית כבר עדיף לבדוק זאת ידנית, אבל מעניין אותי לדעת כזה דבר לפעמים אחרות... )
)
תודה! -
תוספים שימושיים לVSC@רפאל באמת מוצלח!
ומה שבמיוחד נוח בזה זה שזה משתלב עם tabnine, וככה יש יותר הצעות... פעם זה פעם זה.. -
שיחות ספאם, בהגזמה@מעלה-ומוריד רשימה שחורה... אין לך?
-
בעיה עם מיילים שנכנסים לספאם@google3 הוא לא כתב שהוא שולח מייל, אלא להיפך - שולחים אליו... תקרא שוב את ההודעה הראשונה
-
מעקב אחרי לינק@yosi44 כי בתכלס הפרוקסי של גוגל ניגש לכתובת של התמונה...
הם שולחים כל פעם קישור עם מזהה ייחודי, וככה נרשם במערכת שלהם שהקישור שהיה במייל XYZ נפתח, וממילא זה אומר שהמייל נפתח.
אבל אין להם את הIP וכדומה... -
קישור של הדרייב -
השתדלות קטנה לתחבורה ציבורית יותר טובה@WWW אמר בהשתדלות קטנה לתחבורה ציבורית יותר טובה:
אולי יוסיפו גם את GMAIL?
אין מה להשוות
אם הם יחליטו שזה הספמה מדומיין מסוים, הם בהחלט עשויים לחסום אותו
לא שזה מוצדק, אבל זה עשוי לקרות
אבל ייתכן באמת שזה הפתרון הכי טוב שיש כרגע.... -
השתדלות קטנה לתחבורה ציבורית יותר טובה@WWW השאלה אם הם לא יוסיפו את הדומיין לרשימה השחורה...
-
לחצן שליחת תגובה בתצוגת נייד@A0533057932 בתמונה שהבאת הלחצן כן מופיע, אלא שהתצוגה ברחה שמאלה ולכן לא רואים אותו כמעט
לפעמים הוא לא מופיע כלל
