@מעלה-ומוריד אולי זה יעזור?
צדיק תמים
-
הורדה אוטומטית של קבצים ממייל ספציפי -
Promise.all + filter@dovid מעניין, כי
mapכן מתמודד בהצלחה עם פונקציה אסינכרונית:function promiseOk() { return new Promise((resolve, reject) => { setTimeout(() => { resolve(true); }, 1); }); } function promiseFailed() { return new Promise((resolve, reject) => { setTimeout(() => { resolve(false); }, 1); }); } const promisesList = [ promiseFailed(), promiseOk(), promiseFailed(), promiseOk() ]; // [Promise, Promise, Promise, Promise] const promisesStack = promisesList.map(async (promise) => { const res = await promise; return res + '4' }); // [Promise, Promise, Promise, Promise] (async () => { const results = await Promise.all(promisesStack); console.log(results); // ['false4', 'true4', 'false4', 'true4'] })()הוא מחזיר מערך של פרומיסים, שאם אתה ממתין להם אתה מקבל את הערכים הממופים.
לכן הייתי בטוח שfilterאמור לקבל גם... -
ביטול הפנית מיילים לכתובת אחרת, בלי גישה למייל הראשי@שואף מה שמעניין זה שהקישור עובד גם לי... מה התפקיד של התוים בהתחלה ובסוף?
https://mail.google.com/mail/uf-77a5013ceb-thisisa@test.com-nN4GuxIbT5qf8Bwvms5WGjplU8M -
Promise.all + filterנתון מערך של פרומיסים. (כאן זה פרומיסים מדומה, אבל זה יכול להיות fetch או קריאה לdb וכדומה) אני מעוניין לפלטר אותו עם פונקציית
filter, ולהמתין לסים הפרומיסים + הפילטור.function promiseOk() { return new Promise((resolve, reject) => { setTimeout(() => { resolve(true); }, 1); }); } function promiseFailed() { return new Promise((resolve, reject) => { setTimeout(() => { resolve(false); }, 1); }); } const promisesList = [ promiseFailed(), promiseOk(), promiseFailed(), promiseOk() ]; // [Promise, Promise, Promise, Promise] const promisesStack = promisesList.filter(async (promise) => { const res = await promise; return res }); // [Promise, Promise, Promise, Promise] (async () => { const results = await Promise.all(promisesStack); console.log(results); // [false, true, false, true] })()כפי שציינתי בהערות בקוד, אני מעביר מערך של פרומיסים (מערך של פונקציות async) אל Promise.all, שאליו אני ממתין עם await,
אך התוצאה היא מערך של 4 תוצאות, במקום 2 בלבד, כלומר גם הפרומיסים שמחזיריםfalseעדיין נכללים - היינו שהפילטר לא פועל.
לעומת זאת כאשר אני ממתין למערך הפרומיסים, ורק אז מפלטר אותו, הוא מפולטר בהצלחה:(async () => { const results = await Promise.all(promisesList); console.log(results.filter((res) => res)); // [true, true] })()תודה מראש.
-
עזרה בבחירת שפה לצד שרת@אביחיל סינטקס יותר חדש יחסית שמאפשר לעבוד עם פרומיסים בצורה הרבה יותר קלה ומסודרת
https://internet-israel.com/מדריכים/es20xx/es2017-async
https://davidwalsh.name/async-await -
עזרה בבחירת שפה לצד שרת@אביחיל נוד אינה שפה בפני עצמה, אלא JS בסביבת שרת, ששונה בנקודות מסוימות, אבל רוב ככל הכתיבה היא JS רגיל. ולכן כנראה שזה הכי מתאים אם כבר יודעים JS כמו שצריך (בשיטת האלימינציה - ללמוד PHP בשביל צד שרת כשכבר יודעים JS ודאי לא כדאי, ללמוד שפה חדשה אני לא חושב שיש סיבה - אפשר להשתמש מצויין בנוד להכל)
@אביחיל אמר בעזרה בבחירת שפה לצד שרת:
ובנוסף אשמח למראי מקומות בעברית
יש סדרת סרטונים מעולה ביוטיוב (כולה פתוחה בנטפרי) - אני אישית התחלתי איתה נוד, וממליץ בחום.
אמנם הוא מעט מיושן - בעיקר שמשתמש בthenולא בasync/await(מתישהו עברתי לבצע את התרגילים תוך כדי שכתוב לתחביר החדש... ) אבל לי הוא היה מעולה ממש.
) אבל לי הוא היה מעולה ממש.מקורות נוספים בעברית:
- הספר של רן בר זיק (לא ממש ניסיתי אותו בעצמי כך שאני לא יכול להמליץ מנסיון, אבל כאן יש דוגמית בחינם)
- https://tchumim.com/topic/7445/מדריך-כתיבת-אפליקציה-וובית-full-stack-צעד-אחר-צעד (
דורש הצטרפות לתכנות הסגור)
יש גם את האתר הרשמי - https://nodejs.dev/learn, אמנם לא בעברית אבל ברור וידידותי, אפשר להסתדר מצויין עם תרגום במידת הצורך (כנראה שהתרגום של דפדפן אדג' החדש יותר נוח).
-
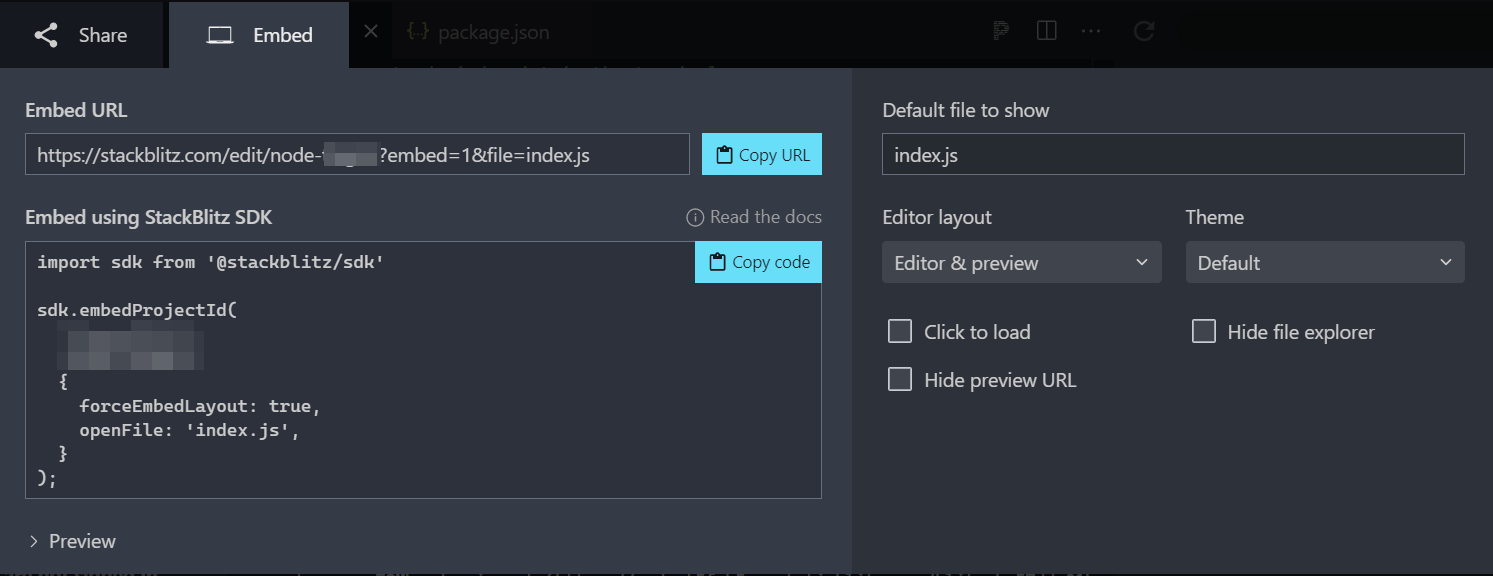
חדש: הטמעת קוד מcodepen@dovid אם אפשר להוסיף אפשרות להגדיר את ההגדרות שיש בהטמעה בstackblitz:

ובפרט את "Default file to show" ו"Hide file explorer", זה יוסיף מאוד. תודה -
מסייע הגיבוי 2.0 - סקריפט לקיצור זמן הגיבוי ב-90 אחוז@NH-LOCAL אני לא מזלזל, אבל נראה לי שעדיף עם תוכנה גרפית (דוגמה) שכך אפשר לראות מה יגובה/לא יגובה בדיוק
-
פיצול מופעים של VSCODE לחלונות נפרדים@yossiz אגב גיליתי כעת, שאמנם זה לא מופיע בריחוף בכפתורים בפינת החלון, אבל ניתן להשתמש בזה גם ישירות בVSC על ידי שימוש בקיצור
Win+Z.
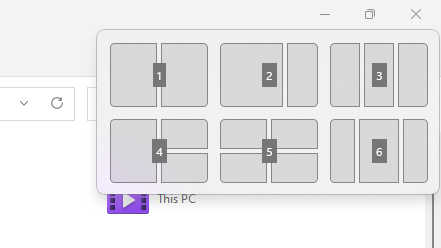
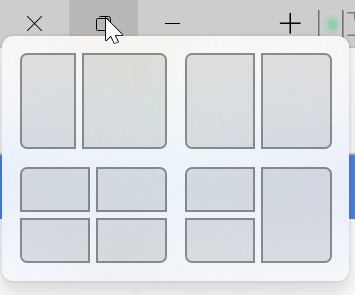
ועוד אגב - נראה שבבטא כבר יש עוד יותר אופציות לפריסה בקלות: (התמונה מתוך הניוזלטר של
Windows Insider)

-
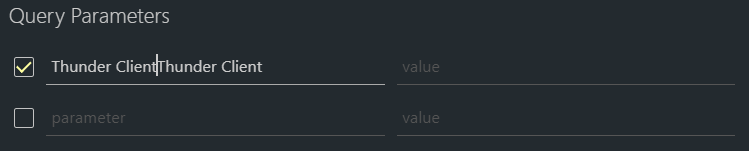
הדבקות מוכפלות בThunder Clientיש בעיה מוזרה בתוסף Thunder Client, שכל טקסט שאני מקליד, בכל מקום בתוסף, מודבק פעמיים, דוגמה:

וצריך למחוק ידנית אחד מהם, והדבר ממש מציק. אשמח אם למישהו יש הסבר/פתרון.. (זה היה ככה מאז שהתקנתי אותו, אבל זה קורה לי אך ורק בתוך התוסף הזה, לא בשום מקום אחר בVSC או בכלל במחשב)
@dovid כתבת שאתה מאוד נהנה מהתוסף הזה, אצלך אין את התופעה הזו? -
תוספים שימושיים לVSC@רפאל אמר בתוספים שימושיים לVSC:
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
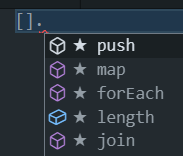
צ"ע, כי התוסף הזה מציע לי ממש ממש מעט, רק מתודות כמו זה:

אבל לא שום דבר שמצריך בינה מלאכותית וכדומה...
מישהו פה ניסה את זה בתור התוסף לVSC ולא בVS עצמו? -
פיצול מופעים של VSCODE לחלונות נפרדים@dovid אמר בפיצול מופעים של VSCODE לחלונות נפרדים:
חלונות תוכנה מלאים זה ממש לא קל לחלק לארבע, התמיכה של Window היא בעיקר לשניים אנכים וגם היא לא הכי נוחה.
בווינדוס 11 (שזה מה שיש לי) זה אפשרי:

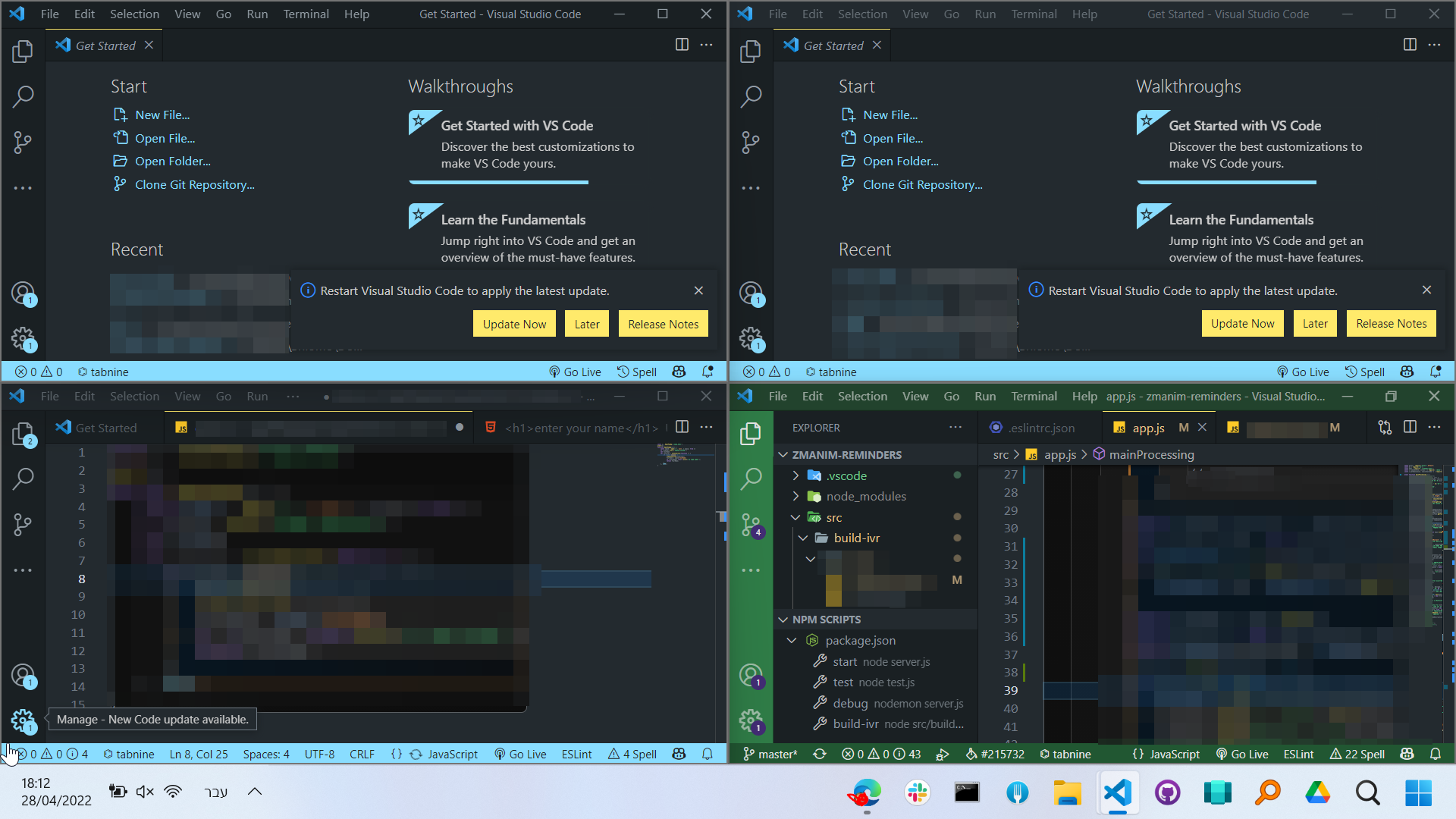
אם כי משום מה זה לא מופיע לי בVSCODE, עשיתי פריסה של 4 במסך בדפדפן, ואז שמתי 4 מופעים של VSCODE: (אגב החלון שבצבע ירוק זה מהתוסף ש@yossiz הביא)

אבל עדיין זה ממש לא נוח, לפחות לא בגודל מסך של מחשב נייד סטנדרטי 14", וכן מצריך כל פעם לסדר מחדש הכל או למזער חזרה את כל מה שפתחת מעל... -
פיצול מופעים של VSCODE לחלונות נפרדים@לעזור-לכולם אמר בפיצול מופעים של VSCODE לחלונות נפרדים:
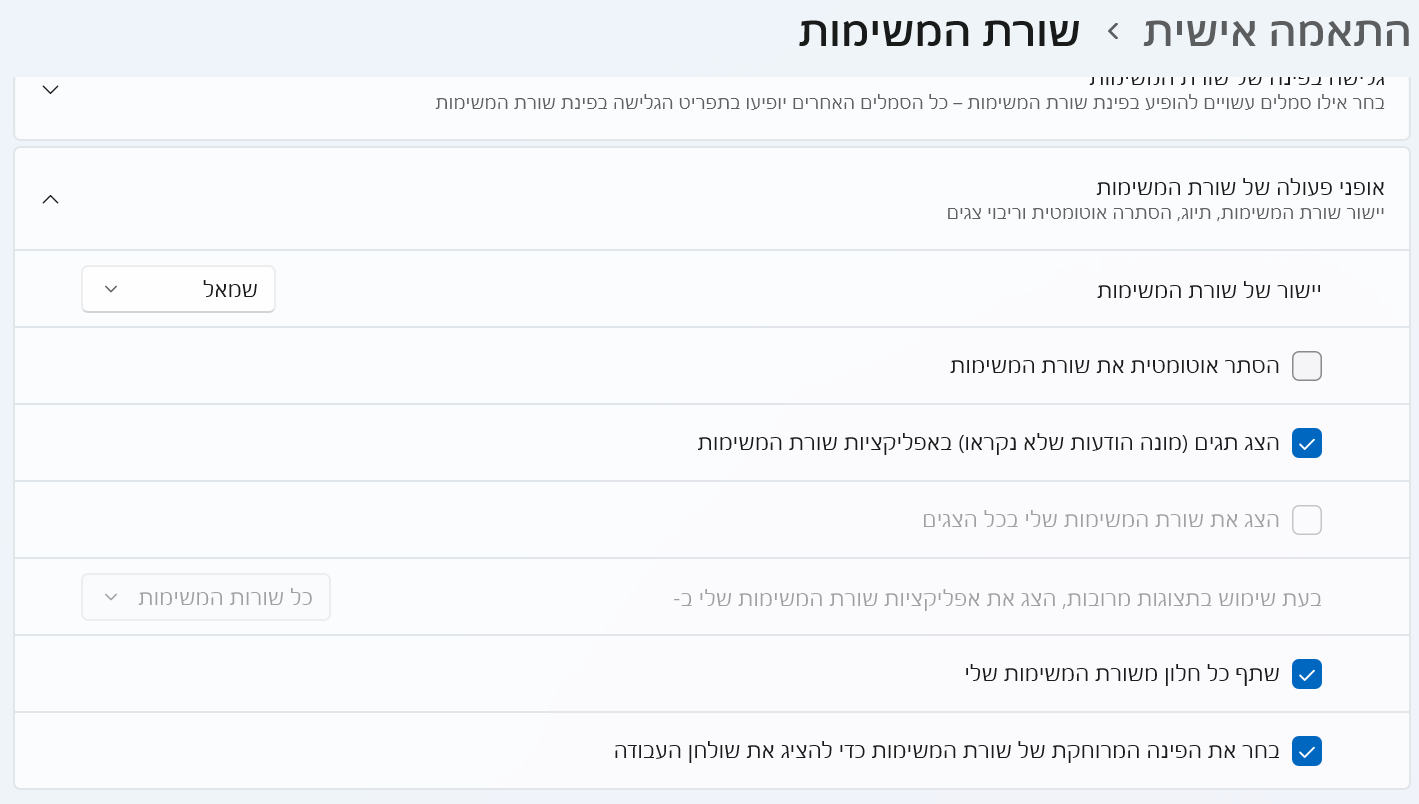
@צדיק-תמים אפשר לפתוח גם 3 ו4 וכו,וכן להגדיר את הגודל שלהם
תנסה לעבוד על פרויקט עם רבע מסך 14 אינצ'...
-
פיצול מופעים של VSCODE לחלונות נפרדים@לעזור-לכולם ואם אני עובר לחלון אחר, ואז לשלישי ורביעי, ורוצה לחזור לקוד בלי למזער את כל השאר אחד אחד? אני יצטרך לסדר אותם שוב כל פעם אחד ליד השני...
גם זה לא נותן פתרון למקרה שיש 3 או 4 חלונות...
אבל תודה. -
פיצול מופעים של VSCODE לחלונות נפרדים@לעזור-לכולם אני לא צריך לעבוד על 2 קבצים בבת אחת, אלא שיהיה פתוחים לי 2 במקביל ואני עובר ביניהם מידי פעם, ושכשאני חוזר לדוגמה מחיפוש בגוגל, או מהקליינט גיט (fork) לקוד, אני לא יצטרך כל פעם לבדוק על איזה מופע (= איזה פרויקט) אני נופל, אלא יהיה קל להבחין ביניהם בקלות
-
חסימת גישה לתיקיות שלי כשאני פותח משתמש בוינדוס@YGL לא. לקבצים של המשתמש שלך
@YGL אמר בחסימת גישה לתיקיות שלי כשאני פותח משתמש בוינדוס:
האם שייך לעשות חסימת גישה לתיקיות שלי למשתמש אחר במחשב שלי
דיסק קשיח אפשר להסתיר, השאלה אם זה מספיק (למי שלא מומחה זה לכאורה יספיק)
-
חסימת גישה לתיקיות שלי כשאני פותח משתמש בוינדוס@YGL כברירת מחדל אם אתה פותח משתמש רגיל (לא מנהל), אין לו גישה לקבצים של משתמש אחר
-
פיצול מופעים של VSCODE לחלונות נפרדים@OdedDvir אני בווינדוס 11. לא רואה הגדרה כזו...

-
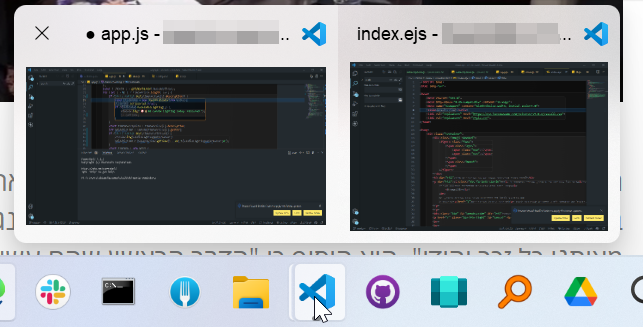
פיצול מופעים של VSCODE לחלונות נפרדיםלפעמים אני עובד על פרויקט, ואז מתעורר צורך לתקן משהו באיזה פרויקט אחר.
אז אני פותח חלון חדש של VSCODE, ואז כל פעם שאני עובר לדפדפן וחוזר לVSC, אני צריך לרחף על החלון, ולבחור בין החלונות:

האם יש אפשרות לפצל את זה - כמו ה"פרופילים" בכרום, שאפשר לבחור סמל וכו' ולהצמיד (ולפתוח) כל אחד בנפרד? כלומר שיהיה 2 סמלים נפרדים בשורת המשימות לכל פרויקט, ולא אחד שצריך לבחור ביניהם.
תודה מראש! -
עדכון משתנה בתנאי@חוקר אני חושב שיש הבדל בין לא להצליח להבין איך לעשות משהו מסוים ולחפש את זה בגוגל, ללא לדעת תחביר בסיסי של השפה בצורה מסודרת.
אני אישית לא למדתי משום דבר מסודר אלא כל פעם חיפשתי מה שרציתי לעשות ולא ידעתי בגוגל (וזה לאו דווקא איך לעשות דברים מורכבים. הרבה פעמים התשובה היתה לדוגמה פונקציה מובנית של js שלא הכרתי...), אבל את הבסיס של התחביר קראתי בספר של רן בר זיק. אמנם קראתי אותו (כסדרו, אחר כך חזרתי לפרקים ספציפיים לפי הצורך) רק פעם אחת (ואפילו לא גמרתי אותו עד הסוף...), אבל אם גם את זה לא הייתי עושה - כנראה שהיה לי מאוד מאוד קשה להתקדם אחר כך דרך חיפושים נקודתיים.
זה השנקל שלי...
