@WWW מהשוואות שעשיתי מול לוח עיתים לבינה הם די קרובים, הרבה יותר מhebcal (שבו היה גם פערים של עשרות דקות!). אבל באמת אי אפשר לסמוך על זה בדיוק.למיטב זכרוני אין סטיה משמעותית (בד"כ לא יותר מחצי דקה הבדל כמדומני)
את הקוי אורך/רוחב לקחתי מאקסל של הרב מנת שקיבלתי מאחד המשתמשים היקרים כאן בפרטי (באישורו כמובן).
לגבי שקיעה בגובה לא הבנתי את כוונתך.
ד"א יש לך דמו של הספריה כאן שאתה יכול לבדוק בעצמך...
צדיק תמים
-
עזרה | זמני היום בAPI -
ביטול הפנית מיילים לכתובת אחרת, בלי גישה למייל הראשי@שואף לא הבנתי, אז אני יכול לקחת את הקישור הזה ולשנות את הכתובות מייל וזה יעבוד לי?
-
ביטול הפנית מיילים לכתובת אחרת, בלי גישה למייל הראשי@שואף אז איך הצלחת להנפיק קישור שכן יעבוד?
-
העברת כסף גדול בטעות למישהו@Shmuel754 זה תלוי בבנק, כמו שכתבו פה בעבר בבנק לאומי זה כן מיידי.
-
עזרה | זמני היום בAPI@WWW אמר בעזרה | זמני היום בAPI:
על בסיס מה הזמני הלכה?
-
האם יש SMS למייל חינם למספר קבוע?@clickone אמר בהאם יש SMS למייל חינם למספר קבוע?:
אמרו לי שיבמות המשיח יש אפשרות גם למשהו בחינם באיזה טריק
למייל או באתר/טלפון?
-
חסימה בהתחברות לפורט 25 (SMTP)שלום.
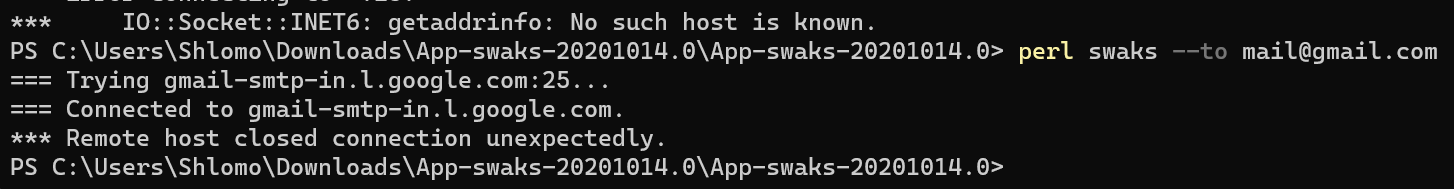
אני מנסה לשלוח מייל ממחשב וינדוס (11) רגיל (לא שרת, חיבור של נטפרי), באמצעות Swaks, כעין מה ש @חגי הדגים כאן.
אני מריץ את זה בוינדוס, באמצעות Strawberry Perl.
אבל מתקבלת מייד שגיאה:

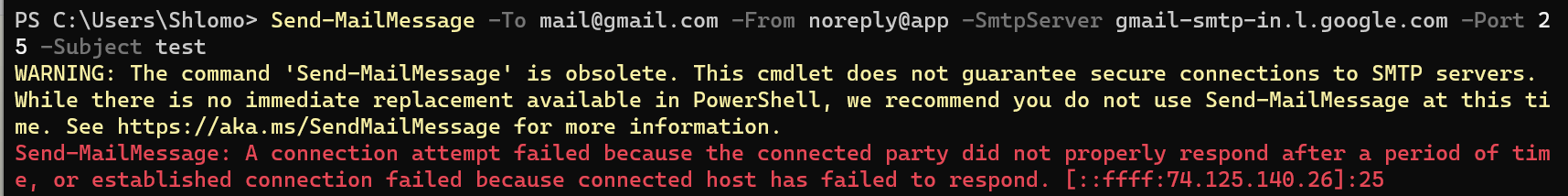
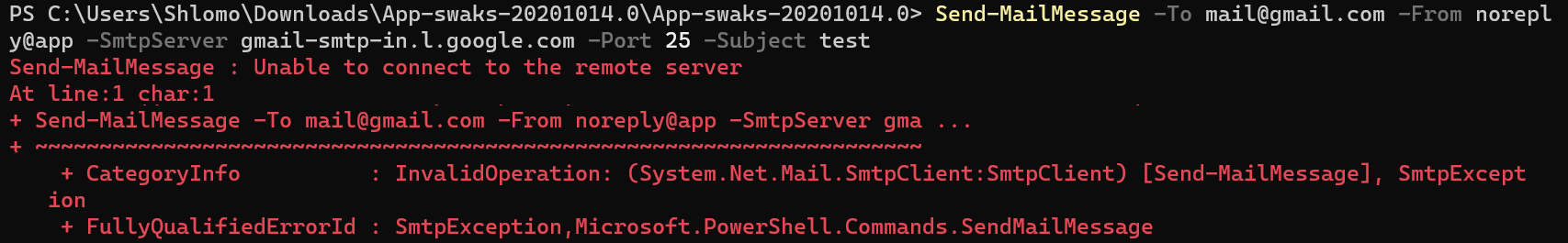
גם נסיון שימוש בפקודת Send-MailMessage בפאוורשל מחזיר אותה שגיאה:Send-MailMessage -To mail@gmail.com -From noreply@app -SmtpServer gmail-smtp-in.l.google.com -Port 25 -Subject test

אשמח מאוד אם למישהו יש מידע ממה חסימה כזאת יכולה להיגרם, ואיך אפשר לטפל בה. תודה -
עזרה בקוד js@מאיר-הנאו ()Math.round
חיפוש גוגל פשוט באנגלית היה מביא לך את התשובה בקלות רבה... (אפשר להיעזר בגוגל טרנסלייט) -
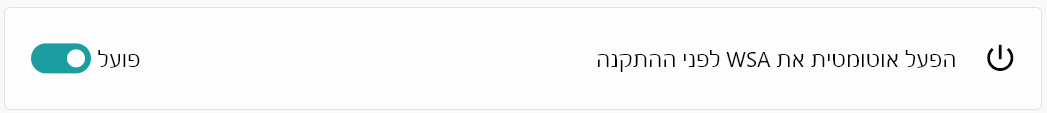
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@מעלה-ומוריד יש אפשרות בתוכנה הנ"ל שלפני התקנה הוא יפעיל את WSA

בכל מקרה בחלון הראשי של התוכנה יש כפתור להפעיל אותה (אם היא כבויה):

-
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@A0533057932 מוזר, רק אתמול עדכנתי לגרסה האחרונה (מהדרייב שלך)...

-
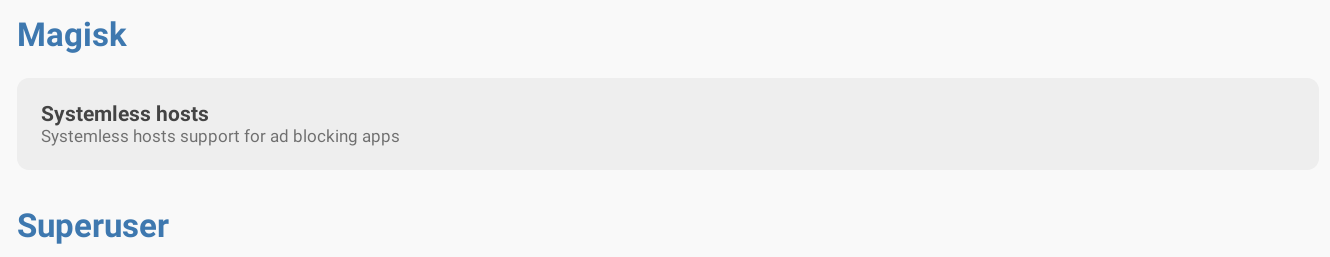
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@שואף איך הגעת לZygisk? הכפתור שמופיע בקישור ששלחת לא מופיע לי במג'יסק:

-
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@שואף אז תיצור גרסה עם תעודות ובלי רוט על פי זה
למי שרוצה ליצור WSA מותאם אישית (לדוגמא ללא רוט או גרסת GAPSS אחרת מפיקו) שכולל את תעודות האבטחה של הסינונים השונים עליו ליצור מזלג מהמאגר שלי https://github.com/a0533057932/MagiskOnWSA-For-filtered-internet ולא מהמאגר הראשי
-
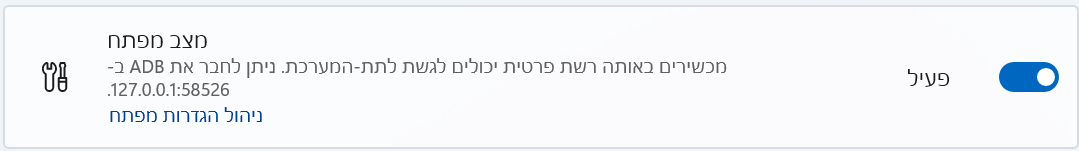
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@שואף התוכנה הזו היא בעצם מעטפת גרפית שמתקשרת עם הWSA דרך ADB, לכן צריך להפעיל בWSA את מצב מפתח
תחפש בהתחל את "הגדרות תת-המערכת":

ותפעיל את מצב מפתח:

-
גישה לשרת נוד מרשת אחרת -
התקנת אפליקצית אנדרואיד על וינדוס עם הWSA@שואף תנסה לפתוח את החלון הראשי של PACMAN, אמור להיות לך שם חיווי.
נ.ב. יש בWSA PACMAN אפשרות לממשק בעברית, בהגדרות התוכנה -
גישה לשרת נוד מרשת אחרת@אביחיל כשאתה מריץ בשרת את הקוד, ונכנס בדפדפן (בתוך השרת, לא במחשב שלך) לכתובת הלוקאלית הנ"ל (http://localhost:8080), זה מופיע?
אם לא, האם יש שגיאה כשאתה מנסה להריץ את זה?@אביחיל אמר בגישה לשרת נוד מרשת אחרת:
זה מצריך גישה לנתב?
לא
@אביחיל אמר בגישה לשרת נוד מרשת אחרת:
איך עושים את זה ?
אחרי שתכתוב בדיוק במה אתה משתמש (לאמזון יש המון סוגים) יוכלו לענות לך...
-
גישה לשרת נוד מרשת אחרת@אביחיל אמר בגישה לשרת נוד מרשת אחרת:
לאחמ"כ העלתי את הקוד למחשב ענן באמזון
מה זה אומר "מחשב ענן"? תפרט יותר כדי שיוכלו לעזור לך...
אולי צריך לפתוח את הפורט? -
הורדה אוטומטית של קבצים ממייל ספציפי@מעלה-ומוריד בהפעלה ידנית:

הוא כן מזהה את הקבצים?
כמו כן תנסה להגדיר את זה לכל דקה:

ולעקוב האם אחרי דקה זה מנסה מעצמו לחפש, ואם כן הבעיה בהגדרות האחרות, ואם לא אז באמת זה משהו בתזמון האוטומטי -
הורדה אוטומטית של קבצים ממייל ספציפי@מעלה-ומוריד אמר בהורדה אוטומטית של קבצים ממייל ספציפי:
בינתיים אגב, האוטומציה לא עובדת לי...
תעלה צילום מסך ממה שהגדרת בלשוניות
Optionsו-Filters -
עזרה בקוד js@יושב-אוהלים אמר בעזרה בקוד js:
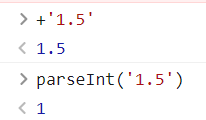
כיוון שההנחיה שכתבת מחזירה לדפדפן את הקלט שהמשתמש מזין כמחרוזת טקסט, וזה בגלל הסימון "" שגורם לדפדפן לחשוב שמדובר במחרוזת טקסט ולא באופרטור
ליתר דיוק בגלל ש
promptמחזיר תמיד סטרינג.
אגב לא הכרתי את השימוש בUnary plus להמרת סטרינג למספר, תמיד השתמשתי בparseInt
עריכה: נראה שיש יתרונות לכאן ולכאן - לדוגמה צורת הטיפול במספר עשרוני (יש בקישור הנ"ל טבלה מקיפה) :