צדיק תמים
-
הטמעת אתר כשאני צריך לשלוח אליו גם cookie -
הטמעת אתר כשאני צריך לשלוח אליו גם cookie@צבי-ש כמו שכתב @dovid אתה צריך לבנות תצוגה משלך שתתקשר עם השרת שלך, והשרת שלך הוא זה שיתקשר לימות עם הAPI שלהם ויעלה/ימחק/יקבל קובץ וכו'.
למעשה כל אתר הניהול החדש של ימות זה רק ממשק גרפי שמתקשר עם הAPI שלהם, ביצוע פעולה באתר תוך עיון בכלי המפתחים בלשונית Network יכול לעזור לפעמים.עריכה (כשכתבתי לא ראיתי את התגובה הזו):
@צבי-ש אמר בהטמעת אתר כשאני צריך לשלוח אליו גם cookie:אתה מציע לקבל את רשימת הקבצים, לעשות כאילו הם קיימים, וכשהוא מבקש לשמוע משהו אז רק אותו הוא יוריד וישמיע?
בדיוק. אם תשים לב, האתר ניהול החדש שלהם עובד בדיוק ככה.
-
חישוב של דף היומי לפי תאריך@הפצת-אנקי אמר בחישוב של דף היומי לפי תאריך:
פייתון.
-
הריגת תהליך node בשורת הפקודה (ctrl + c) - מבקש אישור, אבל עושה מה שרוצה...כאשר אני מריץ אפליקציית node.js בשורת הפקודה, בין עם פאוורשל או cmd וכו', ואני מעוניין להרוג באופן מיידי את התהליך, אני מקיש קונטרול + C, ואז יש את השאלה הבאה המחכימה הבאה:

ורק לאחר שאני כותבyואנטר/מקיש שוב קונטרול + C, התהליך באמת נעצר.
ואם זה באמת היה שואל - מילא, אלא שגם אם אני כותבnואנטר, התהליך יוצא...

אז בשביל מה הוא שואל, אם אין באמת אופציה לבטל את הפקודה ובכל מקרה זה יוצא?
והאם יש אופציה שלא ישאל - אלא ייצא מיידית בלי לשאול אותי אם אני בטוח?
תודה!
לפעמים זה ממש מציק, למשל במהלך פיתוח צריך להריץ מחדש הרבה פעמים וזה מעצבן, אז נכון שלפעמים אפשר להשתמש במשהו שירענן אוטומטי כגון nodemon, אבל לא תמיד זה מתאים, וגם לפעמים יש דברים שמתרעננים רק בהריגת התהליך והרצה מחדש של האפליקציה (כמו משתני סביבה).
-
שינוי מקשים במקלדת@מעלה-ומוריד באמת נראה שהתוכנה לא נותנת לאכול את העוגה
 ולהשאיר אותה שלמה...
ולהשאיר אותה שלמה... 
אולי תנסה עם תוכנת מאקרו - אני הכרתי את זה מהבלוג של @chv, אתה יכול לקרוא שם בהרחבה...
(יש שם אפשרות להקליט הקלדה, כלומר לא להפעיל לחיצה על מקש מסוים אלא להכניס תו מסוים, לכאורה זה אמור להתאים)@מעלה-ומוריד אמר בשינוי מקשים במקלדת:
יש לה עברית?
נראה שלא
אבל בכל כלי אפשר ללחוץ על השם שלו בראש העמוד, ואז נפתח בדפדפן הסבר של מיקרוסופט שאותו אפשר לתרגם כרגיל... -
דרוש מתכנת לבניית מערכת טלפונית לגביית כספים@SBK אמר בדרוש מתכנת לבניית מערכת טלפונית לגביית כספים:
המערכת הטלפונית תהיה רק בחברות המאושרות ע"י ועדת הרבנים
אם המערכת היא למטרה שמאושרת על ידם אפשר לפתוח אותה גם אם היא בימות וכדומה (מנסיון).
https://f2.freeivr.co.il/post/39 -
שינוי מקשים במקלדת@מעלה-ומוריד אמר בשינוי מקשים במקלדת:
לענייננו זה, קצת חבל לי שאפשר להמיר מקש רגיל לתו של Shift+x אבל לא להיפך
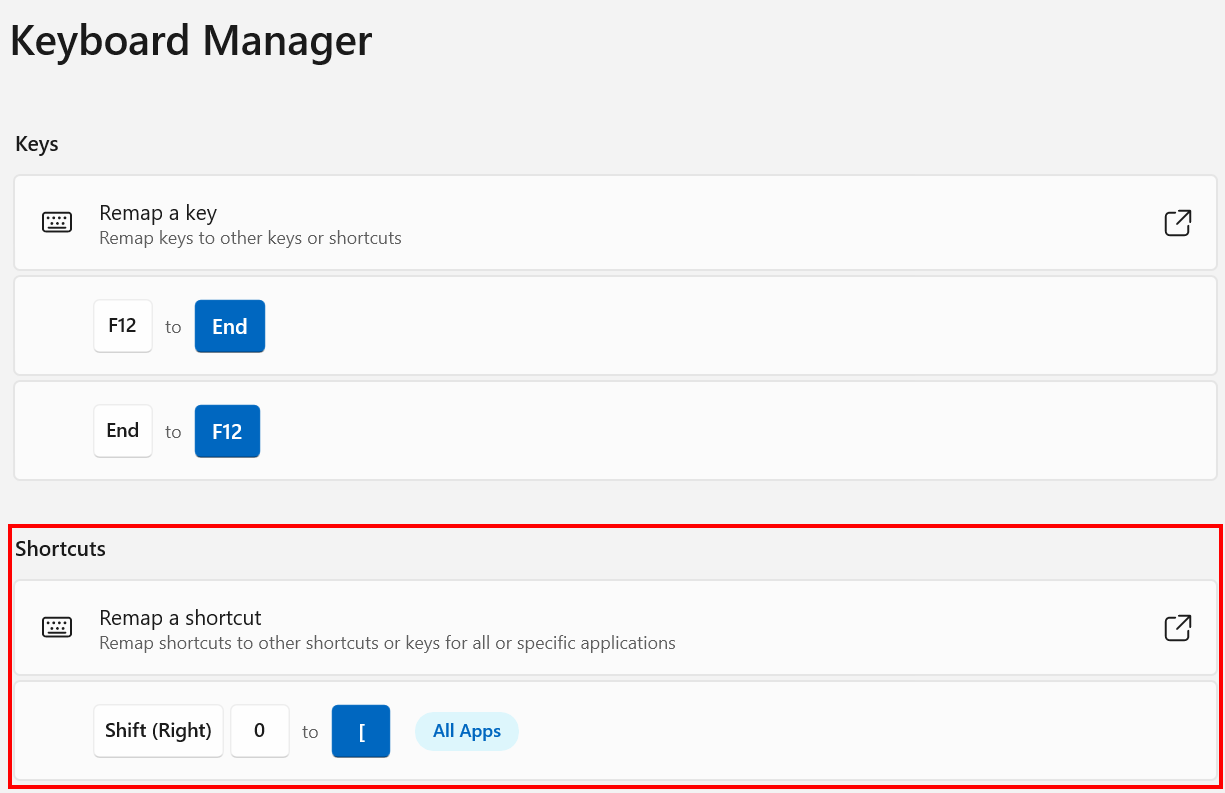
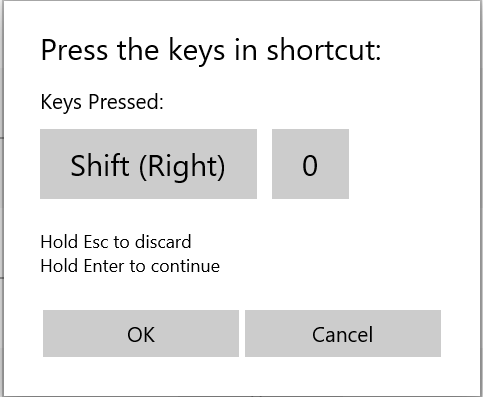
זאת אומרת שאני לא יכול להקצות את Shift+0 ל [בKeys באמת אי אפשר, אבל מתחת, ב"Shortcuts", אפשר...

באמת תוכנה מעולה, אני משתמש בה בעיקר לAlways on Top [הצמדת חלון תוכנה באופן זמני שיצוף מעל הכל) - שימושי בהמון מקרים, וכן בColor Picker.
חלק גדול מהנוחות של התוכנה זה שאפשר לבחור קיצור מקשים לכל דבר... לדוגמה קונטרול + שיפט + A להצמדת/ביטול הצמדת החלון, וקונטרול + שיפט + S לפתיחת הColor Picker)
וכן במנהל מקלדת הגדרתי שמקש end יפתח את הכלי פיתוח [כלומר יתחלף בf12], והf12 יעשה end, אחרת הייתי צריך בשביל הכלי פיתוח ללחוץ כל פעם f12 בצירוף מקש הfn או להחליף באופן קבוע את התפקוד של כל מקשי הf, מה שמשבש לדוגמה את כפתורי השליטה בשמע והווליום...
נ.ב. יש עוד תוכנה ברעיון דומה, עם כל מיני כלי עזר קטנים למפתחים - DevToys. -
האם יש SMS למייל חינם למספר קבוע?@כוספים-למשיח כי זה דבר כבד.
אם תשדרג לפרויקט בתשלום באמת אפשר לכאורה, אבל אז עדיף כבר משהו נורמלי שאפשר לשלב ספריות בצורה רגילה וכו' -
שינוי מקשים במקלדת@מעלה-ומוריד בתוכנת PowerToys של מייקרוסופט (להורדה) זה אפשרי:

-
האם יש SMS למייל חינם למספר קבוע?@כוספים-למשיח כנראה שזה אפשרי, אבל נראה לי שלהריץ דפדפן ללא ראש (דהיינו בלי תצוגה) יהיה יותר יקר ממה שימות מציעים (אין מצב שגוגל סקריפט יחזיק את זה, heroku צ"ע), וזה עוד לפני קושי הפיתוח (למה שמישהו יבנה בשבילך כזה דבר בחינם?)...
-
פורום nodeBB איטי@צבי-ש בטוח במה? הפורום הזה משתמש בredis...
-
עזרה | זמני היום בAPI@WWW אמר בעזרה | זמני היום בAPI:
מה זה אומר הטור של "התחשבות בגובה"? יש ערים שמודדים לפי מישור ויש כאלה שלפי הגובה האמיתי? לפי מה זה?
-
עזרה | זמני היום בAPI@WWW אמר בעזרה | זמני היום בAPI:
לא, לא הכרתי את זה
גם אין שם קו רוחב, רק אורך...
אבל תודה על ההארה, אשתדל להכניס בעז"ה חישוב זמנים לפי הגובה עיר.
@WWW אמר בעזרה | זמני היום בAPI:יש סיכוי לקבל את זה?
כנראה שיש את זה בספר שלו (אין לי גישה לחלק הזה של הספר מחוסר מנוי באוצה"ח...)
https://tablet.otzar.org/#/book/25649/p/3/t/0.384344384399206931234/fs/0/start/0/end/0/c -
חסימה בהתחברות לפורט 25 (SMTP)@מאיר-הנאו https://mitmachim.top/post/145997
כמובן שאם אתה לא צריך לקבל אתה יכול לוותר על החלק של forwardemail
נ.ב. זה שטכנית אתה יכול לשלוח, ממש לא אומר שגוגל לא יסמן את הדומיין שלך כספאם... -
חסימה בהתחברות לפורט 25 (SMTP)@יושב-אוהלים אמר בחסימה בהתחברות לפורט 25 (SMTP):
שמאפשרת לשלוח דרכה עד 300 מיילים ביום חינם
אני כבר יכול לשלוח עם ג'ימייל - הם נותנים 500 ביום...
לא מבין למה זה התפקיד של הספק, הרי תמיד אני יכול לקחת חיבור/שרת עם ספק שלא חוסם. ובטוח שיש כאלה, ולשלוח כמה שאני רוצה.
גם זה אמור להיות התפקיד של המקבל, לחסום ספאם, לא של הספק... -
פורום nodeBB איטי@ש-ב אמר בפורום nodeBB איטי:
נראה לי שהענין הוא , שמסד הנתונים ש nodebb משתמש בו הוא postgres
אפשר להשתמש גם בMongoDB/Redis, למרות שלא נראה לי שזה קשור
-
האם יש SMS למייל חינם למספר קבוע?@כוספים-למשיח ימות לא מספקים API לקבלת הסמסים שהתקבלו, רק לשליחה או לקבל דו"ח סמסים יוצאים
לשמוע ולשלוח דרך הטלפון יש מובנה בוירטואל פלוס, השמיעה בחינם, שליחה כמובן בעלות יחידות. אתה יכול להתקשר לימות בשביל לקבל עוד פרטים. -
תגובה: מדריך לימוד שפת C#תגובה: מדריך לימוד שפת C#
האם המדריך הזה עדיין מספיק עדכני? אני רואה שהוא הועלה ליוטיוב ב2015... אין לי מושג מה השתנה מאז בC#, לכן אשמח אם המתכנתים ש"בעניין" יחוו את דעתם. (אני מעדיף לא ללמוד משהו מיושן ואחרי זה להשקיע עוד בלהוציא את ההרגל המיושן, אלא מראש ללמוד מה שנכון ורלוונטי כיום).
באם אכן החומר הזה לא מספיק עדכני ורלוונטי - אשמח אם למישהו יש המלצה על חומר אחר בעברית.
תודה רבה -
חסימה בהתחברות לפורט 25 (SMTP)היום ראיתי בויקי נטפרי שכתוב:
תיאור: התוכנה מנסה לשלוח אימייל דרך SMTP וזה נתקל בשגיאת TIMEOUT. זה קורה בספק RL כי הוא חוסם שליחת אימיילים.
פתרון: פנו לספק RL שיסדרו את העניין.פניתי לRL, והם אמרו שזה חסימה שלהם, והם לא מוכנים לפתוח כזה דבר, כדי שלא יוכלו לשלוח ספאם.
אבל בספקים אחרים (לדוגמה יוסי תקשורת - פרטנר) זה כן פתוח...
-
עזרה | זמני היום בAPI@WWW מאיפה אתה לוקח את הגובה עיר?
