תשתמש ב-let במקום ב-var
באופן כללי המשתנים כן מאוכלסים לפי הסדר
אא"כ הם מקבלים מידע ממקור א-סינכרוני שלא בהכרח מחזיר תשובה
בשביל זה יש פרומיס, שמבצע את הצעד הבא אחרי שמתקבלת התשובה לנוכחית.
תשתמש ב-let במקום ב-var
באופן כללי המשתנים כן מאוכלסים לפי הסדר
אא"כ הם מקבלים מידע ממקור א-סינכרוני שלא בהכרח מחזיר תשובה
בשביל זה יש פרומיס, שמבצע את הצעד הבא אחרי שמתקבלת התשובה לנוכחית.
שאלה נוספת
אפשר בחיפוש אחד לחפש תווים מסוימים בלי התניה ותווים אחרים עם התנית לא ראשונים או אחרונים?
עריכה: כך
'dababacdbababc'.replace(/(cd|(?<!^)a(?<!$))/g, '')
לא טוב לי, אני רוצה שאת a יחפש אחרי שהוא מוחק את cd
כלומר שבכזה מקרה ה-a לפני האחרון לא ימחק כיון ש-c עתיד להימחק.
'dababacdbababac'.replace(/(cd|(?<!^)a(?<!$))/g, '')
גם א"ז אפשר להכליל לחיפוש אחד?
@dovid
יש לי כמה שאלות
.+(.).+
[^$].[^^]
את הפקודה אני די מבין, חפש כל תו שיש לפניו ולאחריו תו (+ = לפחות מופע אחד, . = כל תו)
לא מבין אבל 1) מדוע 'ababacbabab'.replace((.+)(a)(.+)/g, '$1') לא תקין 2) מדוע באמצע יש גם נקודה (= כל תו) 3) על איזה פונקצית איתור כתבת שכן עובד?
לגבי השורה השניה, 1) קודם כל הסדר נראה לי הפוך, סימון $ אומר סוף המחרוזת, מדוע פה הוא בתחילת החיפוש? 2) מדוע הפונקציה הזו 'ababacbabab'.replace([^$].[^^]/g, '') מוציאה שגיאה?
אפשר להשתמש עם פונקצייה בארגומנט השני ואז הביטוי השני מצויין, אם אתה שם קבוצות מסביב לסוגריים המרובעות.
אשמח מאוד לדוגמא.
(?<!^).(?<!$)
מבין את הסוגריים הראשונים שבודקים אם יש תחילת מחרוזת לפני התו, אבל הסגוריים השניים מחפשים סוף מחרוזת לפני התו??
המון תודה!!
@dovid אמר בREGEX - איך מחפשים תו שנמצא לא בתחילת או סיום המחרוזת?:
לא ידעתי שהנושא הוא לא איתור התו אלא מחיקתו ע"י replace
מדוע שיהיה הבדל?
ככה
'abababababa'.replace(/(?<!^)a(?<!$)/g, '')
תודה!
@dovid
נתתי לי שיעורי בית, אני הולך לשבת ע"ז!
בנתיים, כנראה ששוב לא הסברתי את עצמי מספיק טוב
אני רוצה ש
'abababababa'.replace(/(?<!^).(?<!$)/g, '')
יוציא פלט abbbbba
תודה!
@חוקר אמר בשאלות מתקדמות ב nodejs:
ד. בהמשך לשרשור הקודם שלי, בניתי בצורה שהנתונים מתעדכנים כל 2 שניות, לא תמיד יש צורך בזה, יש שעות שאף אחד לא מחובר וכו' וחבל על המשאבים.
שטויות
כמה גיוסים כבר יש? ובכ"א אתה מקבל את כל ההתקדמויות האישיות בכפולות של 100. כמה בקשות זה כבר?
לדעתי תעשה גנרית 2 מצבים, מצב גיוס, מצב אחרי גיוס
תגדיר את שעות הגיוס מראש ובשעות אלו זה מתעדכן כל 2 שניות, ואחרי זה רק לפי בקשה.
@יוסף-בן-שמעון אמר בשאלות של מתחיל - מקצועי ב nodejs:
@חוקר זה לא קשור לאיך נוד קורא את הדף, זה פשוט משתנה שמעולם לא אותחל אז הוא undefind, אתה יכול לכתוב כך:
var total = (campaign_stats && campaign_stats.data.total);זה יבדוק אם המשתנה קיים ואם לא הוא יחזיר מיד את הundifind ולא יכשיל את הפונקציה
@יוסף-בן-שמעון
לדעתי בשלב זה עדיף לכתוב את הדוגמאות עם תחביר הכי פשוט
בדוגמא זו
if(campaign_stats) {
var total = campaign_stats.data.total
}
@חוקר אמר בשאלות של מתחיל - מקצועי ב nodejs:
מה הוא ה setInterval וה x שהכנסת אליו, והסיומת 2000, כנראה הכוונה לפורט, אך לא הבנתי את כל התחביר כאן.
שתהיה בריא, @magicode עונה לך על אריכטורה ואתה שואל שאלות בסיס-בסיסיות על פונקציות ותחביר שרק אזכור שלהם מעלה טרליון תשובות בגוגל?!
נראה שבציטוט את זה אני מכיר מPHP שברח לך, הסברת הכל..
לעצם הענין setIntervalמפעיל פונקציה שמעבירים אליו כארגומנט, בכל פרק זמן. בדוגמא כאן אתה יכול לראות ש setInterval קיבל 2 ארגומנטים 1 פונקציה 2 ערך 2000 שהוא ההפרש בין הפעלה להפעלה. במקרה הזה הפונקציה (ארגומנט 1) יופעל בכל 2000 מילי סקנד.
כמו"כ בהטחה השניה .then(json => המשתנה json תמיד יהיה בעצם התשובה של ההבטחה הראשונה, לא משנה איזה שם אני תוקע שם?
לא. של ההבטחה הקודמת.
אסביר קצת יותר על הפרומיסס בכלל
fetch('https://www.charidy.com/some/api') פשוט מכיל קוד (בערך)
return promise(response)
כלומר data עטופה בפרומיס, לכן
fetch('https:...').then(res => res.json())
שווה ל:
promise.then(res => res.json())
then הוא מתודה של promise
then מקבל ארגומנט פונקציה (בדוגמא שלנו זו הפונקציה res => res.json()), אליה היא מעבירה את ה-DATA שהוכנס לתוך הפרומיס הנוכחי, בדוגמא שלנו הארגומנט שמכיל את ה-DATA שהוא בעצם התשובה שהתקבלה מהכתובת\האתר, הוא res (או כל שם אחר שנותנים לו).
במקרה הזה, fetch מחזיר לנו את המידע יחד עם מתודות נוספות שמבצעות המרות שונות למידע, אחת מהם היא json שמבצעת המרה של המידע לפורמט json ושוב מחזירה אותו עטופה בפרומיס
לכן לפונקציה שתכניס לתוך הthen השני יוכנס הDATA בתצורת json. כלומר
.then(res => res.json()).then(json =>
שווה ל
newPromise.then( dataFormatJson => you code that can usedataFormatJson value)
התחביר של המחרוזת: אני רואה שהשתמש ב מה התקן שלו, מתי הוא משמש? מתי עדיף "" או '' או.
כמו"כ אני רואה ששמת שם ${}
אתה יכול להרשות לעצמך להתעלם מסכמות חדשות ליצירת מחרוזות. תשתמש רגיל:
"string" + value + "string"
חייב לומר שאתה חתיכת השראה, איך ידע יחסית מועט ובנישה מאוד ספציפית יכולות לפרנס אדם בכבוד + שותפות בפרויקטים גדולים וידועים.
לא מצאתי כותרת מתאימה יותר
var arr;
(arr || arr=[]).push(1)
מוציא שגיאה Invalid left-hand side in assignment.
אני מבין שהוא רואה א"ז כפונקציה
אבל ראיתי לא מעט דוגמאות כאלו
מתי זה כן תקין?
https://github.com/v8/v8/blob/b152bb75f880366cc0a015de30d08a84a52de904/include/v8.h#L7564-L7572
enum MessageErrorLevel {
kMessageLog = (1 << 0),
kMessageDebug = (1 << 1),
kMessageInfo = (1 << 2),
kMessageError = (1 << 3),
kMessageWarning = (1 << 4),
kMessageAll = kMessageLog | kMessageDebug | kMessageInfo | kMessageError |
kMessageWarning,
};
1 << 0
שווה ל-1?!
@יוסף-בן-שמעון אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
הפתרון לענ:ד הוא לשים סימניה בדפדפן כזו:
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()אותי זה משמש לדפים שאני מתרגם בגוגל טרנסלייט, אבל זה יכול לעזור גם לבעיה הזו לכאורה
איזה יופי
יש לי קוד דומה, פשוט יותר
שלך מכסה יותר מקרים.
תודה!
יש קטע עם הגדרת ישור דו צדדי
המילים בקטע הזה משתנים תכופות (כמעט תמיד רק מינורית), כך שהקטע מתיישר כל הזמן ומלים עוברות משורה לשורה.
זה לא נוח
יש לזה פתרון? אולי איזשהי הגדרה לגמישות גדולה יותר?
בשפת JS, עובד בדפדפן וב-NODEJS.
מראים טסטים שהם מנצחים כל מתחרה בפער ניכר.
https://github.com/nextapps-de/flexsearch
אשמח שמי שבודק א"ז יכתוב כאן התרשמות.
@yossiz המרה לטבלה לטקסט וחזור לא תמיד עובד כמצופה, לדוגמא הוא מפצל חזרה תאים מחוברים.
את האפשרות באקסל מצאתי בנתיים, אבל לא בכל התאים יש את התו המדובר, אבל אני רוצה אותם בטור 2, כעת הוא מכניס אותם לטור 1
אפשר להכניס את התו בכל תחילת תא בו התו לא קיים?
הדוגמא:
תנך@בראשית ח
שמות ג
שיהפוך ל2 טורים
תנך בראשית ח
שמות ג
איך אפשר?
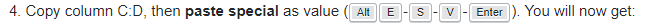
לא הבנתי את השורה הזאת
לא מה צריך לעשות
ולא לשם מה, הלא לתוצאה בדוגמא אחרי אני מגיע אחרי שלב 3?!

מה ההבדל בין 2 השורות האלו
ActiveSheet.Range("B1:B50")
ActiveSheet.Range("a1:z50")