@aknvtchtk
@bbn
תודה רבה על העזרה!
והוצאתי, והצלחתי, ופירקתי ושימנתי והחזרתי.
והקב"ה מצילנו.
מעלה ומוריד
-
נפתר! - מאוורר מרעיש -
מיקרוסופט אדג' - החלום ושברונמאס לי כבר לבכות עליו
אבל במחשב שלי אין לי ברירה, אני לא יכול להשתמש עם כרום.
אז כל מי שחש מופרע מעצם הבאג הפסיכי הזה שהופך את הדפדפן לבתי שמיש
בואו תעזרו לקדם את זה.
מי שלא הבין, אני מדבר על הקריסה של האדג' בכל הורדה שהיא.הדיון על זה במיקרוסופט מראה התחלה של תזוזה.
עד עכשיו הם שלחו למחוק עוגיות...
כנראה בגלל שאנשים נכנסו בהם רציני..
כדאי לתת שם את הפרטים שהם מבקשים, ולשלוח משוב (דרך הדפדפן)
זה מה שמזיז.. -
שיתוף | תוסף - ביצוע פעולות בדפדפן על ידי גרירת העכברתוסף נפלא שנתקלתי בו לפתע: CrxMouse Chrome
 Gestures
Gestures
שמאפשר לבצע פעולות על ידי גרירה של העכבר ב'מצבי לחץ'
פעולות מובנות של מחוות עכבר:
לחץ + החזק את הלחצן הימני (בכל מקום על המסך) וגרור כדי לבצע את הפעולות הבאות:
↓→ : סגור את הכרטיסייה הנוכחית
↓→↑ : פתח חלון חדש
← : חזרה
←↑ : פתח מחדש כרטיסיות סגורות
→ : קדימה
→↓ : גלול למטה
→↑ : גלול למעלה
↑ : גלול למעלה עמוד אחד
↑↓ : רענן
↑↓↑ : כפה רענון
↑← : עבור ללשונית השמאלית
↑→ : עבור ללשונית הימנית
↓→↓ : סגור את החלון הנוכחי
Super Drag פעולות מובנות:
הקש + החזק את הלחצן השמאלי וגרור קישורים כדי לבצע את הפעולות הבאות:
→ : פתח קישור בלשונית חדשה
← : פתח קישור בלשונית חדשה (רקע)
←↓→ : העתק טקסט
→↓← : העתק כתובת URLלחץ + החזק את הלחצן השמאלי וגרור טקסט כדי לבצע את הפעולות הבאות:
← : חפש בכרטיסייה חדשה (רקע)
→ : חפש בכרטיסייה חדשה
מחוות גלגל פעולות מובנות:
לחץ + החזק את הלחצן הימני וגלול כדי לבצע את הפעולות הבאות:
↑: גלול למעלהלחץ + החזק את הלחצן השמאלי וגלול כדי לבצע את הפעולות הבאות:
↓: גלול למטה -
איך לפרסם רק לחרדים@גגד אמר באיך לפרסם רק לחרדים:
ליצור טופס גוגל ולשאול שאלות, ורק מי שיודע לענות נכון יוכל להמשיך הלאה (זה לא מעשי כי זה ילאה את האנשים)
השלם: "תַּעֲשׂ֖וּ אֶת־אֵֽלֶּה: _ _ _ _"
-
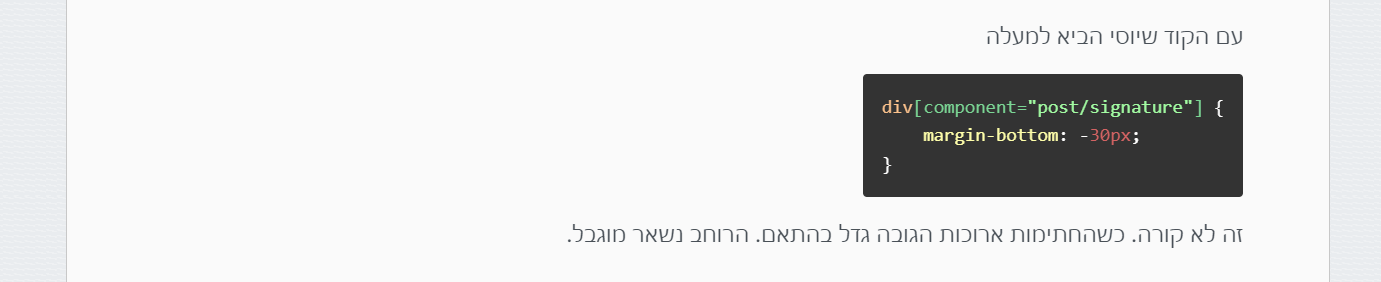
העיצוב החדש בפורוםהשנקל ורבע שלי:
אולי את הקוד כדאי להזיז ימינה לטווח הקריאה, ולעגל פינות קצת, הריבוע קצת חריג...pre code { float: right; border-radius: 3px; max-width: 100%; }
-
כיסוי מראה נגנב@אינטרקום התקשרתי לטויוטה זמיר וטויוטה אוטופיה, ומשניהם קיבלתי מידע
את הטלפון מצאתי בגיגול פשוט, ניתבתי לשירות, הם מעבירים אותך למחסנאי שנותן לך את כל המידע. -
כיסוי מראה נגנבעדכון: התקשרתי לסוכנות טויוטה, והם נתנו לי את מספר החלק, וכך מצאתי בשניות בעלי אקספרס
אם ולו יצוייר וכאשר מישהו יחפש נתון זה: מספר החלק87945-02925ורק לשים כאן השוואה. בטויוטה עלות הכיסוי 340 ש"ח ועלות צביעה 200 ש"ח
במוסך פשוט כאן בארץ מצאתי הכיסוי ב200 והצביעה ב50
ובעלי אקספרס מחיר הכיסוי נע בין 30-60 ש"חלגבי הצביעה אני מתלבט אם לקנות ספריי או ללכת לצבוע במוסך.
-
שיתוף להערות | מפה פלוס - ממשק ליצירה וניהול של מקומות ישיבה בבית כנסת@מטעמים יישר כח גדול. נתת ביקורת יעילה מאוד, וככה גם העצות.
אני לא רואה את עצמי מספיק לייצא את זה למכירה עד ר"ה
בשבוע הבא מתחיל הזמן...ואני צריך עוד לשפר את רמת האמינות של מסד הנתונים לפני שאני גובה על זה שקל
אני צריך להוסיף בדיקות, יש לי גם כל מיני חבילות שאני צריך לבטח את התוכנה מפני שינויים
אני גם צריך ליצור גיבויים לכל המסד.ויש גם כמה באגים שעלי להסדיר
כנראה הפריצה לשוק תידחה לשנה הבאה...
בינתיים חשוב לי לדעת, האם המגבלה החינמית עובדת כמו שצריך
האם הצלחת ליצור יותא ממפה אחת, והאם המפה שיצרת גדולה מ100 מקומות
והאם הצלחת ליצור רשימת מתפללים גדולה כי הכנסתי הגבלה של 5.אשמח אם תוכל לעדכן
-
שיתוף להערות | מפה פלוס - ממשק ליצירה וניהול של מקומות ישיבה בבית כנסת@יגעתי-ומצאתי כתב בשיתוף להערות | MaPraqti - ממשק ליצירה וניהול של מקומות ישיבה בבית כנסת:
@מעלה-ומוריד
פשוט ואווו!!
אני מעצב קצת אתרים ומבין מאוד בתחום ואני רוצה לומר לך שזה פשוט מטורףףף!!תודה רבה!
__
אני רואה שיש כמה שיבושים קלים, למשל בהוספת טבלה חדשה הכפתורים צמודים בלי רווח ביניהם, המסגרת הכחולה של השדות קלט קצת צמודות לקצה ו'נחתכות'.
בלשונית 'המינהל הקהילתי' המלבן שם במרכז הוא מוצג אנכי ולא מתפרס לרוחב.
הסרגל כלים הצף מעל מושב שנבחר נשאר מוצג גם כשעוברים לדף אחר.אכן, דברים שאני מדע אליהם, אני עסוק בליבה עדיין ולכן לא התפניתי לפינישים. אבל זה כסף קטן ויבוצע אי"ה.
אין תגית טקסט צפה מובנית בקוד (לא זו המובנית בדפדפן) שכותבת מה האייקון עושה.
דמתקריא טולטיפ, אכן 'כיביתי' את זה עם דיספליי:נון משום שהיה לי איתם באגים, ושוב, כנ"ל לא התפניתי לטפל..
אבל בסך הכל זה מטורף באמת, אני לוקח ממך השראה לפרוייקט שאני עובד עליו עכשיו...
יישר כח על המשוב יש לזה בשבילי ערך עצום.
נ.ב.
אשמח לדעת באיזה DB השתמשת ואם האופציית התחברות עם חשבון גוגל מובנית שם, ואם כן האם זה בתשלום וכמה.המסד שלי ב Firebase Firestore של גוגל. איך שאני מבין זה NoSQL. שם נמצא הכל. ההתחברות עם חשבון גוגל היא שירות אחר שלהם [Firebase Authentication]. שני השירותים (Firestore ו-Authentication) עובדים יחד בצורה חלקה. בלי צורך לכתוב יותר מדי קוד.
Firebase Authentication הוא חינמי לחלוטין (לא לגמרי, עד 50,000 משתמשים פעילים בחודש). הDB גם כולל מכסה נדיבה בחינם, יש מגבלות יומיות, לפי שימוש.וכן אשמח לדעת לגבי העיצוב איך הגעת לרמה הזאת, אם זה על ידי AI או ע"י עיצוב (מוכן) בפיגמה, או שעיצבת בעצמך או כל דבר אחר.
תודה רבה מראש.העיצוב עבר בערך 10 גלגולים, זה לא רק העיצוב, זה בעיקר חשיבה חוזרת על האינטואיטיביות של הממשק, שזה אומר UI/UX, ממשק משתמש וחוויות משתמש. היו כמה גירסאות, כמה פריסות של הכלים.
העיצוב איך שרואים אותו הוא שלי, אבל בהחלט השתמשתי בAI להתייעצות, ראשית ביקשתי ממנו מניפסט מפורט לכל כללי העיצוב המודרניים המקובלים כיום [שזה אומר למשל את הכלל 'פחות זה יותר', נקיות, פינות מעוגלות, מרווחים, וכו' וכו'] וביקשתי ממנו שיעצב את האתר לפי המניפסט הזה, התוצאה היתה אמנם רחוקה ממה שהיא כעת, אבל זה נתן לי את הבסיס.
מעצם העובדה שזה עבר 10 גלגולים, תוכל להבין שהוא לא מרחיק לכת בתפיסות שלו, הו אזורם איתך, בכל פעם שביקשתי משהו כזה, הוא גמר את ההלל והרחיב על הניחצות של השינוי, בו בזמן שכך היה גם על הפריסה/העיצוב הקודם, שהיה גרוע מבחינה אינטואיטיבית וחווית משתמש.
-
שיתוף להערות - maPraqti תוכנה ליצירת מפת מקומות בבית כנסתנשאר לי רק להוסיף פונקציה של יצירת והורדת טבלת סיכום שמות>מספר מקום...
אשמח לשמוע הצעות ייעול נוספות.
-
עזרה ביצירת תוסף@א-ב-ו-ב השאלה שלך כתובה בצורה מוזרה
לגופו של צורך
https://tchumim.com/post/150957 -
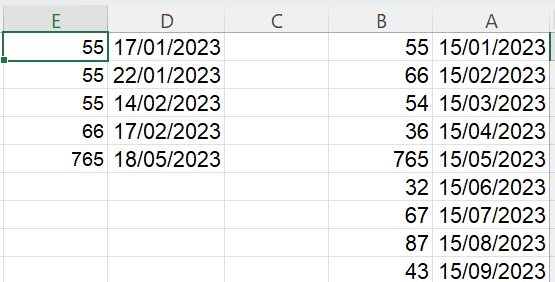
עזרה באקסל -
פיתוח בוט בווצאפ@שואף אמר בפיתוח בוט בווצאפ:
אין לי שום הבנה בווצאפ
גם לי, אבל תראה כאן קצת רקע לעניין
https://www.2gtr.pro/whatsapp-automation/ -
אופה לחם@zvinissim הייתי בטוח שנושא האשכול: "איך לעשות ספונג'ה עם אופה לחם"...

-
בקשת מידע על מצברים לשבת.@מאקרו כתב בבקשת מידע על מצברים לשבת.:
חברת מאירי השבת (נראה לי...), לא יודע עליהם פרטים.
@mekev כתב בבקשת מידע על מצברים לשבת.:
-
שיתוף - סקריפט לקול חי מיוזיקבקול חי מיוזיק היו לי 2 בעיות. פרסומות וניתוקים
לכן תמיד השתמשתי בכתובת ההזרמה עצמהhttps://live.ecast.co.il/stream/kcm/*
באדיבות GPT מצורף כאן סקריפט להקלת השימוש באופן זה, כאשר מכל דף תחת הדומיין הנ"ל יופיעו הקיצורים לשאר ההזרמות + שיפורי עיצוב.
הכתובת https://live.ecast.co.il/stream/kcm/ אצלי כסימניה, ומשם ואילך השימוש קליל ונוח, וזורם...
אמנם אין כאן אלא את ההזרמות שהכנסתי, השימושיות שלי, אולם ניתן להתאים את הקוד כל אחד כרצונו.
יכול להיות שלא יתאים לכל מסך, אפשר לשחק עם הCSS בשביל להתאים, אחרי הכל התאמתי את זה למסך שלי...תוסף קליל להזרקת JS ו CSS בחדא מחתא: https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
יש להכניס את הכתובות:https://live.ecast.co.il/stream/kcm/*,https://media2.93fm.co.il/livemusic
JS
(function() { 'use strict'; // Create the links let link1 = document.createElement("a"); link1.href = "https://media2.93fm.co.il/livemusic"; link1.innerText = "Live"; link1.classList.add("button"); let link2 = document.createElement("a"); link2.href = "https://live.ecast.co.il/stream/kcm/35"; link2.innerText = "הפלייליסט"; link2.classList.add("button"); let link3 = document.createElement("a"); link3.href = "https://live.ecast.co.il/stream/kcm/39"; link3.innerText = "ישי ריבו"; link3.classList.add("button"); let link4 = document.createElement("a"); link4.href = "https://live.ecast.co.il/stream/kcm/7"; link4.innerText = "קרליבך"; link4.classList.add("button"); let link5 = document.createElement("a"); link5.href = "https://live.ecast.co.il/stream/kcm/11"; link5.innerText = "בין הערבים"; link5.classList.add("button"); let link6 = document.createElement("a"); link6.href = "https://live.ecast.co.il/stream/kcm/10"; link6.innerText = "נעימות"; link6.classList.add("button"); let link7 = document.createElement("a"); link7.href = "https://live.ecast.co.il/stream/kcm/16"; link7.innerText = "MBD"; link7.classList.add("button"); let link8 = document.createElement("a"); link8.href = "https://live.ecast.co.il/stream/kcm/15"; link8.innerText = "פריד"; link8.classList.add("button"); let link9 = document.createElement("a"); link9.href = "https://live.ecast.co.il/stream/kcm/17"; link9.innerText = "שבת"; link9.classList.add("button"); let link10 = document.createElement("a"); link10.href = "https://live.ecast.co.il/stream/kcm/19"; link10.innerText = "קומזיץ"; link10.classList.add("button"); // Function to play/pause the audio and video function playPauseMedia() { let video = document.querySelector("video"); if (video) { if (video.paused) { video.play(); playPauseButton.innerText = "II"; } else { video.pause(); playPauseButton.innerText = "▶"; } } } // Create the play/pause button let playPauseButton = document.createElement("button"); playPauseButton.innerText = "▶"; playPauseButton.classList.add("playPauseButton"); playPauseButton.style.position = "fixed"; playPauseButton.style.left = "50%"; playPauseButton.style.top = "30%"; playPauseButton.style.transform = "translateX(-50%)"; playPauseButton.style.width = "150px"; playPauseButton.style.height = "150px"; playPauseButton.style.fontSize = "60px"; // Add event listener to the play/pause button playPauseButton.addEventListener("click", playPauseMedia); // Create main div to hold links let mainDiv = document.createElement("div"); mainDiv.style.display = "flex"; mainDiv.style.position = "fixed"; mainDiv.style.left = "50%"; mainDiv.style.top = "10px"; mainDiv.style.transform = "translateX(-50%)"; mainDiv.style.maxWidth = "100%"; mainDiv.style.direction = "rtl"; mainDiv.style.flexWrap = "wrap"; // Create div to hold background image let imageDiv = document.createElement("div"); imageDiv.style.backgroundImage = "url('https://kcm.fm/static/images/logo.svg')"; imageDiv.style.flexGrow = "1"; // Add flex-grow to occupy remaining space // Append links to main div mainDiv.appendChild(link1); mainDiv.appendChild(link2); mainDiv.appendChild(link3); mainDiv.appendChild(link4); mainDiv.appendChild(link5); mainDiv.appendChild(link6); mainDiv.appendChild(link7); mainDiv.appendChild(link8); mainDiv.appendChild(link9); mainDiv.appendChild(link10); // Append main div and play/pause button to body document.body.appendChild(mainDiv); document.body.appendChild(playPauseButton); // Add 'active' class to button if the current page matches the button's href let links = [link1, link2, link3, link4, link5, link6, link7, link8, link9, link10]; let currentPage = window.location.href; links.forEach(function(link) { if (link.href === currentPage) { link.classList.add("active"); document.title = "קול חי מיוזיק - " + link.innerText; // Set the tab title } }); if (window.location.href === "https://live.ecast.co.il/stream/kcm/") { document.title = "קול חי מיוזיק"; } // Change the favicon let faviconLink = document.createElement("link"); faviconLink.rel = "icon"; faviconLink.type = "image/x-icon"; faviconLink.href = "https://kcm.fm/favicon.ico"; faviconLink.id = "customFavicon"; document.head.appendChild(faviconLink); })(); // Create the progress element let videoProgress = document.createElement("progress"); videoProgress.style.position = "fixed"; videoProgress.style.left = "50%"; videoProgress.style.bottom = "20px"; videoProgress.style.transform = "translateX(-50%)"; videoProgress.style.width = "90%"; // Create the time element let timeElement = document.createElement("div"); timeElement.style.position = "fixed"; timeElement.style.left = "50%"; timeElement.style.bottom = "60px"; timeElement.style.transform = "translateX(-50%)"; timeElement.style.fontSize = "24px"; timeElement.style.color = "#fff"; // Get the video element let video = document.querySelector("video"); // Add event listener to update the progress bar and time video.addEventListener("timeupdate", function() { let progress = video.currentTime / video.duration; videoProgress.value = progress; let minutes = Math.floor(video.currentTime / 60); let seconds = Math.floor(video.currentTime % 60); timeElement.innerText = minutes + ":" + (seconds < 10 ? "0" : "") + seconds; }); // Append the progress and time elements to the body document.body.appendChild(videoProgress); document.body.appendChild(timeElement); // Create the volume range input let volumeRangeInput = document.createElement("input"); volumeRangeInput.type = "range"; volumeRangeInput.min = "0"; volumeRangeInput.max = "1"; volumeRangeInput.step = "0.01"; volumeRangeInput.value = "1"; volumeRangeInput.classList.add("volumeRangeInput"); volumeRangeInput.style.position = "fixed"; volumeRangeInput.style.left = "50%"; volumeRangeInput.style.bottom = "160px"; volumeRangeInput.style.transform = "translateX(-50%)"; volumeRangeInput.style.width = "200px"; // Get the video element let videoElement = document.querySelector("video"); // Add event listener to control the volume volumeRangeInput.addEventListener("input", function() { videoElement.volume = volumeRangeInput.value; }); // Append the volume range input to the body document.body.appendChild(volumeRangeInput);CSS
.button { display: inline-block; background-color: #007bff; color: #fff; padding: 10px 20px; margin: 5px; border-radius: 5px; text-decoration: none; transition: background-color 0.3s ease; } .button:hover { background-color: #0056b3; } .button.active { background-color: #00c1ff; } .playPauseButton { display: inline-block; background-color: #007bff; color: #fff; padding: 10px 20px; margin: 5px; border-radius: 50%; text-decoration: none; transition: background-color 0.3s ease; border: 0px !important; } .playPauseButton:hover { background-color: #0056b3; } video { display: none; } body { background: #111 }מצ"ב גם תמונה.

-
צינתוק מוזר מלשכת האוכלוסין@שואף כמה נקודות:
א. ספאם כבר בדקת מסתמא.
ב. אם בעבר התחברת לדואר ישראל ממייל זה [ואולי גם אם לא התחברת] יש מצב שהחבילה תופיע ב'החבילות שלי'.
ג. מומלץ להפוך את העולם ולהיות על הקו של משרד הפנים שלוש שעות, כי אחר כך זה יכול להגיע עד סניף הדואר באילת [אמא שלי היתה צריכה לנסוע מבני ברק לבאר שבע במקרה דומה, תעודת זהות ביומטרית שלא הגיע פתק מהדואר] -
האם חובה להשיב על סקרים של רשות האוכלסין? ומה קורה אם לא משיבים...?@שמואל-ש
גם אשתי כבר כחודשיים שמקבלת טלפונים מדי כמה ימים בענין זה, שאלה כמה זמן ייקח אמרו לה חצי שעה, אמרה שאין לה זמן אלא ב10 בלילה (עבודה, ילדים, השכבה, כורסא, מיטה)
כך כמה פעמים, עד ששאלו אם יכולים למלא דרך הרשת, אמרה שיש לנו טלפון כשר (לא לשקר, ומאידך חוסר רצון להצטרף לסטטיסטיקת יועז הנדל על 'חרדים שיש להם אינרנט')אמרו לה שיבואו אלינו הביתה בשביל למלא.
מחכים.