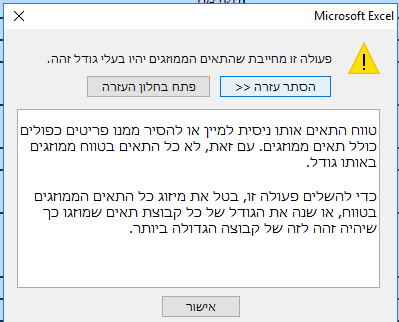
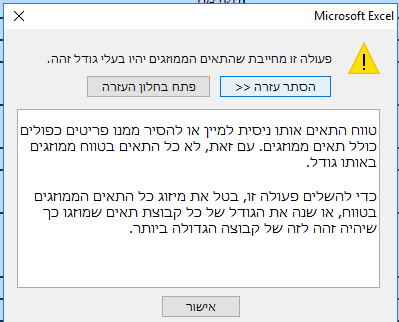
או לחילופין איך מבטלים את מיזוג התאים?

או לחילופין איך מבטלים את מיזוג התאים?

@מתמחה-במחשבים אמר בספירת ערכים כפולים באקסל:
יש כמה דרכים לתפוס אזור
הדרך הכי טובה לגביך
לעמוד על התא הראשון בעמודה B
ללחוץ על שלושת הכפתורים בו זמנית
+
+
זה יבחר את כל העמודה B עד השורה האחרונה
לאחמ"כ
איפה אני מוצא אצלי את פונקצית ?מילוי"?

@zvinissim אמר במאוורר- מזגן קטן שולחני הפועל ע"ב מים - חוו"ד והמלצות:
@הבוס-הגדול אמר במאוורר- מזגן קטן שולחני הפועל ע"ב מים - חוו"ד והמלצות:
יש הרבה בעלי ואיביי, מה דעתכם על זה?
מישהו התנסה בזה? זה יעיל? אפשר המלצות?
כאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכאן וכו'...
תודה רבה!@הבוס-הגדול מה מצנן מים
אתה יודע מה זה או לפרט?
צ'ילר 
@yossiz אמר בעזרה עם async await:
@אהרן אמר בעזרה עם async await:
להחזיר
return Promise.resolve(value)
במקרים אחרים, זה לא שגיאהאתה קובע או שואל?
מספר עובדה.
@yossiz אמר בעזרה עם async await:
return Promise.resolve(value)
להחזיר
return Promise.resolve(value)
במקרים אחרים, זה לא שגיאה
@dovid
אפי' שקראתי שוב ושוב [ושוב], עדיין לא מסכים עם הביקורת שלא קראתי בעיון. לא חשוב.
אנסה לסכם, בהשמטת טעויות ההקלדה שהיו בקוד הזה ולא במקורי
מטרת הפונקציה היא להחזיר ערך
הערך מתעדכן סינכרוני או א-סינכרוני (ע"פ התניה)
השאיפה שלי היתה לא להחזיר את הערך בכל א' משני האפשרויות אלא אחרי כל ההתניה, ועם זאת שימתין לעדכון הא-סינכרוני (רק בתנאי שמתבצע עדכון א-סינכרוני)
לכן עטפתי את הפונקציה העדכון הא-סינכרוני עם פרומיס לתוך Promise.all עם הקידומת await ע"מ שכל מה שאחרי העדכון (החזרת הערך) ימתין לסיום כל העדכונים. את הערכים שחזרו מהפרומיס'ס אני לא צריך.
async function getValue() {
let value = 0;
let keyes = ['cow', 'deer'];
if(any_condition) {
await Promise.all( keyes.map( row => {
return new Promise((reslove) => {
db.get('value', (err, newValue) => {
if(err) console.log(err);
value += newValue;
reslove();
});
});
}));
}
return new Promise().reslove(value);
}
הטעות שמעלה את השגיאה היא
return new Promise().reslove(value);
והיא שגויה גם אם נכתוב אותה כפי שמחזירים reslove באופן תקין, כך
return Promise().reslove(value);
ככל שאני מבין את הסיבה, כיון ש-async function תמיד מחזירה את הערך עם מתודת then (זה לא נקרא שהיא מחזירה פרומיס??)
ואילו אם נחזיר פרומיס, יוצא כאילו אנחנו כותבים כך
reslove(Promise().reslove(value))
או משהו דומה, שזה שגוי.
כפי ש @dovid כתב:
טעות בהבנה, פונקציית await לא אמורה להחזיר פרומייז אלא ערך ישיר.
ואשלים: אבל רק במידה והוא מקבל פרומיס (=ערך שחוזר מפונקצית פרומיס) הוא יודע להמתין לקבלת ערך א-סינכרורי.
אמנם לערך יש כן מתודת then אבל הוא די מיותר
(יש יתרון קטן, במקרה ולא צריכים את הערך להמשך הפונקציה, רק למניפולציה מקומית, אפשר לכתוב את הקוד בתוך ה-then, כך המשתנה שמכיל את הערך מת מיד בסיום ה-then ולא נשמר להמשך הפונקציה, חסכון כלשהו בזכרון)
שוב תודה ל @dovid @zvizvi @yossiz על הדוגמאות וההסברים המושקעים ומפורטים!
@dovid אמר בעזרה עם async await:
@yossiz קראתי, נהדר.
את הreduce יש להחליף ב.join(''), במקרה הזה מדובר בשרשור פשוט וזה בדיוק התפקיד של Array.join.
הוא צודק במידה ורוצים ערך מספרי.
@yossiz אמר בעזרה עם async await:
@אהרן אמר בעזרה עם async await:
db.get לא מחזיר פרומיס
באשכול השני כתבת שבלי callback זה מחזיר promise
אבל בדוגמא כאן כתבתי עם
db.get('value', (err, newValue) => {
@dovid אמר בעזרה עם async await:
@yossiz אם ככה זה נכון ויפה מאוד. בדיעבד @אהרן גילה שזה כבר פרומייז בעצמו, כך שתוכל לפשט עוד יותר.
db.get לא מחזיר פרומיס
בשביל שPromise.all ימתין שכולם יסתיימו, עטפתי את הקירות לdb בפרומיס.
@dovid אמר בעזרה עם async await:
@אהרן לא הבנתי אותך אבל אתה בודאי לא הבנת אותי.
נירגע שניה מחלוקת הציונים ונדון ענינית.
אין היגיון (אם לא סיבה נדירה ממש) להחזרת פרומייז בפונקציית await, זה שילוב סגנונות קוד שונים. תוכל לראות בדוגמת הקוד שלי את שתי הדרכים, כל אחת בפוקנציה נפרדת.
async וawait זה נטו נטו סגנון קוד, אין לזה שום מעלה אחרת. בשביל המתנה משתמשים בפרומייז בדיוק באותה המידה של הawait.
ההגיון ימצא במידה ורוצים לעשות לתשובה .then()
@dovid אמר בעזרה עם async await:
בשביל המתנה משתמשים בפרומייז בדיוק באותה המידה של הawait.
איך אני כותב א"ז בפרומיס
אם יש לי התניה
if(...) {
update from async function
}
return value
כך?
if(...) {
update from async function
reslove(value)
}
reslove(value)
א"כ רציתי להימנע מלהפעיל את reslove בנפרד ל-2 האפשרויות (משפט מאוד).
@אהרן אמר בהתראת לא השתמש ב- promise.catch לכן תיזרק מהתוכנית:
אולי בגלל השגיאה הקודמת עליה אני שואל באשכול ההוא?
התשובה חיובית.
@dovid
ראשית, תודה גדולה על ההשקעה!!
טעות בהבנה, פונקציית await לא אמורה להחזיר פרומייז אלא ערך ישיר.
ידוע, אני לא צריך כאן ערך חוזר, אלא לעדכן לעדכן את הערך, השימוש בפרומיס (נכון יותר ב-await הוא בשביל שהשלב הבא ימתין לסיום כל עדכוני הערך.
כלומר במקום return new Promise תחזיר סתם return value;
1 לא ברור לי ההקשר ואיך זה מסביר את השורה הקודמת
2 הסיבה שמספיק להחזיר ערך הינו בגלל שכל מה שאחרי await עטוף בפרומיס?
אגב, במידה וכן היית צריך פרומייז אפשר לכתוב Promise.reslove(value) ללא new.
טוב לדעת, תודה!!
הנה קוד עובד:
https://stackblitz.com/edit/js-d1yhhp
תודה!!
אני מניח שאתה יודע שאתה יכול לעשות באותה מידה את אותו קוד ללא async וawait אלא שאתה מעדיף ללמוד על הדרך העדכנית יותר.
לא. למעשה זו אותה דילמה כמו ב-await.
מעתיק לפה את הפונקציה מהאשכול הסמוך
async function getValue() {
let value = 0;
let keyes = ['cow', 'deer'];
if(any_condition) {
await Promise.all( keyes.map( row => {
return new Promise((reslove) => {
db.get('value', (err, newValue) => {
if(err) console.log(err);
value += newValue;
});
reslove();
});
}));
}
return new Promise().reslove(value)
}
לבקשה מה-db יש 2 אפשרויות: 1 הכנסת קול בק ואז התשובה מתקבלת לתוכה 2 בלי קול בק ואז חוזר פרומיס
במידה וכותבים בצורה 2 אם לא מגדירים .catch() גם שגיאת notFound עוצרת את התוכנית
השאלה, בדוגמא כאן כן הכנסתי קול-בק ועם זאת עולה לי השגיאה הזו!
(node:19949) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1) (node:19949) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
אולי בגלל השגיאה הקודמת עליה אני שואל באשכול ההוא?
(node:19949) UnhandledPromiseRejectionWarning: TypeError: Promise resolver undefined is not a function
אולי הכותרת צריכה להיות: הבנת השגיאה Promise resolver undefined is not a function
יש לי פונקציה שמטרתו להחזיר ערך עטוף בפרומיס
לערך יש דיפולט
במידה ותנאי מתקיים - הערך מתעדכן ע"י מידע שמתקבל ממקור א-סינכרוני - DB.
אחרת - הערך הדיפולטי מוחזר
נסיתי להגיע למצב שיתאפשר לי להחזיר return אחד עבור 2 המקרים, אך עולה לי שגיאה שנראה שמוסברת כאן, אך לא הבנתי את ההסבר.
async function getValue() {
let value = 0;
let keyes = ['cow', 'deer'];
if(any_condition) {
await Promise.all( keyes.map( row => {
return new Promise((reslove) => {
db.get('value', (err, newValue) => {
if(err) console.log(err);
value += newValue;
});
reslove();
});
}));
}
return new Promise().reslove(value)
}
@dovid אמר בC9 מאלץ אותי לעבור ל-AWS Cloud9:
בC9 הישן קיבלת בחבילה הבסיסית מכונה חינמית.
ואם רצית לחבר למכונה שלך זה עלה כסף.
בחדש זה הפוך - אם אתה מביא מכונה משלך זה חינם.
אתה מספק את פרטי השרת שיש לך (בבית או VPS שכור) וזהו.
לא הצלחתי להבין אם AWS Cloud9 עולה כסף ואלו יתרונות הוא מציע.
אשמח לכל עזרה בנושא.
@yossiz אמר בdeno החלופה ה-nodejs?:
@אהרן
א. הוידיאו לא פתוח בנטפריב. האם מצאת דרך לגרום ל-deno לקבל תעודת האבטחה של נטפרי? (יש באג פתוח בנושא)
א. נפתח.
ב. לא (1. בשרת לא מסונן לא צריך תעודה. 2. בנתיים אני עוקב).
@clickone
מוערכת מאוד התרומה שלך כאן גם תוך כדי ניהול מגה-פרויקטים! 