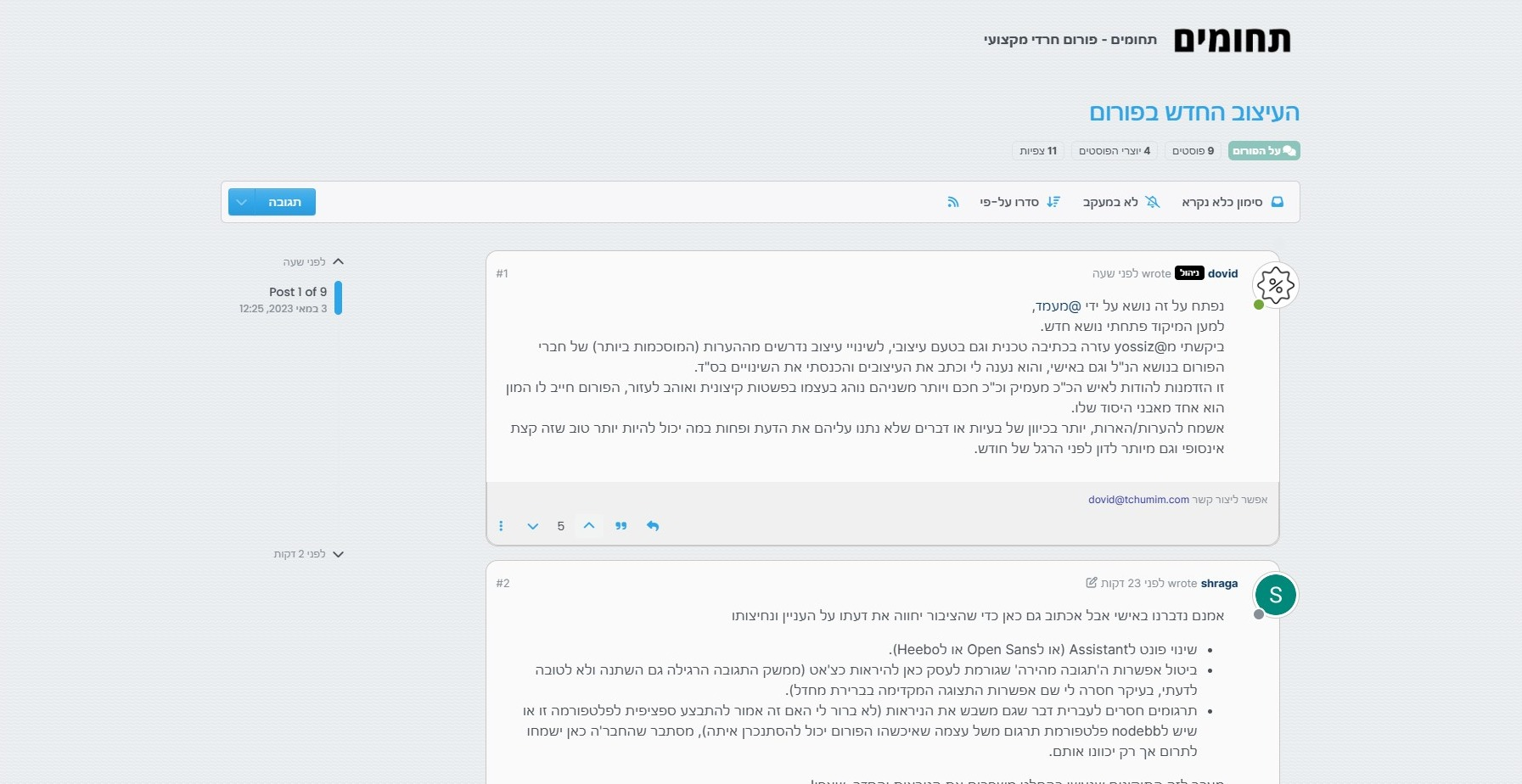
העיצוב החדש בפורום
-
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
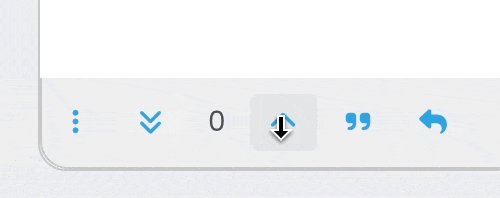
@yossiz משהו שם מבולבל קצת


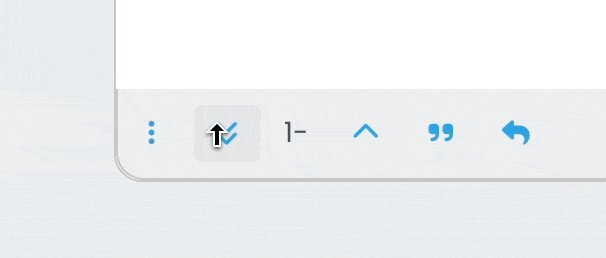
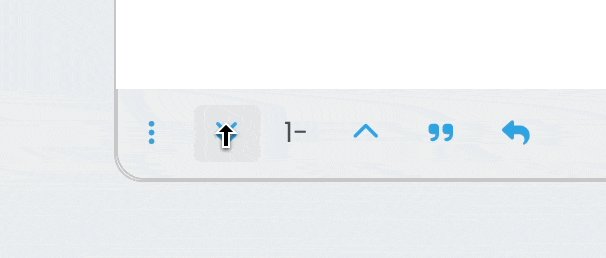
אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
-
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
-
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
@yossiz כתב בהעיצוב החדש בפורום:
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
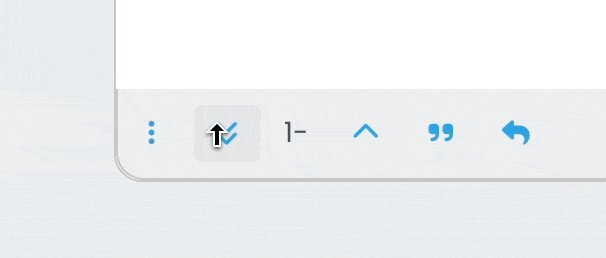
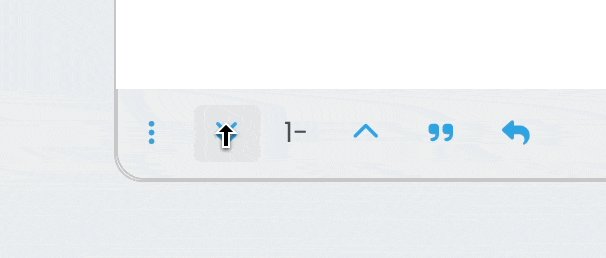
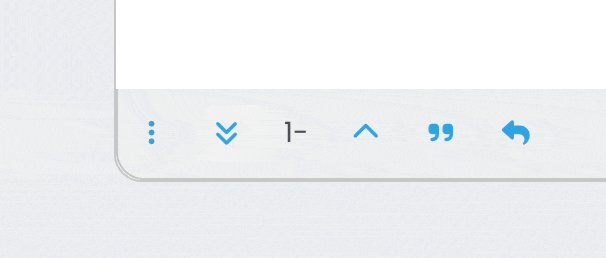
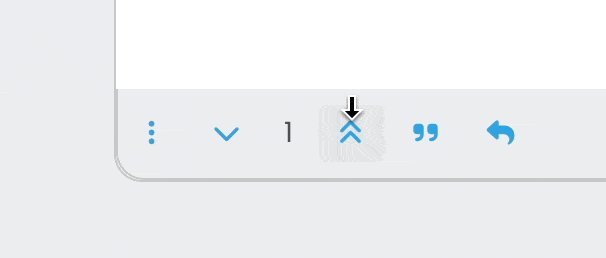
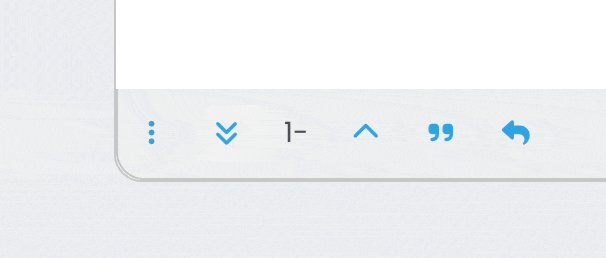
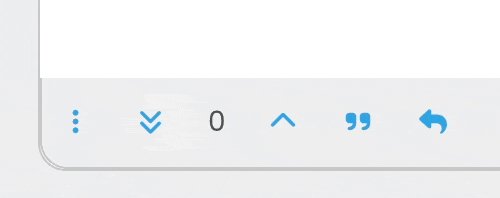
לא רואים ריחוף על לחצן שכבר לחוץ.
במקורי הריחוף כהה יותר מה"בחור". -
@צדיק-תמים כתב בהעיצוב החדש בפורום:
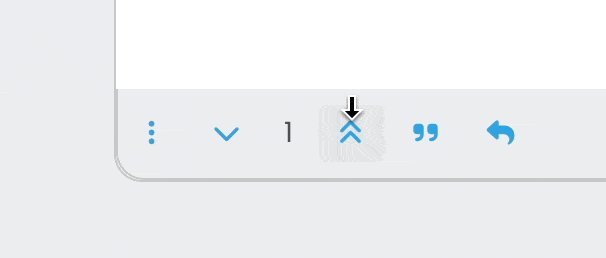
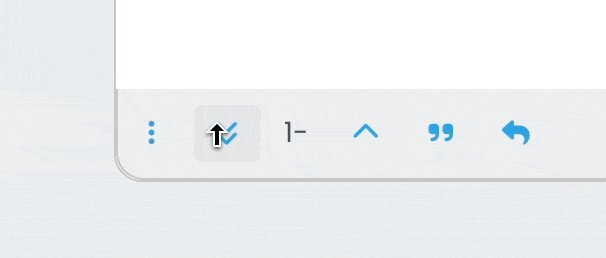
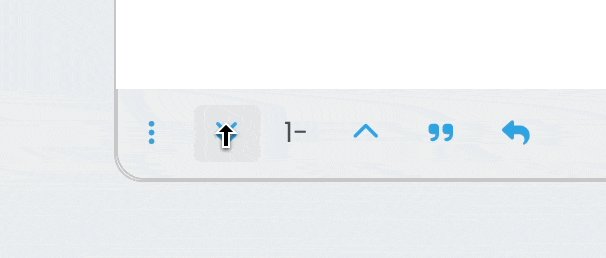
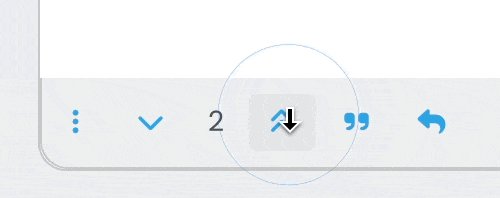
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
@WWW כמובן, שים את זה בDevTools או live-css-editor ותראה...
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; } -
@WWW + @OdedDvir
בקשר לdark mode,
יש סקינים עם עיצוב ככה, אלא שלא אפשרתי כעת לשנות סקין
כי האפשרות הזו כרגע יוצרת באג קטן שבע"ה הולך להפתר.
הבעיה העיקרית כעת היא שהעיצוב שכתבנו "תפור" על הסקין הנוכחי,
כי לא כ"כ השתמשנו במשתנים של CSS אלא בערכים מוחלטים.
לאט לאט אנסה לתרגם את מה שנעשה למשתנים כך שרוח העיצוב מבחינת צבעים, פינות וכולי יהיו בהתאם לskin הנבחר, ואילו השלד של ההפרדה בין הפוסטים לרגע וכולי יישאר בכולם.@פלורידה שורת החתימה נראית מידי גדולה בחתימות עם טקסט קצר... אם נפחית את הגודל זה יפריע לך לא פחות במידה וטקסט החתימה נפגש בכלי הפוסט (תוגבה ציטוט והצבעה).
בקשר לצבעים הקרים, בע"ה זה ייפתר עם הסקינים כאמור. -
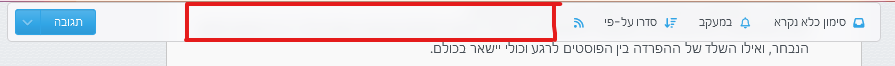
אני חושב שצריך להוסיף את כותרת הנושא בגלילה חשבתי שאולי אפשר להכניס אותה כאן

אם זה אפשרי כמובן -
אני חושב שצריך להוסיף את כותרת הנושא בגלילה חשבתי שאולי אפשר להכניס אותה כאן

אם זה אפשרי כמובן -
@chagold כתב בהעיצוב החדש בפורום:
בפתיחת אשכול חדש שורת הקטגוריות מוסתרת
ul[component="category/list"].dropdown-menu.show { transform: translate3d(-194px, 36px, 0px) !important; }@yossiz כתב בהעיצוב החדש בפורום:
@chagold כתב בהעיצוב החדש בפורום:
בפתיחת אשכול חדש שורת הקטגוריות מוסתרת
ul[component="category/list"].dropdown-menu.show { transform: translate3d(-194px, 36px, 0px) !important; }זה מצויין למחשב ועושה בעיות בתצוגה צרה (מובייל).
חייבים להתנות במדיה? איך ייתכן שהם לא התנו? -
@yossiz ענק!!!
נהיה הרבה יותר טוב!
מה עם dark mode יש מצב?...כמה הערות:
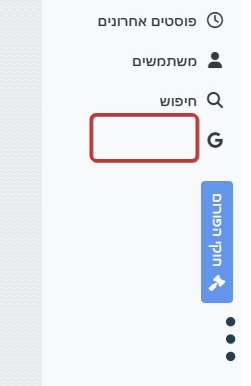
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


כמו"כ יש איזה הרגשה של ריקנות בדף למעלה, ובמסכים רחבים גם בצד שמאל (בגלל שנשאר המון מקום לTIME LINE חוץ מהשוליים הרחבים ממילא):
עריכה: אני חושב שמה שמפריע לי זה שהפוסטים ממש לא באמצע המסך.

@WWW כתב בהעיצוב החדש בפורום:
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


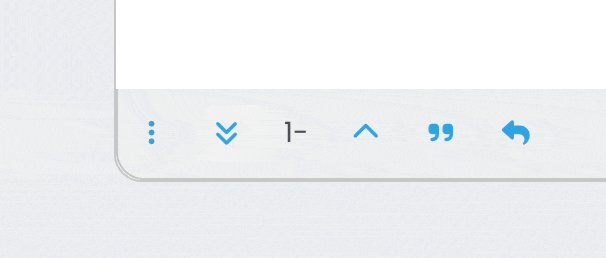
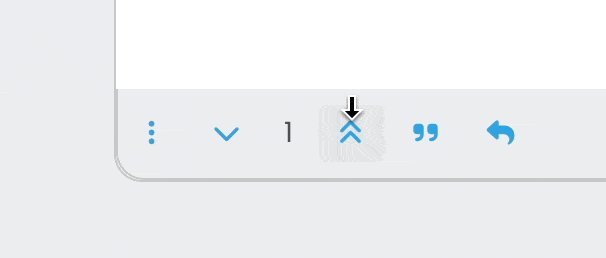
השחור הצף, מה שנקרא הטוליפ, זה בעצם popover של bootstrap 5, לא הצלחתי להבין איך הם נוצרים ואיך לקבוע להם את הצד של החץ.
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
-
@WWW כתב בהעיצוב החדש בפורום:
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


השחור הצף, מה שנקרא הטוליפ, זה בעצם popover של bootstrap 5, לא הצלחתי להבין איך הם נוצרים ואיך לקבוע להם את הצד של החץ.
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
@dovid כתב בהעיצוב החדש בפורום:
@WWW כתב בהעיצוב החדש בפורום:
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


השחור הצף, מה שנקרא הטוליפ, זה בעצם popover של bootstrap 5, לא הצלחתי להבין איך הם נוצרים ואיך לקבוע להם את הצד של החץ.
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
זה נשמע כמו באגים בnodebb עצמו אז כדאי לדווח להם במקום ליצור טלאי מקומי...
כנ"ל לגבי בחירת קטגוריה.@dovid כתב בהעיצוב החדש בפורום:
חייבים להתנות במדיה? איך ייתכן שהם לא התנו?
פשוט מאוד, הבאג קיים רק בתצוגת RTL (עברית)...
-
@WWW כתב בהעיצוב החדש בפורום:
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


השחור הצף, מה שנקרא הטוליפ, זה בעצם popover של bootstrap 5, לא הצלחתי להבין איך הם נוצרים ואיך לקבוע להם את הצד של החץ.
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
@dovid כתב בהעיצוב החדש בפורום:
לגבי החיצים להרחבת הפאנל הצידי, אני לא יודע איפה למצוא סמל הפוך, הקלאס fa-angles-right לא עובד בleft ובכלל אני לא מוצא כזה אייקון בfa 6, אז אני לא מבין מאיפה הוא.
V4 לא טוב?
https://fontawesome.com/v4/icon/angle-left
עריכה:
בכלל, יש גם את החץ ההפוך, כשהפאנל פתוח.עוד הערה:
חסר פה טקסט: