העיצוב החדש בפורום
-
יתכן וזה נובע ממנת יתר שלי ב-dark mode, אבל הניגודיות בין הרקע לפוסטים לא מספיקה לטעמי.
אם אני לא טועה, בעיצוב הקודם הרקע היה כהה יותר. -
@dovid השינוי שנעשה יפה ומקורי מאוד!
אם כי לדעתי קצת מוריד מהנקיות ופשטות שאפיינה את העיצוב החדש (Harmony), יותר לכיוון של הערכת נושא הישנה
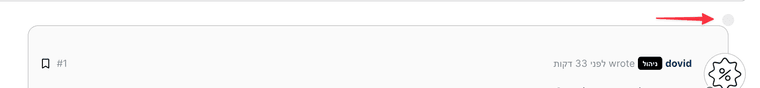
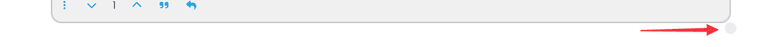
מהי הנקודה מעל הפוסט הראשון ומתחת האחרון?


@צדיק-תמים כתב בהעיצוב החדש בפורום:
מהי הנקודה מעל הפוסט הראשון ומתחת האחרון?
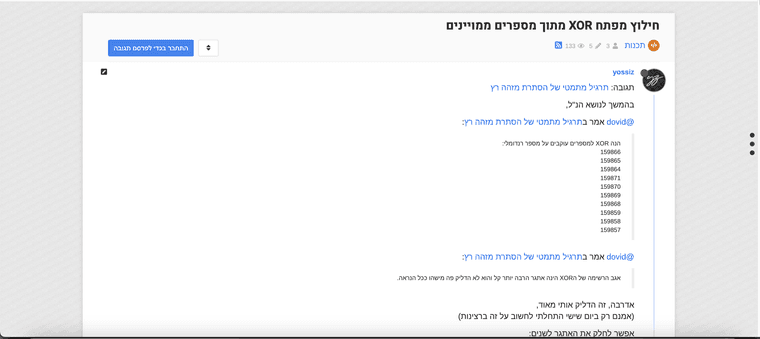
כנראה שארית מה Time-Line, תראה פה:

-
-
@yossiz ענק!!!
נהיה הרבה יותר טוב!
מה עם dark mode יש מצב?...כמה הערות:
לגבי הסרגלים בצדדים, האלמנטים שם הפוכים:


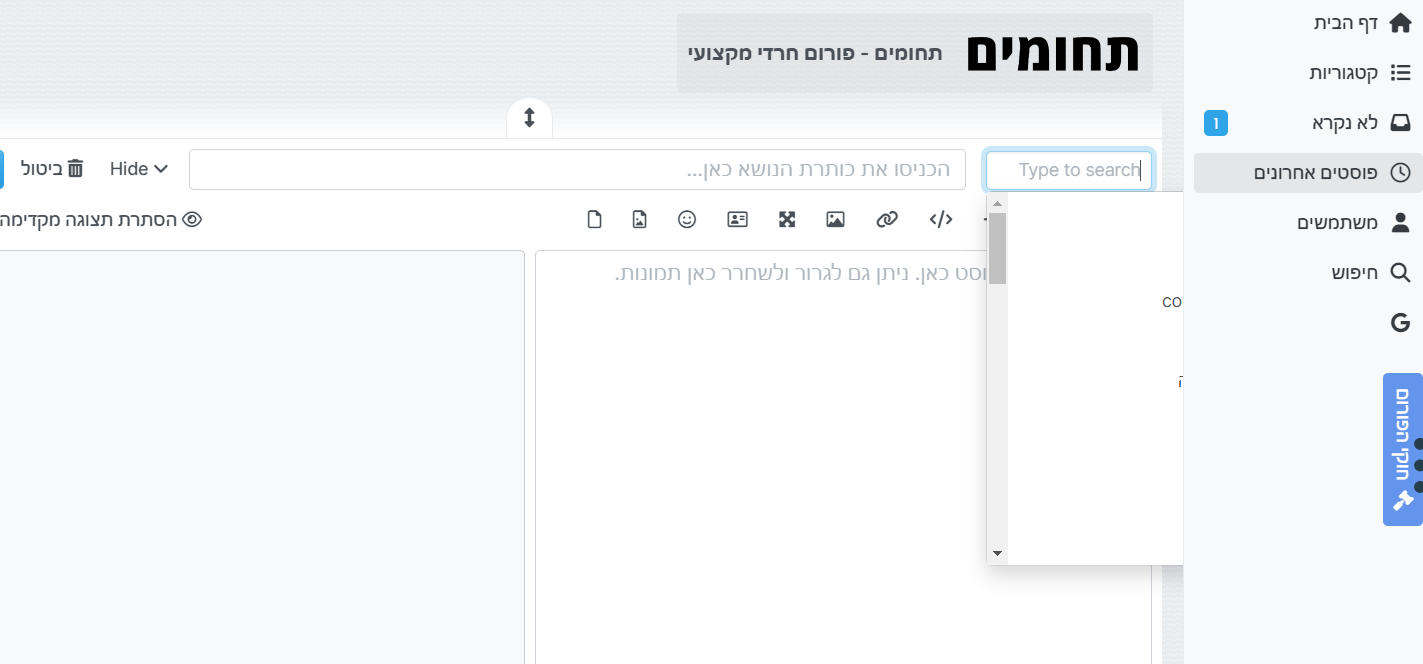
כמו"כ יש איזה הרגשה של ריקנות בדף למעלה, ובמסכים רחבים גם בצד שמאל (בגלל שנשאר המון מקום לTIME LINE חוץ מהשוליים הרחבים ממילא):
עריכה: אני חושב שמה שמפריע לי זה שהפוסטים ממש לא באמצע המסך.

-
שוב נעים לבקר כאן!
ניתן להבין מי נגד מי...
אפילו יותר טוב מפעם...שתי הערות.
הצבע רקע הקודם של הפורום היה מעט יותר "חם" (נוטה לצהבהב עד חום כתמתם) בעוד עכשיו הוא צבע קר (אפרפר כחלחל)
שורת החתימה גדול מידי בלי סיבה. -
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)

@צדיק-תמים כתב בהעיצוב החדש בפורום:
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)
[component="post/upvote"].upvoted i:before { content: '\f102' } -
@צדיק-תמים כתב בהעיצוב החדש בפורום:
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)
[component="post/upvote"].upvoted i:before { content: '\f102' }@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"].upvoted i:before { content: '\f102' }מה עם הצבעה נגד?
וזה לא סותר לסדר גם את הרקע של:.page-topic .topic .posts [component="post/downvote"].downvoted, .page-topic .topic .posts [component="post/downvote"].upvoted, .page-topic .topic .posts [component="post/upvote"].downvoted, .page-topic .topic .posts [component="post/upvote"].upvotedזה צריך להיות בין הערך הרגיל לערך של הריחוף (ואין כ"כ טווח לשחק, אולי צריך להכהות את הריחוף).
-
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"].upvoted i:before { content: '\f102' }מה עם הצבעה נגד?
וזה לא סותר לסדר גם את הרקע של:.page-topic .topic .posts [component="post/downvote"].downvoted, .page-topic .topic .posts [component="post/downvote"].upvoted, .page-topic .topic .posts [component="post/upvote"].downvoted, .page-topic .topic .posts [component="post/upvote"].upvotedזה צריך להיות בין הערך הרגיל לערך של הריחוף (ואין כ"כ טווח לשחק, אולי צריך להכהות את הריחוף).
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-