העיצוב החדש בפורום
-
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"].upvoted i:before { content: '\f102' }מה עם הצבעה נגד?
וזה לא סותר לסדר גם את הרקע של:.page-topic .topic .posts [component="post/downvote"].downvoted, .page-topic .topic .posts [component="post/downvote"].upvoted, .page-topic .topic .posts [component="post/upvote"].downvoted, .page-topic .topic .posts [component="post/upvote"].upvotedזה צריך להיות בין הערך הרגיל לערך של הריחוף (ואין כ"כ טווח לשחק, אולי צריך להכהות את הריחוף).
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
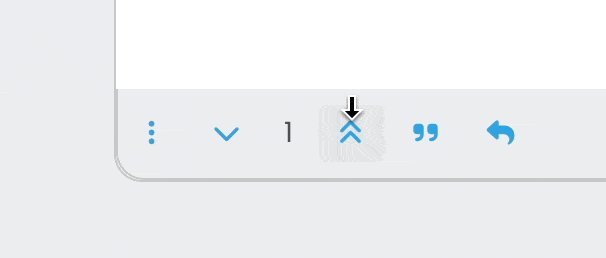
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
-
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
-
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
@yossiz כתב בהעיצוב החדש בפורום:
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
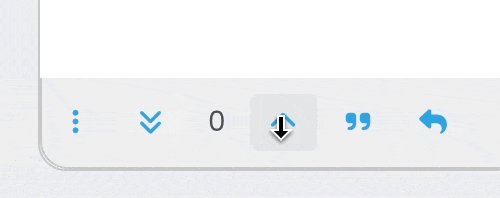
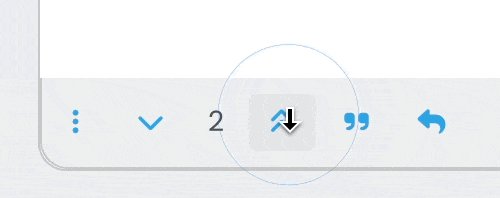
לא רואים ריחוף על לחצן שכבר לחוץ.
במקורי הריחוף כהה יותר מה"בחור". -
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
@WWW כמובן, שים את זה בDevTools או live-css-editor ותראה...
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; } -
@WWW + @OdedDvir
בקשר לdark mode,
יש סקינים עם עיצוב ככה, אלא שלא אפשרתי כעת לשנות סקין
כי האפשרות הזו כרגע יוצרת באג קטן שבע"ה הולך להפתר.
הבעיה העיקרית כעת היא שהעיצוב שכתבנו "תפור" על הסקין הנוכחי,
כי לא כ"כ השתמשנו במשתנים של CSS אלא בערכים מוחלטים.
לאט לאט אנסה לתרגם את מה שנעשה למשתנים כך שרוח העיצוב מבחינת צבעים, פינות וכולי יהיו בהתאם לskin הנבחר, ואילו השלד של ההפרדה בין הפוסטים לרגע וכולי יישאר בכולם.@פלורידה שורת החתימה נראית מידי גדולה בחתימות עם טקסט קצר... אם נפחית את הגודל זה יפריע לך לא פחות במידה וטקסט החתימה נפגש בכלי הפוסט (תוגבה ציטוט והצבעה).
בקשר לצבעים הקרים, בע"ה זה ייפתר עם הסקינים כאמור. -
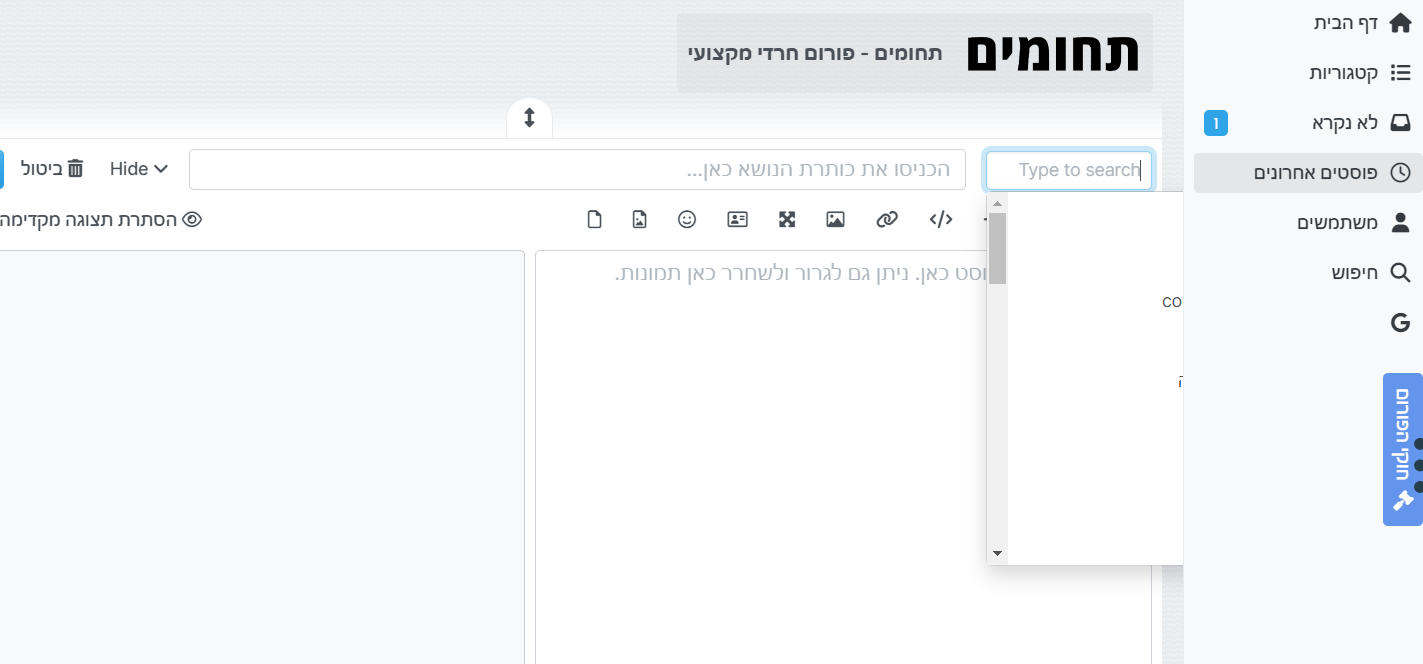
אני חושב שצריך להוסיף את כותרת הנושא בגלילה חשבתי שאולי אפשר להכניס אותה כאן

אם זה אפשרי כמובן -
אני חושב שצריך להוסיף את כותרת הנושא בגלילה חשבתי שאולי אפשר להכניס אותה כאן

אם זה אפשרי כמובן -
@chagold כתב בהעיצוב החדש בפורום:
בפתיחת אשכול חדש שורת הקטגוריות מוסתרת
ul[component="category/list"].dropdown-menu.show { transform: translate3d(-194px, 36px, 0px) !important; }@yossiz כתב בהעיצוב החדש בפורום:
@chagold כתב בהעיצוב החדש בפורום:
בפתיחת אשכול חדש שורת הקטגוריות מוסתרת
ul[component="category/list"].dropdown-menu.show { transform: translate3d(-194px, 36px, 0px) !important; }זה מצויין למחשב ועושה בעיות בתצוגה צרה (מובייל).
חייבים להתנות במדיה? איך ייתכן שהם לא התנו?