העיצוב החדש בפורום
-
שוב נעים לבקר כאן!
ניתן להבין מי נגד מי...
אפילו יותר טוב מפעם...שתי הערות.
הצבע רקע הקודם של הפורום היה מעט יותר "חם" (נוטה לצהבהב עד חום כתמתם) בעוד עכשיו הוא צבע קר (אפרפר כחלחל)
שורת החתימה גדול מידי בלי סיבה. -
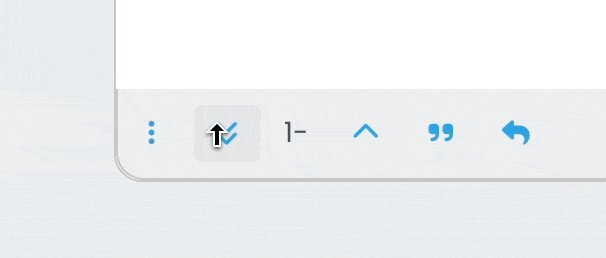
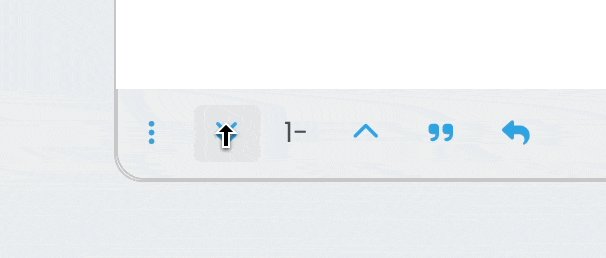
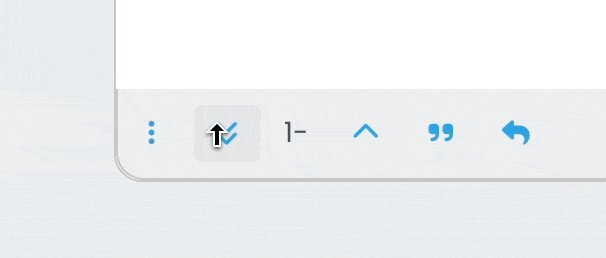
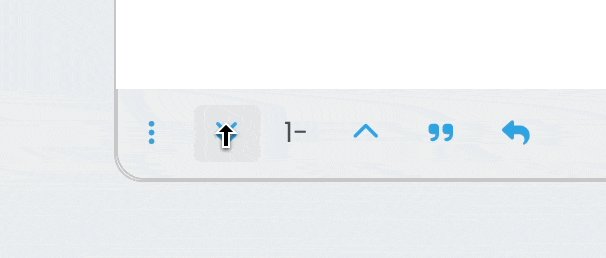
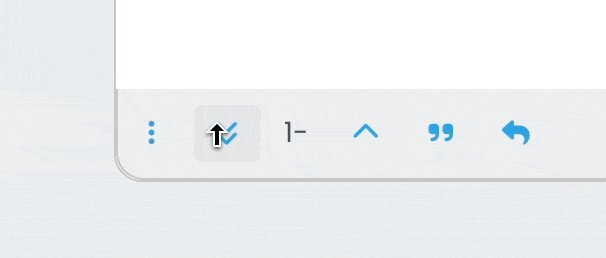
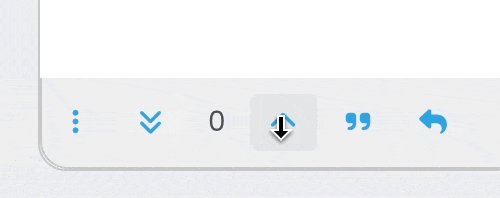
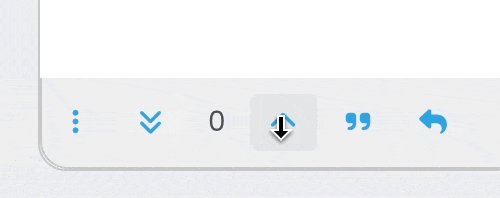
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)

@צדיק-תמים כתב בהעיצוב החדש בפורום:
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)
[component="post/upvote"].upvoted i:before { content: '\f102' } -
@צדיק-תמים כתב בהעיצוב החדש בפורום:
אין סימון ניכר האם הצבעתי בעד/נגד פוסט מסוים (כלומר שהחץ למעלה/למעלה יהיה בצבע שונה אם הוא לחוץ)
[component="post/upvote"].upvoted i:before { content: '\f102' }@yossiz כתב בהעיצוב החדש בפורום:
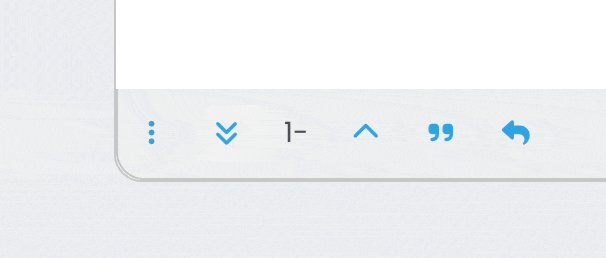
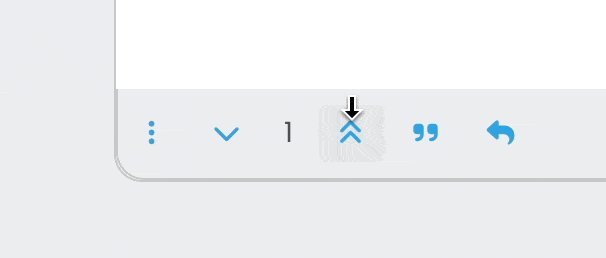
[component="post/upvote"].upvoted i:before { content: '\f102' }מה עם הצבעה נגד?
וזה לא סותר לסדר גם את הרקע של:.page-topic .topic .posts [component="post/downvote"].downvoted, .page-topic .topic .posts [component="post/downvote"].upvoted, .page-topic .topic .posts [component="post/upvote"].downvoted, .page-topic .topic .posts [component="post/upvote"].upvotedזה צריך להיות בין הערך הרגיל לערך של הריחוף (ואין כ"כ טווח לשחק, אולי צריך להכהות את הריחוף).
-
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"].upvoted i:before { content: '\f102' }מה עם הצבעה נגד?
וזה לא סותר לסדר גם את הרקע של:.page-topic .topic .posts [component="post/downvote"].downvoted, .page-topic .topic .posts [component="post/downvote"].upvoted, .page-topic .topic .posts [component="post/upvote"].downvoted, .page-topic .topic .posts [component="post/upvote"].upvotedזה צריך להיות בין הערך הרגיל לערך של הריחוף (ואין כ"כ טווח לשחק, אולי צריך להכהות את הריחוף).
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }אני לא מתכוון להציע שכך יעשו, רק מי שירצה יכול להוסיף לעצמו
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


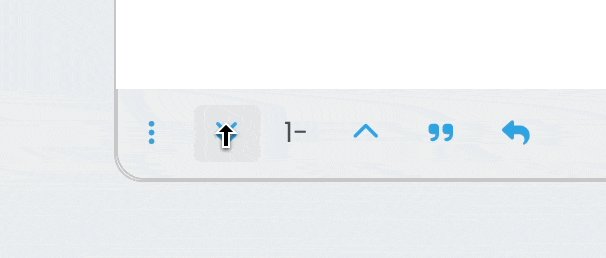
אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
-
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz משהו שם מבולבל קצת


אתה מדבר על החץ בעכבר? זו תוספת שלך כנראה.
-
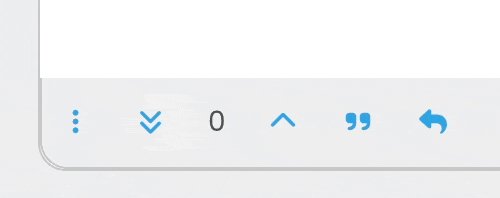
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
-
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
@yossiz כתב בהעיצוב החדש בפורום:
@צדיק-תמים @WWW החזרתי משהו בלי בלבולים
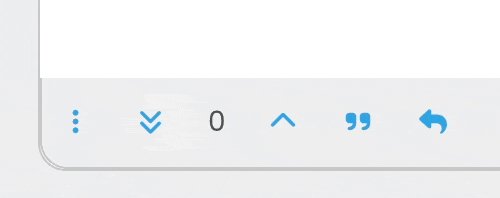
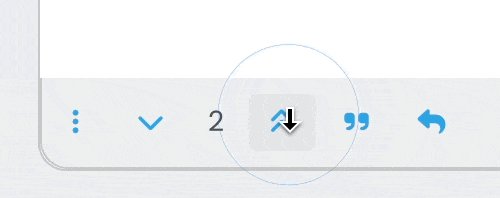
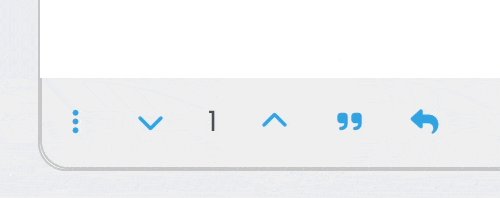
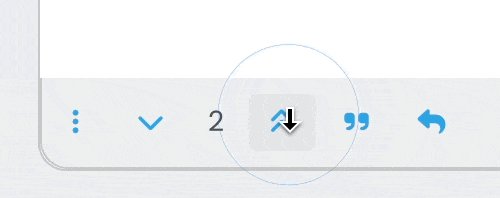
לא רואים ריחוף על לחצן שכבר לחוץ.
במקורי הריחוף כהה יותר מה"בחור". -
@צדיק-תמים כתב בהעיצוב החדש בפורום:
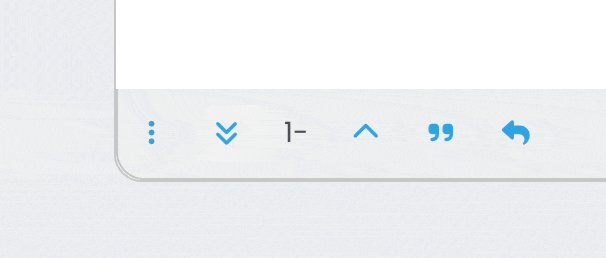
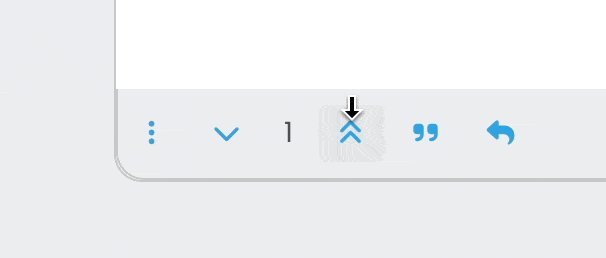
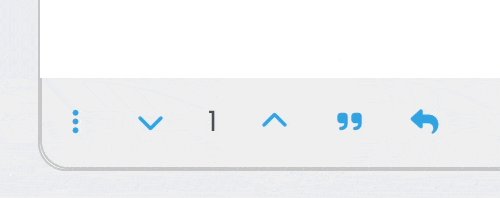
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
-
@צדיק-תמים כתב בהעיצוב החדש בפורום:
@yossiz בכפתור הלייק מוצג חץ למטה

בכל מקרה לדעתי החיצים האלה בסמן העכבר מבלבלים...אצלי אין את זה.
@WWW כמובן, שים את זה בDevTools או live-css-editor ותראה...
@yossiz כתב בהעיצוב החדש בפורום:
[component="post/upvote"]:hover i:before { content: '\f077'; } [component="post/downvote"]:hover i:before { content: '\f078'; } [component="post/upvote"].upvoted i:before { content: '\f102'; } [component="post/upvote"].upvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted { background-color: #e4e6e7 !important; } [component="post/downvote"].downvoted i:before { content: '\f103'; }