מי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?
-
@yossiz אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
@yossiz אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
@יוסף-בן-שמעון אני נתקל כל הזמן בבעיות, עכשיו לקחתי לדוגמא את הראשון שמצאתי. ולזה באמת הסימניה שלך עובד. (מזל טוב זכית בפרס היוקרתי...).
איך אפשר להעביר לך את פרטי החשבון בנק שלי?
ב. מסקרן אותי אם יש מקומות שבהם לא יעזור.
אני משתמש בזה המון זמן ולא נתקלתי בבעיות
-

זה מה שקורה אצלי לאחר הלחיצה על הסקריפט של @יוסף-בן-שמעון@יוסף-בן-שמעון המייל שלו גלוי בפרופיל....
-

זה מה שקורה אצלי לאחר הלחיצה על הסקריפט של @יוסף-בן-שמעון@יוסף-בן-שמעון המייל שלו גלוי בפרופיל....
@משרדי אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:

זה מה שקורה אצלי לאחר הלחיצה על הסקריפט של @יוסף-בן-שמעוןבדרך כלל בפעם הראשונה שהדף נטען צריך ללחוץ פעמיים כדי לקבל תוצאה רצויה
-
@משרדי אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:

זה מה שקורה אצלי לאחר הלחיצה על הסקריפט של @יוסף-בן-שמעוןבדרך כלל בפעם הראשונה שהדף נטען צריך ללחוץ פעמיים כדי לקבל תוצאה רצויה
@יוסף-בן-שמעון אכן. עבד.
-
טוב אז אם זה בא לידי שימוש ציבורי כדאי קצת לשדרג את זה...
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()בזה לא צריך ללחוץ פעמיים
עריכה: ערכתי את ההודעה הראשונה עם הקוד המשודרג
-
@yossiz אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
@aiib לא הצלחת. עוד לא זכית בפרס.
אתה חייב לבחור מן ה"ה" עד ה"L".ככה? (זה עוד בלי סימניה של @יוסף-בן-שמעון )

-
@yossiz אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
@aiib לא הצלחת. עוד לא זכית בפרס.
אתה חייב לבחור מן ה"ה" עד ה"L".ככה? (זה עוד בלי סימניה של @יוסף-בן-שמעון )

-
אה, מה זה bidi, אתה שואל?
bidi = bidirectional = דו-כיווני. למשל טקסט שמאל לימין בתוך קטע ימין לשמאל, (למשל תחילת קטע זו).הנה text בידי, כלומר text דו כיווני.
תפסתם את הרעיון? טוב
אז למי שמכיר, יש 2 אופציות בממשקים עם טקסט דו-כיווני, וויזואלי ולוגי.
כלומר, אם לוחצים חץ ימינה בתוך קטע דו כיווני, האם הסמן ינוע לכיוון ימין או שמאל? אם הולכים לפי המהלך הוויזואלי, אז הסמן תמיד ינוע ימינה. אם הולכים לפי המהלך הלוגי, אז חץ ימינה הולך אחורה לתו הקודם, איפה שהוא, הן ימינה הן שמאלה.
בכרום, למרבה הצער, תפסו את שיטת הוויזואלי, הבעיה היא שלמרות שעל פניו זה נראה יותר אינטואיטיבי, למעשה זה פחות אינטואיטיבי.
לדוגמא, איפה נשים את הסמן אם נרצה להוסיף כאן האות z להשלמת שם המשתמש שלי?yossi| האם נשים את הסמן כך (איפה שה
|)
|yossi או כך?התשובה הוא ההיפך מהאינטואציה הפשוטה (שלי לפחות),
לסבך את המצב יותר, בבחירת טקסט אז גם בכרום עובדים עם השיטה הלוגי (כאן חייבים כי השיטה הוויזואלי פשוט לא לוגי...)
אבל אי משום הא הייתי מסתדר, ב"ה אני מאוד מחונן ואני יכול להסתדר עם זה.
אבל תלחצו על הלינק. תקבלו דף עם קטע דו כיווני. אני מאתגר את כולכם לנסות לבחור את המילה
ה-HTMLעם העכבר. בהצלחה!(לא, אני לא מצפה לפתרון אבל אני צריך לפרק את התסכול)
<rant/> -
@clickone מה?? דפדפן כרום? תעלה הוראות מפורטות שלב שלב.
@יוסף-בן-שמעון הפרס מושהה עד להודעה הבאה... -
@aiib אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
לא כ"כ מסובך.. [האמת היא שכן..]
בוחרים את מה שכן נבחר ואז עם שיפט וחץ ממשיכים הלאהלא!
כתבתי באמצעות העכבר!
בינתיים אתה לא מקבל שום פרס!
עוד מעט תצטרך לשלם לי! -
@clickone מה?? דפדפן כרום? תעלה הוראות מפורטות שלב שלב.
@יוסף-בן-שמעון הפרס מושהה עד להודעה הבאה... -
הפתרון לענ:ד הוא לשים סימניה בדפדפן כזו:
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()אותי זה משמש לדפים שאני מתרגם בגוגל טרנסלייט, אבל זה יכול לעזור גם לבעיה הזו לכאורה
@יוסף-בן-שמעון אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
הפתרון לענ:ד הוא לשים סימניה בדפדפן כזו:
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()אותי זה משמש לדפים שאני מתרגם בגוגל טרנסלייט, אבל זה יכול לעזור גם לבעיה הזו לכאורה
איזה יופי
יש לי קוד דומה, פשוט יותר
שלך מכסה יותר מקרים.
תודה! -
@aiib אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
גם לא הבנתי מה אתה כתבת
הנסיון מראה שאלו שמעמידים פנים כטיפשים הם הכי חכמים...
נסיתי להסביר הכי פשוט ששייך.
בקיצור, אתה משתמש בכרום? אתה מוכן לאתגר? אז תפתח את הקובץ שהבאתי ותראה אם אתה מצליח לסמן בכחול באמצעות העכבר את המילהה-HTMLבשלימותה. עד כאן.@yossiz אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
@aiib אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
גם לא הבנתי מה אתה כתבת
הנסיון מראה שאלו שמעמידים פנים כטיפשים הם הכי חכמים...
נסיתי להסביר הכי פשוט ששייך.
בקיצור, אתה משתמש בכרום? אתה מוכן לאתגר? אז תפתח את הקובץ שהבאתי ותראה אם אתה מצליח לסמן בכחול באמצעות העכבר את המילהה-HTMLבשלימותה. עד כאן.נפל לי האסימון רק הבוקר בבעיה שהעלית עם bidi = bidirectional = דו-כיווני
-
הפתרון לענ:ד הוא לשים סימניה בדפדפן כזו:
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()אותי זה משמש לדפים שאני מתרגם בגוגל טרנסלייט, אבל זה יכול לעזור גם לבעיה הזו לכאורה
@יוסף-בן-שמעון אמר במי עוד משתגע מהתנהגות כרום לגבי טקסט bidi?:
הפתרון לענ:ד הוא לשים סימניה בדפדפן כזו:
javascript: (function() { var elements = document.getElementsByTagName("*"); for (e of elements) { if (!e.style) continue; if (!e.style.direction || e.style.direction === 'ltr' ) e.style.direction = 'rtl'; else e.style.direction = 'ltr'; } } )()אותי זה משמש לדפים שאני מתרגם בגוגל טרנסלייט, אבל זה יכול לעזור גם לבעיה הזו לכאורה
תודה רבה!!
עכשיו הגיע הזמן לעשות ממנו תוסף, שבלחיצה על הסמל או בתפריט הקשר, מחליף מימין לשמאל.
ואולי אפשר לשלב שאוטומטי לאחר תרגום כרום מובנה לעברית, שיוחלף ל RTL. -
לאור הצלחתו - שעלה על כל הצפיות - של האתגר מאתמול, אני מתכבד להעלות אתגר 2:
הוראות:
- דפדפן כרום.
- תעשו קליק כפול או על המילה הראשונה בקטע או על האחרונה. זה אמור לסמן את כל המילה.
- תשאירו את העכבר לחוץ.
- עכשיו תעבירו את העכבר לימין או לשמאל עד הקצה השני של הקטע בכדי לבחור את כל הקטע.
- תראו איך כרום מתנהג כשיכור.
- גם אם מתחילים באמצע הקטע, אם ממשיכים עד ההתחלה או הסוף יש בעיה.
- למקסימום הנאה מהמוצר, תוודאו שהחלון מספיק רחב שכל הקטע הוא על שורה אחת.
- לבונוס הנאה, תמשיכו להעביר לימין ולשמאל מקצה לקצה עד שהמחשב שלכם יתחיל להראות סימנים מדאיגים...
עכשיו תגידו: יש להם בעיה, לא?
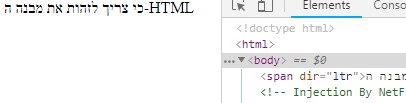
למי שמתעניין יש עוד משהו קטן בקוד המקור... (רק למשתמשי נטפרי), ( @dovid האם ניתן לטעון עכשיו שנטפרי הם לא כל כך אלופים ב"זיהוי מבנים בפרזנטציות"? לפחות מבנים לא חוקיים...)