לא הבנתי מה הבעיה. תשתמש באותו גופן שוורד משתמש (tahoma?)
yossiz
-
חוסר עקביות בין מה שמוצג בתצוגה מוקדמת ב-xaml ב-wpf לבין מה שקורה בפועל -
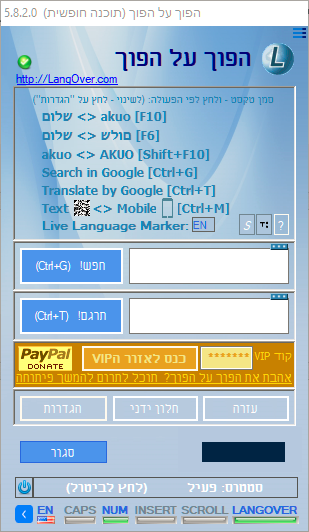
איך משתמשים בתוכנת הפוך על הפוך שמשנה את הכיתוב מאנגלית לעברית כשכתבתי בטעות@THMV התוכנה פועלת? הגעת לחלון זה?

-
איך משתמשים בתוכנת הפוך על הפוך שמשנה את הכיתוב מאנגלית לעברית כשכתבתי בטעותיכול להיות שצריך ללחוץ לחצן fn ביחד עם F10? רוב הלפטופים מוגדרים היום בברירת מחדל שצריך ללחוץ fn כדי לקבל את פונקצית ה-FXX
-
כיצד להשוות ערך range.Font.Color לצבע הקסדצימלי ב-VSTO? -
כיצד להשוות ערך range.Font.Color לצבע הקסדצימלי ב-VSTO?@pcinfogmach כאשר המספר הוא חיובי אז זה כמו ש @dovid כתב,
כאשר המספר הוא שלילי זה מייצג צבע מתוך ערכת הנושא
עיין כאן הסבר מלא עם דוגמאות קוד
https://www.wordarticles.com/Articles/Colours/2007.php -
לימוד אסטריסק@ששא כתב בלימוד אסטריסק:
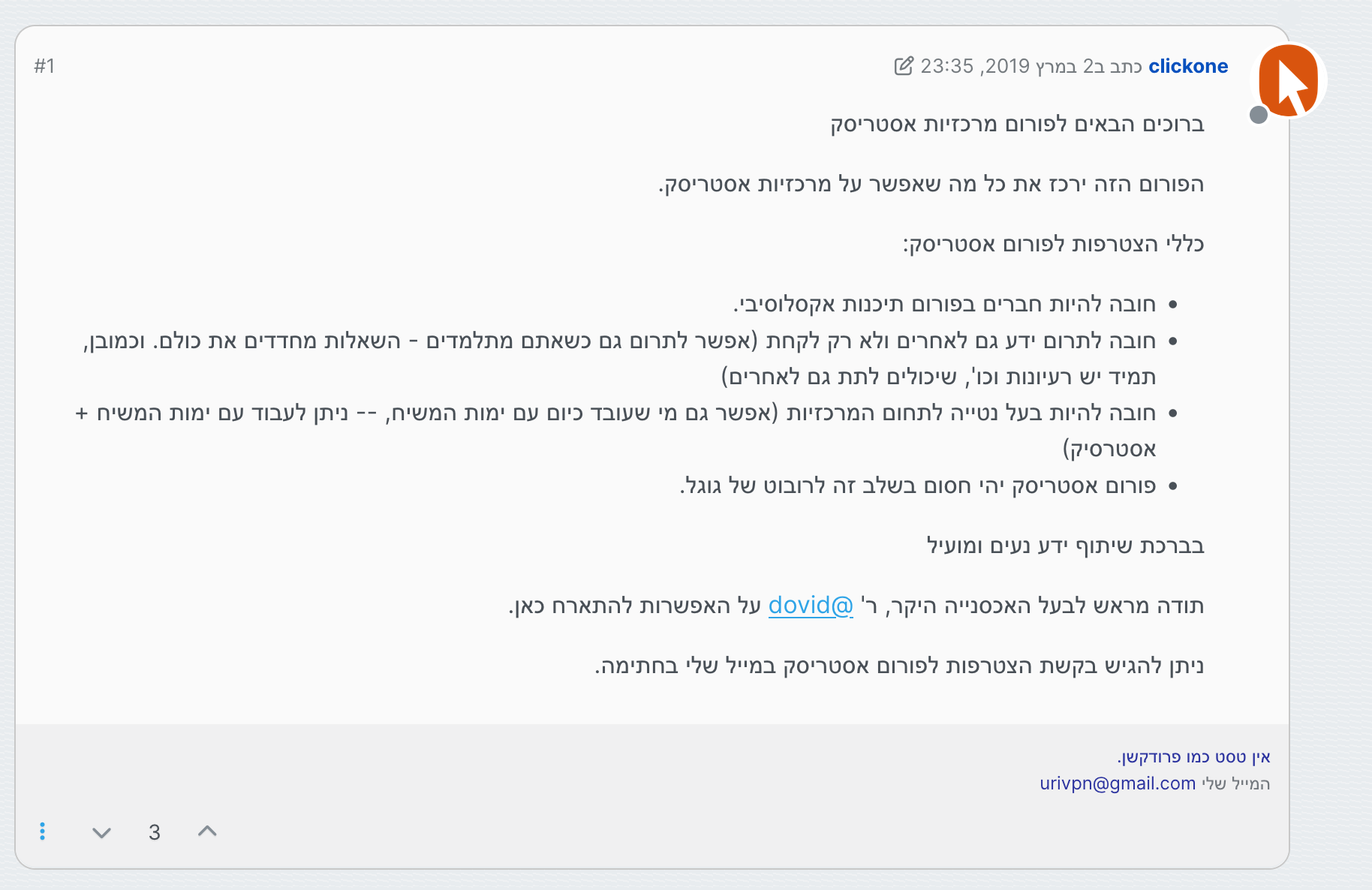
לחברי פורום אסקריסק?
כן
מה הקריטריונים לכניסה לפורום זה?
אפשר לקרוא בצילום של ההודעה שהבאתי למעלה
-
לימוד אסטריסק@ששא זה לא פתוח לך, זה בתוך פורום אסקריסק שפתוח רק לחברי הפורום
-
לימוד אסטריסק@מד כתב בלימוד אסטריסק:
מצאתי את האשכול הזה לימוד Asterisk וגיליתי שם שיש איזה פורום לאסטריסק, שאלתי, האם זה קיים עדיין?

נ.ב. תכנות כבר לא אקסקלוסיבי
-
תווים כלליים בחיפוש בוורד: תופעה בעת שימוש במספר מופעים יחד עם טווח של תווים@pcinfogmach לא חייב להיות פשר, כמשתמש יחסית כבד בחיפוש לפי תווים כלליים בוורד, אני נתקל כל הזמן בבאגים (כתבתי את זה בלי להתעמק, אולי פה יש הסבר מניח את הדעת)
-
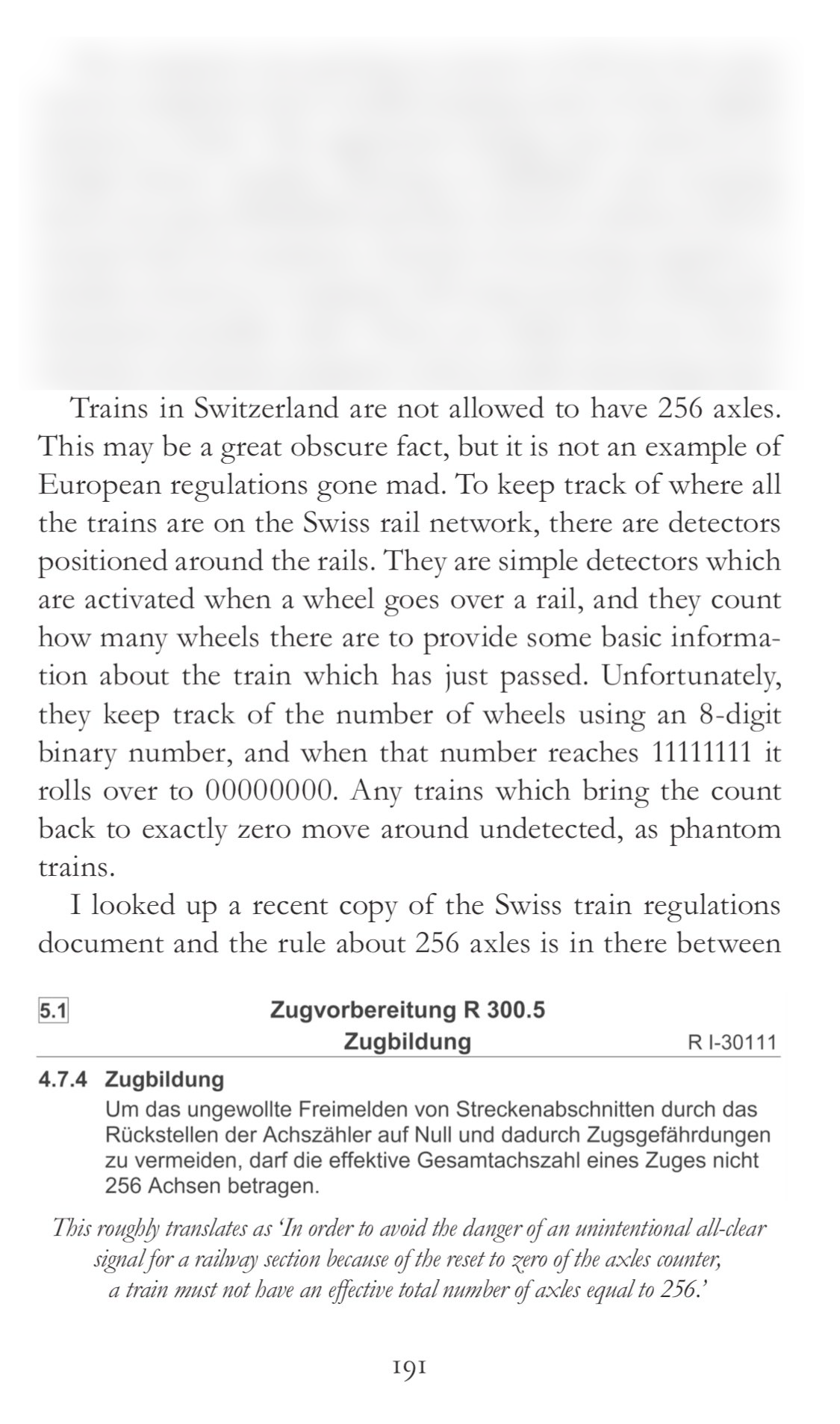
למה אסור להשתמש ברכבת בעל 256 זוגי גלגלים בשווייץ?בשווייץ יש תקנה שאסור שיהיה לרכבת בדיוק 256 זוגי גלגלים
התוכלו לנחש למה?
תשובה:
יש מקטעים בפסי הרכבת שיש בהם רק נתיב אחד, יש חיישנים שצריכים לזהות כל רכבת שעובר עליהם. חיישן אחד בתחילת מקטע וחיישן שני בסוף המקטע, החיישנים שומרים ב"זכרון" שלהם מספר הגלגלים שעברו בכניסה, ועד שאותו מספר גלגלים מזוהים ביציאה מהמקטע, המקטע נרשם כ"בשימוש" ולא נותנים לרכבת שנוסע בכיוון השני ליכנס. החיישנים משתמשים בבייט אחד כמקום אחסון למספר הגלגלים. בייט מורכב מ-8 ביטים. המספר הכי גבוה שאפשר לייצג באמצעות 8 ביטים זה 255. כאשר המספר עולה ל-256, הערך של הבייט חוזר לאפס.
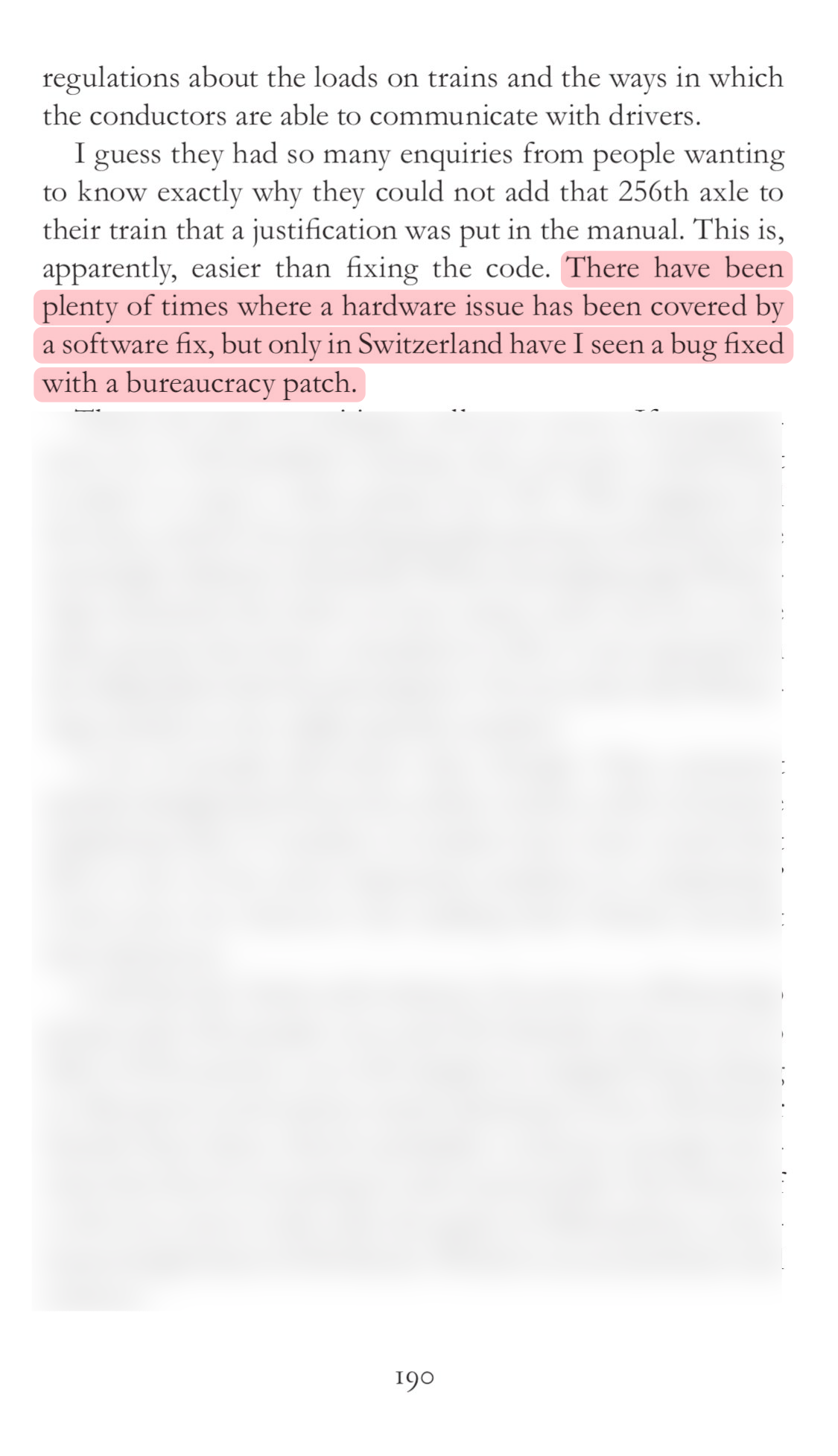
רכבת בעל 256 זוגי גלגלים לא יזוהה במערכת (בעיה חמורה...) כי יהיה רשום ש-0 זוגי גלגלים עברו.ציטוט מתוך ספר שמדווח על התופעה:
נתקלתי בהרבה מקרים שהשתמשו בטלאי בתוכנה כדי לכסות על פגימה של חומרה, אבל רק בשוויץ נתקלתי בפאצ' ביורוקרטי לבעית חומרה


-
המחשב שלי עם ניצול של 40% מהRAM על ריק -
מה זה התהליך "חוויית קלט של ווינדוס" שלוקח לי מהראם?@מד כתב במה זה התהליך "חוויית קלט של ווינדוס" שלוקח לי מהראם?:
אני סומך יותר על סימנים אחרים שאומרים לי שזה קשור לקלט
-
מה זה התהליך "חוויית קלט של ווינדוס" שלוקח לי מהראם?@קינג-קומפיוטר אתה עונה בשרשור הלא נכון. לא מדובר פה על ניצול ראם של 40%
-
בקשת עזרה עם מסך המוות הכחול@מטעמים נסית הפעלה במצב בטוח?
אני לא מצליח לקרוא את שם הדרייבר הבעייתי, אבל בעקרון אתה צריך להפעיל את המחשב במצב בטוח ולהשבית הדרייבר הזה ואז להדליק מחדש.
האם התקנת משהו חדש לאחרונה, חומרה או תוכנה?
-
מה זה התהליך "חוויית קלט של ווינדוס" שלוקח לי מהראם?@מד אני מסכים איתך שזה קצת לא הוגן לקרוא לזה bloatware, אבל אתה בטוח שזה קשור לחיפוש? נראה לי שזה יותר קשור להשלמה חכמה של מילים, אימוג'י או משהו דומה. משהו ש"משפר" את חווית הכנסת הקלט. לא מצאתי ברשת יותר מדי פרטים מה זה בדיוק.
-
בקשת עזרה עם מסך המוות הכחול@מטעמים מה שם הקובץ שכתוב בשורה התחתונה (משהו.SYS)?
-
המחשב שלי עם ניצול של 40% מהRAM על ריק@אביי כתב בהמחשב שלי עם ניצול של 40% מהRAM על ריק:
והניצול של הCPU עומד על 40%,
אני מניח שאתה מתכוון "הניצול של הזיכרון"
באם זה הגיוני, ואם כן האם יש משהו לעשות בנידון?
כן וכןאולי ואולירק שלא הראית את התמונה הנכונה. אין שם מספיק פרטים. צריך להסתכל בלשונית "פרטים" או ב-resmon או כלים אחרים יותר מתקדמים לקבל תמונה מלאה. למען האמת הבנת ניצול הראם הוא משהו שצריך קצת הקדמה ואי אפשר להסביר ממש על רגל אחת, צריך להכיר מושגים בסיסיים כמו virtual memory, shared memory, memory mapped files ,caching וכדומה כדי להבין מה באמת קורה בפנים. (אני רק אומר בכללי, אצלך יכול להיות שיש תהליך אחד ברור שאשם בזה)
@אביי כתב בהמחשב שלי עם ניצול של 40% מהRAM על ריק:
יש על המחשב הרבה מאוד חומר (לדוגמה תיקיית ההורדות מכילה יותר מ20,000 קבצים בצורה ישירה), והרבה תוכנות, גם כבדות כמו אדובי, vsc, ויז'ואל, אנדרואיד סטודיו, דוקר וכן על זה הדרך
זו טעות נפוצה. כמות וגודל הקבצים שעל הדיסק לא משפיעים כלל על שימוש ב-ram
