לא ברור לי כ"כ הסיטואציה
כל מוקד מזמין בנפרד?
למה ההזמנה היא לא פר ספק?
meir lamdan
-
DB של הזמנות -
בלוג עם תחביר מארקדאוןאם יש לך קצת רקע בתכנות תבדוק את astro
תוכל להעלות אותו בחינם עם gitHub pages או netlify -
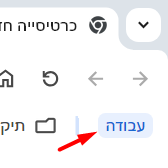
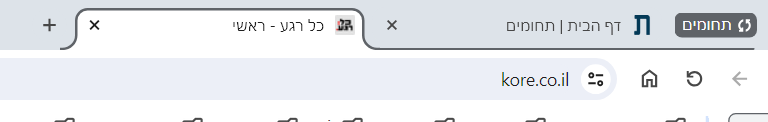
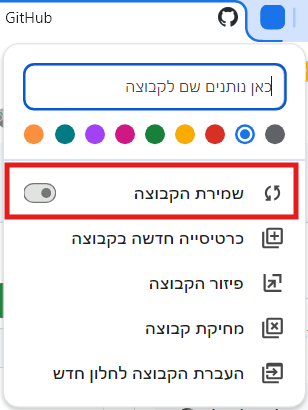
טיפ: אפשרות לשמור קבוצות דפים לשימוש חוזר בכרום -
טיפ: אפשרות לשמור קבוצות דפים לשימוש חוזר בכרוםלמי שנצרך לאותם דפים מסוימים שוב ושוב לסביבת עבודה מסוימת
יש אפשרות בלחיצה עם מקש ימיני על הטאב של הדף הנוכחי לשמור את הדף לקבוצה קיימת או קבוצה חדשה ולהשתמש באותם דפים שוב בפעם הבאה
זה כבר קיים תקופה אבל זה לא היה נשמר לפעם הבאה אבל לאחרונה הם שינו את זה


-
ההודעה על תזכורת לקריאת שמע משבש את העיצוב למובייל
זה נראה רק חלקי וברגע שלוחצים על זה הוא נעלם לגמרי
וגם כל הדף לא ממורכז -
ההודעה על תזכורת לקריאת שמע משבש את העיצוב למוביילהשורה של התפריט נעלמת
-
בניית אתר מעוצב@יהודי-טוב כתב בבניית אתר מעוצב:
ממליץ לך ללמוד את זה. אתה צריך בסיס של html, css, js ואז בקלי קלות אתה יכול ללמוד את ריאקט...
אני הייתי ממליץ ללמוד vue הוא הרבה יותר קל ללמידה
(אבל לפני הכל צריך להכיר את js וhtml וcss בצורה בסיסית) -
בקשת המלצה על גופן חינמי -
התייעצות: Next.js Nest.js או Nuxt.js ?@איש-נחמד כתב בהתייעצות: Next.js Nest.js או Nuxt.js ?:
עד כמה שידוע לי react מיועד לצד לקוח ו-vue בעיקר לצד שרת (תקן אותי אם אני טועה)
ב-stackshare אני רואה שיש פער משמעותי מאוד לטובת react על פני vue
https://stackshare.io/stackups/react-vs-vue-jsכמה נקודות שאולי יבהירו קצת
- יש 3 framework מרכזיים לבניית צד לקוח vue react angular
לכל אחד יש קהילה ענקית, ריאקט אכן הכי נפוצה אבל גם לשאר יש המון המון משתמשים - כמדומני שהכי קל ונח ללמידה כיום זה vue
- אפשר להשתמש בvue ע"י framework שנקרא nuxt הוא מוסיף נוחות ושיטות רינדור ועוד על הבסיס של vue - ובין השאר יש בו אפשרות להוסיף גם צד שרת כך שאפשר לכתוב פרוייקט שלם גם צד לקוח וגם צד שרת בתוך מסגרת אחת . כנ"ל לריאקט יש את next (ועוד) שכמדומני שגם בו אפשר לכתוב בנוסף את הצד שרת של הפרויקט
- זה נשמע שלא כתבת בעבר באחת מהספריות הנ"ל בעבר וא"כ יכול להיות שיהיה לך יותר קל להפריד את זה לשתיים. צד לקוח שאותו תבנה בvue/react/angular וצד שרת בנפרד
- יש 3 framework מרכזיים לבניית צד לקוח vue react angular
-
מחפש פריימוורק מבוסס Node.js ליישום מבוסס MVC@איש-נחמד כתב במחפש פריימוורק מבוסס Node.js ליישום מבוסס MVC:
ואם יורשה לשאול - במה משתמשים חכמי ורבני חשובי המתכנתים דכאן?
אני בטוח שרובא דרובא בexpress.js
לאחרונה התווספו עוד ספריות שמתחילות להיות פופלאריות אך לא בסגנון שאתה מחפש אלא יותר כמו express.js תבדוק את h3 ו hono
ויש את nitro שהוא בנוי על h3 והוא ייתן לך פתרון חלקי בזה שהroutes הם לפי מבנה התיקיות
לnitro יש גם קהילה גדולה כי כל אחד שמשתמש בnuxt בעצם משתמש בnitro (במיוחד אם הוא בונה גם צד שרת) -
מחפש מידע ל'פרטי קשר' למפעילי אתר mastהאתר שלהם ממש לא נח למשתמש ויש להם הרבה מה להשתפר
-
קבלת תאריך עברי של היום בשפת JS@ששא כתב בקבלת תאריך עברי של היום בשפת JS:
תנסה את זה
const { HDate } = require('@hebcal/core');אם זה עדיין לא עובד כדאי להביא את הקוד המלא
-
קבלת תאריך עברי של היום בשפת JSimport { HDate } from '@hebcal/core'; const date = new HDate().renderGematriya(true); -
המלצה על עכבר איכותי ונוח מאוד (וגם מקלדת)אני הזמנתי את זה מאליאקספרס וממש מרוצה

-
תרגום הכי מדוייק מאנגלית ומשפות אחרות לעברית -
מחפש מתכנת אקסס לשינויים בתוכנה קיימת -
הדרך הטובה למסד נתונים באינטרנט@בעל-כישרון כתב בהדרך הטובה למסד נתונים באינטרנט:
אולי יש למישהו להשאיל, באזור בית שמש?
-
איך יוצרים את האייקון הזה בhtml?<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 24 24"><path fill="blue" d="M10.5 15.808V8.192L14.308 12z"/></svg> -
בקשת מידע | vue - העברת האובייקט של Ref כ-props לשדה v-model בקומפוננטה | יש אפשרות?אפשר לעשות v-model ישר לקומפוננט
<Input v-model="firsName" />יש שני דרכים להגדיר את זה, עיין כאן
תעדכן אם הסתדרת