@אבי-203 כתב בהתראה על יציאה ממ"ד & שיפור אתר פיקוד העורף:
קשה לעשות טסטים...
כעת לפחות בבית שמש לא עובד
גם בעת האזעקה עצמה ולא בהתראה המוקדמת
@אבי-203 כתב בהתראה על יציאה ממ"ד & שיפור אתר פיקוד העורף:
קשה לעשות טסטים...
כעת לפחות בבית שמש לא עובד
גם בעת האזעקה עצמה ולא בהתראה המוקדמת
@dovid
במבזקים פלוס (https://www.kore.co.il/mplus) לא מסומן המבזקים שעוד לא נקראו
(אגב, התוסף הוא בקוד פתוח?)
@מטעמים
https://tchumim.com/post/167807
זה נראה שזה פתר את זה
@מעמד כתב בתוסף חדש: השלמה אוטומטית לכתובת מייל, ועוד...:
רשמתי במייל @ ולא קפץ לי הסיומות !
תנסה בתוך שדה של input למשל בתוך טופס למילוי
@dovid כתב בהדפדפן ככלי אולטמטיבי לפיתוח GUI:
להשתמש בפקד WebView2 המטורף של מייקרוסופט
החיסרון לכאו' שזה לא נתמך במק
אני מחפש טבלט שיש לו מצלמה מקצועית שמתאימה לצילומי מזון
אני מכיר מכשיר Samsung galaxy s21 ultra אך אני מעוניין שזה יהיה טבלט ולא סמארטפון
יעזור לי מאוד כל מידע בנושא
@קומפיונט
אני משתמש עם זה וזה ממש מוצלח.
זה יהיה לתועלת אם יהיה אפשרות גם לשמוע את התרגום (והמקור)
אם אתה צריך רק אפשרות להוסיף או לחלץ עמודים מסוימים תוכל להשתמש עם האתר שבחתימה שלי
כדאי לך לבדוק גם את זה https://www.pdfgear.com/ (בינתיים זה חינם)
@יגעתי-ומצאתי כתב במערכת IVR מודולרית בפיתוח - מחפש פידבק טכני [באישור ההנהלה]:
לעשות אפשרות ליצירת כמות שלוחות בבת אחת תחת שלוחה מסויימת.
קיים כבר כזה אפשרות
יש את https://resend.com/
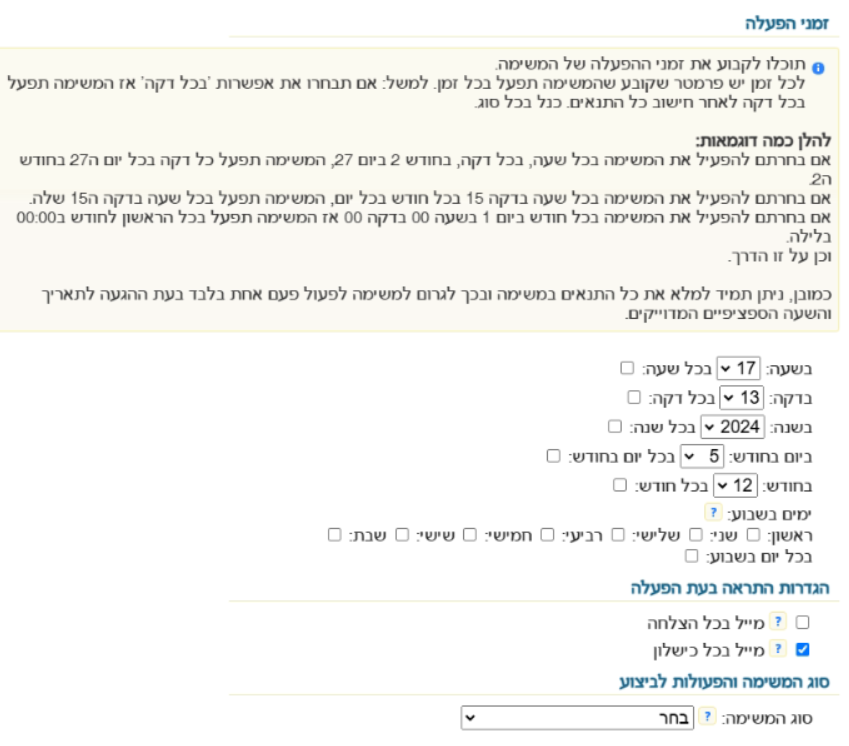
אני צריך לבנות ממשק שהמשתמש יוכל לתזמן משימה מסוימת שירוץ אוטומטי בזמן אחר
צריך שזה יהיה כמה שיותר גמיש
לדוגמה
כמובן שאת כל זה צריך לאחסן בDB ולשלוף את המשימות בזמן המתאים
השאלה שלי איך אני עושה את זה כמה שיותר אינטיאוטיבי למשתמש שיוכל להגדיר בקלות מה הוא רוצה?
אשמח לרעיונות או לקישור לאתר שמימש את זה בצורה יפה או לספרייה (vue/js) שעושה את זה
הנה דוגמה פחות מוצלחת שראיתי

לא כ"כ קשור ישירות לנושא
לאחרונה בנטפרי א"א לראות ולעקוב אחרי ערוצים שנרשמו אליהם (כך שצריך להיכנס במיוחד לכל ערוץ ולבדוק אם יש חדש)
לי זה מאוד מציק ואני בטוח שגם לאחרים.
אני חושב שאם כל מי שזה מציק לו ישלח פנייה לנטפרי יהיה להם הרבה יותר מוטיבציה לטפל בזה.
@systems כתב בחברות תכנות מתאימים לחרדים:
אתה מחפש מידע על עבודה בחברה שיש לה סביבה חרדית (כלומר פתרונות סינון וכדו')
כן
או אתה מחפש עבודה בסביבה חרדית?
מעדיף אך לא מעכב
מחפש מידע על חברות הייטק בהם יש סביבה חרדית (חשוב לי בעיקר שיהיה אפשר לעבוד עם סינון)
כל מידע בנושא יעזור לי מאוד.
meir3252@gmail.com
@dovid כתב בnodemailer - שלא יגיע לספאם:
המקרה שאתה מתאר הוא כנראה SMTP של הlocalhost, כלומר השרת עליו אתה יושב, כלומר אתה-השרת הוא השירות של המיילים (SMTP).
אני רוצה להשתמש עם הSMTP של gmail
אין לי ממש שרת כי אני משתמש עם cloudflare (serverless)
אני רוצה שיהיה אפשר לשלוח פניות מהאתר שאני בונה למייל שלי
חשבתי לבנות את זה עם nodemailer להגדיר שהשולח והמקבל הם הכתובת מייל שלי
מדובר כנראה על כמה עשרות מיילים ליום וכולם לאותה כתובת מייל
הבנתי שלפעמים שליחה דרך nodemailer עלולה להגיע לספאם ולכן עדיף להשתמש עם שירות חיצוני
השאלה האם גם במקרה שאני שולח רק לעצמי ובכמות קטנה זה גם כך
אשמח לתשובה מבעלי נסיון
החשבון gmail שלי נחסם לפני כשבועיים בטענה ששלחתי ספאם
שלחתי ערעור שמעולם לא שלחתי ספאם והתחננתי שיציינו לי איזה ספאם שלחתי כביכול וכל פעם קיבלתי תשובה לקונית שהערעור נדחה
אך בערך בפעם העשירית קיבלתי תשובה שהערעור התקבל
לא מובן כלל צורת ההתנהלות שלהם
החשבון אימייל שלי נחסם לפני כמה ימים ע"י גוגל
קיבלתי הודעה לקונית "נראה שנשלח תוכן לא רצוי באמצעות Gmail. הפצת ספאם היא הפרה של מדיניות Google"
אין לי מושג על מה יצא הקצף!! לא שלחתי מעולם שום פרסומת או ספאם!!
הם כותבים שיש אפשרות ל"ערעור" אז כתבתי שאין לי מושג מה מדובר ושיפנו אותי לספאם שנשלח כביכול
אך קיבלתי תשובה שערעור לא התקבל (כמובן שערערתי שוב וחוזר חלילה)
אשמח לעזרה..