@יגעתי-ומצאתי הפונט תומך בעברית.
קומפיונט
-
אי אפשר להקליד תווים בעברית ב - visual studio -
אי אפשר להקליד תווים בעברית ב - visual studioלא בטוח שהבעיה היא הקידוד של הקובץ, כי אני יכול לפתוח קבצים עם עברית וזה מוצג בסדר, הבעיה היא בהקלדה, נראה יותר שזה באג פנימי של visual studio בטיפול בקלט של המקלדת.
-
אי אפשר להקליד תווים בעברית ב - visual studioעדכנתי לפני כמה שבועות את visual studio, אחרי העדכון אני לא יכול להקליד תווים בעברית בעורך קוד, לדוגמא אחרי שאני מחליף את השפה עם alt+shift ומקליד "שלום" אני רואה על המסך "ùìåí", האם משהו מכיר / יודע איך פותרים את הבעיה?
ראיתי ב - Release Notes פיצ'ר שקשור לקידוד (הראשון ברשימה) שאולי גרם לבעיה, ניסיתי לשחק בהגדרות שמופיע שם, אבל לא עזר.
-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס עדיף ליצור פרוייקט חדש ואז להעביר לשם את כל הקוד.
אם אתה רוצה להישאר באותה התקייה, אז תנסה להחליף את התוכן של הקובץ עם הסיומתcsproj.בזה:<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net9.0-windows</TargetFramework> <Nullable>enable</Nullable> <ImplicitUsings>enable</ImplicitUsings> <UseWPF>true</UseWPF> </PropertyGroup> </Project>יכול להיות שתצטרך לתקן אח"כ עוד דברים, קודם כל תבצע את זה ותנסה להריץ.
-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס אני לא מאמין שתצטרך לשנות קוד, רק את קובץ הפרוייקט (עם הסיומת csproj.)
-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס זה לא תואם ל NET Framework.
תיצור פרויקט WPF חדש של NET. ותעביר את הקוד הרלוונטי לשם. אם אתה מסתבך, תפתח שורת הפקודה בתקייה ותריץ:dotnet new wpf -o MyAppזה ייצור לך פרוייקט WPF חדש עם NET.
אם אתה רוצה לבדוק את גרסת ה - dotnet, תריץ:dotnet --version -
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס כתב בעיצוב ממשק שכתוב ב C#:
העיצוב של כרטיסיות (מה שרואים בצילום מסך שם) אפשרי גם כשיצרתי לכל טופס חלון משלו
אני חושב שכן, לא בדקתי
והאם לדעתך זה בכלל כדאי לעצב תוכנה כזו ככה
אני אישית הייתי מעדיף שכל הטפסים יהיו בחלון הראשי, אבל זה כבר עניין של איפיון ו - UX.
-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס כתב בעיצוב ממשק שכתוב ב C#:
חוץ מהנראות (בלי עיצוב מיוחד) שזה נראה הרבה יותר יפה
אם אתה ב - dotnet 9, יש theme מובנה יותר יפה, תוסיף את השורות האלה לקובץ App.xaml:
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/PresentationFramework.Fluent;component/Themes/Fluent.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>מקור:
https://learn.microsoft.com/en-us/dotnet/desktop/wpf/whats-new/net90 -
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס כתב בעיצוב ממשק שכתוב ב C#:
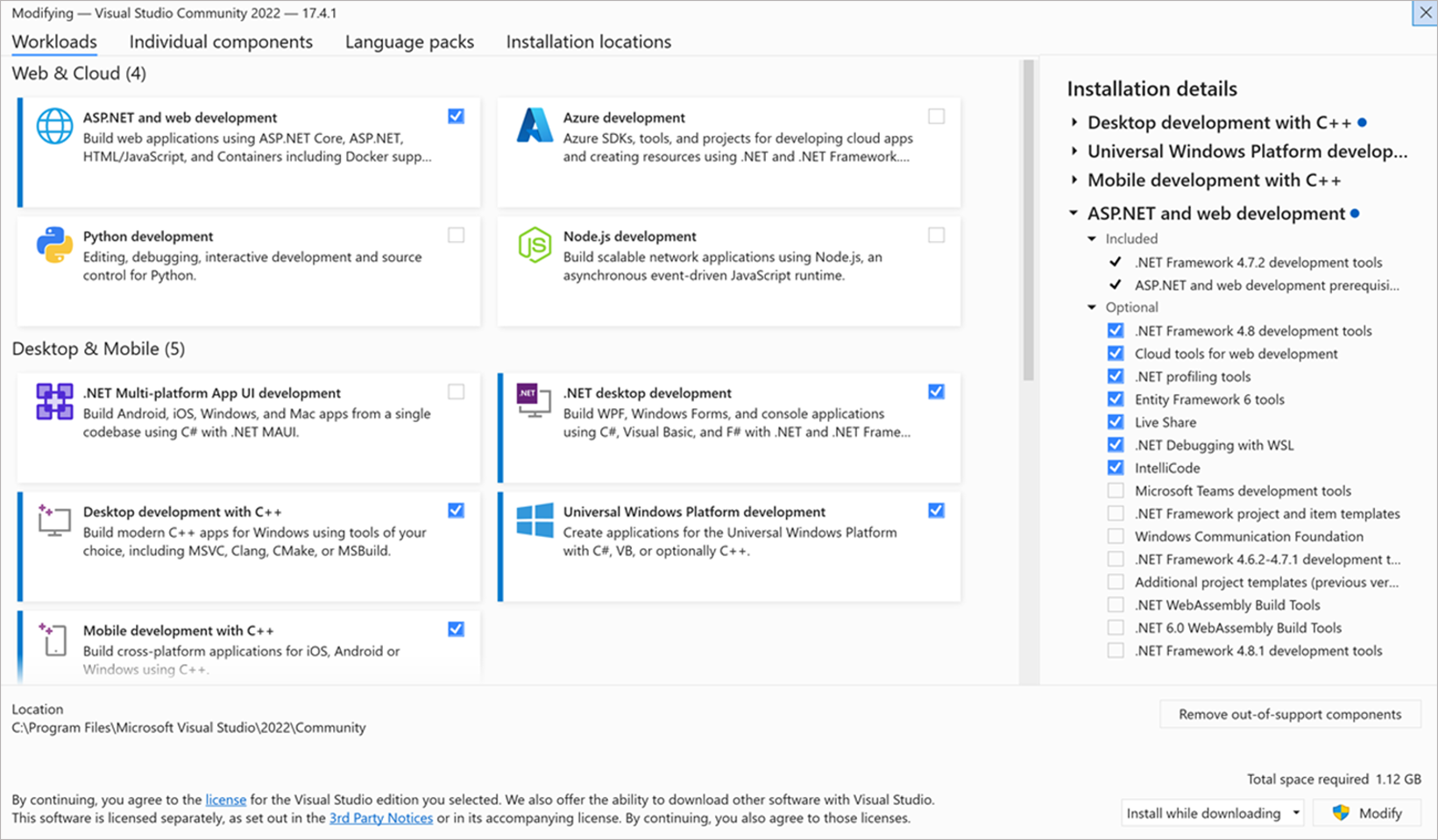
מה אני צריך להתקין ב visual studio בשביל זה?
במסך הזה (של ההתקנה) אתה יכול לסמן רק את NET desktop development.

-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס כתב בעיצוב ממשק שכתוב ב C#:
דרך אגב זה באמת השפה הכי ממולצת למחשבים חלשים?
#C היא לא שפה שמתאימה למערכות משובצות או למערכות זמן אמת, ואולי זה לא השפה הכי מומלצת למחשבים חלשים, אבל בשביל תוכנות דסקטופ סטנדרטיות אין לך מה לדאוג והיא תעבוד חלק בכל המחשבים.
איך הכי כדאי לעבוד עם השפה הזו
מנסיון שלי קודם כל תתנסה בשפה תקופה מסויימת, ואח"כ תתחיל ללמוד איך להשתמש בה נכון.
-
עיצוב ממשק שכתוב ב C#@יעקב-מ-פינס למפתחי #C החוויה הכי טובה היא עם visual studio, יש לך סיבה לבחור דווקא ב - vscode?
-
תגובה: ל-שיתוף | אב טיפוס של תוכנת תרגום אופלייןבעיקרון כן, אבל זה צריך לעבור המרה ל - onnx, איזה מודלים אתה רוצה לחבר לזה?
אגב, שיכתבתי מחדש את התוכנה עם זמן ריצה מהיר משמעותית, בעז"ה אני אפרסם את זה כשיהיה לי פנאי. -
שגיאת פלט ב RVC WebUi שמותקן על המחשב@יגעתי-ומצאתי כתב בשגיאת פלט ב RVC WebUi שמותקן על המחשב:
אשר נמצא במסך הממשק של הRVC
לך קצת אחורה, מי פתח את הממשק הזה, ואיך?
-
האם Blazor הוא תקוות העתיד@יוסף-בן-שמעון כתב בהאם Blazor הוא תקוות העתיד:
הבנתי גם שיכולות להיות בעיות ביצועים בשימוש ב WebAssembly
שרת Blazor לא חייב להיות WebAssembly. אם השימוש ב - Blazor הוא רק בשביל צד הלקוח, אז הקוד #C רץ בדפדפן באמצעות WebAssembly, אבל שרת Blazor רגיל לא משתמש עם WebAssembly אלא מריץ את הקוד #C בצד השרת.
-
STT ונרמול דאטה@יהודי-טוב כתב בTTS ונרמול דאטה:
התמלול הזה מאוד דומה לתמלול של openAI (הגיוני שזה על מודול שלהם)
המודל של OpenAI נקרא whisper והפרויקט הנ"ל של העברית הוא גם whisper שעבר fine-tuning על הרבה נתונים בעברית.
אגב יצא לי לבדוק את whisper עם whisper.cpp (שזה זמן ריצה של whisper) והתוצאות היו ממש טובות, לסרטון אקראי של 10 דקות התמלול היה מצוין עם טעויות בודדות, אבל בגרסאות הקטנות יותר (מתחת ל - medium) התמלול היה על הפנים.
-
אבטחת חשבונות@n123456 כתב באבטחת חשבונות:
2.לגבי האימות שנהיה נפוץ היום דרך אפליקציה שמקבלים מספר. האם למשתמשי נטפרי בעלי טלפון ללא אינטרנט יש אפשרות איך שהוא לעשות את זה?
אם אתה מתכוון לאפליקציית אימות, אז הרבה פעמים מופיע ליד הברקוד לחצן שמאפשר להעתיק את הקוד הראשוני שהאתר יצר, בלי צורך לסרוק את הברקוד.
-
סקיצה איך ליישם Theming ב- wpf בצורה קלה ונוחההתוכנת תרגום שפורסמה כאן בנויה עם avalonia, (אם יהיה לי פנאי אני אפרסם בקרוב גרסה חדשה של התוכנה שכוללת גם שינוי עיצובי)
אם אתה רוצה לראות סתם גלריית theme שבנויה עם avalonia, תוריד את זה: (צריך להיות מחובר לחשבון GitHub)
https://github.com/kikipoulet/SukiUI/actions/runs/12388950546/artifacts/2336318341 -
סקיצה איך ליישם Theming ב- wpf בצורה קלה ונוחה@pcinfogmach כתב בסקיצה איך ליישם Theming ב- wpf בצורה קלה ונוחה:
אם כבר אנחנו מדברים על spinoff של wpf מה אתה אומר על uno? לא ניסיתי את זה מעניין לשמוע ממישהו שכן ניסה אם יש?
לא התנסתי ב- uno, אבל נדמה לי שזה שילוב פלטפורמות קיימות של microsoft לבסיס אחד, זה לא באמת ממשק משתמש שנכתב מאפס, יש גם את maui. אני חושב ש - avalonia מתמקדת יותר בפיתוח desktop חוצה פלטפורמות, ופחות ל - mobile (כיום יש תמיכה רחבה גם ל - mobile אבל בעבר זו לא היה יציב)
סתם ככה היה לי הרגשה של "כמעט" כשהתעסקתי עם avalonia לא באתי ללכלך אבל מסקרן אותי כמה ההרגשה הזו אישית והאם יש בה ממש.
אני כיום מפתח עבור desktop רק עם avalonia בלי מחשבה לחזור אי פעם ל wpf.
-
סקיצה איך ליישם Theming ב- wpf בצורה קלה ונוחה@pcinfogmach כתב בסקיצה איך ליישם Theming ב- wpf בצורה קלה ונוחה:
מכיוון שהצורך שלי היה ב-Dark Mode, יצרתי קוד שמזהה באופן אוטומטי אם המערכת מוגדרת ל-Dark Theme.
בנוסף, הוספתי כפתור שמאפשר מעבר בין Dark Mode ל-Light Mode.אגב, על AvaloniaUI שמעת? אם לא, אני ממליץ לך בחום להגר לשם (זה מאוד קל למפתחי wpf), חוץ מזה שזה חוצה פלטפורמות ועוד המון פיצ'רים, יש שם גם dark-mode שמובנה ומזוהה אוטומטית בהתאם להגדרות המחשב.
-
GitHub Copilot עכשיו בחינםואגב, למי שלא אוהב לשתף קטעי קוד שלו עם GitHub, מומלץ לבטל את הסימון באפשרות: 'Allow GitHub to use my code snippets from the code editor for product improvements', בעמוד ההגדרות.
