כיון שאצלי פעמים רבות המים צהובים, אני חושש שריבוי החול והאבנית ישביתו את המערכת חדשים לבקרים
ולכן אני חושב על הביטוח, ובודאי על סננים יותר איכותיים
האם מצויות תקלות בגוף חימום בעקבות האבנית? זה משהו של פעם בשנה או פעם בחמש שנים?
מעלה ומוריד
-
דרושה המלצה על בר מים -
דרושה המלצה על בר מים@יעקב2 ביטוח, לא משהו נצרך?
תקלות וכו' -
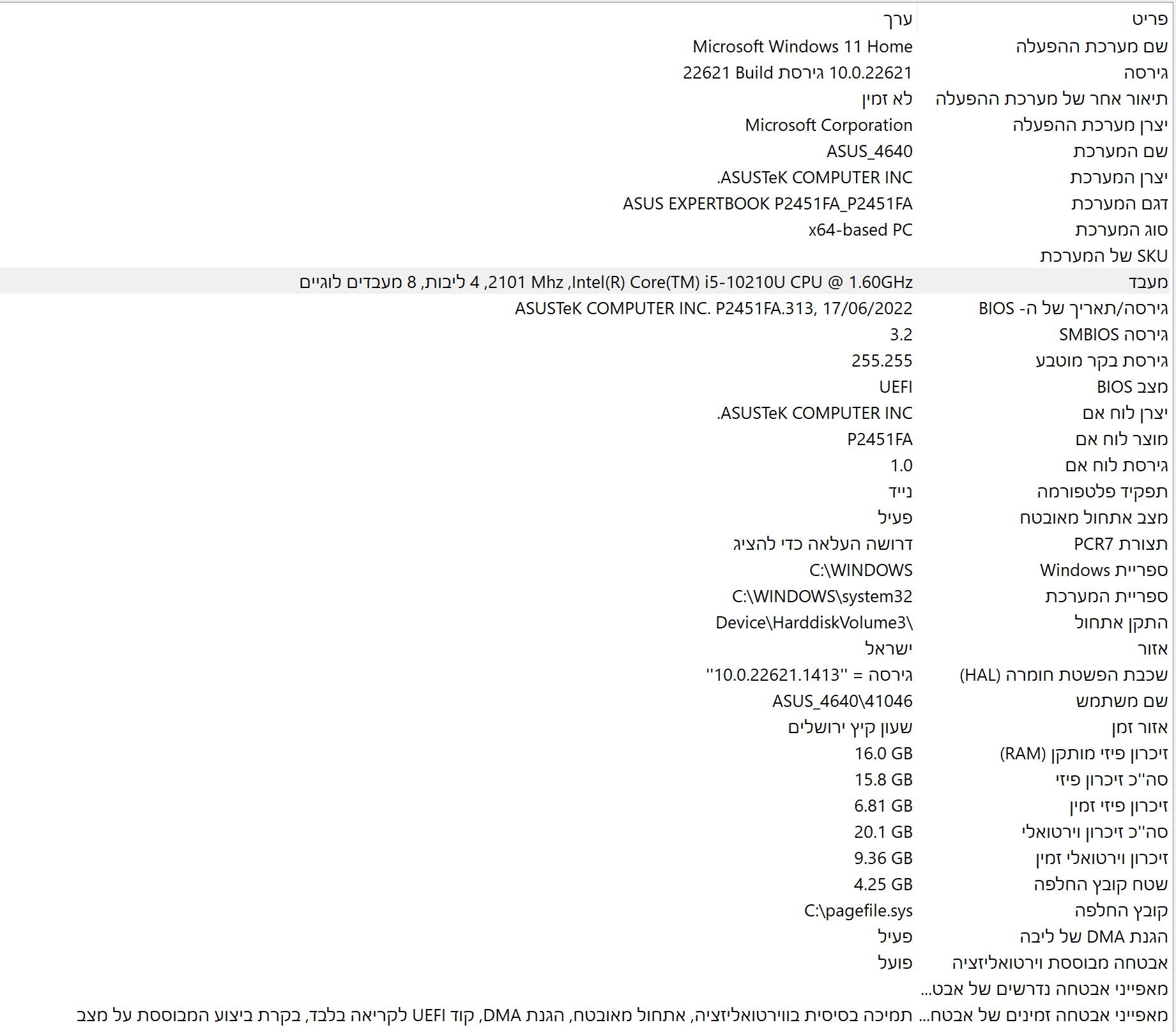
מסך רציני, מחשב תומך, ובכל זאת יש איטיותהמחשב שלי:

המסך שלי:
https://www.zap.co.il/model.aspx?modelid=1147237המחשב תומך ברזולוציית 4K וקצב ריענון 60 Hz דרך טייפ-C
אבל עדיין פעמים רבות, בעיקר כשפתוחות כרטיסיות רבות בדפדפן, יש איטיות או ריצוד או משהו דומה
בדקתי, המעבד והזיכרון לא בתפוסה מלאה כשזה קורה, אפילו לא בחצי תפוסה
האם המסקנה שלי שכרטיס המסך לא עומד בעומס, נכונה?
או שמא זה קורה בגלל שהחיבור דרך טייפ-C?אם הבעיה היא בכרטיס המסך, האם ניתן לעשות משהו בנידון?
מחיפוש גוגל נראה שלא ממש https://www.midrag.co.il/Expanel/Question/2042
בכל זאת אני מעוניין לשמוע את דעת המומחים דכאן
תודה רבה
-
דרושה המלצה על בר מיםאשמח לדעת מנסיונכם האם יש סיכוי לדרוש ביטול גם על הסננים שהתקינו?
-
דרושה המלצה על בר מיםבדקתי עכשיו וראיתי שהמסננים של אפיקים שעולים 480 ש"ח, בשוק המחיר שלהם 225 ש"ח, פחות מחצי! https://ksp.co.il/web/item/176682
ההבדלים:- הפירמה (אני לא יודע מה יותר טוב),
- הסנן של אפיקים מפחית כלור מדרגה 2, ושל KSP מפחית כלור מדרגה 1, מה יותר טוב? לא יודע.
- בקיבולת הסינון פער גדול לטובת הסנן של KSP שהוא 9500 ליטר, ושל אפיקים 4000 ליטר. אולם בכל מקרה שניהם רק עד 6-12 חודשים.
אני שוקל אם כבר לקחת מערכת של 3 שלבים, גם זה לא יותר מ287 ש"ח
עריכה: והנה ב223 ש"ח... https://www.brioso.co.il/items/3492583סנן רגיל עלותו 280 ש"ח באפיקים, בKSP יש סנן רגיל ב72 ש"ח, אני לא יודע אם יש הבדלים ביניהם https://ksp.co.il/web/item/154750
לסיכום השאלה:
האם שוה לי לשלם 1488 ש"ח (2880-(20X36)-(224X3)) על הביטוח וסינון כלור מדרגה 2 בדווקא (שעדיין אין לי מושג אם זה בעסער אדער ערגער)
התשובה היא ככה"נ - לא
-
דרושה המלצה על בר מיםחזרו אליי ומציעים לי 3 אופציות
- ביטול של עסקת הסננים והביטוח שערכה 2880 ש"ח, מינוס 480 ש"ח על הסננים שכבר הותקנו.
- החזר הנחה של 560 ש"ח על עסקה זו.
- 60 ש"ח לחודש במקום 80 על הסננים והביטוח יחדיו (שזו הוזלה משמעותית יותר מההצעה השניה).
-
דאבל-קליק 'דביקי' מציק בעכבראצלי דומה לזה קורה בקביעות אבל רק בתוך כותרת עליונה ותחתונה בוורד
כשאני מקליק פעמיים בשביל לפתוח את שדה הכותרת, התוכן שלה מוחלף באות בתודה על העלאת הענין, אולי זו אותה בעיה, אולי לא.
אני עם ווינדוס 11 ואופיס 365 -
דרושה המלצה על בר מים@יעקב2 המסנן שמגיע ברגיל הוא מסנן פשוט יותר (לא זוג) מיועד לסינון כלור, העלות הרגילה שלו אצלם היא 288 (אמר לי הטכנאי שאני בתור אברך בטח אשיג אותו ב250... הוא לא אמר 72)
מה שהתקין לי זה מסנן מיוחד (*2, אבנית וכלור) 3 זוגות בארגז, 1 כבר מותקן
אם יתקלקל לי הגוף חימום מה הרווחתי בחיסכון
זה דבר מצוי? -
דרושה המלצה על בר מיםוהאם אכן הגוף חימום עלול להתקלקל בעקבות האבנית, 1800 ש"ח בשנה, לפי דברי הטכנאי
-
דרושה המלצה על בר מים@Shmuel754 כתב בדרושה המלצה על בר מים:
את הסננים סביר להניח שעוד לא קיבלת הם ישלחו לך, ככה שבפועל עדיין לא קיבלת כלום לענין הביטוח.
הקטע הוא שהטכנאי כבר התקין לי את המסננים, וכבר בעצם עשיתי בהם שימוש
אני עדיין יכול לבטל?הבהרה: אין לי טענות מיוחדות מול נועם כחברה, לא רואה כאן חוסר הגינות מצידם, הטכנאי מרגיז אותי עד לשורשי השערות, אבל אלו שיטות עבודה ישנות ומוכרות, והטענות שלי עליו מקבילות לאלו שיש לי על המוסכניק שלי ודומיו
-
דרושה המלצה על בר מיםתודה לכולם!
קניתי נועם2
שילמתי 3564 ש"ח באשראי שיתפוס לי את המסגרת שנה קדימה
לכאורה יוצא 99 לחודש, אבל לאחר שהתקין את המתקן אמר לי הטכנאי שמאד כדאי לי לקנות חבילת סננים לכלור ואבנית וביטוח למכשיר ב85 ש"ח לחודש
אם לא, כך אמר, כל שנה אני עלול להצטרך להחליף גוף חימום, 1800 ש"ח, וגם יהיה למים טעם לוואי (כאן אני מתחבר לדברי @יעקב-ישראל)
חוצמזה, אמר, ממה נפשך אצטרך כל שנה להחליף סננים פעמיים, שזה כ600 ש"ח = 50 לחודש
ובמסלול שהוא מציע אשלם 85 לחודש, ואקבל גם ביטוח למכשיר וסננים שיעלימו טעם לואי ואבנית, והגוף חימום שלי יהיה מוגןאני ביצעתי את העסקה הזו, כמובן שוב 3000 ש"ח שתופסים מסגרת כי 'אין אופציה אחרת'
אבל אני מרגיש דפוק, אני חושב שאם הייתי יודע לפני הקניה, לא הייתי משלם 6500 ש"ח על המכשיר...
תמי 4 היה עולה לי 3500 כולל כל הסינונים, כ100 לחודש והמכשיר שלי. והוא הרבה יותר משוכלל
רק שבת אין בו, נו.כשאני משקלל גם את צריכת החשמל, שבנועם היא הרבה יותר גבוהה (תמידית) מתמי 4 (דורש חימום בכל פעם), נהיה לי עוד יותר רע
תעודדו אותי...
-
דרושה המלצה על בר מיםתגובה: דרוש מידע על בר מים לרכישה. איזה הכי טוב?
@clickone ילמדנו רבנו מה יצא בסוף?
האם קנית נועם1 והאם מרוצה?אני שוקל לקנות נועם 2 שאמור להיות מושכלל ואיכותי יותר מנועם 1
אך שמעתי כמו @clickone על אנשים שחוות דעתם על נועם אינה מחמיאהבעיקרון תמי4 נראה הרבה יותר שוה, איכותי, של ה'ביוקר'
אבל אין לו מענה הלכתי לשבת, והעיקר חסר מן הספראשמח לשמוע המלצה מהירה מבעל נסיון
אני מתכוון לקנות היום או מחר... -
עזרה ביצירת תוסף@א-ב-ו-ב השאלה שלך כתובה בצורה מוזרה
לגופו של צורך
https://tchumim.com/post/150957 -
התייעצות כללית בנוגע לפתיחת חנות פוטו שכונתית -
התייעצות כללית בנוגע לפתיחת חנות פוטו שכונתית@nigun תודה רבה על התשובות, רעיון מעולה!
מחיפוש מהיר בגוגל הגעתי לשרשור הזה בפרוג
https://www.prog.co.il/threads/עסק-ביתי-להדפסת-תמונות-מה-דעתכם.273033/ב"ה אנכי בן חורין מפרוג

מעיון קל אתה יודע להגיד אם יש שם מידע שוה? (כי אצטרך להטריח מישהו להוריד לי את המידע משם)
