- בדוק אם אתה על תצוגת הדפסה
- תעבור לתצוגת טיוטה ותבדוק אם כל המקטעים במקום או שהם נמחקו לך בטעות
יוסף בן שמעון
-
וורד שהשתגע -
המלצה למקלדת ועכבר אלחוטייםהמוכר ב KSP המליץ לי על המוצר הזה
https://ksp.co.il/web/item/17471
USB עם ספק עצמאי שלא תלוי בהספק של המחשב.
ב"ה זה עובד טוב -
טאבלט למשימות וורד פשוטות@אהרן אמר בטאבלט למשימות וורד פשוטות:
יש לי את הטאבלט הזה (קניתי אותו חדש) שאם אני כותב עליו במסמכים קצת ארוכים (80-100 עמודים) לוקח לו כמה שניות (!) להגיב בין אות לאות, בלי עיצובים ובלי חישובים מיוחדים.
וורד לא סוחבת מסמכים גדולים בלי מעבד חזק וזיכרון טוב
הוספה: אני כותב בתצוגת אינטרנט כך שהעימוד לא משפיע על העיבוד ובכל זאת זה מגיב מאד לאט -
יצירת תעודת SSL בשרת עם nginx עם חידוש אוטומטי -
שחזור מסד נתונים mongoDB מdump@lindoorsos
במקום הפרמטר של שם המסד, צריך להעביר פרמטר של התיקיה שבה נמצאים קבצי ה DUMPmongorestore --username nod123 --password 456789 /path/to/dump-dir -
טווח כתובות IP של נטפרי@אפרים22 אמר בטווח כתובות IP של נטפרי:
מצטרף לשאלה.
האם יש אפשרות לעשות סינון שמשתמשי נטפרי יגיעו לעמוד מסויים והשאר לעמוד אחר?
יש אפשרות לראות/להגדיר בגוגל אנליטיקס כמה משתמשים עם סינון וכמה בלי?
תודה.אם תצליח לשכנע את נטפרי בנחיצות הצורך שלך, אולי הם יסכימו לספק לך את המידע הזה כמו שכתב @clickone, אם לא, יש מספיק דרכים לזהות בצד לקוח האם הלקוח בנטפרי או לא, לדוגמה הידרים של תמונות, תוכל לעשות שימוש במידע הזה.
-
מנוע חיפוש מה צריך?@QJDTOP נראה לי שאני יודע מה הדרך הסלולה כדי להגיע לתוצאה שאתה רוצה, אבל אני פוחד שאשקיע בכתיבת תגובה והיא לא תקבל את תשומת הלב הנצרכת.
תודיע לי אם אתה מעוניין שאכתוב לך את תגובתי, ואתה תקרא אותה ותשתדל להבין אותה -
שינוי תמחור בmailgunפעם הקמתי שרת מיילים עצמאי עם https://www.iredmail.org/
קצת מורכב
אבל לזכרוני עבדתי לפי ההוראות שלהם והצלחתי לשלוח מיילים בלי להכנס לספאם
יש ממשק מיילים מיושן, וכמובן אפשר לשלוח ולקבל מיילים בצורה תכנותית -
תוסף לקבלת לינק למג'יקוד מיד בהתחלה -
אפשרות להטמעת כפתור הורדת סירטונים מוטמעים (וורפדרס) או את האתר http://videownload.ml@משה-בניית-אתרים אתה לא חייב להטמיע מערכות אחרות, אתה יכול לעשות מערכת הורדה בעצמך, חפש בגוגל ytdl php ותנסה לבנות פרוקסי שמוריד את הסרטים שאתה רוצה
-
איך מסתדרים עם חסרון התמיכה ב-RTL של גיטהאב? -
חיפוש גוגל רגיל לפי ערוצים ביוטיוב@בערל אמר בחיפוש גוגל רגיל לפי ערוצים ביוטיוב:
בעיקרון גוגל מספקים שירות API עבור המטרה שאתה מחפש, אבל זה לא ידידותי ואין ממשק ויזואלי שמציג את התוצאות, זה נועד למתכנתים, וגם השירות הזה מוגבל רשמית לחמש מאות תוצאות אחרונות מכל ערוץ, בפועל זה נעצר הרבה לפני ויש בו כל מיני באגים שהמתכנתים מתחבטים איך להתמודד איתם.זה אומר שגוגל לא ממש רוצים שיהיה גישה חופשית לרשימת הסרטונים בערוץ.
-
תוסף להזרקת HTMLתודה על ההמלצות
רק אשים פה את מה שנתקעתי איתו בגלל שאני משתמש באדג', כדי לחסוך לבאים אחרי.
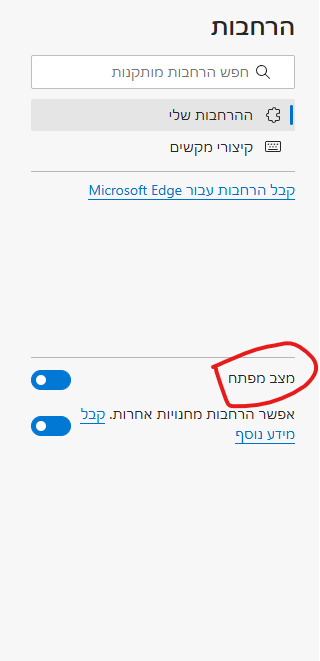
כדי להזריק JS צריך לאשר את זה בהגדרות התוסף, וזה משתנה בין כרום לאדג'
ההנחיות שמצאתי מתאימות לכרום, ואילו באדג' מאשרים את זה במצב מפתח כאן:
-
לתכנת דף PHP שיתחבר לקורא כרטיסיםיש איזו תכונה ניסיונית שיכולה לעזור
https://developer.mozilla.org/en-US/docs/Web/API/USB/requestDevice -
תוסף או סקריפט שיכולים לומר לי מה כבר ראיתי ומה עדיין לא@yossiz כתב בתוסף או סקריפט שיכולים לומר לי מה כבר ראיתי ומה עדיין לא:
יימח שמו של הבינה המלאכותית
ולו רק מפני שהוא מעורר בי נטיות אלימות כלפיו...צ"ע...

אבל כדי שלא יהיה הגיליון חלק, אכתוב את אשר על ליבי
הבינה המלאכותית היא כלי נהדר, אני נעזר בה רבות, למרות שבעבר לא חשבתי כךגיליתי שאם משתמשים בה נכון, היא יכולה לקצר תהליכים, רק צריך לדעת באיזה תחומים היא יכולה לעזור.
היא מסתמא לא תדע לפתור לי בעיות בקוד, אבל היא תדע לכתוב לי קוד (ספגטי) מאפס, היא יודעת להנחות אותי איזה כלים לחפש, ויודעת לתת לי מושגים בעניינים שאני לא מכיר.כדאי ללמוד איך להעזר בה, היא עוזרת בהמון תחומים.
לדוגמא, לשאלת @THMV , אם הייתי צריך להגיע לפיתרון בלי לדעת לכתוב קוד, הייתי שואל כך:
אין לי ידע בתכנות, אני רוצה קוד פשוט שיקרא לי הזנות RSS ויביא לי רק מה שלא קראתי, אבל שיהיה לי פשוט להריץ את הקוד בדפדפן או משהו דומה
וזה מה שהיא עונה:
כדי לקרוא הזנות RSS ולסנן את אלו שלא קראת, ניתן להשתמש בקוד JavaScript פשוט שירוץ בדפדפן שלך. הנה קוד שמבצע את הפעולה הזו:
איך זה עובד:
- הקוד בודק את ההזנות RSS שלך.
- הוא מוציא את הפריטים שלא קראת, בהתבסס על השם או מזהה ייחודי של כל פריט.
- אתה יכול להריץ את הקוד בדפדפן דרך כלי המפתחים.
דוגמת קוד JavaScript:
הקוד הזה פשוט קורא את הזנת RSS שלך ומציג רק את הפריטים שלא קראת, אם שמרת את המידע על מה קראת (למשל, באמצעות cookies או אחסון מקומי).
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>RSS Reader</title> <script> async function fetchRSS() { const rssUrl = 'https://rss.example.com/feed'; // הכנס כאן את ה-URL של ה-RSS שלך try { const response = await fetch(rssUrl); const text = await response.text(); const parser = new DOMParser(); const xmlDoc = parser.parseFromString(text, "application/xml"); const items = xmlDoc.querySelectorAll("item"); const unreadItems = []; items.forEach(item => { const title = item.querySelector("title").textContent; const link = item.querySelector("link").textContent; // בודק אם קראת את הפריט הזה (ניתן לשפר זאת על ידי שמירה בלוקלסטורג' או בעוגיות) const readItems = JSON.parse(localStorage.getItem('readItems') || '[]'); if (!readItems.includes(link)) { unreadItems.push({ title, link }); } }); // הצגת הפריטים שלא קראת displayUnreadItems(unreadItems); } catch (error) { console.error('Error fetching RSS feed:', error); } } function displayUnreadItems(items) { const list = document.getElementById("unreadItems"); list.innerHTML = ''; // לנקות את התצוגה הישנה items.forEach(item => { const listItem = document.createElement("li"); listItem.innerHTML = `<a href="${item.link}" target="_blank">${item.title}</a>`; list.appendChild(listItem); }); } // פונקציה לסימון פריט כנקרא function markAsRead(link) { const readItems = JSON.parse(localStorage.getItem('readItems') || '[]'); if (!readItems.includes(link)) { readItems.push(link); localStorage.setItem('readItems', JSON.stringify(readItems)); } } window.onload = fetchRSS; </script> </head> <body> <h1>RSS Reader - פריטים שלא קראת</h1> <ul id="unreadItems"> <!-- כאן יופיעו הפריטים שלא קראת --> </ul> </body> </html>הסבר על הקוד:
- fetchRSS() - פונקציה זו טוענת את הזנת ה-RSS מהכתובת שציינת, מפענחת את ה-XML, ומסננת את הפריטים שלא קראת.
- displayUnreadItems() - מציגה את רשימת הפריטים שלא קראת בדף.
- markAsRead() - אם תלחץ על אחד מהקישורים, תוכל לסמן אותו כנקרא (באמצעות אחסון בלוקלסטורג').
- localStorage - הקוד משתמש ב-
localStorageכדי לשמור את רשימת הפריטים שקראת, כך שהדפדפן יזכור את המידע גם אחרי טעינה מחדש של הדף.
איך להריץ את הקוד:
- פתח את דפדפן האינטרנט שלך.
- פתח כלי מפתחים על ידי לחיצה על F12 או קליק ימני על הדף ובחירת "Inspect".
- בחר בלשונית "Console".
- הדבק את הקוד בתיבת הקונסול ולחץ Enter.
- הקוד יטעין את הזנת ה-RSS ויציג את הפריטים שלא קראת.
הערות:
- יש להחליף את כתובת ה-RSS בכתובת הזנת ה-RSS שלך בשדה
rssUrl. - אם אתה רוצה לסמן פריטים כנקראים, אתה יכול להוסיף פונקציה שתופעל כאשר תלחץ על הקישורים.
אם יש לך שאלות נוספות או אם אתה רוצה להוסיף פונקציות נוספות, אני כאן לעזור!
-
יוטיוב - אודיו בלבד@OdedDvir לפי מה שראיתי בקוד מקור הוא סה"כ מוריד איזה פרמטר מהבקשה של הפאקטה, זה פניה לאותו URL בדיוק, וכל כללי הסשן חלים על הבקשה הזו
-
יוטיוב - אודיו בלבד@dovid תודה, זה באמת נראה משמעותי, כשהתוסף פעיל כל פאקטה שוקלת 70 קילו במקום 300-500 קילו
-
איך אפשר לדעת אם זה חסימה@ריבי מאיפה העתקת את הכתובת מייל?
תנסה להקליד את הכתובת אות באות, בלי להעתיק אותה -
חיבור גוגל אנליטיקס לאתר וורדפרס עבור איסוף נתוני קמפייןנטפרי לא חוסמת אנליטיקס, אני מקבל מידע מגולשי נטפרי
-
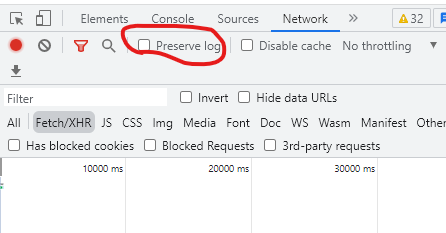
מה הנתונים ששלחתי לאתר@אנא כנראה חרי ההגשה של הטופס הדף מתרענן והלוג נמחק
תסמן V ב Preserve log, כדי שישמור את הבקשות גם אחרי רענון הדף