למה שלא תעבוד עם הAPI הרשמי לגוגל סקריפט?
זה אולי מסובך קצת ללמוד את הAPI של גוגל בהתחלה, אבל לכאורה זה שווה השקעה, עוד תמצא הרבה שימושים.
אני למשל לפני שנה הייתי צריך סינכרון אוטומטי מאקסלים בדרייב (מישהו עובד על הדרייב ישירות) לשרת שלי (להתעדכן בשינויים שההוא עשה).
למדתי את הAPI של ההזדהות מול גוגל (מדריך בסיסי שכתבתי אז) ואח"כ עשיתי שהשרת שלי בודק כל חמש דקות מול השרת של גוגל איזה קבצים השתנו ב 5 הדקות האחרונות, ובמידת הצורך אני מוריד לשרת שלי ומעבד את המידע.
כעת שגוגל ביטלו את ה SMTP כבר היה לי את המידע הנדרש איך לשלוח מיילים דרך הAPI של גוגל.
חוקר
-
הפעלת סקריפט של גוגל באמצעות שרת חיצוני (בתשלום) -
חשבון מייל אקדמאי לJETBRAIN@clickone אמר בחשבון מייל אקדמאי לJETBRAIN:
@חוקר אני לא רואה שזה המחיר שלהם לשנה
כשאני נכנס אצלם אני רואה $89.00המחיר ששילמתי זה המחיר שמקבלים אחרי שהסטודנט גדל והיה לאיש.
לולי האפשרות של חשבון סטודנט לא הייתי קופץ לזה בתשלום, גם אני הייתי סטודנט כל עוד זה בא לי בקלות (חשבון אמיתי של חברים) ואחרי שהתרגלתי לתוכנה ואני מכיר את מעלותיה אני מוכן ואף רוצה לשלם..@clickone אמר בחשבון מייל אקדמאי לJETBRAIN:
אתה בטוח בזה?
בטוח
זה מופיע מפורש

-
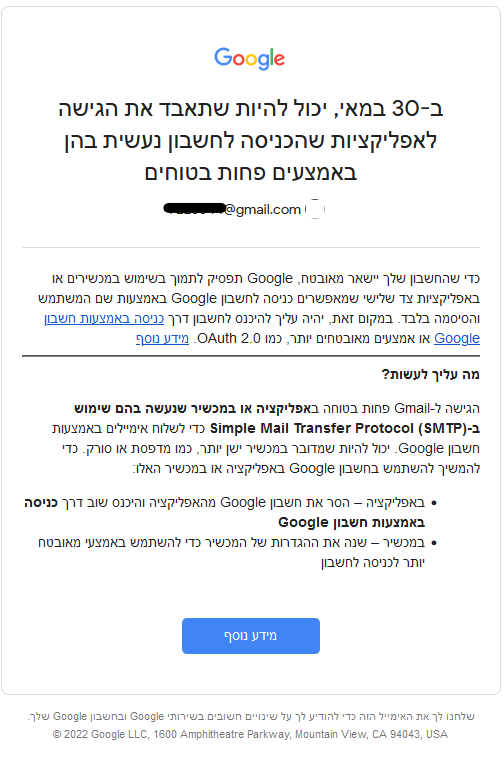
שליחת הודעת מג'ימייל באמצעות node-mailer וכדומהלפי ההודעה שהגיע במייל שהחל מ 30/05/2022 תיחסם הגישה באמצעות שם משתמש וסיסמא
אפשר להגיד שלום לספריות כמו node-mailer של שליחת מיילים באמצעות גוגל?
או שניתן יהיה להמשיך? או שהגישה תיהיה אחרת?

-
nodejs הגדרת פונקציית השרת כ async@dovid אמר בnodejs הגדרת פונקציית השרת כ async:
אם זו השאלה, אז בטח שזה טוב, אדרבא הדרך הקודמת שלך הייתה משונה.
זה הגיע מחוסר ידיעה..
כשהתחלתי לכתוב nodejs (בזכותך..) לפני 3 שנים בערך, לא ידעתי שניתן לעשות זאת, והתמודדתי בשינויים מPHP לnodejs, ורק זה היה הפיתרון שמצאתי אז..
מאז התקדמתי המון ב"ה.. אבל לא היה לי צורך ממשי לשנות, לאחרונה כבר תקופה שחשבתי לשנות זאת, אבל הסתפקתי, כעת נוצר לי צורך חוזר, ואמרתי בא נברר את זה.
למעשה, תוך כדי, לאחר שכתבתי את הפוסט כאן ניסיתי לחפש בגוגל ומצאתי פוסט בנושא, מבחינת הטיפול בשגיאות, ואני מנסה להבין את זה איפה זה ישנה לי.
https://stackoverflow.com/questions/44813401/passing-in-async-functions-to-node-js-express-js-router/67689269#67689269 -
הוספת מתודה ל moment@יוסף-בן-שמעון אמר בהוספת מתודה ל moment:
@חוקר תחשוב טוב אם כדאי לך להתערב ב API של ספריה חיצונית, למה שלא תעשה פונקציה עצמאית שתחזיר את הערך שאתה רוצה?
הרבה פעמים האובייקט מכיל תאריך שאינו התאריך הנוכחי, וא"כ אצטרך תמיד להעביר לפונקציה אובייקט של התאריך, יותר קריא וקל לעשות זאת ישירות מתוך האובייקט, אבל אתה מעלה רעיון נכון
-
אסימון רענון ב API של יוטיוב ב PHPהאסימון של refreshToken נוצר פעם אחת לכל אפליקציה.
ייתכן שכבר יצרת את זה פעם אחת בהצלחה ולכן ביצירות הבאות הוא לא יוצר לך אותו.
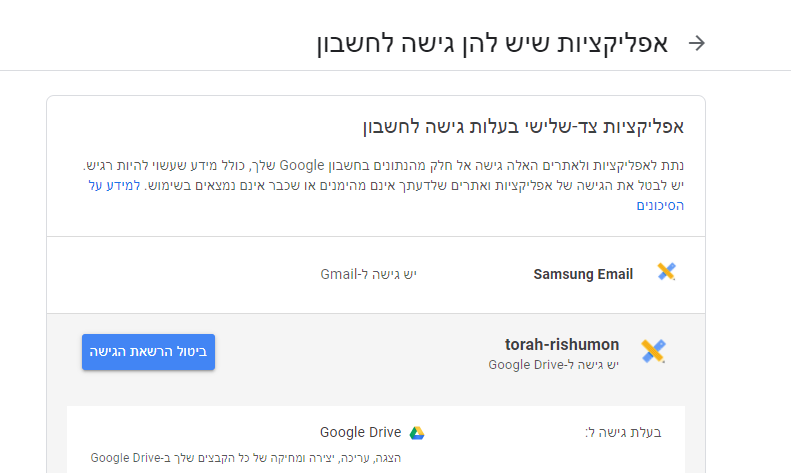
תוכל להכנס להגדרות החשבון שלך, לשונית אבטחה, אפליקציות צד ג' ולבטל את ההרשאה של האפליקציה שלך, לאחר מכן ביצירת ההרשאה הבאה זה כן ייצור לך טוקן.
לפי הנראה אצלך אתה שומר את הטוקן בתוך הקוד, לכן הייתי מציע שתדפיס את הטוקן למסך לדפדפן, ואז תעתיק אותו לתוך הקוד, והוא לא אמור יותר להשתנות.
https://myaccount.google.com/permissions?gar=1&continue=https%3A%2F%2Fmyaccount.google.com%2Fsecurity%3Fgar%3D1

-
ספריית nodemailer והאבטחה של גוגלב"ה אצלי זה עובד כבר כמה שנים שליחה של עשרות מיילים ביום דרך חשבון שלי ב gmail ללא שום בעיה.
בפעם או בפעמים הראשונות היה עלי לאשר את הפעילות "זה הייתי אני" ואח"כ עבד תקין -
בית חכם...@yossiz אמר בבית חכם...:
אל תשקיע שקל בזה עד שתהיה בטוח שאתה באמת מבין בנושא
אם הזמן יותר חשוב לך מכסף אז גם את הזמן תשקיע רק בחכמה..
אני צריך לטפל בחיבור מדפסת קופה לאחד הפרוייקטים שלי, הזמנתי בעלי אקספרס מדפסת כזו והיא לא עלתה יקר, אך הזמן ששרפתי להסתדר עם העברית היה מידי הרבה (אני נוטה להיות עקשן למצוא דרך לבצע משהו שאני אמור לבצע, אני לא אוהב את המשפט "אי אפשר" או "לא יודע איך" או "לא הצלחתי"..) אך בסוף החלטתי שאני מחוייב לחזור לשגרה של פעולות שמחכות לביצוע שלי ולחכות אולי עד אחרי הימים טובים או מה.. -
התממשקות ל API של ניהול קופה והדפסת הקבלה על נייר תרמי@avi-rz אמר בהתממשקות ל API של ניהול קופה והדפסת הקבלה על נייר תרמי:
שהוא יפתח את חלון ההדפסה ותוכל לבחור מדפסת.
אני מחפש משהו ללא החלונית הזו
אלא בסיום עדכון התשלום זה יודפס אוטומטי
אני רואה שנראה שיש אפשרות ע"י מדפסת שמחוברת לרשת והדפסה ע"י התחברות לרשת הפנימית
https://www.npmjs.com/package/receiptline?activeTab=readme
אך אם כן השאלה היא איך ניתן להוציא חשבוניות/קבלות מאושרות לצרכי מס -
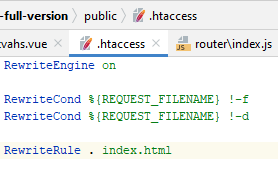
הראוטר VUE לא קולט טובאני משתמש עם קובץ .htaccess שזה תוכנו:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . index.htmlרק שים לב להשים את הקובץ בתיקיית public מה שיגרום שבכל פעם שעושים build הקובץ יתווסף ל dist או איך שזה מוגדר שנקרא אצלך.
אחרת זה ימחק בכל בכל build מחדש

-
דליפת זיכרון בהרצת הbuild בnode.js@chagold
אציין שמאז שנכנסתי רציני לvue ואני עובד כל הזמן על מצב serve עם vue-cli פתוח ראיתי שזה דורש המון משאבים ופשוט קניתי מחשב חדש..
את הפיתוח אני עושה על המחשב ומעביר לשרת רק קבצים מוכנים.
תעשה את החשבון שלך כמה העבודה באמצעות npm חוסך לך ותחשב עם שווה לך להשקיע בזה כסף.. -
צד קליינט וצד שרת@chagold אמר בצד קליינט וצד שרת:
כרגע אפאצי. אם חובה לעבור אז אני רוצה לדחות את זה קצת.
אני ינסה עם זה. ואם לא ילך אעדכן.אני בשעתו היה לי צורך במשהו הפוך.
רציתי שכל הניתובים יועברו לפרימווק YII שנמצא בתוך תיקיות משנה, מלבד הAPI שנמצא בתיקיית השורש.
וזה היה ההגדרות ששמתי אז
אולי תוכל לקחת השראה מזה..<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_URI} !/api/ RewriteRule ^(.*)$ yii/frontend/web/$1 [L] </IfModule> -
VUE ניטור שינויים במשתנה המאוכלס ב store@chagold
על פי דבריך ומראי המקומות ב"ה הצלחתי.
מה שעשיתי הואcomputed: { getSelectedProject: () => store.state.app.selectedProject, }, watch: { getSelectedProject(val) { this.selectedProject = val this.myProvider() }, },יש לי אובייקט getSelectedProject שהוא מחושב ומקושר ל store ויש לי צופה באם הערך של getSelectedProject השתנה הוא מפעיל את הפונקציה של ריענון הנתונים וכו' מול השרת.
תודה רבה! -
References ב-PHP@dovid אמר בReferences ב-PHP:
@חוקר אני בחיים לא צריך את הפונקציה הזאת...
לפני
if (!myData.ExtraMessageReadingConfirmation[ProjectID]){ myData.ExtraMessageReadingConfirmation[ProjectID] = {}; } if (!myData.ExtraMessageReadingConfirmation[ProjectID][messageId1]){ myData.ExtraMessageReadingConfirmation[ProjectID][messageId1] = {}; } if (!myData.ExtraMessageReadingConfirmation[ProjectID][messageId1][userId]){ myData.ExtraMessageReadingConfirmation[ProjectID][messageId1][userId] = {}; } myData.ExtraMessageReadingConfirmation[ProjectID][messageId1][userId]['np'] = 1;אחרי
__.setDescendantProp(myData.ExtraMessageReadingConfirmation, ProjectID + '.' + messageId1 + '.' + userId + '.' + 'np', 1);בצורת העבודה שלי יש לי המון אובייקטים שמכילים תתי אבוייקטים ותתי תתי וכו'.
לפני הפונקציה הייתי משתגע איך אני מגדיר ערך לאובייקט שאני לא יודע אם כבר קיים הנתיב שלו דהיינו תתי/תתי תתי/תתי תתי תתי
אם אגדיר אותו ישירות אקבל שגיאה שלא ניתן להגדיר ערך ל undefined.
באמצעות הפונקציה הנ"ל ששידרגתי אותה לצורה כזו:setDescendantProp : function (obj, desc, value) { if (!desc){return obj = value;} let arr = desc.split('.'); while (arr.length > 1) { let shift = arr.shift(); if (typeof obj[shift] === 'undefined'){obj[shift] = {}} obj = obj[shift]; if (typeof obj[arr[0]] === 'undefined' && arr.length > 1){obj[arr[0]] = {}} } return obj[arr[0]] = value; },אני מגדיר בקלות את הנתיב המלא, ומזין את הערך הנדרש באובייקט המקורי - הגלובאלי
-
References ב-PHPאני לא הצלחתי הרבה להתעמק בנושא הזה.
אבל אציין דוגמא של משהו שאולי זה חלק מהכוונה של @yossiz
ואולי זה יפתח קצת את התאבון להבין טוב יותר את הנושא (גם אני לא יודע בזה הרבה)$rows = self::find() ->where(['ProjectID' => \common\models\GetProjectID::getProjectID()]) ->andWhere(['id' => $selection]) ->andWhere(['is', 'PaymentDetails', new \yii\db\Expression('null')])->asArray()->all(); $rows2 = []; foreach ($rows as $row){ if ($row['TotalToPaid'] > 0) { if (isset($Students[$row['StudentId']])) { $row['Bank'] = $Students[$row['StudentId']]['BankNumber']; $row['Branch'] = $Students[$row['StudentId']]['BranchNumber']; $row['AccountNumber'] = $Students[$row['StudentId']]['AccountNumber']; $row['TeudatZehut'] = $Students[$row['StudentId']]['Identity']; $row['ClientName'] = $Students[$row['StudentId']]['Family'] . ' ' . $Students[$row['StudentId']]['Name']; }else{ $row['Bank'] = ''; $row['Branch'] = ''; $row['AccountNumber'] = ''; $row['TeudatZehut'] = ''; $row['ClientName'] = ''; } $rows2[] = $row; } } return $rows2;במקרה זה, היה לי מערך שעלי היה להוסיף נתונים לאיברים, ולקבל מערך חדש הכולל את האיברים.
אם זה היה כמו ב JS למשל הייתי עושה זאת פשוט יותר:$rows = self::find() ->where(['ProjectID' => \common\models\GetProjectID::getProjectID()]) ->andWhere(['id' => $selection]) ->andWhere(['is', 'PaymentDetails', new \yii\db\Expression('null')])->asArray()->all(); foreach ($rows as $row){ if ($row['TotalToPaid'] > 0) { if (isset($Students[$row['StudentId']])) { $row['Bank'] = $Students[$row['StudentId']]['BankNumber']; $row['Branch'] = $Students[$row['StudentId']]['BranchNumber']; $row['AccountNumber'] = $Students[$row['StudentId']]['AccountNumber']; $row['TeudatZehut'] = $Students[$row['StudentId']]['Identity']; $row['ClientName'] = $Students[$row['StudentId']]['Family'] . ' ' . $Students[$row['StudentId']]['Name']; }else{ $row['Bank'] = ''; $row['Branch'] = ''; $row['AccountNumber'] = ''; $row['TeudatZehut'] = ''; $row['ClientName'] = ''; } } } return $rows;דהיינו כשעושים foreach, הוא לא מעביר לי את האיבר האמיתי המקורי, אלא איבר משוכפל, ששינוי בו אינו משנה כלום באיבר המקורי, ב JS לעומת זאת ניתן להעביר משתנים אפילו לפונקציות שהן משנות את האיבר המקורי.
דוגמא לזה, פונקציות שאני משתמש איתן המוןfunction setDescendantProp(obj, desc, value) { var arr = desc.split('.'); while (arr.length > 1) { obj = obj[arr.shift()]; } return obj[arr[0]] = value; } var obj = {a: {b: {c: 0}}}; var propPath = getPropPath(); // returns e.g. "a.b.c" var result = setDescendantProp(obj, propPath, 1); // obj.a.b.c will now be 1מקור: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/eval
אציין, שאני התחלתי עם PHP, וכשנתקלתי בפונקציה הנ"ל setDescendantProp לקח לי המון זמן לעבוד איך עובד הפלא ההוא.
-
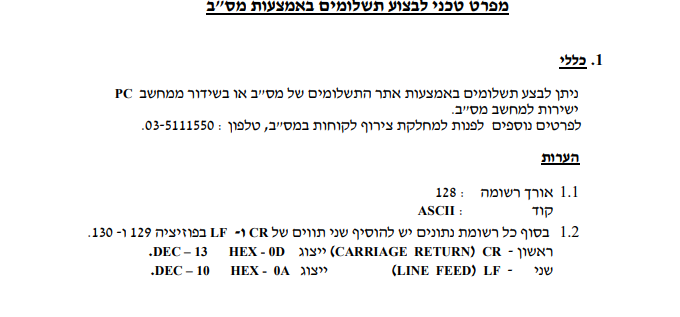
ייצוא למס"ב / ASCII מ PHP@clickone אמר בייצוא למס"ב / ASCII מ PHP:
תסתכל אם אתה רואה את העברית תקין
לי אין גישה.
אבל הלקוח אומר שבבדיקה נראים השמות בעברית תקינים.
לכן אמרתי בא נראה שגם השידור בסדר.
ייתכן והתיקון שם הוא שיש בדיקה על קידוד הקובץ ולפי זה השרת שלהם מפענח את הטקסט.
כי במקור אמורים גם להפוך מימין לשמאל וגם לא עשיתי את זה. -
ייצוא למס"ב / ASCII מ PHPתודה לעונים.
כל האפשרויות של iconv לא עזרו.
אמרתי לעצמי בא נראה שחוץ מזה הכל תקין, והשארתי את התווים ב utf-8 ללא שום המרה.
והלקוח ניסה לבצע טעינת הקובץ במס"ב (טעינת בדיקה), ועל פניו נראה שהכל תקין (לאחר 2 תיקונים הקשורים לסכומים וכו'..).
אולי הם שיפרו את המערכת ולא עדכנו בתיעוד?

סוף מעשה נראה רק בשידור האמיתי ולראות אח"כ שפרטי חשבון המוטב מופיעים נכון..
בל"נ נעדכן מה יצא.. -
בניית דאשבורד עם vueאני צריך דשבורד, בתימצות זה אמור להיות בערך כך:
למשתמש מקומי:
טבלת תורים, טבלת מנויים, טבלת חובות
למשתמש מנהל:
בנוסף לטבלאות הנ"ל, טבלת פרוייקטים, וכמה טבלאות של הגדרות הפרויקטים השייכים לו.
בטבלת התורים: טבלת נתוני רישום, בברירת מחדל זה מציג ליום אחד בלבד, ויש לחצן למעבר בין תאריכים או פתיחת חלון בחירת תאריך מתוך לוח עברי/לועזי.
בנוסף יוצגו מספר נתונים והתראות בהתאם ליום המבוקש.
בנוסף למשתמש מנהל יוצג גם עמודת פרוייקט, למשתמש מקומי לא יוצג, כי זה משוייך רק לפרוייקט אחד.
בנוסף, בטבלת התורים על כל תור יש תפריט נפתח (כמו לחצן שמאלי, אך במקרה זה הפעלתי אותו על לחצן ימני) שנותן לבצע פעולות באתם למצב התור, לתור פנוי ייתן אפשרות שמירת תור או רישום תור למנוי (טבלת נפתחת של כל המנויים), ועל תור רשום נותן לבצע פעולות עדכון הגעה/תשלום, מעבר למצב החוב למנוי זה, או ביטול התור.
בנוסף ייתכנו עמודות תאריך או אגף שלפעמים אני צריך להציג אותם ולפעמים לא.
טבלת התורים אמור להיות פתוח על המסך כל הזמן ולהתרענן מידי כמה שניות מול השרת ומתעדכן באלו שנרשמו דרך הטלפון, שיוצגו במסך בזמן אמת ללא צורך בריענון ידני.
מלמעלה זה המבנה הבסיסי.
וכעת השאלה, האם לקחת טמפלט מוכן של דשבורד, וא"כ משהו מומלץ בבקשה? או לקחת vue עם תוסף מומלץ כגון vuetify או bootstrap-vue או אולי יש משהו אחר יותר טוב.
הידע שלי בינתיים הוא מתחיל בשלבים ראשונים, אך גם ב nodejs הייתי מתחיל פעם.. לא מפחד לקפוץ לזה.
ואם יש טריקים וכללים לצורת עבודה נכונה גם אשמח.
תודה -
התקנה ושימוש עם bootstrap-vueאני מנסה להיכנס לעולם ה vue
ניסיתי לעשות זאת באמצעות src לקבצים (נשמע לי בינתיים מורכב מידי להשתמש בזה עם npm (מדריכים מסודרים יותר בבקשה..)
אני מתחיל עם ניסיון וטעיה, וכמובן מתמקד מיד בניסיון לבנות משהו בשטח.
אני רוצה לפתח טבלה ולהשתמש בה עם bootstrap-vue
ניסיתי להתקין לפי ההוראות כאן https://bootstrap-vue.org/docs#browser
ולהכניס טבלה לפי ההוראות כאן https://bootstrap-vue.org/docs/components/table#tables
להלן הקוד המלא:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- Add this to <head> --> <!-- Load required Bootstrap and BootstrapVue CSS --> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap/dist/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css" /> <!-- Load polyfills to support older browsers --> <script src="//polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver" crossorigin="anonymous"></script> <!-- Load Vue followed by BootstrapVue --> <script src="//unpkg.com/vue@latest/dist/vue.min.js"></script> <script src="//unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script> <!-- Load the following for BootstrapVueIcons support --> <script src="//unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue-icons.min.js"></script> </head> <body> <template> <div> <b-table striped hover :items="items"></b-table> </div> </template> <script> export default { data() { return { items: [ { age: 40, first_name: 'Dickerson', last_name: 'Macdonald' }, { age: 21, first_name: 'Larsen', last_name: 'Shaw' }, { age: 89, first_name: 'Geneva', last_name: 'Wilson' }, { age: 38, first_name: 'Jami', last_name: 'Carney' } ] } } } </script> </body> </html>אך אני מקבל שגיאה:
Uncaught SyntaxError: Unexpected token 'export'אני מרגיש שאני מפספס משהו
אני לא רגיל עדיין לעבוד עם סוגי ספריות שכאלו, ואני מנסה לקבפוץ לזה.
אציין רק שאת הדוגמה הבסיסית כאן https://vuejs.org/v2/guide/#Declarative-Rendering
כן עבד לי.
חסר לי הבנה בJS בחלק של מודולים, בתחביר של export ו import
אשמח לעזרה איך אני מתחיל לראות את זה בפעולה..
גם לינקים יעזרו
ובמאמר המוסגר, אם באותה למידה אוכל גם לעבוד על ספריה אמתית של דשבורד מבוסס vue כמו שהזכירו כאן https://tchumim.com/post/116459 אשמח לגשש.. -
עזרה - שינוי שם בקבצי PDF מרובים לפי טקסט מתוך המסמך@chv אמר בעזרה - שינוי שם בקבצי PDF מרובים לפי טקסט מתוך המסמך:
@מעלה-ומוריד יש בכלל כאלה כפולים? אני מתכווין האם יש מצב שיש שתי קבלות באותו יום - לאותו תורם?
איני יודע מה אצלו, אבל לי יצא שבוע שעבר לקראת סוף שנת המס שביצעתי תרומה והוצרכתי לחלק אותה לשני תשלומים בשני כרטיסי אשראי נפרדים בגלל המסגרת..
כמובן שקיבלתי שם אוטומטי 2 קבלות.
רק דוגמא שזה ייתכן
