@zvinissim
אני לא חושב שזה איסור, אולי זה משהו ב"הרגשים", אבל זה שם של עבודה זרה.
חגי
-
ממשק ניהול חינמי לשרת לינוקס -
אימות תעודת זהות לפי תאריך לידהזה בדיוק הדפוס שהתכוונתי אליו, אבל כמו ש @dovid אמר, אפשר לקבל מספר זהות לראשונה גם בגיל 30
-
אימות תעודת זהות לפי תאריך לידהנכון שאין דרך רשמית, אבל אני רואה בבירור דפוסי תעודת זהות לפי שנת לידה. אבל צריך מאגר של הרבה מספרי תעודת זהות אמיתיים ותאריכי לידה בשביל לבדוק את זה.
-
חיבור API למאגר אל תתקשר אלי@שואף לדעת אם מישהו שאין לו גישה למאגר חשוף לתביעה במקרה שהוא התקשר בגלל שאין לו גישה למאגר.
-
חיבור API למאגר אל תתקשר אליזה אומר שמותר להתקשר למי שנרשם למאגר אל תתקשר אליי עד שיחזירו אותו לפעילות?
-
מידע על אינטרספייסמישהו כבר שאל את זה פה, אולי תעקוב אחרי מה שעונים שם
https://mitmachim.top/topic/76632 -
דרייבר לפדורה לינוקס בלפטופ לנובו Ideapad@קן-ציפור כתב בדרייבר לפדורה לינוקס בלפטופ לנובו Ideapad:
האם למישהו יש מושג כיצד לפתור את הבעיה?
להתקין ווינדוס


-
איך לדמות צביטה במסך מגע במחשביש ספרייה שמישהו כתב שעושה את זה https://github.com/hammerjs/touchemulator
אפשר להוסיף אותה לעמוד בתור סימניהjavascript:!function(a){var b=a.createElement("script");b.onload=function(){TouchEmulator()},b.src="//cdn.rawgit.com/hammerjs/touchemulator/0.0.2/touch-emulator.js",a.body.appendChild(b)}(document);אח"כ אתה פשוט לוחץ shift ולוחץ במקביל וזה מציג לך איפה זה מדמה את הצביטה.
אני שם לב שזה לא עובד בכל האתרים, למשל פה זה לא עובד, ניסיתי על 5 אתרים וזה עבד על 2 מתוכם.

-
אני מחפש מישהו שיש לו שרת וירטואלי עם שולחן עבודה מרוחק@barbar
זה לא מתאים לבקש כזה דבר.
גם לא כתבת אפילו ממי אתה מבקש.
או שתחשוף פרטים או שתפנה למישהו שאתה מכיר ותשאל אותו. -
אני מחפש מישהו שיש לו שרת וירטואלי עם שולחן עבודה מרוחק@barbar
אז אתה מאשר שמדובר על אתר שמשתמש בסוג כלשהו של captcha?
תנסה לכתוב דברים ברורים על מה אתה מנסה לעשות, יכול להיות שאתה נעול על הפתרון הלא נכון. -
אני מחפש מישהו שיש לו שרת וירטואלי עם שולחן עבודה מרוחק@barbar זה לא יעבוד

אולי עדיף לך להשתמש בשירותים כמו אלה:https://deathbycaptcha.com/
https://anti-captcha.com/עריכה:
אני כותב את זה בגלל שאתה כותב שאתה צריך זיהוי שאתה בן אדם, אבל יש סיכוי טוב שלא צריך משהו כזה, עדיף שתפרט כמה שיותר כדי לוודא. -
שיחזור נתונים מ mysqlתנחומיי

צרת רבים חצי נחמה, אבל זה קורה לכולם בשלב כזה או אחר.
בד"כ אחרי שעוברים את השלב הזה אז מתחילים לחשוב איך למנוע אותו בפעם הבאה. -
האם באמת אין פקודה ל'החלף משתמש' בווינדוס?~~אתה ניסית את הפקודה
tsdiscon?
https://learn.microsoft.com/en-us/windows-server/administration/windows-commands/tsdiscon#:~:text=Disconnects a session from a Remote Desktop Session Host server. If you don't specify a session ID or session name%2C this command disconnects the current session.~~הנחתי שאין פקודה קיימת בגלל שכתבת שחיפשת ולא מצאת, אז כשחיפשתי לי איזו פונקציה בwinapi עושה את זה, גיליתי את הפקודה הזו. -
אקסס: הכנסת הרבה שורות בטופס אחד עם פרמטרים מטופס אחר@לעזור-לכולם אני לא יודע, לא כתבת מה זה מיזוג עם וורד
-
אקסס: הכנסת הרבה שורות בטופס אחד עם פרמטרים מטופס אחר@לעזור-לכולם כתב באקסס: הכנסת הרבה שורות בטופס אחד עם פרמטרים מטופס אחר:
אבל יש לי ידע מצוין בתכנות ובSQL & DB
אני בונה עכשיו "תוכנה" באקסס כי אני צריך מיזוג עם WORDמה הכוונה מיזוג עם WORD? זה לא משהו שאתה יכול לעשות בשפת תכנות שאתה מכיר?
-
האם איחסון בענן של מערכת שמורכבת משפות : Node.js MySql React אמורה לעלות מינימום 40-50 דולר לחודש?אני מתפלא על האיטיות, לפי הפירוט גם השרת הזול ביותר היה עושה עבודה טובה ומהירה (יש גם ב4.2$).
יכול להיות שיש עוד פרטים שחסרים? -
שרת מומלץ לפרוייקט laravel+vue@חנניה100 כתב בשרת מומלץ לפרוייקט laravel+vue:
רק הערה קטנה, אולי הוותיקים מכירים את laravel בשם PHP, אבל היום היא כבר תפסה מקום של כבוד לעצמה בשל פופולריותה ונקראת על שם עצמה בקרב הדור הצעיר
כשאתה מחפש שרת ל-laravel אתה מחפש שהוא תומך בPHP, זה מה ש @dovid התכוון, ומה שהחברת ענן מדגישה laravel זה כנראה בשביל הדור הצעיר שלא מבין את היחס בין laravel ל-PHP, אז עוזרים להם.
-
מה זה הריבוע שנוצר לי במחשב?אם יש לך process explorer, תנסה לבדוק איתו איזה תהליך זה, תגרור את הכפתור הזה
 על הריבוע הלבן
על הריבוע הלבן -
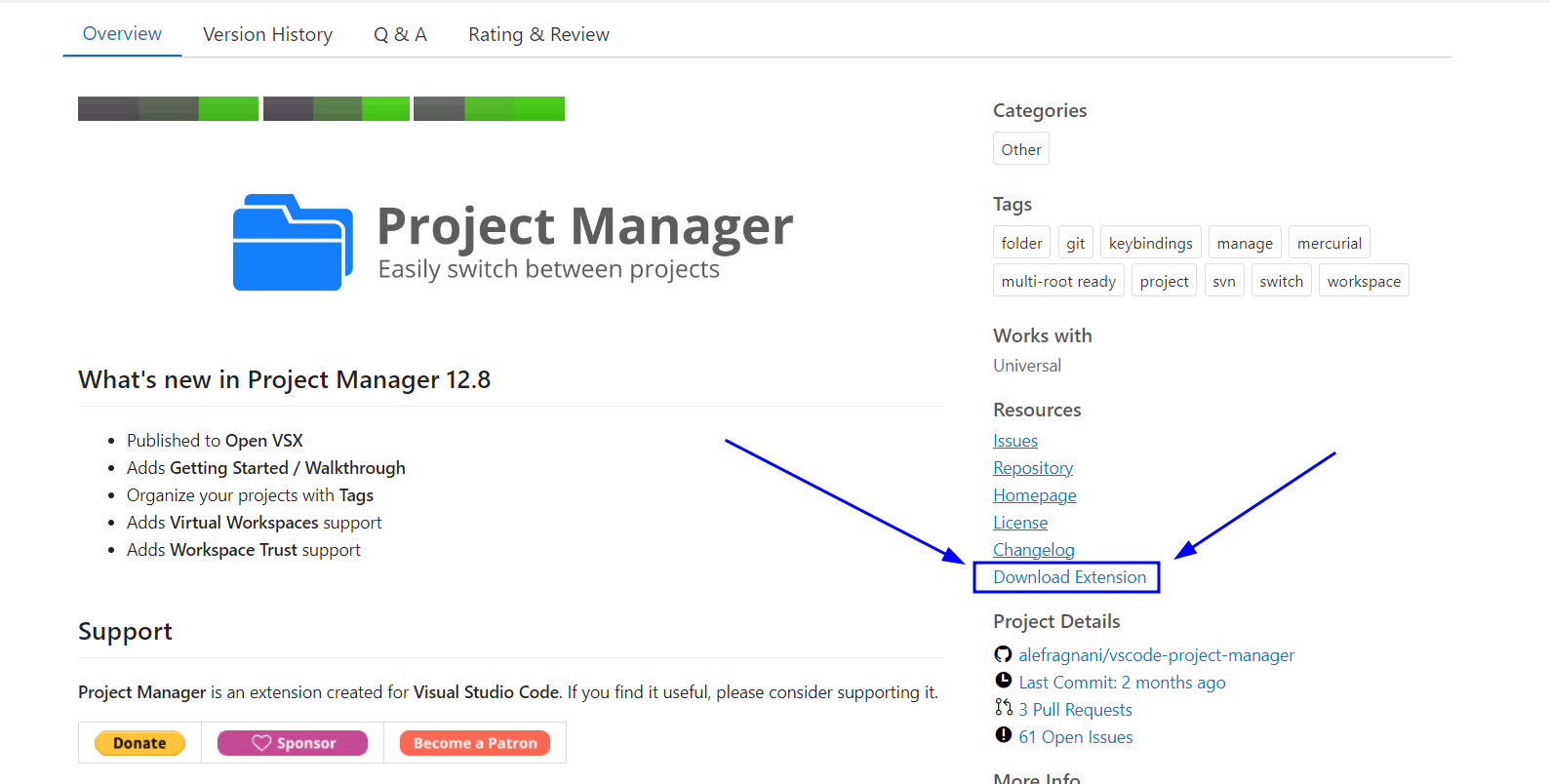
בקשת הסבר - איך ניתן ליצור פרויקטים ב-VSCode? -
המלצה למחשב@yoel3
אני משתמש במחשב בדיוק כזה (eMMC, מעבד פנטיום) בשביל הקלדות כבר כמה שנים וממש נהנה, חיי סוללה ארוכים (כ-8 שעות) ובהתחשב בזה שזה צריך להריץ רק וורד ו-אוצריא זה עובד מהר וטוב. (וכמובן זה היה מחשב ממש ממש זול)