@dovid תודה על כל הטרחה!
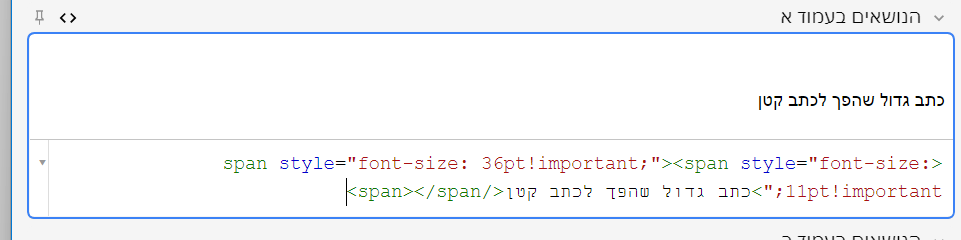
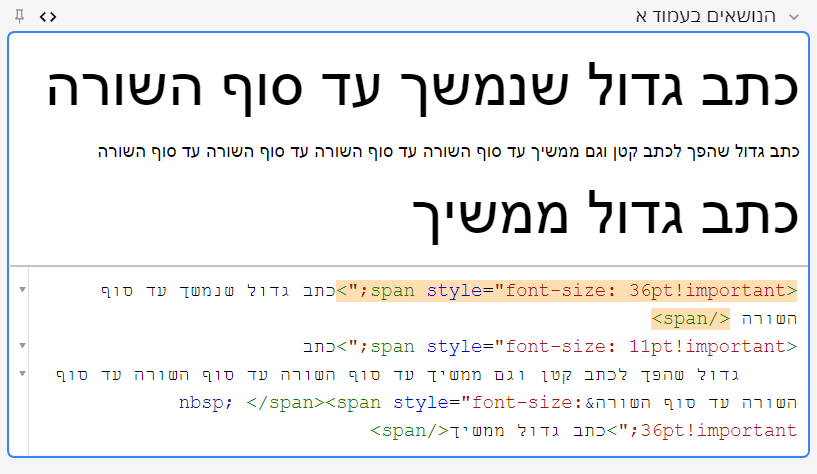
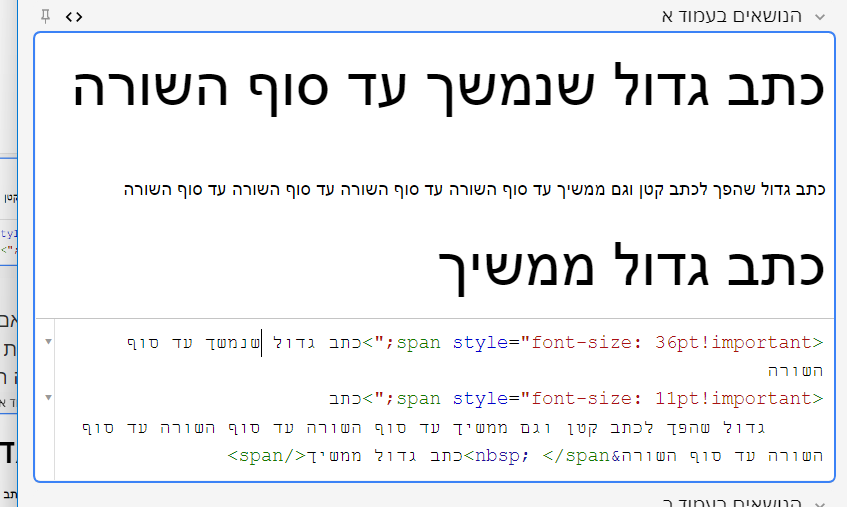
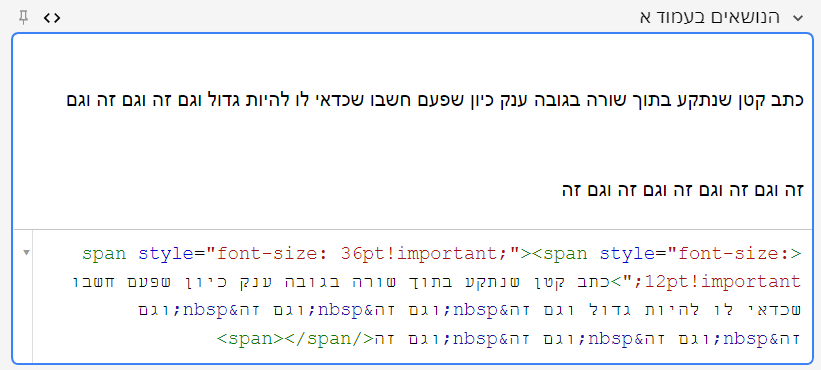
צירפתי דף עם הדגמה של כל הקוד.
דוגמא לשינוי גודל כתב.html
הפצת אנקי
-
JS- עזרה בחלוקת אלמנט לפי סימון עכבר -
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid זה לא פותר את הבעיה כי אלמנט האב עדיין עוטף את הצאצא.
אני צריך שהוא לא יעטוף אותו מכיון שכל עוד שהוא עוטף את הטקסט, גובה השורה ישאר כמו של התגית הגבוהה ככה:

לעומת זאת אם הוא ימחק (במקרה שהוא חסר השפעה) או שישאר בלי לעטוף את הצאצא (כשיש עוד טקסט בין תחילת/סוף האב לצאצא) גובה השורה תמיד יתאים:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה </span> <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span><span style="font-size: 36pt!important;">כתב גדול ממשיך</span>וכך זה כרגע:

<span style="font-size: 36pt!important;">כתב גדול שנמשך עד סוף השורה <span style="font-size: 11pt!important;">כתב גדול שהפך לכתב קטן וגם ממשיך עד סוף השורה עד סוף השורה עד סוף השורה עד סוף השורה </span>כתב גדול ממשיך</span>יש הרבה חשיבות לתקן את זה מכיון שהרבה פעמים המשתמש משנה את גודל הכתב ואח"כ מתחרט ואז השורה נשארת גבוהה. זה ישאר לו כך גם במבחן ויפריע בקריאה.

-
JS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט@chagold
כוונתי לאפשרות השניה. אבל לא מכל הCSS שבדף אלא רק למה שבתגית של האלמנט.
זה לדוגמא:<span style="font-size: 26pt !important; color: rgb(0, 255, 0);">אני רוצה לאתר את המאפיין הנוסף מעבר לגודל הטקסט מבלי לדעת אם הוא קיים ועל מה הוא משפיע (צבע, רקע, סוג כתב וכדו').
-
JS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט@צדיק-תמים זה לא טוב לי כי הוא מחזיר רק אחד ספציפי. אני רוצה לבדוק בכל עשרות (אולי מאות?) המאפיינים שיש בCSSStyleDeclaration האם ישנו עוד מאפיין מוגדר חוץ מהגודל כתב או שהוא היחיד שמוגדר.
-
JS- עזרה בחלוקת אלמנט לפי סימון עכבראני מנסה לחלק אלמנט לשניים באופן הבא:
<span style="font-size: 26pt !important; color: rgb(0, 255, 0);">דג סקרן <span style="font-size: 16pt!important;">שט לו בים זך </span>אך לפתע....</span>כרגע אלמנט האב כולל בתוכו את האלמנט הפנימי.
אני מעוניין להוציא מאלמנט האב את המאפיין של גודל הכתב, להחיל אלמנט חדש בצמוד לתחילת אלמנט האב ושיסתיים לפני הצאצא וכן שיהיה אלמנט נוסף של גודל הכתב שיתחיל לאחר הצאצא ויסתיים ביחד עם אלמנט האב. ככה:<span style="color: rgb(0, 255, 0);"><span style="font-size: 26pt!important;">דג סקרן</span><span style="font-size: 16pt!important;"> שט לו בים זך </span><span style="font-size: 26pt!important;">אך לפתע....</span></span>מבחינת הקוד מה שהצלחתי כרגע לעשות מועיל רק במקרה שאלמנט האב ואלמנט הצאצא מכילים את אותו הטקסט עם הקוד הבא:
// הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? }וזאת הפונקציה המלאה בניסוי האחרון לפני שהחלטתי שאין לי ברירה אלא להטריח אתכם:
function check_parent(element, style, arg) { var parent_element = element.parentElement; if (parent_element === null) { return; } var element_text = element.innerText; var parent_element_text = parent_element.innerText; // הסרת המאפיין גודל כתב כאשר האב והצאצא זהים ורק גודל הכתב שונה if (parent_element_text == element_text) { parent_element.style.fontSize = ""; //יש דרך למחוק לגמרי את המאפיין? } /* מכאן הסתבכתי מקרים לטיפול: כאשר נבחר רק חלק מהאלמנט לשינוי הכתב- צריך לסיים את התג לפני הבחירה ולהתחיל אותו שוב אחריה כאשר לאלמנט האב יש עוד מאפיינים שצריכים לחול גם על הבחירה כגון צבע וכדו' צריך להסיר את המאפיין גודל כתב וליצור תגית נפרדת שצמודה לתגית המקורית עם המאפיין גודל כתב ושתגית זו תסתיים לפני הבחירה ותתחיל שוב אחרי הבחירה ותסתיים לפני התגית של אלמנט האב. */ var childes_string = ""; var childes = parent_element.children; for (chiled in childes) { childes_string += chiled.innerText; } if (parent_element_text == childes_string) { parent_element.style.fontSize = ""; } check_parent(parent_element, style, arg); }תודה לכל העוזרים.
-
JS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנטאני מקבל את המאפייני עיצוב של טקסט באמצעות
element.styleכדי לקבל את גודל הכתב אני משתמש ב:
element.style.fontSizeאיך אפשר לבדוק בין כל המאפיינים האפשריים האם יש עוד מאפיין חוץ מהמאפיין הספציפי שאני רוצה?
-
תוכנת אנקי לזכרון הלימוד@פלורידה
א. אצלי זה עובד טוב. היוצר של התוסף המקורי התעסק עם המתזמנים השונים אבל אני עקפתי את ההגדרה שלו. כנראה שעשית כלאיים בין הסוגים.
ב. לדעתך זה יותר טוב? יש שיקול של כמה צריך "לטייל" עם העכבר (מבחינת נוחות שימוש). -
תוכנת אנקי לזכרון הלימוד@פלורידה לא הבנתי את שתי הבעיות
-
תוכנת אנקי לזכרון הלימוד@אבי_1 בתפריט>החלף משתמש
-
תוכנת אנקי לזכרון הלימוד@אבי_1 למקרה שלך זה לא יעזור כי קובץ כזה ישמור גם את ההגדרה הלא עדכנית.
-
תוכנת אנקי לזכרון הלימוד@אבי_1 כתב בתוכנת אנקי לזכרון הלימוד:
@הפצת-אנקי כתב בתוכנת אנקי לזכרון הלימוד:
או שפשוט תשנה את השם של הכרטיס שיצרת
האם אתה מתכוון למשל ל"00 - תורני כללי", ולשנות את זה למשל ל"00 - סוגיות"?
האם זה יועיל לכל שאלות ותשובות שעשיתי גם בעבר או יועיל רק לעתיד?אכן.
זה יועיל גם לעבר.@אבי_1 כתב בתוכנת אנקי לזכרון הלימוד:
@הפצת-אנקי כתב בתוכנת אנקי לזכרון הלימוד:
כי העריכות שלו נמצאות בפרופיל משתמש שלו
באיזה קובץ נמצא פרופיל המשתמש שלי?, א"כ לכא' יש לי עצה להעתיק לעצמי קובץ זה, ואחרי העדכון להחליפו חזרה.
אתה יכול לעשות ייצוא וכך ישמר לך. אבל זה לא יעזור כיון שהתוסף עצמו "שותל" הגדרה שאומרת מתי הוא עודכן והוא בודק את זה בכל הפעלה של התוכנה ואם תייבא את הקובץ מאגר הישן ההגדרה תחזור אחורה ואז הוא יעדכן את זה שוב. הפתרון היחיד אם כן הוא לייצא כקובץ חפיסה שכולל את כל החפיסות ואח"כ ליצור פרופיל חדש ולייבא אליו הכל.
-
תוכנת אנקי לזכרון הלימוד@פלורידה אדרבא, שמישהו ימצא פתרון בNSIS.
זה הsection הרלוונטי:Section "מחיקת תוספים ישנים" resetaddons RMDir /r "$APPDATA\Anki2\addons21" SectionEnd Section "התקנת תוספים" addons SetOutPath "$APPDATA\Anki2\addons21" ${IfNot} ${RunningX64} File /r "addons\32\*" ${Else} ${IfNot} ${AtLeastWin10} File /r "addons\64\*" ${Else} File /r "addons\64_10\*" ${EndIf} ${EndIf} SectionEndצריך להחריג מזה את כל הקבצים ששמם meta.json
מה שהנ"ל ביקש לא קשור לזה כי העריכות שלו נמצאות בפרופיל משתמש שלו. החלק הזה בפרופיל מתעדכן עם כל עדכון. אני לא רוצה לשאול את המשתמש בכל עדכון אם לעדכן כיון שלרובם המכריע של המשתמשים זה לא משנה וזה רק יוביל להרבה שאלות ולבלבול. ומי שיש לו את הידע לערוך כרטיסים בד"כ ישאל אותי או שידע להסתדר לבד.
-
תוכנת אנקי לזכרון הלימוד@אבי_1 לך ל: דפדוף>קובץ>נהל סוגי רשומות>הוסף ושם תבחר את הכרטיס שערכת ותן לו שם אחר או שפשוט תשנה את השם של הכרטיס שיצרת.
-
תוכנת אנקי לזכרון הלימוד@אבי_1 כתב בתוכנת אנקי לזכרון הלימוד:
@הפצת-אנקי אני כבר משתמש בתוכנה קרוב לעשר חדשים, והתועלת עצומה מכל הבחינות. והאמת שהכרתי את התוכנה עוד לפני שנכנסת לתמונה, אלא שהתוכנה לא הייתה מתאימה לשימוש תורני ולכן לא התמדתי בה, ולא כן עם הגרסאות שלך שפנים חדשות באו לכאן.
ושאלתי ובקשתי, הגדרתי גופנים שלי במסך של כתיבת השאלה והתשובה, וכן הגדרתי גופנים וצבעים שלי [במסך מלא] של הצגת השאלה והתשובה. האם אתה יודע באיזה קבצים יש את ההגדרות הנ"ל כדי שבכל עדכון אני לא אצטרך להגדיר מחדש אלא אני אחליף אחר העדכון את הקבצים הנ"ל בקבצים שלי.
תודה!תשכפל את הכרטיס שערכת לכרטיס עם שם אחר. העדכון משפיע רק על הכרטיסים עם המספרים
@פלורידה כתב בתוכנת אנקי לזכרון הלימוד:
אולי בעתיד יהיה ניתן להגדיר בהתקנה, שלא יחליף קבצים מסויימים. @הפצת-אנקי זה לכאו' לא אמור להיות מסובך.
דווקא קצת כן. כרגע הוא פשוט מוחק הכל ומחליף. כרגע לא מצאתי אפשרות לחריגים. ז"א לתת כל פעם רשימה של כל הקבצים חוץ ממה שלא.
-
תוכנת אנקי לזכרון הלימודבס"ד.
גירסת בדיקה כסלו תשפג.
התוכנה עצמה עודכנה לגירסא 2.1.55 שיש בה הרבה תיקוני באגים, כמה שיפורי מראה, ושיפור נוסף במהירות התצוגה.
בנוסף, כשיש מספר פרופילים התוכנה תפתח באופן אוטומטי על הפרופיל האחרון שהיה בשימוש.
מעבר לנ"ל שיפרנו כמה דברים:- סטטיסטיקה של התווספו היום בריבוע של החדשים במסך הראשי.
- התווסף מידע על המערכת הטלפונית
- שיפור התוסף של שינוי גודל גופן כך שיגדיר את גודל הגופן לפי pt.
- ריענון דפדוף ב CTRL F5
- הגדרת שדה המקור כשדה מיון
- קיצור מקשים להתמקדות מהירה בשדה הרצוי (ctrl+ מספר השדה)
קישור להורדת גירסת בדיקה כסלו תשפג
הרבה תודות ל @yossiz שהשקיע הרבה זמן על התוסף של שינוי גודל כתב ושיפוצי קוד שונים (וגם בהוראת תכנות..).
תודה גם ל @חגי ול @dovid המנהל דפה על תשובות טובות ויעילות שסייעו מאוד בהנ"ל.
יבורכו בכל מילי דמיטב.
.
.
.
תזכורת: עדיין לא גייסנו מספיק כסף להשלמת מסע הפרסום.
ניתן לתרום לפרסום דרך נדרים פלוס:
א:דרך קישור זה
ב: דרך הטלפון במערכת נדרים פלוס – חייגו 037630585 ושם בחרו בשלוחה 599. לאחר הודעת הפתיחה על ישיב"ז הקישו 1 ופעלו לפי ההוראות.
ג: לחפש במערכת נדרים פלוס "אנקי" ולבחור בקופה "ישיב"ז זכרון יוסף" ושם בקטגוריה "תרומה לפרסום".
תרומה דרך נדרים פלוס מגיעה למערכת הטלפונית שהפרסום יתבצע בעז"ה בשיתוף פעולה עמם. לציין בהערה- עבור הפצת אנקי לפרסום. -
JS קבלת נתונים על תכונות של טקסט מסומן@גמליאל ריק יכול להיות טוב. אולי יותר טוב שיוצג טווח משהו כמו 10-22.
-
JS קבלת נתונים על תכונות של טקסט מסומן@חגי יש לי כפתור שפותח תפריט לשינוי גודל טקסט. אני רוצה שכאשר אסמן טקסט יהיה כתוב על הכפתור מהו גודל הטקסט הנוכחי בpt (לעיל עשיתי המרה מpx אם שמת לב..)

-
JS קבלת נתונים על תכונות של טקסט מסומן@גמליאל כתב בJS קבלת נתונים על תכונות של טקסט מסומן:
בdegreeNode
יש דרך למקרה שההתחלה והסוף זהים ובאמצע יש שוני?
(אולי ליצור טווח בין ההתחלה לסוף עם לולאה שרצה על הכל? ) -
JS קבלת נתונים על תכונות של טקסט מסומןשמתי לב שאם אני בוחר טקסט שחלקו מוגדר לגודל אחד וחלקו השני לגודל אחר הוא בוחר את הגודל שבו התחלתי לסמן. יש דרך לגרום לו להחזיר את כל הערכים הרלוונטיים/ערך ריק?
-
JS קבלת נתונים על תכונות של טקסט מסומן@חגי עבד עם שינוי קטן שרלוונטי למה שאני צריך (אנקי).
var sz = getComputedStyle( document.activeElement.shadowRoot.getSelection().baseNode.parentElement ).getPropertyValue("font-size"); console.log(sz.slice(0, -2)*72/96);
