התחלתי לבדוק את הנושא של שימוש בapi של גימייל. מרפרוף קל ראיתי שיש צורך באימות אפליקציה שנשמר כקובץ היכן שהאפליקציה פועלת.
האם יש סיכון לשימוש לרעה כאשר קובץ האימות הזה מופץ באופן כזה שלכל אחד יש גישה חופשית אליו?
הפצת אנקי
-
שימוש בgmail api בקוד פתוח -
תוכנת אנקי לזכרון הלימוד@פלורידה באיזה קיצורים?
-
תוכנת אנקי לזכרון הלימוד@פלורידה אתה מתכוון למה שאבי 0 כתב?
-
תוכנת אנקי לזכרון הלימוד- בדקתי שוב. הבעיה קיימת רק במצב לילה. אני לא משתמש בזה ולכן לא שמתי לב.
- זה מוסיף עוד שורה מעל השורה של כפתורי התשובה כך שזה כן תופס מקום.
- הבעיה ידועה. פעם אחת הפצתי את התוכנה עם באג שזה הופיע למעלה ומאז כל מי שזה היה אצלו למעלה נשאר כך אפילו שהסרגל הזה הורד למטה מבחינה תכנותית. לא יודע לזה פתרון.
תודה על הדיווח.
-
תוכנת אנקי לזכרון הלימוד@פלורידה תודה.
1 קשור לזה שאתה משתמש בתוספים אחרים. מבחינה תכנותית זה בנוי אחרת ממה שהיה עד עכשיו ולכן אין לי הרבה איך לעזור בזה כי אני לא יכול לכסות את כל המקרי קצה. אם זה תוסף ספציפי שעושה בעיות אולי אכול לעזור.
2. אם יש לחצנים נוספים שיהיו שימושיים אני יכול לשלב אותם. המייל שלי פתוח לרעיונות. אני לא רוצה להתבסס על התוסף המקורי כיון שהוא יתפוס מקום במסך וגם יתכן שיצור התנגשות עם הסרגל עריכה החדש.
3. יש לזה פתרון פרטני. אבל הכי טוב שתייצא את המאגר שלך ותמחק את כל הקבצים בתיקייה שמכילה את תיקיית התוספים-(לא את התוכן של addons21 אלא את הקבצים ולא התיקיות שיש בanki2. זה יאפס את התוכנה מבחינת הסרגל הזה אבל גם יאפס את כל הפרופילים.) -
תוכנת אנקי לזכרון הלימודקצת באיחור..
גרסת בדיקה טבת פג:
קודם כל תודות ל @dovid על העזרה המרובה כאן
ול @yossiz על הרבה עזרה בהרבה מקומות . ל @חגי ול @גמליאל על העזרה כאן ובעוד מקומות. ול @צדיק-תמים על ספריית הדף היומי ול @chagold
ול @ivrtikshoret על עזרה בכמה מקומות. ול @פלורידה על הרבה הערות מועילות.לפני תוכן העדכון אזכיר כאן שעדיין לא זכינו להשלמת המגבית לפרסום התוכנה. ניתן לתרום לזיכוי הרבים בלחיצה כאן.
השיפורים הגדולים:
- מאגר השאלות מובנה בתוכנה כולל אפשרות לייבוא אוטומטי מדי יום של שאלות לפי הדף היומי.
הערה: עוד לא הוכנסו כל השאלות עקב הטרחה בחלוקתם לפי תתי נושאים. מי שמעוניין להתנדב ולעזור בזה יפנה למייל- anki4tora@gmail.com. - סרגל תחתון לעריכה במהלך המבחן המציג את האפשרויות שזמינות בעורך הרגיל ושהיו זמינות עד עכשיו רק בקיצורי מקשים.
- שיפור התוסף של שינוי גודל גופן כך שיגדיר את גודל הגופן לפי pt
בנוסף שופרו עוד כמה דברים
- התווספה סטטיסטיקה כמה שאלות חדשות נוספו היום- בריבוע של החדשים במסך הראשי.
- התווסף מידע על המערכת הטלפונית
- עיגול פינות של כפתורי מיקרופון ושדות
- כמה תוספים חדשים
- גודל הכתב בכל הכרטיסים המוכנים שונה ל18pt כדי לשמור על תאימות עם שיטת שינוי הגודל החדשה.
- ריענון דפדוף ב CTRL F5
- הגדרת שדה המקור כשדה מיון
- קיצור מקשים להתמקדות מהירה בשדה הרצוי – ctrl + מספר השדה.
- בוטלו קיצורי הדרך של הניקוד- ניתן להשתמש באותו קיצור כמו בוורד
- הסרגל שבמבחן אוחד ביחד עם הסרגל התחתון של כפתורי התשובה כך שכעת יש יותר מקום להציג את השאלה.
- תוקן במילון הסבר על רשומה.
- הוספת אפשרות להסרת מאפייני גודל כתב ופונט -בכל תפריט יש אפשרות איפוס
כמו כן התוכנה עודכנה לגירסא 2.1.56
נא לדווח על כל באג או תקלה.
הורדה מכאן@אבי_1 תבדוק אם נפתרו הבעיות שדיווחת עליהן.
- מאגר השאלות מובנה בתוכנה כולל אפשרות לייבוא אוטומטי מדי יום של שאלות לפי הדף היומי.
-
שימוש במשאבים ושחיקת דיסק בפונקציית os.walk בפייתון@yossiz הפונקציה רצה בכל פתיחה של התוכנה.
דרך חסכונית יש. אבל היא דורשת ידע בSQL שאין לי. -
שימוש במשאבים ושחיקת דיסק בפונקציית os.walk בפייתון@yossiz
אני צריך את זה לתוכנת אנקי כדי לתת אפשרות למשתמש לייבא שאלות לתוכנה לפי דפים, פרקים וכדו'.
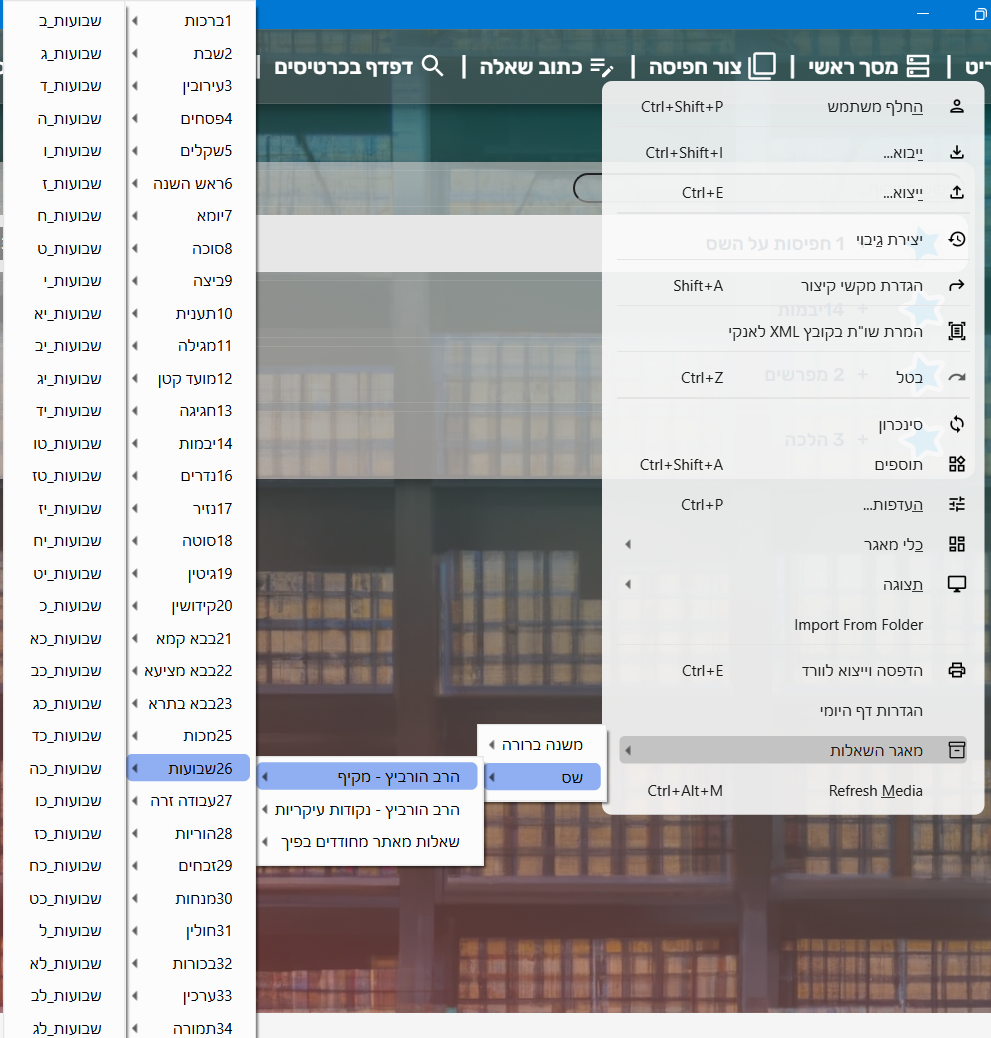
יצרתי היררכיה של תיקיות שמתאימה להנ"ל ובאמצעות הפונקציה הנ"ל אני יוצר תפריטים ותתי תפריטים לפי אותה היררכיה כמו בתמונה.

אני צריך שהתוכנה תעבור על הרשימה כולה כיון שהוספתי אפשרות לייבא אוטומטית שאלות על הדף היומי של היום והגדרתי שבמהלך הייבוא הראשון התוכנה מסננת את הקבצים הרלוונטיים לרשימה נפרדת. אתה יכול לראות את הקוד בגיט של התוסף מאגר קבצים.
-
שימוש במשאבים ושחיקת דיסק בפונקציית os.walk בפייתוןהאם ישנה בעיה להריץ בתדירות גבוהה (פעמיים ביום ומעלה) את הפונקציה os.walk שעוברת על כל הקבצים ותתי הקבצים שבתיקייה מסוימת ומחזירה את שמותיהם- במקרה שבתיקייה ותתי התיקיות שלה יש כ10000 קבצים ומעלה?
-
JS- עזרה בחלוקת אלמנט לפי סימון עכברזאת הצעה אחרת שבכל תרחיש שבדקתי היא נותנת תוצאה טובה גם במקרים שהאפשרויות שלעיל לא עבדו(אולי אתם תמצאו תרחישים חדשים).
https://plnkr.co/edit/PIwBjbyENxpHtscc
יש בה שני באגים:
א. הבחירה לא תופסת רווח לבן שנמצא לפני/אחיר מילה כך שאם המשתמש מסמן מילים מבלי לחשבן את הרווחים השורה תשאר גבוהה. צריך תמיד שהבחירה "תספח" את כל הרווחים הסמוכים מקדימה ומאחורה.
ב. נותרות תגיות ריקות ללא תוכן. זה גם גורם להגבהת השורה אם כי לזה מן הסתם הפתרון פשוט- להריץ קוד שעובר על העמוד ומוחק תגיות ריקות.
אשמח לעזרה בשתי הנקודות הנ"ל כיון שזה פותר גם מקרים שעד עכשיו לא נפתרו.בגדול צורת העבודה של הקוד הנוכחי היא שלאחר שהוא יוצר את התגית שמשנה את גודל הכתב הוא יוצר משני חלקי תגית האב- זה שלפני התגית החדשה וזה שלאחריה- תגיות חדשות ומוחק את תגית האב.
-
תוכנת אנקי לזכרון הלימוד@אבי_1 לגבי הבעיה הראשונה- אני צריך לבדוק.
הבעיה השניה סודרה.
תודה על הדיווח- בשביל זה יש גירסת בדיקה. -
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid זה אכן פותר כמעט את כל המקרים. אשתמש בזה. תודה ענקית בשמי ובשם כל משתמשי תוכנת אנקי. זה יביא להם תועלת מרובה. זה היה אחד הדברים הראשונים שהרבה ביקשו וב"ה בזכותך נמצא מענה ראוי. יתן ה' שכרך.
(השרשור הארוך לא היה רלוונטי לנושא. רק ההודעה שפרסמתי לפני יותר משנה על היעדים שהצבתי לשפר אז. בתחילת הדרך.)
לגבי העורכים הקיימים- בעבר בדקתי את הנושא ולא יצאתי עם משהו ביד. אתמול עשיתי בדיקה יסודית של עשרות עורכים- ברובם בכלל לא היתה אפשרות של שינוי גודל כתב.
באלה שכן היה- ברובם הבעיה היתה קיימת אפילו בתרחישים יותר פשוטים.
יש שני עורכים שעמדו בכל תרחיש-
https://kothing.github.io/editor/ -שכבר לא נתמך ובגרסא החדשה שלו הבעיה קיימת ביתר שאת.
https://froala.com/wysiwyg-editor/demo/ - עובד מצוין אבל עם רשיון חצי מסחרי.
(לכל הסקרנים- החזרתי את ההודעה לעיל....)
אם זה יכול לעזור למישהו, אכתוב את מסקנותי מענין העורכים הנ"ל (בגדול, האחרון הכי מומלץ). -
JS- עזרה בחלוקת אלמנט לפי סימון עכברעורכי wysiwyg שיש בהם אפשרות לשינו גודל כתב
עם הבעיה:
https://www.tiny.cloud/
https://quilljs.com/
https://richtexteditor.com/
https://xdsoft.net/jodit/play.html
https://github.com/meta-explore/explore-editor
http://suneditor.com/sample/html/examples.htmlתקינים:
https://kothing.github.io/editor/
https://froala.com/wysiwyg-editor/demo/ -
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid זה לא פתר (באותו תרחיש לש הסרטון לעיל).
נוצרה בעיה חדשה שרווח לבן שמסומן נמחק.לגבי הנ.ב. -ברור שבדקתי. אני מתעסק עם הדבר הזה כבר המון זמן- הוא אפילו מופיע ברשימה הראשונית עוד בתחילת הדרך -https://tchumim.com/post/131140 (שינוי סוג כתב כולל גם את הגודל).
ועוד נ.ב. משלי - כמובן שגם לא הייתי מטריד ומטריח את חברי הפורום כאן אם היתה לי ברירה אחרת או שהייתי חושב שלא חיפשתי מספיק. כשאני שואל פה משהו זה בדרך כלל מוצא אחרון ממש. -
JS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט@ivrtikshoret זה קשור לנושא הזה- https://tchumim.com/topic/14446/js-עזרה-בחלוקת-אלמנט-לפי-סימון-עכבר/2?_=1673006871958
אני רציתי שבמקרה שם אם תהיה תגית אב עם כמה מאפייני עיצוב שאחד מהם הוא גודל הכתב, גודל הכתב יתפצל ממנו לתגית נפרדת.
-
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid זה באמת פתר גם את זה אבל יש כל מיני מקרים מוזרים כמו זה למשל:
20230106_015627.mp4ניסיתי לנתח מה קורה שם דרך הקונסול וראיתי שנותרים צאצאים ריקים שמוגדרים לגודל גדול ולכן יש להם השפעה אבל הפונקציה לא מסננת אותם.
ניסיתי לבצע מעבר רקורסיבי על כל האלמנטים כלפי מעלה וכלפי מטה וזה פתר רק את הבעיה שיש בסוף הסרטון לעיל שלא ניתן לשנות את גודל הכתב אבל זה לא פתר את הבעיה של גובה השורה.
https://plnkr.co/edit/qKAyK00c5hisvPQLנ.ב. כשביטלתי את שורות 41 ו43 השורה קטנה בחזרה אבל זה הוחל ישר כשהקטנתי את החצי שורה הראשון גם על החצי שורה השני שהיה אמור להשאר גדול באותו שלב.
-
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי הבנתי את רעיון מה שאתה אומר אבל התקשיתי למצוא את הבעיה של הגודל במקרה של טקסט של שני אבות.
בשביל להבין הייתי צריך קודם קרקע נקיה, אז עברתי על הקוד שלך וערכתי אותו, ניסיתי לקצר וליפות אותו שיהיה כיף לעבוד. הסרתי בשביל ההבנה את מה שלא הבנתי למה צריך כדי שתסביר לי בצורה חיה על הדוגמה באיזה מקרה הבעיה.
אתה הסברת כבר שלוש פעמים אז אין טעם לבקש ממך להסביר עוד, אלא התכוונתי שתגיד לי בדיוק מה לבחור ועל מה ללחוץ כדי להיווכח בבעיה במו עיני.
אם הטקסט שמה לא מספיק בשביל ההמחשה תערוך אותו ותשמור ותשתף את הלינק החדש.
הנה הקוד הערוך:
https://plnkr.co/edit/zbQ51JzqaPIOVQaS?preview
(הקוד נמצא בקובץ script שמופיע בצד שמאל).וואו זה נראה כמעט מושלם גם מבחינת העריכה וגם מבחינת איך שזה עובד שזה מכסה הרבה יותר מקרים עם הבעיה שלעיל.
הבעיה נותרה במקרה שהגדרתי כתב לגודל 44 ואז שיניתי חצי ממנו לגודל 16 ולאחר מכן שיניתי את החצי השני שלו גם כן שאז השורה נשארת גבוהה. -
JS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט@ivrtikshoret כתב בJS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט:
@הפצת-אנקי כתב בJS- כיצד לבדוק האם יש יותר מעיצוב אחד שמוחל על אלמנט:
@chagold
כוונתי לאפשרות השניה. אבל לא מכל הCSS שבדף אלא רק למה שבתגית של האלמנט.
זה לדוגמא:<span style="font-size: 26pt !important; color: rgb(0, 255, 0);">אני רוצה לאתר את המאפיין הנוסף מעבר לגודל הטקסט מבלי לדעת אם הוא קיים ועל מה הוא משפיע (צבע, רקע, סוג כתב וכדו').
אתה יכול פשוט לשלוף את ה style או שלא הבנתי אותך נכון
אתה צודק. אבל איך אני יכול להשוות אותו למה שמתקבל ב element.style.fontsize כדי לדעת האם המאפיין הזה קיים והאם ערכו זהה והאם ישנם עוד מאפיינים?
-
JS- עזרה בחלוקת אלמנט לפי סימון עכבר@dovid כתב בJS- עזרה בחלוקת אלמנט לפי סימון עכבר:
@הפצת-אנקי יאהווו ממש הרבה זמן לא פגשתי אחד שקפץ למים כמוך.
ראשית כל תמשיך ככה, זה מתכון להצלחות גדולות.תודה. אם כי הפונקציה המרכזית לקוחה ברובה מstackoverflow.
שנית, ממש קשה לי לצלול לצורך ועוד יותר לקוד. אם תרצה את עזרתי תצטרך או להסביר צעד אחר צעד מה עושה הקוד בדף, ואיפה הבעיה.
שלישית, במקום לשתף דף HTML תוכל להשתמש בשירותים מקוונים שנועדו לשתף ולדבאג HTML & JS, יש המון כאלו, חלקם נתמכים בהצגה ישירה פה בפורום (CODEPEN למשל).
בגלל שקצת צריך ללמוד איך משתמשים בהם אז הכי קל לשלב שלך זה plunker, יצרתי לך כבר מקרה מתאים, תוכל לשכפל ולשנות את זה כאוות נפשך: https://plnkr.co/edit/zqOAbaDaRvdyUXeoבקוד שאני רואה כעת ניכר מצד אחד שהוא עובד יפה, אני בוחר וזה משנה גודל, אבל קשה לי להבין מה כל הקוד עושה והרבה ממנו ניתן לשיפור אבל אין לי אפשרות לדעת כי חסר לי כל התמונה (למשל הקוד שהבאת מטפל מצד אחד בשינוי פונט אל לא כללת את האלמנטים הללו בתצוגה).
הצורך הוא- לתת אפשרות לשינוי גודל שתפעל כמו בעורך טקסט סטנדרטי למשל וורד. לשאר המאפיינים של הכתב מלבד שינוי גודל, הקוד עובד מצוין- הוא יוצר מהטקסט המסומן אלמנט חדש ומגדיר לו את המאפיינים הרצויים. וגם אם נותרה תגית כלשהיא שעוטפת את הטקסט אין לה משמעות והיא לא מורגשת.
הבעיה היא- המאפיין של גודל הכתב קובע שני דברים- א. גודל הכתב ב. גובה השורה. מבחינת הדבר הראשון אין בעיה כיון שגם בזה לתגית עוטפת אין משמעות. אבל ביחס לגובה השורה הדפדפן מתייחס גם לתגיות שרק עוטפות תגיות אחרות. מה שאומר שאם אגדיר כתב גדול ואקטין אותו - גובה השורה ישאר כמו של הכתב הגדול יותר. דוגמאות בהודעתי הקודמת.
הפתרון לבעיה הזאת יהיה למנוע מתגיות שמכילות מאפיין גודל כתב לעטוף את התגית החדשה שמגדירה כעת את גודל הכתב. וזה נעשה על ידי פיצול התגית כך שתסתיים לפני התגית החדשה ותתחיל שוב מיד לאחריה. כמו"כ אם יהיו מאפיינים נוספים מלבד גודל כתב בתגית העוטפת, גדול הכתב יוסר ממנה ותווצר תגית חדשה שתתחיל באותו מיקום של תגית האב ותסתיים לפני התגית החדשה ותתחיל לאחריה כנ"ל. וזה מכיון שהמשתמש מצפה ששינוי גודל הכתב רק ישנה את גודל הכתב ולא יעלים את כל העיצוב שלו.ההסבר לקוד בגדול הוא- הפונקציה fontsi(val, style, arg) מקבל שלושה ארגומנטים- הראשון הוא הטקסט הנבחר. השני הוא המאפיין שאותו רוצים להחיל למשל 'font-size'. השלישי הוא הערך של אותו מאפיין למשל '26'.
הפונקציה יוצרת משלושת אלו תגית חדשה ובמידה ומדובר בשינוי גודל מוסיפה גם pt למספר כדי להגדיר את הגודל לפי points ולא px.
לאחר מכן במידה ומדובר בשינוי גודל יש קריאה לפונקציה check_parent(span, style, arg + pt) שמקבלת בארגומנט הראשון את התגית החדשה שנוצרה ובשני הארגומנטים הנוספים את המאפיין המוחל. הפונקציה check_parent יוצרת את המשתנה parent_element שכשמו הוא אלמנט האב של התגית החדשה. במידה ובשניהם מופיע אותו טקסט יוסר המאפיין 'font-size' מתגית האב. זה בעצם פותר את הבעיה לעיל אבל רק במקרה שכל הטקסט המסומן הוא אותו טקסט של אלמנט האב. אין פתרון למקרה שנבחר רק חלק ממנו ושונה גודלו ולאחר מכן שונה גודלו של הצאצא הנוסף של אלמנט האב.
ניסיתי ליצור לולאה שתיצור סטרינג אחד מכל הצאצאים ותשווה אותו לטקסט של האב אבל זה לא יפתור את הבעיה מכיון שאם רוצים שבחלק שאין עליו שום תגית מעבר לאב ישאר גודל האב - במקרה כזה השורה תשאר גבוהה בכל האותיות שתחת תגית האב.
