איך לשמור קובץ טקסט באופן שיתפוס הכי פחות שטח אחסון בזיכרון?
מבחינת פורמט, קידוד וכו'?
לא חייב להיות דווקא כקובץ טקסט אבל עדיף.
תודה לעוזרים.
הפצת אנקי
-
איך לשמור קובץ טקסט באופן שיתפוס הכי פחות שטח אחסון בזיכרון? -
חישוב של דף היומי לפי תאריךיש בקוד הנ"ל כמה באגים החל מקצת לפני סוף המחזור הנוכחי של הדף היומי.
להלן פונקציה מתוקנת:def today_daf(daf_date=None) -> Tuple: first_cycle = date(1923, 9, 23) scheduling = mw.col.conf.get("rollover", 4) delta = timedelta(hours=scheduling) if daf_date is not None: cur = daf_date else: if datetime.today().hour < delta.seconds // 3600: cur = date.today() - timedelta(days=1) else: cur = date.today() days_since = cur - first_cycle days_since = days_since.days total_dapim = sum(mesekhtot.values()) dapim_in_current_cycle = days_since % total_dapim dapim_in_current_cycle += 63 dapim_in_current_cycle += 12 count = 0 for mesekhta, pages in mesekhtot.items(): count += 1 # print(count) if dapim_in_current_cycle < pages: if mesekhta == "קינים": dapim_in_current_cycle += 21 if mesekhta == "תמיד": dapim_in_current_cycle += 25 if mesekhta == "מדות": dapim_in_current_cycle += 33 return (mesekhta, _num_to_str(dapim_in_current_cycle + 2, False)) # break dapim_in_current_cycle = dapim_in_current_cycle - pages return ("ברכות", _num_to_str(dapim_in_current_cycle + 2, False)) -
בקשת עזרה בפיתוח תוספי אנקיכידוע, תוכנת אנקי מסייעת רבות ללומדי התורה שליט"א לזכור את לימודם בבהירות לאורך זמן.
נטלתי על עצמי את הפרויקט של שיפור ושדרוג התוכנה לתועלתם כדי לסייע עוד ללימודם ולזכרונם.
למרבה הצער, אין עיתותי בידי כדי להספיק לפתח כל מה שצריך. כרגע קיימים הרבה באגים ועוד רשימת דברים הדרושים שיפור. מה שיש בידי כעת לא ראוי לשחרור.
יש חשיבות בשדרוגים הללו גם מכיון שהם מוסיפים יכולות חדשות לתוכנה- למשל הוספת שאלות אוטומטית לפי קצב הדף היומי. וגם מכיון שיש בגירסא החדשה שיפור משמעותי מאוד במהירות שאמור לחסוך זמן רב (במצטבר) לכלל הלומדים.
אני עדיין עובד על זה אבל הקצב מאוד איטי (הגרסא היציבה האחרונה שוחררה לפני כשנה. לפני חמישה חודשים שוחררה גרסת בדיקה מלאה בבאגים).
על כן, מי שמעוניין לעזור ויש בידו ידע בפייתון, html-css-js, svelte מוזמן לפנות אלי כדי שאצרף אותו כContributor לrepo הרלוונטי בגיטהאב.
כמובן שההרשמה אינה מחייבת.
בתודה מראש.
במייל- anki4tora@gmail.com
github - https://github.com/hafatsat-anki/. -
בקשת עזרה| קוד JS לשינוי קצוות של האלמנט צאצא הראשון שתוכן שלו הוא "0"var progressBarElements = document.querySelectorAll(".progress"); progressBarElements.forEach((progressElement) => { const children = progressElement.querySelectorAll(".progress-bar"); for (var i = 0; i < children.length; i++) { var progressBar = children[i]; var width = progressBar.style.width; if (width !== "0%") { progressBar.style.borderTopRightRadius = "10px"; progressBar.style.borderBottomRightRadius = "10px"; break } } for (var i = children.length; i >= 1; i--) { var progressBar = children[-i]; var width = progressBar.style.width; if (width !== "0%") { progressBar.style.borderTopLeftRadius = "10px"; progressBar.style.borderBottomLeftRadius = "10px"; break; } } }); -
בקשת עזרה| קוד JS לשינוי קצוות של האלמנט צאצא הראשון שתוכן שלו הוא "0" -
בקשת עזרה| קוד JS לשינוי קצוות של האלמנט צאצא הראשון שתוכן שלו הוא "0"@dovid 5.3
-
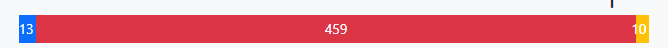
בקשת עזרה| קוד JS לשינוי קצוות של האלמנט צאצא הראשון שתוכן שלו הוא "0"התרשים להלן:

נוצר ע"י הHTML דלהלן:
<div class="progress" style="height: 1.5rem;"> <div class="progress-bar bg-success " style="width:0.0%"> <span class="inner inner-right tooltip_bar"> 0 <span class="tooltiptext tooltip-bottom">לחץ כאן להצגת<br>כל השאלות שלמדו היום.</span> </span> </div> <div class="progress-bar bg-warning" style="width:2.074688796680498%"> <span class="inner inner-left tooltip_bar"> 10 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שמתוזמנות להיום.</span> </span> </div> <div class="progress-bar bg-danger" style="width:95.22821576763486%"> <span class="inner inner-center tooltip_bar" onclick="alert(123)" style="overflow: visible;"> 459 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות שבאיחור.</span> </span> </div> <div class="progress-bar bg-primary" style="width:2.6970954356846475%"> <span class="inner inner-center tooltip_bar"> 13 <span class="tooltiptext tooltip-bottom">לחץ כאן להתחלת מבחן על<br>כל השאלות החדשות.</span> </span> </div> </div>כדי לשפר את המראה, רציתי לעגל את הפינות של הערכים הראשון והאחרון שנראים לעין.
(כפי שאפשר לראות בHTML יש ערך אחד שהוא ריק ולכן הוא לא נראה לעין).
גם לאחר הרבה ניסיונות + GPT, לא הצלחתי לעשות זאת באמצעות קוד JS או CSS כלשהוא.
אני משתמש גם בbootstrap 5 אם זה משנה למשהו.
(bootstrap יוצר את הפינות המעוגלות בתרשים כזה על ידי עיגול הפינות של אלמנט האב והוספת הCSS overflow:hidden מה שמעלים גם את הריבוע של הערכים עצמם שאמור לבלוט מעבר לפינות הסרגל אב. אני נצרכתי לעקוף את ההגדרה הזאת כיון שאני רוצה להוסיף טולטיפ הסבר מעל כל אחד מהערכים ובמידה וההגדרה הנ"ל תשאר, זה יסתיר את הטולטיפ שאמור להופיע מעבר לגבולות הסרגל.)
תודה לעוזרים. -
תוכנת אנקי לזכרון הלימוד6- יותר יפה, תופס פחות מקום.
- רעיון. נראה.
25- באיזה קובץ במאגר יש מדיה?
28 - אתה יכול להעתיק מהגירסא הקודמת. כמדומני שזה היה השינוי היחיד.
- רעיון. נראה.
-
סדר בbootstrap עם Leftתודה על המ"מ. נס שנרגעת
 ....
.... -
הצעה| תקן לקישור מאמרים תורניים למאגרים תורניים ממוחשבים.@yossiz הבעיה בהצעה הצנועה היא שכאשר מחבר יוציא מאמר זה יהיה מוגבל יותר.
כרגע קיבלתי אישור עקרוני מחלק מהמאגרים שמדובר במשהו חשוב וכו' (שלחתי להם מייל).
מקוה שימשיך לתועלת כולם.
בכל מקרה, אמורה להיות תחרות בזה כי הראשון שיישם את זה יהיה לו יתרון.
לגבי:
א: נכון. זה יצטרך להיות מוגדר במדויק יותר מהדוגמא הכללית לעיל.
ב: זה לא יקפיץ חלון עם שאלה באיזו תוכנה ברצונך לפתוח (כמו כשיש שתי תוכנות לפתיחת תמונות למשל)
ג: העוסקים במלאכה הם אנשים שרוצים בטובת הלומדים וכמו שנכתב לעיל. -
תוכנת אנקי לזכרון הלימודבסייעתא דשמיא הודות לתרומות הלומדים שליט"א התאפשר להוציא אל הפועל את חלקו השני של מסע הפרסום- מודעות רחוב. בבני ברק המודעות כבר נתלו מוקדם יותר השבוע והן יופיעו אי"ה גם בערים: ירושלים, בית שמש, ביתר, אלעד וקריית ספר.
ישנן עוד ערים שבתכנון אולם לעת עתה נגמר התקציב לכך.
ניתן לתרום להמשך הפרסום דרך נדרים פלוס בלחיצה כאן או בחיפוש- "אנקי" ובתוצאות- "ישיבת בין הזמנים זכרון יוסף" ושם לפרסום אנקי.
תמונות:

ויהי רצון שזכויות הלימוד וזכירת הלימוד של הלומדים החדשים שיתווספו ואלה שיחזרו בעקבות המודעות תעמוד לכם לסייעתא דשמיא ברו"ג ובכל מילי דמיטב.
-
תוכנת אנקי לזכרון הלימוד@פלורידה
1-2-3-4
אני יכול לעזור לך במייל באופן פרטני.
5
תהיה בזה בעיה שהסרגל יתפוס בגלל זה נדל"ן יקר לאורך המסך שיותר חשוב מזה. (אולי יש לך ניסוי קצר מוצלח יותר)
6
הכפתורים יורדים שורה במכוון. לגבי הבעיה פתחתי נושא.
https://tchumim.com/topic/15209/סדר-בbootstrap-עם-left
7
דוגמאות יתקבלו בברכה.
ניתן לשלוט על הcss בקבצים שבתיקייה theme_settings6-8-9
הבעיה היא אותה בעיה. לא מספיק מתמצא כדי לדעת פתרון10
כן. אני יודע שאהבת...אי"ה תבוטל לחלוטין.
יטופל אי"ה
לכולם יש הגדרות בתפריט הזה.
את השיטה לביטול התלות אתה יכול לבצע בערך כמו ב1מתישהו אשחרר עדכון לתוסף ההוא. שיפתור את הבעיה אי"ה.
טופל כמה דקות אחרי שחרור הגרסא. שכחתי לסדר את זה בחזרה.
אשמח לאפיון מדויק.
לא הבנתי אם בשורה התחתונה יש בעיה שדורשת פתרון
-
דורש טיפול.
אמור לכלול. מוזר.
תבדוק אם זה גם לא מופיע כשאתה לוחץ על כמות השאלות שמעל כפתור הצג תשובה.עניתי לעיל
22.
נכנס בטעות
23
נכון
24
נכון
25
זה קשור לתוסף של ייבוא חלקי שגם בו יש את הבעיה הזאת.
26
טופל אחרי השחרור...
27
יטופל אי"התודה על הבדיקה המדוקדקת והיסודית.
-
-
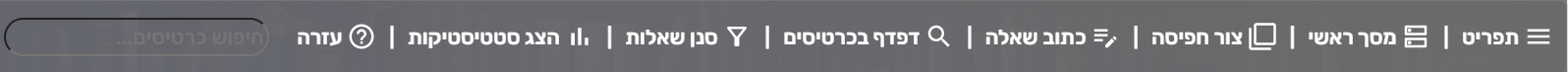
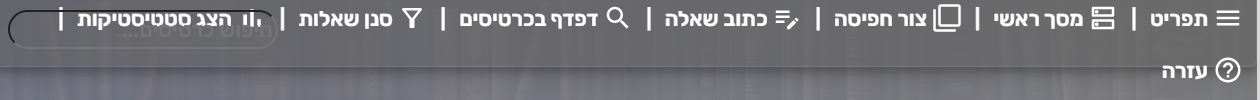
סדר בbootstrap עם Leftיש לי סרגל כזה:

כדי לגרום למצב שבמסך קטן הפריטים ירדו שורה במקום להיעלם אני משתמש בbootstrap במחלקה row

הבעיה בזה היא שתיבת החיפוש צריכה תמיד להיות צמודה לשמאל ולכן אני משתמש בה בleft. רק שזה גורם שהכפתורים האחרים יעלו עליה כמו בתמונה למעלה.
זה פחות או יותר הקוד שאחראי על הסרגל הזה:<div class='row align-items-center col full mobile-nav reviewerbardisp'> <div class="row row-4" href=# onclick='pycmd("menuCol")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="#fff"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"/> </svg> תפריט <span class="tooltiptext tooltip-bar">תפריט "קובץ"</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("deckBrowser")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="#FFFFFF"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M19 15v4H5v-4h14m1-2H4c-.55 0-1 .45-1 1v6c0 .55.45 1 1 1h16c.55 0 1-.45 1-1v-6c0-.55-.45-1-1-1zM7 18.5c-.82 0-1.5-.67-1.5-1.5s.68-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5zM19 5v4H5V5h14m1-2H4c-.55 0-1 .45-1 1v6c0 .55.45 1 1 1h16c.55 0 1-.45 1-1V4c0-.55-.45-1-1-1zM7 8.5c-.82 0-1.5-.67-1.5-1.5S6.18 5.5 7 5.5s1.5.68 1.5 1.5S7.83 8.5 7 8.5z"/> </svg> מסך ראשי <span class="tooltiptext tooltip-bar">עבור למסך הראשי</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("add_deck")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="#FFFFFF"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M3 5H1v16c0 1.1.9 2 2 2h16v-2H3V5zm18-4H7c-1.1 0-2 .9-2 2v14c0 1.1.9 2 2 2h14c1.1 0 2-.9 2-2V3c0-1.1-.9-2-2-2zm0 16H7V3h14v14z"/> </svg> צור חפיסה <span class="tooltiptext tooltip-bar">צור נושא כדי לסדר את השאלות שתוסיף</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("AddCard")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24" width="24px" fill="#FFFFFF"> <rect fill="none" height="24" width="24"/> <path d="M3,10h11v2H3V10z M3,8h11V6H3V8z M3,16h7v-2H3V16z M18.01,12.87l0.71-0.71c0.39-0.39,1.02-0.39,1.41,0l0.71,0.71 c0.39,0.39,0.39,1.02,0,1.41l-0.71,0.71L18.01,12.87z M17.3,13.58l-5.3,5.3V21h2.12l5.3-5.3L17.3,13.58z"/> </svg> כתוב שאלה <span class="tooltiptext tooltip-bar">הוסף שאלה ותשובה</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("onBrowse")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="#fff"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z"/> </svg> דפדף בכרטיסים <span class="tooltiptext tooltip-bar">פתח את חלון דפדוף בכרטיסים</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("FilteredDialog")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" width="24px" height="24px" viewBox="0 0 24 24" fill="#FFFFFF"> <g><path d="M0,0h24 M24,24H0" fill="none"/> <path d="M7,6h10l-5.01,6.3L7,6z M4.25,5.61C6.27,8.2,10,13,10,13v6c0,0.55,0.45,1,1,1h2c0.55,0,1-0.45,1-1v-6 c0,0,3.72-4.8,5.74-7.39C20.25,4.95,19.78,4,18.95,4H5.04C4.21,4,3.74,4.95,4.25,5.61z"/> <path d="M0,0h24v24H0V0z" fill="none"/></g> </svg> סנן שאלות <span class="tooltiptext tooltip-bar">צור חפיסה עם שאלות מסוננות לפי הגדרה מסוימת</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("Stats")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="0 0 24 24" fill="#FFFFFF"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M5 9.2h3V19H5V9.2zM10.6 5h2.8v14h-2.8V5zm5.6 8H19v6h-2.8v-6z"/> </svg> הצג סטטיסטיקות <span class="tooltiptext tooltip-bar">פתח את חלון הסטטיסטיקות</span> </div> </div> | <div class="row row-4" href=# onclick='pycmd("menu_Help")'> <div class="row row-4 mobile-nav-item statscursor"> <svg xmlns="http://www.w3.org/2000/svg" height="24px" viewBox="0 0 24 24" width="24px" fill="#FFFFFF"> <path d="M0 0h24v24H0V0z" fill="none"/> <path d="M11 18h2v-2h-2v2zm1-16C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8s3.59-8 8-8 8 3.59 8 8-3.59 8-8 8zm0-14c-2.21 0-4 1.79-4 4h2c0-1.1.9-2 2-2s2 .9 2 2c0 2-3 1.75-3 5h2c0-2.25 3-2.5 3-5 0-2.21-1.79-4-4-4z"/> </svg> עזרה <span class="tooltiptext tooltip-bar">תפריט "עזרה"</span> </div> </div> """ + """ <input id="searchcards" type="text" style="background:transparent; border-radius: 20px; color:#fff;" placeholder="חיפוש כרטיסים..." value="" class=" searchcards reviewerbardisp row row-4 " size="20" style="direction: rtl; text-align: right;"> <script> var input = document.getElementById("searchcards"); input.addEventListener("keypress", function(event) { if (event.key === "Enter") { event.preventDefault(); pycmd("browser_search:" + this.value) this.value = "" } }); </script> </div>והCSS:
element.style { background: transparent; border-radius: 20px; color: #fff; } body.reduce-motion, body.reduce-motion *:not(.no-reduce-motion) { transition: none !important; animation: none !important; } .searchcards { position: absolute; margin-left: 10px; left: 0; } .row { margin: 0; } .row { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; margin-right: -15px; margin-left: -15px; } button, input { overflow: visible; } button, input, optgroup, select, textarea { margin: 0; font-family: inherit; font-size: inherit; line-height: inherit; } *, ::after, ::before { box-sizing: border-box; } * { box-sizing: content-box; } user agent stylesheet input[type="text" i] { padding: 1px 2px; } -
תוכנת אנקי לזכרון הלימוד@פלורידה ספציפית, עשיתי שינוי שהתוסף הזה משנה באופן אוטומטי כל כרטיס שמיובא לכזה הניתן לעריכה. זה נועד לפתור כמה בעיות למשתמש המצוי שלא מבין יותר מדי בתוספים.
לכן גם התלות של מאגר השאלות בתוסף הזה. -
הצעה| תקן לקישור מאמרים תורניים למאגרים תורניים ממוחשבים.חשבתי על רעיון כדלהלן:
כשאברך כותב חבורה עם מ"מ, ואני מעוניין לפתוח אותם אני צריך להכנס לתוכנה התורנית שקיימת אצלי במחשב ולחפש שם את המקור.
הבעיה בזה מלבד ביטול הזמן היא שזה גם גורם לעיין פחות במקור הדברים ולהסתמך על המחבר שדייק בציטוט.
הפתרון לזה בעיניי הוא לתת אפשרות נוחה ליצור קישורים לפי מ"מ שיעבדו עם תאימות לכלל המאגרים התורניים הקיימים.
כמו שלדוגמא
הURI הזה פותח את הגדרות המחשב על תצוגהms-settings:displayוזה פותח את השעון
ms-clock:לכאורה זה היה אמור להיות משהו כמו
link_torani:רשבא-גיטין-מג?otzar#kukהמבנה של הURI הוא כזה בעצם- קודם כל link_torani: שהוא בעצם השלב הראשון של הקריאה למאגר התורני. כל מאגר תורני שיתמוך בזה יפתח ויקרא את הכתובת רשבא-גיטין-מג לאחמ"כ מופיע ארגומנט שיאפשר העדפה של תוכנה מסוימת ומהדורה של הספר.
א. האם זה באמת יוכל לעבוד (עם שיתוף פעולה תכנותי מצד בעלי המאגרים כמובן)?
ב. האם ישנם עוד פרמטרים שאפשר להכניס לזה ושכחתי?
ג. עוד רעיונות בהקשר הזה? -
תוכנת אנקי לזכרון הלימודוואו יש הרבה עבודה

תמשיך ככה
-
תוכנת אנקי לזכרון הלימוד@פלורידה אכן הבעיה היא בלפי אחוזים
-
תוכנת אנקי לזכרון הלימודשמתי לב ששכחתי לסדר שלושה דברים בהקשר של הלוח שנה-
א. התאריכים העתידיים לא נצבעים
ב. רוב התאריכים מוצג תאריך לועזי
ג. הסכום הכולל של הכרטיסים אמור לכלול גם את החדשים וע"כ הוא אמור להופיע בתחתית הטולטיפ.
