סקריפט תצוגה מקדימה לנושאים
אשתדל לכתוב את המדריך מפורט כמה שיותר
הקרדיט לא מגיע לי אלא ל@yossiz שכתב זאת במקצועות
הפורום כאן גודל מיום ליום ויוצא שאנחנו צריכים לפתוח הרבה נושאים שהכותרת שלהם לא ברורה
המדריך הזה יחסוך ממכם זמן ע"י שהוא יציג חלון מרחף מעל הנושא כתצוגה מקדימה במקום לפתוח אותו
בכדי שהסקריפט יעבוד יש שני חלקים שצריכים לעשות
1 לבנות סקריפט JS
2 לבנות סקריפט CSS
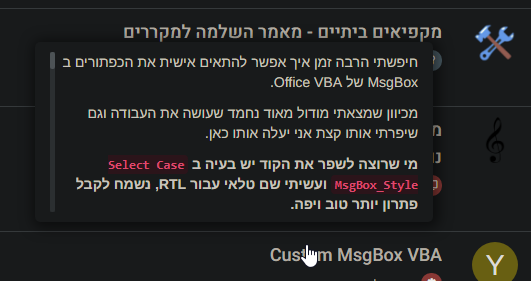
הסקריפט JS יגרום לתצוגה מקדימה אך לא במקום הנכון אלא מתחת לנושא
וזה מקפיץ ומבלבל
לכן מגיע הוספת הCSS שהוא הגורם שממקם אותו במקום מעל וכן לא יקפיץ נושא אחר
אז מתחילים
נתקין את התוסף Tampermonkey
לדפדפן כרום
לדפדפן פיירפוקס
לאחר ההתקנה נלחץ על התוסף בצד שמאל למעלה
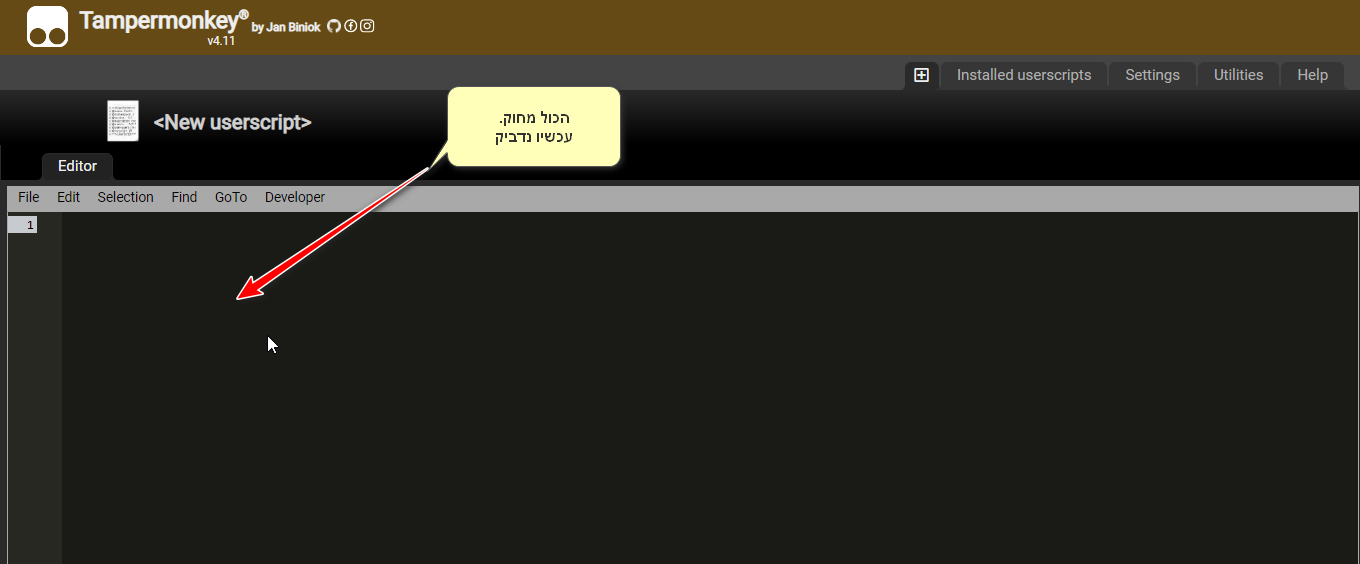
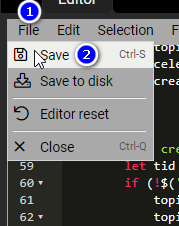
שם נלחץ על זה

(התמונה באדיבות פישל ולא@yossiz  )
)
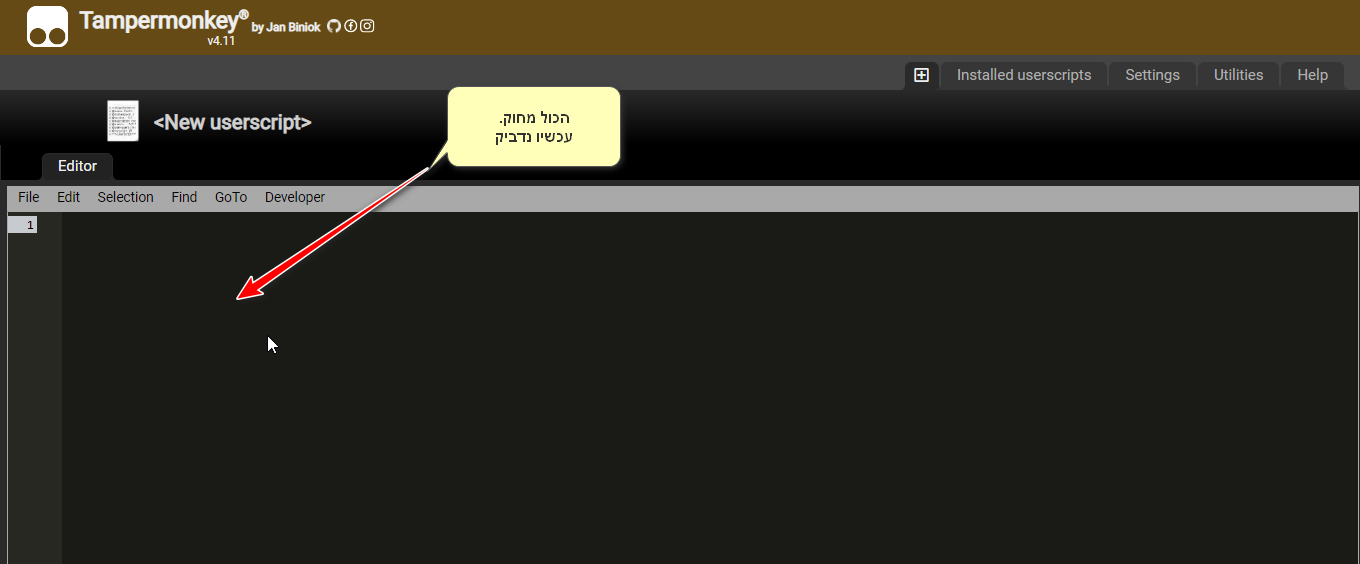
שזה הוספת סקריפט חדש
בחלון שנפתח נעשה קונטרל+A
נמחק הכול שם
ונדביק את זה
// ==UserScript==
// @name Nodebb topic preview
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Add a preview bubble when hovering over topic titles in Nodebb based forums
// @author yossizahn
// @match https://tchumim.com/*
// @match http://forum.netfree.link/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
function onhover() {
/* globals require, $, socket, app */
var self = $(this);
if (!self.data('preview-loaded')) {
socket.emit('topics.loadMore', {
tid: self.data('my-tid'),
after: 0,
count: 1,
direction: 1
}, (e, d) => {
self.data('preview-loaded', 1);
require('translator').translate(e ? '<span style="color:red;">שגיאה: </span>' + e.message : d.mainPost.content,
(d) => {
if (app.user.uid === 0) {
d = d.replace(/\|\|.*\|\|/g,'<a href="https://mitmachim.top/login">תוכן מוסתר - לצפיה הרשמו או התחברו</a>');
} else {
d = d.replace(/\|\|/g,'');
}
$('#preview-' + self.data('my-tid')).children().html(d.replace(/\|\|/g,''));
});
}
);
}
$('#preview-' + self.data('my-tid')).stop(true).delay(500).fadeIn();
}
function onunhover() {
$('#preview-' + $(this).data('my-tid')).stop(true).fadeOut();
}
$(window).on('action:topics.loaded', (event, data) => {
for (let topic of data.topics) {
let topicElem = $('[data-tid="' + topic.tid + '"]');
createPreview(topicElem);
}
});
function addTopicTools() {
let topicelems = $('[component="category/topic"]');
topicelems.each((i, elem) => {
createPreview($(elem));
});
}
function createPreview(topicElem) {
let tid = parseInt(topicElem.attr('data-tid'));
if (!$('#preview-' + tid).length) {
topicElem.find('.content').append('<div class="post-preview" id="preview-' + tid + '"><div class="wrap-post-preview">טוען...</div></div>');
topicElem.find('.post-preview').hover(function(){$(this).stop(true).fadeIn();},function(){$(this).delay(600).fadeOut();});
topicElem.find('[itemprop="url"]').data('my-tid', tid).hover(
onhover,
onunhover
);
}
}
$(window).on('action:ajaxify.end', addTopicTools);
})();

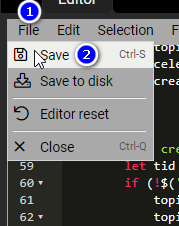
נלחץ file ואז save

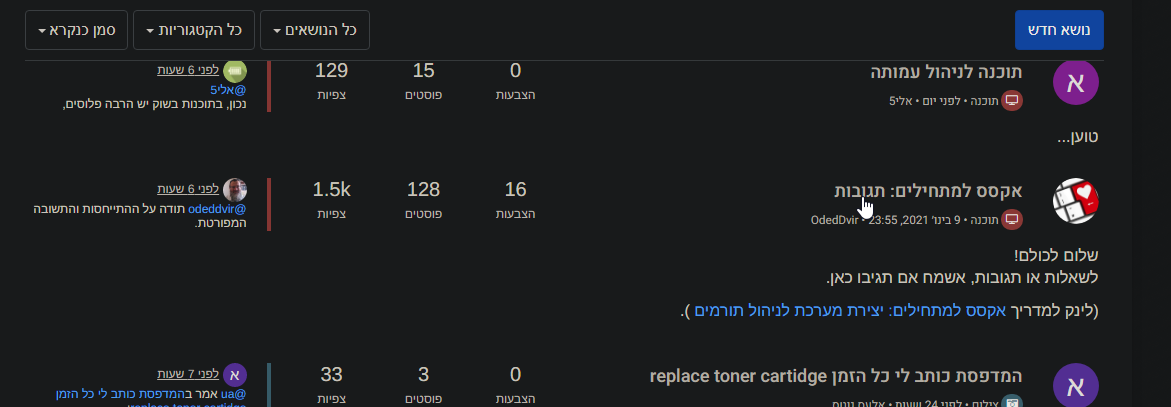
כעת נוכל לראות שזה כבר עובד אבל לא במקום
כעת נשאר רק להעמיד אותו במקום 

נתקין את התוסף לCSS
לדפדפן כרום
לדפדפן פיירפוקס
הקישור לפיירפוקס שבור
לאחר התקנת התוסף נפתח את האתר תחומים דף הבית
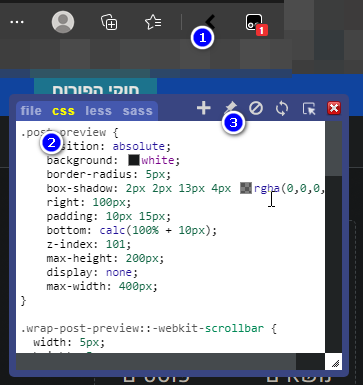
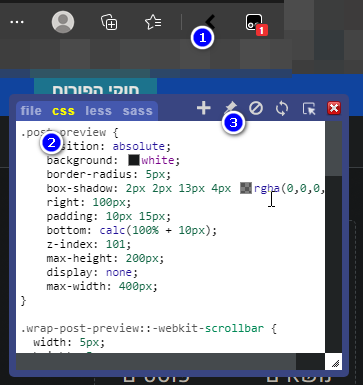
ונלחץ על התוסף החדש
יפתח לנו חלון שם נדביק את הקוד הבא
(אין צורך למחוק את התוכן שלפני זה נמחק אטומטי)
.post-preview {
position: absolute;
background: white;
border-radius: 5px;
box-shadow: 2px 2px 13px 4px rgba(0,0,0,0.5);
right: 100px;
padding: 10px 15px;
bottom: calc(100% + 10px);
z-index: 1111;
max-height: 200px;
display: none;
max-width: 400px;
}
.wrap-post-preview::-webkit-scrollbar {
width: 5px;
height: 5px;
}
.wrap-post-preview::-webkit-scrollbar-thumb {
background: #666;
border-radius: 20px;
}
.wrap-post-preview::-webkit-scrollbar-track {
background: #ddd;
border-radius: 20px;
}
.post-preview p {
font-size: 14px
}
.post-preview p:last-of-type {
margin: 0;
}
.wrap-post-preview {
max-height: 160px;
overflow: auto;
padding: 0 0 0 7px;
}
.post-preview li {
border-bottom: 0;
height: max-content !important;
outline: none;
font-size: 10px;
padding: 10px;
border: none;
box-shadow: none
}
.post-preview .category-item {
outline: none;
border: none;
box-shadow: none
}
.post-preview .emoji {
width: 23px !important;
height: 23px !important
}
.post-preview img {
width: auto !important;
height: auto !important;
max-width: 300px !important;
display: inline !important;
border-radius: 0 !important
}
נלחץ על איפה שיש 3

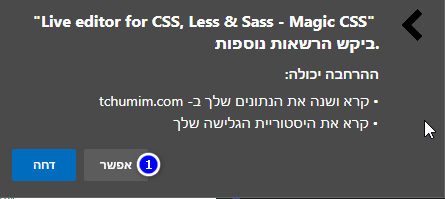
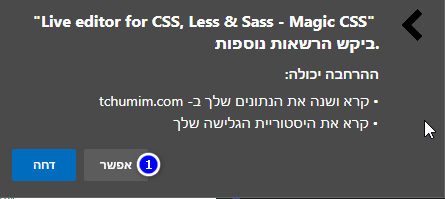
נאפשר אותו

אפשר לראות בתמונה שהוא מכיל את הנתונים על האתר תחומים (https://tchumim.com/)
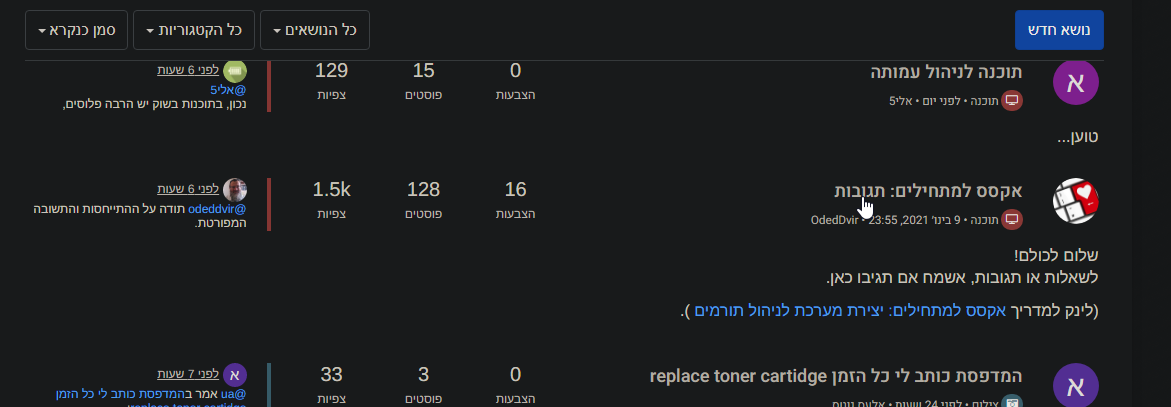
נוכל לסגור את החלון נפתח את נושאים שלא נקראו
וואלה 




נא לא להגיב סתם, למען הסדר הטוב
נ.ב. זה עובד גם על פורום נטפרי כך כתבו בJS אפשר כמובן להוסיף עוד אתרים שלא קיים




 )
)








 הסיפור פשוט היה כתוב דוא"ל וה " עושות בעיות במחרוזת הייתי חייב לפתוח את זה ולכן כתבתי דואר אלקטרוני וכתבתי מהר והתבלבתי זה הכול ותודה על ההארה אצלי רשמתי את זה אני יעלה עוד תקופה יותר מתוקן תודה גדולה על ההארות זה מאוד עוזר לי אגב היה כתוב גם דו"ח התלבתתי האם לכתוב דין וחשבון בסוף כתבתי דוח
הסיפור פשוט היה כתוב דוא"ל וה " עושות בעיות במחרוזת הייתי חייב לפתוח את זה ולכן כתבתי דואר אלקטרוני וכתבתי מהר והתבלבתי זה הכול ותודה על ההארה אצלי רשמתי את זה אני יעלה עוד תקופה יותר מתוקן תודה גדולה על ההארות זה מאוד עוזר לי אגב היה כתוב גם דו"ח התלבתתי האם לכתוב דין וחשבון בסוף כתבתי דוח