@Whenever
היעילות של קישוריות תלויה בדיוק: קישוריות איננה מנוע חיפוש אלא קפיצה קלה למיקום מסויים. אם הקפיצה נהיית מסובכת אנשים פשוט לא ישתמשו בה. אפשרות חיפוש כותרות ודאי שכבר יש בתוכנה.
pcinfogmach
-
איך לזהות על ידי תוכנה קישורים בספרי קודש ? -
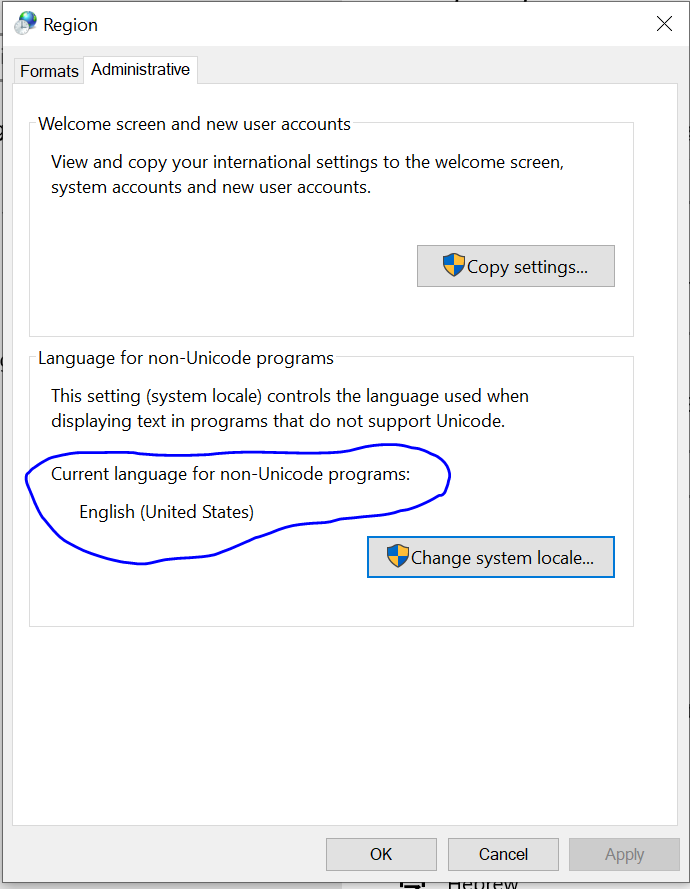
טיפ לבוני תוכנות באקסס - שימו לב לתאימות שפהלפעמים כאשר בונים תוכנה באקסס והגדרת האיזור של המערכת הוא ישראל עברית מה שקורה הוא שאם מישהו עם מחשב אמריקאי מנסה להריץ אותה - הוא יראה גיבריש - המחשב מתבלבל ולא מצליח להציג את העברית.
ההצעה שלי תתכנתו עם מחשב עם הגדרת איזור באנגלית אולי זה יעזור.
-
איך לזהות על ידי תוכנה קישורים בספרי קודש ?@Whenever
יש פה מורכבות מסויימת שלא חשבתי עליה.
מכיון שהתוכנה שבניתי היא דינאמית - אין לה מסד נתונים כלל - הכל נבנה במקום עם פתיחת הקובץ. כך שאין לי כותרות מוכנות להשוות אליהם מראש. (שמות ספרים יש לי רשימה כי הם נטענים עם טעינת התוכנה אבל לא כותרות) -
איך לזהות על ידי תוכנה קישורים בספרי קודש ?@Whenever
רגקס בהחלט עוזר אבל איזה רגקס אולי למישהו יש רעיון בתור התחלה?
אומר את האמת אני לא מוצא את ידי ורגלי למרות שכרגיל אני די טוב עם רגקס משהו פה מבלבל אותיבעיקרון אם מדובר בקישור פשוט כמו בראשית א יג לא משנה איך זה אמור להיות קל לזהות
אבל לא תמיד שם הספר הוא רק מילה אחת לדוגמא דברי הימים א
כאן יש כבר מורכבות נוספת כי איך התוכנה תדע שמדובר בא של שם הספר ולא של הפרק. -
איך לזהות על ידי תוכנה קישורים בספרי קודש ?מכיוון שהנושא לכשעצמו לא ברור לי דיו אני כותב שאלה לא ברורה בתקוה שמתוך הדיון לכשעצמו הדברים יתבהרו - מה ריאלי ומה לא - תודה מראש.
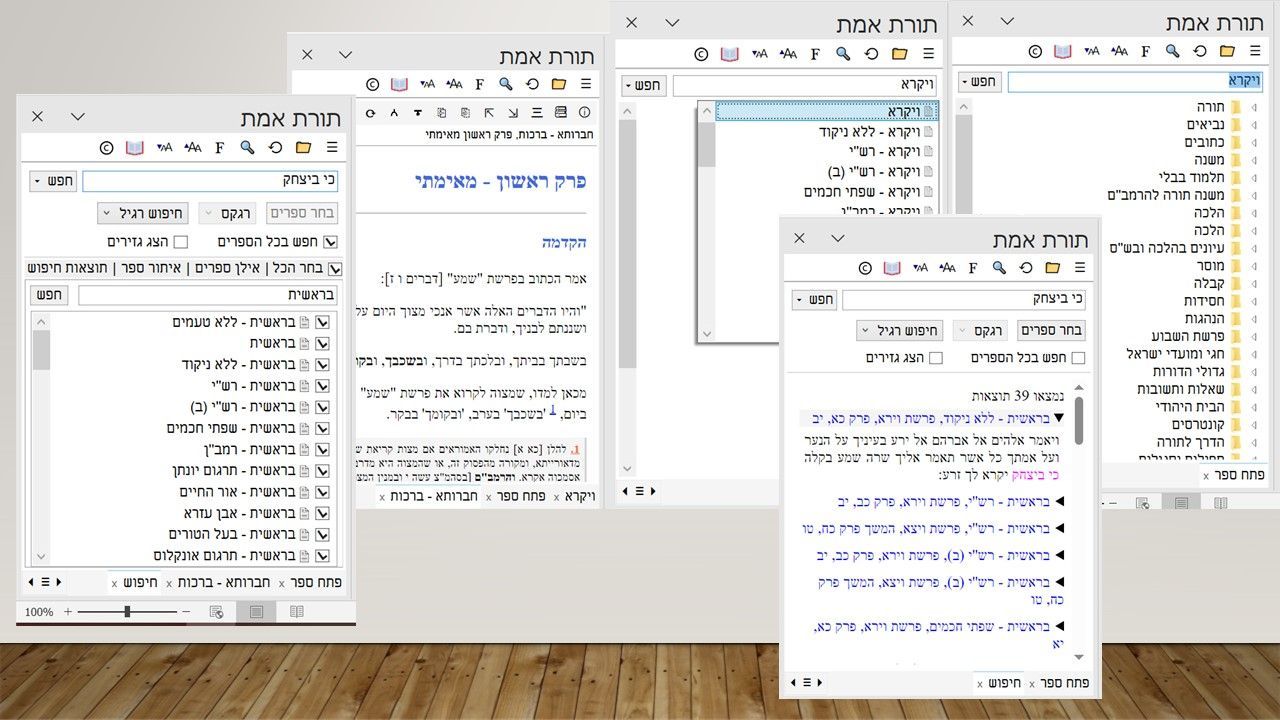
אני מחפש עצה איך ניתן לזהות קשורים בשביל התוכנה שלי - תורת אמת בוורד
בדומה למה שיש בבר אילן ומה שנקרא בלעז "קשוריות" - שאם לוחצים על קישור |(מראה מקום) זה יוביל לפתיחת ספר במיקום הזה.הקושי שלי הוא בעצם איך להשוות קישורים שאינם מדוייקים:
כלומר פורמט הכותרות בתוכנה שלי הוא מתתמיד על ידי הפרדה של פסיקים
לדוגמא: בראשית, פרשת בראשית, פרק ד, טו
בספרי תורת אמת הקישורים מופיעים בכל מיני פורמטים:
לבינתיים אני עובר אחד אחד ומנסה לזהות את הפורמט השאלה שלי אפ יש משהו יותר כללי שאפשר ליישם שתחסוך לי את כל הטירחה הזו? או שלכה"פ ישמש אותי כאשר לא הצלחתי לדמות בצורה מרובעת את הקישורים. -
תורת אמת בוורד - עכשיו בvstoבס"ד יצא לאור גרסה מס 3
עם הרבה שיכלוליםלהורדה לחץ על הקישור דלהלן
https://github.com/pcinfogmach/ToratEmetInWord/releases/tag/ToratEmetInWord
-
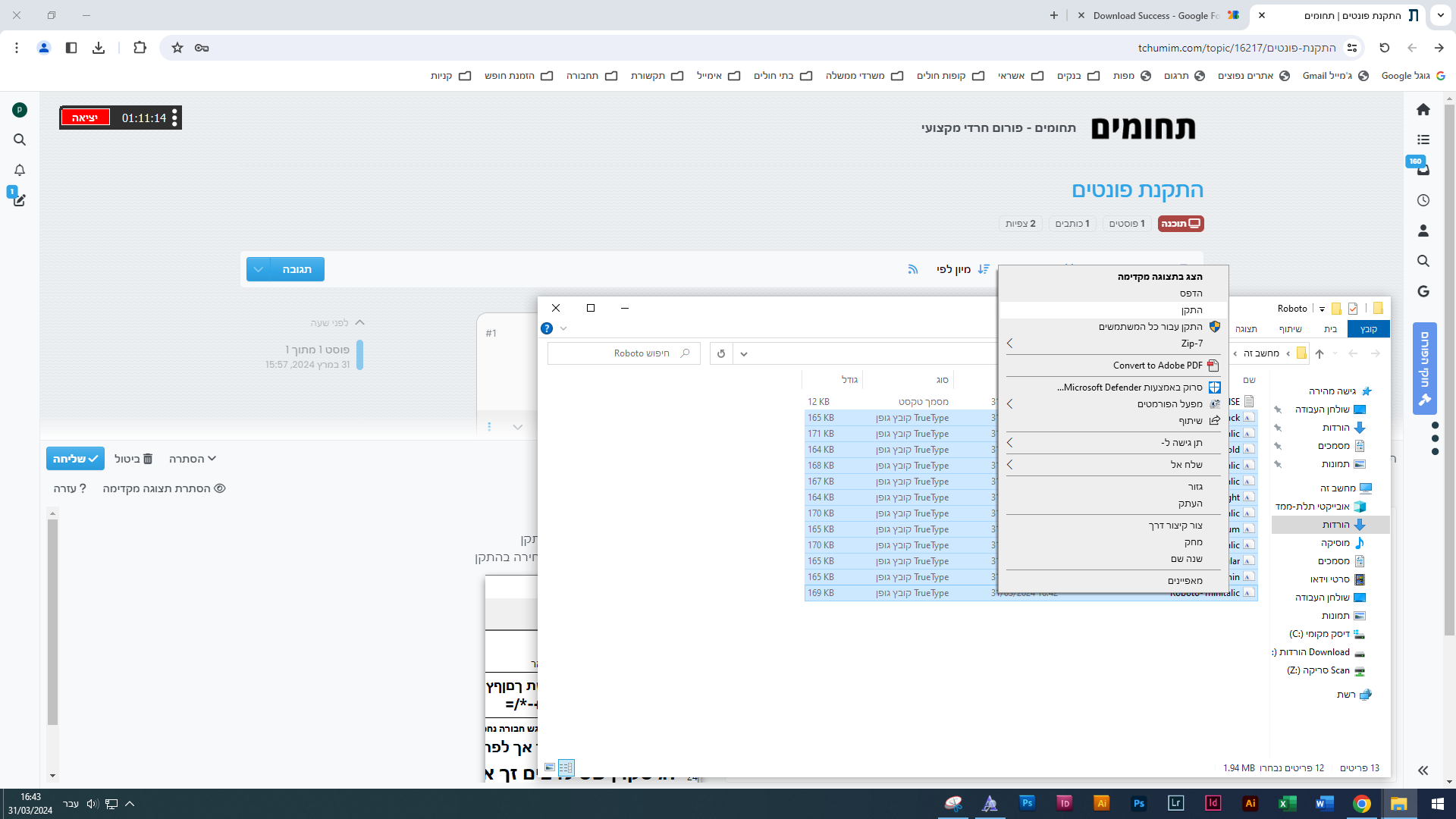
התקנת פונטים@מהמצב
פותחים את הפונטים ובוחרים בהתקן
או בחירה מרובה ולחיצה ימנית ובחירה בהתקן


-
קוד C# לאפשר ניווט ב-wpf combobox על ידי המקשיםקוד C# לאפשר ניווט ב-wpf combobox על ידי המקשים של המקלדת (אין אפשרות מובנית לעשות זו בצורה יעילה)
void ComboBox_PreviewKeyDown(object sender, KeyEventArgs e) { ComboBox comboBox = sender as ComboBox; if (e.Key == Key.Up) { if (comboBox.SelectedIndex > 0) // Move selection up comboBox.SelectedIndex--; e.Handled = true; } else if (e.Key == Key.Down) // Move selection down { if (comboBox.SelectedIndex < comboBox.Items.Count - 1) comboBox.SelectedIndex++; e.Handled = true; } else if (e.Key == Key.Enter) { if (e.OriginalSource is ComboBoxItem comboBoxItem) { //dosomething } } } -
איך להתנהל עם קיצורי דרך עבור תיקיות וקבצים ב-C# עם תמיכה מלאה לעבריתהיה לי צורך ליצור ולקרוא קיצורי דרך ב-C# אז חקרתי את הנושא קצת וזה מה שיצא.
בעיקרון יש דרך פשוטה לעשות זאת על ידי IWshRuntimeLibraryכדי להשתמש בה יש להוסיף את ה- refrence הבא:
Reference > COM > Windows Script Host Object Model.ואז אפשר ליצור קיצור דרך:
static void createShortcut(string sourcePath, string destinationPath) { var wshShell = new WshShell(); IWshShortcut shortcut = (IWshShortcut)wshShell.CreateShortcut(destinationPath); shortcut.TargetPath = sourcePath; shortcut.Description = $"Shortcut to {sourcePath}"; shortcut.Save(); }או לקרוא אותם
public static string GetShortcutTarget(string shortcutFilePath) { WshShell shell = new WshShell(); IWshShortcut shortcut = (IWshShortcut)shell.CreateShortcut(shortcutFilePath); return shortcut.TargetPath; }שיטה זו עובדת יפה אם איזור המערכת מוגדר לעברית אבל אם ברצונכם להשתמש בה גם במחשבים שבהם אין איזור המערכת מוגדר כעברית (כלומר עם תיקיות או קבצים עם שמות בעברית ויש עברית מותקן במחשב אבל איזור המערכת במחשב אינו מוגדר כעברית - מצוי מאוד אצל חוצניקים)

תתיקלו בשגיאה בקוד מאחר ו- WshShell אינו ממוטב ל-Unicode.במקום זאת מצאתי שיטה אחרת המובאת להלן (מבוסס על כתבה זו:http://www.vbaccelerator.com/home/NET/Code/Libraries/Shell_Projects/Creating_and_Modifying_Shortcuts/article.asp)
יצרתי בה גם פונקציות ליצירת וקריאת קיצורי דרך אם תעיינו בקוד תמצאו שם אפרויות לעוד דברים.
using System; using System.Runtime.InteropServices; using System.Text; public enum EShellLinkResolveFlags : uint { SLR_NO_UI = 0x0001, SLR_ANY_MATCH = 0x0002, SLR_UPDATE = 0x0004, SLR_NOUPDATE = 0x0008, SLR_NOSEARCH = 0x0010, SLR_NOTRACK = 0x0020, SLR_NOLINKINFO = 0x0040, SLR_INVOKE_MSI = 0x0080, SLR_NO_UI_WITH_MSG_PUMP = 0x101, SLR_OFFER_DELETE_WITHOUT_FILE = 0x200, SLR_KNOWNFOLDER = 0x400, SLR_MACHINE_IN_LOCAL_TARGET = 0x800, SLR_UPDATE_MACHINE_AND_SID = 0x1000 } public class ShellLink { private IShellLinkW link = null; public ShellLink() { link = (IShellLinkW)new CShellLink(); } public void Open( string linkFile, IntPtr hWnd, EShellLinkResolveFlags resolveFlags, ushort timeOut ) { uint flags; if ((resolveFlags & EShellLinkResolveFlags.SLR_NO_UI) == EShellLinkResolveFlags.SLR_NO_UI) { flags = (uint)((int)resolveFlags | (timeOut << 16)); } else { flags = (uint)resolveFlags; } // Get the IPersistFile interface and call Load: ((IPersistFile)link).Load(linkFile, 0); // Resolve the link: link.Resolve(hWnd, flags); } public string Arguments { get { StringBuilder arguments = new StringBuilder(260, 260); link.GetArguments(arguments, arguments.Capacity); return arguments.ToString(); } set { link.SetArguments(value); } } public void CreateShortcut(string shortcutPath, string targetPath, string arguments, string description) { link.SetPath(targetPath); link.SetArguments(arguments); link.SetDescription(description); IPersistFile persistFile = (IPersistFile)link; persistFile.Save(shortcutPath, true); } public string ReadShortcutPath(string shortcutPath) { if (System.IO.File.Exists(shortcutPath)) { link = (IShellLinkW)new CShellLink(); IPersistFile persistFile = (IPersistFile)link; persistFile.Load(shortcutPath, 0); StringBuilder pathBuilder = new StringBuilder(260, 260); link.GetPath(pathBuilder, pathBuilder.Capacity, default, 0); return pathBuilder.ToString(); } else { throw new System.IO.FileNotFoundException("Shortcut file not found.", shortcutPath); } } [ComImport] [Guid("000214F9-0000-0000-C000-000000000046")] [InterfaceType(ComInterfaceType.InterfaceIsIUnknown)] private interface IShellLinkW { void GetPath( [Out, MarshalAs(UnmanagedType.LPWStr)] StringBuilder pszFile, int cchMaxPath, ref _WIN32_FIND_DATAW pfd, uint fFlags); void GetIDList(out IntPtr ppidl); void SetIDList(IntPtr pidl); void GetDescription( [Out, MarshalAs(UnmanagedType.LPWStr)] StringBuilder pszFile, int cchMaxName); void SetDescription( [MarshalAs(UnmanagedType.LPWStr)] string pszName); void GetWorkingDirectory( [Out, MarshalAs(UnmanagedType.LPWStr)] StringBuilder pszDir, int cchMaxPath); void SetWorkingDirectory( [MarshalAs(UnmanagedType.LPWStr)] string pszDir); void GetArguments( [Out, MarshalAs(UnmanagedType.LPWStr)] StringBuilder pszArgs, int cchMaxPath); void SetArguments( [MarshalAs(UnmanagedType.LPWStr)] string pszArgs); void GetHotkey(out short pwHotkey); void SetHotkey(short pwHotkey); void GetShowCmd(out uint piShowCmd); void SetShowCmd(uint piShowCmd); void GetIconLocation( [Out, MarshalAs(UnmanagedType.LPWStr)] StringBuilder pszIconPath, int cchIconPath, out int piIcon); void SetIconLocation( [MarshalAs(UnmanagedType.LPWStr)] string pszIconPath, int iIcon); void SetRelativePath( [MarshalAs(UnmanagedType.LPWStr)] string pszPathRel, uint dwReserved); void Resolve( IntPtr hWnd, uint fFlags); void SetPath( [MarshalAs(UnmanagedType.LPWStr)] string pszFile); } [ComImport] [Guid("00021401-0000-0000-C000-000000000046")] [ClassInterface(ClassInterfaceType.None)] private class CShellLink { } [StructLayout(LayoutKind.Sequential, Pack = 4, Size = 0, CharSet = CharSet.Unicode)] private struct _WIN32_FIND_DATAW { public uint dwFileAttributes; public _FILETIME ftCreationTime; public _FILETIME ftLastAccessTime; public _FILETIME ftLastWriteTime; public uint nFileSizeHigh; public uint nFileSizeLow; public uint dwReserved0; public uint dwReserved1; [MarshalAs(UnmanagedType.ByValTStr, SizeConst = 260)] public string cFileName; [MarshalAs(UnmanagedType.ByValTStr, SizeConst = 14)] public string cAlternateFileName; } [StructLayout(LayoutKind.Sequential, Pack = 4, Size = 0)] private struct _FILETIME { public uint dwLowDateTime; public uint dwHighDateTime; } [ComImport] [Guid("0000010B-0000-0000-C000-000000000046")] [InterfaceType(ComInterfaceType.InterfaceIsIUnknown)] private interface IPersistFile { [PreserveSig] int GetClassID(out Guid pClassID); [PreserveSig] int IsDirty(); void Load( [MarshalAs(UnmanagedType.LPWStr)] string pszFileName, uint dwMode); void Save( [MarshalAs(UnmanagedType.LPWStr)] string pszFileName, [MarshalAs(UnmanagedType.Bool)] bool fRemember); void SaveCompleted( [MarshalAs(UnmanagedType.LPWStr)] string pszFileName); void GetCurFile( [MarshalAs(UnmanagedType.LPWStr)] out string ppszFileName); } } -
מילון@פלורידה
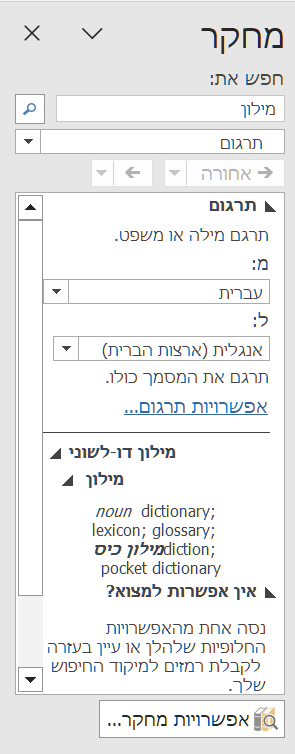
אני חושב שאתה טועה כנראה לא חיפשת במקום הנכון
-
איך ליצור קיצורי מקשים לוורד דרך C# vsto?כידוע אין דרך ישירה ליצור קישורי מקשים בוורד דרך vsto
ראיתי מישהו שהציע את הקוד דלהלן:
לפעמים עובד לפעמים וורד חוסם אותו כנראה שיש בו איזהו שגיאה או משהו.
איך שלא יהיה זה הרבה מעבר לרמה שלי אם מישהו יוכל להגיד לי מה קורה קורה בקוד ומה צריך לשנות זה מאוד יעזור לי
תודהusing System; using System.Runtime.InteropServices; using System.Windows.Forms; using Microsoft.Office.Tools.Word; namespace WordAddIn { public partial class ThisAddIn { private IntPtr hookId = IntPtr.Zero; private const int WM_KEYDOWN = 0x0100; private const int WM_KEYUP = 0x0101; private const int WM_SYSKEYDOWN = 0x0104; private const int WM_SYSKEYUP = 0x0105; // Import necessary Windows API functions [DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = true)] private static extern IntPtr SetWindowsHookEx(int idHook, LowLevelKeyboardProc lpfn, IntPtr hMod, uint dwThreadId); [DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = true)] [return: MarshalAs(UnmanagedType.Bool)] private static extern bool UnhookWindowsHookEx(IntPtr hhk); [DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = true)] private static extern IntPtr CallNextHookEx(IntPtr hhk, int nCode, IntPtr wParam, IntPtr lParam); [DllImport("kernel32.dll", CharSet = CharSet.Auto, SetLastError = true)] private static extern IntPtr GetModuleHandle(string lpModuleName); // Delegate for the low-level keyboard procedure private delegate IntPtr LowLevelKeyboardProc(int nCode, IntPtr wParam, IntPtr lParam); // Low-level keyboard hook procedure private IntPtr HookCallback(int nCode, IntPtr wParam, IntPtr lParam) { if (nCode >= 0 && (wParam == (IntPtr)WM_KEYDOWN || wParam == (IntPtr)WM_SYSKEYDOWN)) { int vkCode = Marshal.ReadInt32(lParam); // Handle the key down event MessageBox.Show($"Key Down: {((Keys)vkCode).ToString()}"); } else if (nCode >= 0 && (wParam == (IntPtr)WM_KEYUP || wParam == (IntPtr)WM_SYSKEYUP)) { int vkCode = Marshal.ReadInt32(lParam); // Handle the key up event MessageBox.Show($"Key Up: {((Keys)vkCode).ToString()}"); } return CallNextHookEx(hookId, nCode, wParam, lParam); } // Install the low-level keyboard hook private void SetHook() { using (Process curProcess = Process.GetCurrentProcess()) using (ProcessModule curModule = curProcess.MainModule) { hookId = SetWindowsHookEx(13, HookCallback, GetModuleHandle(curModule.ModuleName), 0); } } // Uninstall the low-level keyboard hook private void Unhook() { UnhookWindowsHookEx(hookId); } private void ThisAddIn_Startup(object sender, System.EventArgs e) { SetHook(); // Start listening to keyboard events when the add-in starts } private void ThisAddIn_Shutdown(object sender, System.EventArgs e) { Unhook(); // Stop listening to keyboard events when the add-in shuts down } } } -
השוואת טקסט כאשר המילים אינם לפי הסדר בc#- זה יותר איטי ממה שאני הצעתי
- התוצאות לא משהו אא"כ בין מחרוזות באורך זהה
אולי אני לא פועל איתו נכון?
-
השוואת טקסט כאשר המילים אינם לפי הסדר בc#בC# קיימת הפונקציה contains שבודקת האם מחרוזת טקסט מכיל בתוכו מחרוזת טקסט אחרת
אבל מה קורה אם המחרוזת השניה מבולגנת (כלומר המילים אינם לפי הסדר) ואתה רוצה לבדוק אם היא קיימת בתוך מחרוזת הראשונה (לדוגמא אם נחפש את "כי זרע יקרא לך ביצחק" בתוך חומש בראשית).
בניתי לזה קוד והייתי שמח לקבל משוב - תודה מראשpublic static bool StringContains(this string line, string[] searchPatternArray, int maxDistance) { maxDistance = maxDistance - searchPatternArray[searchPatternArray.Length - 1].Length; List<List<int>> wordIndexesList = new List<List<int>>(); // Get indexes of each word in the line foreach (string word in searchPatternArray) { var indexes = AllIndexesOf(line, word).ToList(); wordIndexesList.Add(indexes); } if (wordIndexesList.Any(list => list.Count == 0)) return false; // Calculate if there is an occurrence of all words within the max distance return IsWithinMaxDistance(wordIndexesList, maxDistance); } static IEnumerable<int> AllIndexesOf(string str, string value) { if (string.IsNullOrEmpty(value)) throw new ArgumentException("The string to find may not be empty", nameof(value)); int index = 0; while (index < str.Length) { index = str.IndexOf(value, index); if (index == -1) break; yield return index; index += value.Length; } } static bool IsWithinMaxDistance(List<List<int>> wordIndexesList, int maxDistance) { // Check if all words occur within the maximum distance for (int i = 0; i < wordIndexesList[0].Count; i++) { int startIndex = wordIndexesList[0][i]; if (IsWithinMaxDistanceForIndex(wordIndexesList, maxDistance, 1, startIndex)) { return true; } } return false; } static bool IsWithinMaxDistanceForIndex(List<List<int>> wordIndexesList, int maxDistance, int wordIndex, int startIndex) { if (wordIndex >= wordIndexesList.Count) return true; // All words checked within max distance for (int j = 0; j < wordIndexesList[wordIndex].Count; j++) { int endIndex = wordIndexesList[wordIndex][j]; int distance = Math.Abs(endIndex - startIndex); if (distance <= maxDistance) { if (IsWithinMaxDistanceForIndex(wordIndexesList, maxDistance, wordIndex + 1, endIndex)) { return true; } } else if (endIndex > startIndex) { // No need to check further as the indexes are sorted break; } } return false; } -
מילון@אהרון-פלדמן
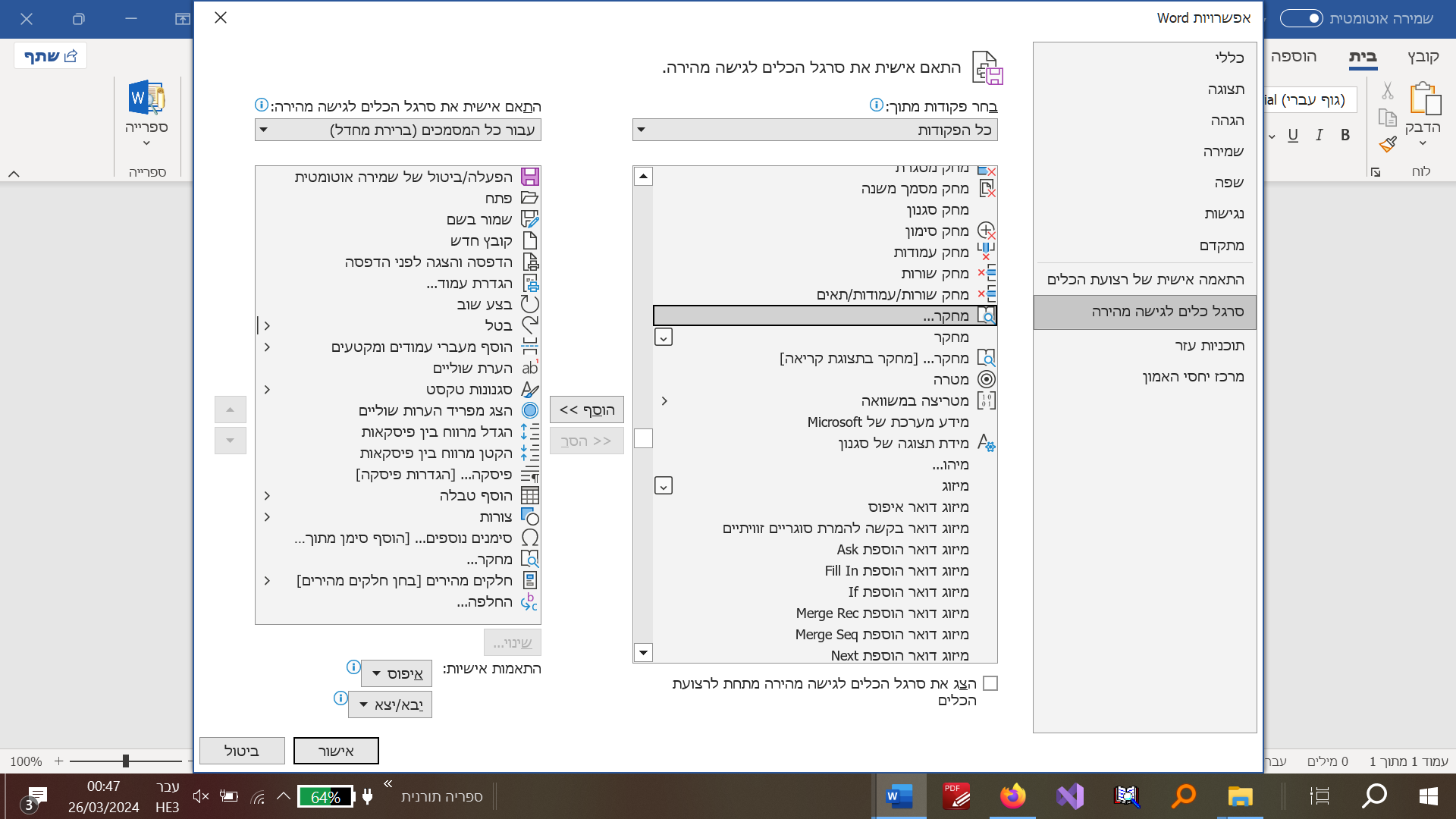
לא ברור לי מה המטרה שלך אבל אם זה בגלל שאתה מחפש מילון בלי חיבור לאינטרנט חשוב שתדע שיש את זה עדיין מובנה בוורד
-
איך לעשות בדיקת עידכונים בצורה חינמית עבור התוכנה שלי?רציתי לשאול האם ש דרך חינמית ופשוטה לעשות בדיקת עדכונים עבור התוכנה שלי? (C# wpf אם זה רלוונטי).
כרגע אני עושה אילתור שהתוכנה בודקת אם קיים קובץ מסויים בדרייב. ברגע שאני מעלה עדכון אני מוחק את הקובץ (העדכון הבא כבר מחפש קובץ אחר וכן הלאה). כמובן שגם התוכנה בודקת קודם אם אפשר להתחבר כדי לא לקבל תוצאות מטעות - בקיצור אילתור מאולתר.
אשמח לקבל כל מידע בנושא איך לעשות זאת בצורה נורמלית בדגש על חינמי. -
הפקת דוחו"ת מWPF מה מומלץ?@dovid כתב בהפקת דוחו"ת מWPF מה מומלץ?:
יש פקד WebView2 שזה בדיוק כרום.
@אביי
שים לב שיש שם מגבלה מעצבנת שם של 2mb ל- string מסתמא לא משנה כי הדוחות שלך לא יהיו כל כך גדולים? -
הפקת דוחו"ת מWPF מה מומלץ?@אביי
הייתי מתחיל עם תכנית פשוטה איך להציג את ה-html
אח"כ לפי זה נראה איך להתקדם - ייתכן מאוד שאתה לא ריך שום ספריה רק מבנה נתונים נכון ואולי קצת js
להכניס לwebbrowser יש לך פקודה שנקראת navigatetostring -
מה פשר ההודעה בvisual studio שאומרת "loading symbols"@dovid
לא עזר