@yossiz כתב בצלילה לעומק TS: טייפ X לא זהה ל-union של כל הערכים האפשריים שהטייפ כולל:
{ foo: string; bar number }
חסר נקודתיים.
@yossiz כתב בצלילה לעומק TS: טייפ X לא זהה ל-union של כל הערכים האפשריים שהטייפ כולל:
{ foo: string; bar number }
חסר נקודתיים.
בדיוק יצא לי להשתמש באתר codepen.io לצורך שיתוף קוד כאן בפורום, ואני רואה שהאתר מציג את הjs עם צבעים שממש חיבבתי:

מישהו מכיר ערכה מקבילה להתקנה ב-VSC? (זה שונה מכל ערכות ברירת המחדל שם).
@OdedDvir כתב באי דיוק של MouseEvent על קנבס:
לא הצלחתי לשחזר את הבאג
נסה להזיז את מחוג השניות על 12, לאט. אצלי זה מקפיץ את מחוג הדקות בכמה דקות טובות.
@WWW כתב באי דיוק של MouseEvent על קנבס:
אבל אצלי נראה שכשהוא מתכוונן אחורה ומגיע בדיוק על 12 זה קורה, כשממשיכים הלאה זה חוזר לשעה האמיתית.
תן לי להבין בדיוק: זה עובד נכון רק בהזזה אחורה אבל לא בהזזה קדימה?
גילוי נאות: אני מקודד בשביל התחביב בלבד, לא לפרנסתי. אז אולי לא תרצה לעזור לי...
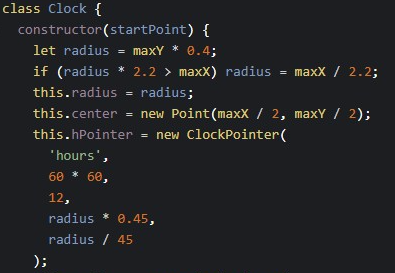
יצרתי שעון מחוגים באמצעות JS ואלמנט קנבס. הוספתי אפשרות לכוון את השעון לשעה מותאמת-אישית על ידי גרירת המחוגים ידנית (שו' 306 והלאה).
כשמחוג מוזז על ידי המשתמש, השעה מתעדכנת בהתאם לסוג המחוג (שעות/דקות/שניות), ובהתאם לזווית שלו, שמחושבת לפי הקוארדינטות של הסמן, עם גיאומטריה. עדכון השעה מעדכן גם את שאר המחוגים בהתאם.
בשלב הזה היה חסר משהו: כשהמשתמש מזיז את מחוג הדקות וחולף על פני הספרה 12, הוא משלים בכך סיבוב שלם ולכן מחוג השעות היה אמור לעלות בשעה אחת, כמו ההתנהגות של שעון מחוגים אמיתי כשמכוונים אותו. בפועל, הבדיקה של הקוארדינטות יודעת רק שמחוג הדקות נמצא כעת מעט אחרי הספרה 12, ולכן הדקות הן בערך 0, מחוג השעות קופץ לתחילת השעה.
כדי לפתור את זה הוספתי עוד בדיקה: מוצאים את המיקום הקודם של הסמן, ואם המיקום הקודם הוא לפני הספרה 12 (=מרכז השעון), והמיקום הנוכחי הוא אחרי – צריך להוסיף שעה. המיקום הקודם מחושב ע"י event.clientX-event.movementX.
זה עובד והכל מצוין – חוץ מכאשר המשתמש מעביר את מחוג הדקות על פני 12 לאט מדי. במקרים כאלה מחוג השעות קופץ אחורה, כלומר הקוד לא קלט משום מה שעברו על פני 12; ולפעמים להיפך – הקוד חושב שהמחוג עבר שם כמה פעמים, ומתווספות כמה וכמה שעות.
אני לא מצליח למצוא את הבעיה. לכאורה החישובים והתנאים הם ללא רבב ואמורים לעבוד.
מה יכולה להיות הסיבה לבעיה?
או איך אפשר להתגבר עליה?
אודה לך אם תציץ בקוד, הנמצא כאן ותיתן איזו תובנה.
כדי להפעיל את מצב הכוונון יש ללחוץ הכפתור הירוק > "כוון", ואז לגרור מחוגים עם הסמן.
נ.ב. לשם המחשה דיברתי על השפעת מחוג הדקות על השעות, ועל תנועה בכיוון השעון – אבל זה נכון גם בקשר להשפעת מחוג השניות על הדקות, וכן על תנועה בשני הכיוונים.
@צדיק-תמים אני התכוונתי לכיוון ההפוך – חילוץ ההגדרות מ-localStorage, אבל אתה צודק שאם השמירה נעשתה עם key מיוחד אין בעיה.
תגובה: טייפסקריפט - טייפ מותנה
@צדיק-תמים אם הבנתי נכון את הבעיה שלך – אולי יכלת להשתמש פשוט בהגדרה כפולה של אותה הפונקציה? זה מספק אכיפה על טיפוסי כל הפרמטרים כחטיבה אחת.
@צדיק-תמים כמובן הכל תלוי בגודל הפרויקט.
דוגמא לנחיצות איטרציה, היא כאשר העדפות המשתמש נשמרות ב-localStorage ואתה רוצה להעתיק את הנתונים משם לאובייקט שמכיל את ההגדרות.
@yossiz המחקלה מאפשרת רק תקשורת בסיסית עם localstorage דהיינו get, set, remove. אבל ל-localstorage יש גם מתודת ()clear ומאפיין length; אפשר לגשת ולשנות את רכיביו עם [localStorage[key או Object.hasOwnPropetry, אפשר לבצע עליו איטרציות(!) וכו'.
אם אתה רוצה לחקות באמת את localstorage, כנראה הפתרון הוא Proxy שלם שיושב על כל אפשרויות התקשורת עם localstorage ומספק תחליפים על בסיס coockie. ייתכן שעבור עבור חלק מהמקרים יהיה אפשר לרכב על ה-API הקיים sessionStorage אם הדפדפן מספק אותו.
כל זה לענ"ד וכתלמיד הדן בקרקע...
נ.ב. ייתכן שהיישום של ()localStorage.clear על המחלקה שלך מסוכן כי הוא עולל למחוק שורות מה-coockie שמנוהלים ע"י קוד אחר. לפתור את זה ידרוש מעקב על מה נוסף על ידי הקוד הנוכחי ומה לא.
@yossiz בד"כ איפה שיש לי אינטרנט אין לי VSC, ולהיפך. האם יש דרך להוריד קובץ שבאמצעותו אוכל להתקין את התוסף אופליין?
איך מתקינים את Liver Server++ (=גרסת הבטא)?
@yossiz כתב בinterval של JS מתעצל במלאכתו:
נראה לי שעיקר מה שנוגע אליך זה שהדפדפן עלול להשבית את הinterval אם הכרטיסייה לא פעילה
כבר רשמתי את הדף ברשימת הדפים שאין להשביתם, והבעיה נשארה עד שעשיתי כנ"ל.
מעדכן שהסתדרתי על ידי אובייקט Date. אמנם התמיהה במקומה עומדת, אבל הבעיה המעשית נפתרה.
ראיתי שהשאלה נשאלה ב-stack overflow אך אין שם תשובה משכנעת. לפי המוסבר שם, שום שעון js לא אמור לעבוד.
בניתי את הסקריפט החמוד הזה טיימר שעות עבודה - עותק.html, ולכאורה הכל בסדר, אבל להפתעתי אחרי שעבדתי שעה הוא מציג חמש דקות...
מתברר שאחרי 75 שניות פעילות, ה-interval מתחיל להאט את פעילותו ולפעום אחת לשתי שניות, שלוש, עשר, והלאה.
מצורף הקוד המלא, העיקר בשורות 20 ומטה, ו-37 ומאה.
let timeElement = document.querySelector('#time'),
fractionalHoursElement = document.querySelector('#fractional-hours'),
hoursInputElement = document.querySelector('#hours-input'),
minutesInputElement = document.querySelector('#minutes-input'),
runButton = document.querySelector('#run'),
stopButton = document.querySelector('#stop'),
clearButton = document.querySelector('#clear'),
setTimeButton = document.querySelector('#set-time'),
hoursIncrementButton = document.querySelector('#hours-increment'),
hoursDecrementButton = document.querySelector('#hours-decrement'),
minutesIncrementButton = document.querySelector('#minutes-increment'),
minutesDecrementButton = document.querySelector('#minutes-decrement'),
myTimerInterval,
timer = Number(localStorage.timer) || 0,
isRunning = false;
function start() {
if (isRunning) return;
isRunning = true;
myTimerInterval = setInterval(() => {
timer++;
updateStorage(timer);
updateDisplay();
}, 1000);
}
function updateStorage(t) {
localStorage.timer = t;
}
function updateDisplay() {
let hours = Math.floor(timer / 3600);
let minutes = Math.floor((timer % 3600) / 60);
let seconds = timer % 60;
let fractionalHours = (timer / 3600).toFixed(2);
updateTimer(hours, minutes, seconds);
updateFractionalHours(fractionalHours);
if (seconds === 0) {
hoursInputElement.value = hours;
minutesInputElement.value = minutes;
}
}
function updateTimer(h, m, s) {
let hoursStr, minutesStr, secondsStr;
if (h < 100) {
hoursStr = h.toString().padStart(2, '0') + ":";
} else {
hoursStr = h.toString() + ":";
}
minutesStr = m.toString().padStart(2, '0') + ":";
secondsStr = s.toString().padStart(2, '0');
timeElement.innerText = hoursStr + minutesStr + secondsStr;
}
function updateFractionalHours(fh) {
fractionalHoursElement.innerText = `${fh} שעות`;
}
function stop() {
if (!isRunning) return;
clearInterval(myTimerInterval);
isRunning = false;
}
function clearTimer() {
if (timer === 0) return;
if (confirm("ביקשת לאפס את הטיימר. האם אתה בטוח?")) {
stop();
timer = 0;
updateStorage(timer);
updateDisplay();
}
}
function setTime() {
let hours = parseInt(hoursInputElement.value, 10) || 0;
let minutes = parseInt(minutesInputElement.value, 10) || 0;
if (isNaN(hours) || isNaN(minutes) || hours < 0 || minutes < 0 || minutes >= 60) {
alert("אנא הזן זמן תקין");
return;
}
timer = (hours * 3600) + (minutes * 60);
updateStorage(timer);
updateDisplay();
}
function incrementHours() {
let hours = parseInt(hoursInputElement.value, 10) || 0;
hoursInputElement.value = hours + 1;
}
function decrementHours() {
let hours = parseInt(hoursInputElement.value, 10) || 0;
if (hours > 0) {
hoursInputElement.value = hours - 1;
}
}
function incrementMinutes() {
let minutes = parseInt(minutesInputElement.value, 10) || 0;
if (minutes < 59) {
minutesInputElement.value = minutes + 1;
}
}
function decrementMinutes() {
let minutes = parseInt(minutesInputElement.value, 10) || 0;
if (minutes > 0) {
minutesInputElement.value = minutes - 1;
}
}
document.addEventListener('DOMContentLoaded', start);
runButton.addEventListener('click', start);
stopButton.addEventListener('click', stop);
clearButton.addEventListener('click', clearTimer);
setTimeButton.addEventListener('click', setTime);
hoursIncrementButton.addEventListener('click', incrementHours);
hoursDecrementButton.addEventListener('click', decrementHours);
minutesIncrementButton.addEventListener('click', incrementMinutes);
minutesDecrementButton.addEventListener('click', decrementMinutes);
@NH-LOCAL כתב בצאט AI | מודל שפה!:
openai שחררה מודל שפה גדול חדש, שמיועד לפתרון בעיות מתמטיות.
שחררה ממש?
אפשר קישור או שלא דק?
@חגי כתב באירוח שרת node.js בחינם:
@שלום-עולם-0 כן.
אני לא מצליח לקבל מהאתר את התגובה שאני אמור לקבל לפי הבנתי.
זה אמור לעבוד עם משלוח AJAX מהקונסולה שלי – אני אמור לקבל תגובה "hello world"?
@חגי כתב באירוח שרת node.js בחינם:
בשביל משהו יותר רציני תעדיף כנראה להשתמש בספרייה שנותנת לך לנתב בקשות.
באמת תודה על ההשקעה, אבל אני לא צריך משהו יותר רציני.
@חגי אם כתוב שם קוד כזה:
Deno.serve((Request) => new Response("Hello World"));
המשמעות היא שכל קריאה שתישלח לכתובת של אתר התוצאה, תיענה ב-"hello world?"
@חגי קוד שאכתוב ב-playground יהיה גלוי לכל העולם?
א"כ יצא שכרי בהפסדי.
@חגי כתב באירוח שרת node.js ב-firebase:
@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
חסר לי פה איזה פרט, ולכן אני לא מבין: למה כדי להפעיל שרת js בשירות ענני של גוגל אני צריך להתקין npm או כל דבר אחר במחשב שלי?