אירוח שרת node.js בחינם
-
יש לי קוד JS שאני רוצה להפעיל באתר באופן שהלוגיקה לא תהיה גלויה למשתמשים, כלומר כנראה עלי להריץ אותו בצד שרת כ-node.js.
הומלץ לי כאן להשתמש ב-firebase, וכה אני מנסה לעשות; אלא שאיני מבין את צורת העבודה עם השירות הזה.
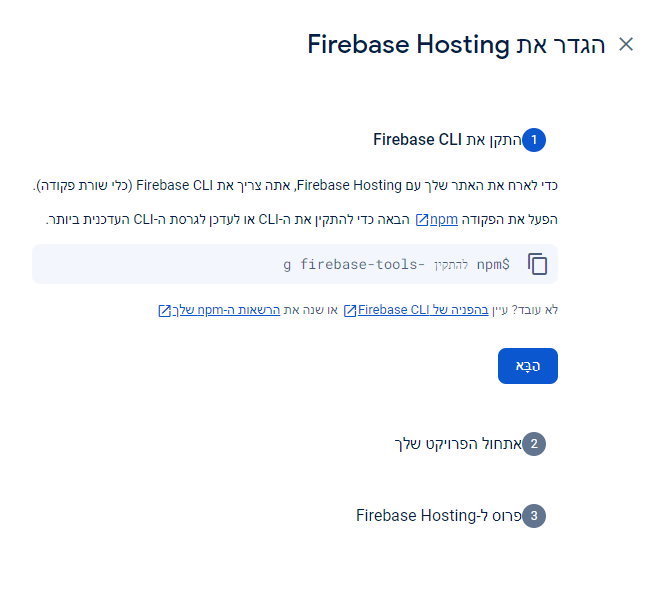
פתחתי שם פרויקט. כך כתוב לי:

מה להתקין, איך והכי חשוב איפה להתקין?אני גם לא מבין האם ולמה אני צריך npm ושאר ירקות; כל מה שאני צריך הוא שהמשתמש יזין בדף קלט,
הוא יישלח ב-AJAX לשרת והשרת יעבד אותו ע"י קוד ה-js שלי ויענה מה שיענה. -
ה-
npmפה ישמש אותך רק בשביל להתקין תוכנה, תכתוב בשורת פקודהnpm i -g firebase-tools
אחרי זה תלחץ על "הבא" ותראה מה הם עוד רוצים שתריץ בשביל לפרוס את הקוד שלך בfirebase.אם אתה רוצה שירות ענן שאתה יכול לערוך את הקוד ישירות עליו, אתה יכול להשתמש בdeno cloud
https://deno.com/deploy -
ה-
npmפה ישמש אותך רק בשביל להתקין תוכנה, תכתוב בשורת פקודהnpm i -g firebase-tools
אחרי זה תלחץ על "הבא" ותראה מה הם עוד רוצים שתריץ בשביל לפרוס את הקוד שלך בfirebase.אם אתה רוצה שירות ענן שאתה יכול לערוך את הקוד ישירות עליו, אתה יכול להשתמש בdeno cloud
https://deno.com/deploy@חגי כתב באירוח שרת node.js ב-firebase:
תכתוב בשורת פקודה npm i -g firebase-tools
היכן נמצאת שם שורת הפקודה?
לא מתחיל להבין את הממשק. -
@חגי כתב באירוח שרת node.js ב-firebase:
תכתוב בשורת פקודה npm i -g firebase-tools
היכן נמצאת שם שורת הפקודה?
לא מתחיל להבין את הממשק.@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
אני עדיין סבור שיהיה לך יותר קל פשוט לכתוב את הקוד שלך ישירות בדפדפן ולראות אותו רץ.
יצרתי פה playground פומבי <נמחק להערת אחד המשתמשים>
אתה יכול לשחק עם זה ולראות את התוצאות בכתובת <נמחק להערת אחד המשתמשים> בצורה מיידית.אתה יכול גם להקים בעצמך פרוייקט על הענן של דינו ולכתוב בעצמך, אני רק חוסך לך זמן לראות את התוצאות, כי כל פרויקט בענן של דינו צריך פתיחה בנטפרי.
עריכה:
חשבתי שלהפוך את הפרוייקט לפומבי נותן גם לערוך אותו, אבל מסתבר שזה רק נותן לראות את הקוד.
בכל מקרה אם תרצה לשחק עם זה תצטרך לבקש פתיחה בנטפרי.עוד חשוב שתדע שאפשר להשתמש בספריות של npm גם בדינו, ע"ע בגוגל אם זה משנה לך.
-
@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
אני עדיין סבור שיהיה לך יותר קל פשוט לכתוב את הקוד שלך ישירות בדפדפן ולראות אותו רץ.
יצרתי פה playground פומבי <נמחק להערת אחד המשתמשים>
אתה יכול לשחק עם זה ולראות את התוצאות בכתובת <נמחק להערת אחד המשתמשים> בצורה מיידית.אתה יכול גם להקים בעצמך פרוייקט על הענן של דינו ולכתוב בעצמך, אני רק חוסך לך זמן לראות את התוצאות, כי כל פרויקט בענן של דינו צריך פתיחה בנטפרי.
עריכה:
חשבתי שלהפוך את הפרוייקט לפומבי נותן גם לערוך אותו, אבל מסתבר שזה רק נותן לראות את הקוד.
בכל מקרה אם תרצה לשחק עם זה תצטרך לבקש פתיחה בנטפרי.עוד חשוב שתדע שאפשר להשתמש בספריות של npm גם בדינו, ע"ע בגוגל אם זה משנה לך.
@חגי כתב באירוח שרת node.js ב-firebase:
@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
חסר לי פה איזה פרט, ולכן אני לא מבין: למה כדי להפעיל שרת js בשירות ענני של גוגל אני צריך להתקין npm או כל דבר אחר במחשב שלי?
-
@חגי כתב באירוח שרת node.js ב-firebase:
@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
חסר לי פה איזה פרט, ולכן אני לא מבין: למה כדי להפעיל שרת js בשירות ענני של גוגל אני צריך להתקין npm או כל דבר אחר במחשב שלי?
@שלום-עולם-0 הפריסה של הקוד נעשית דרך שורת הפקודה, אתה מריץ פקודה על תיקיית הפרוייקט שלך. אבל שגוגל ידעו לאיפה לפרוס את הפרויקט, ולאמת אותך, הם צריכים שתתקין תוכנה שלהם שתדרוש ממך להתחבר למשתמש שלך דרך שורת הפקודה.
בדינו אתה באמת לא צריך את כל זה, אבל זה יהיה מורכב להעלות לשם פרויקט מורכב, לצורך שלך זה נראה לי מתאים בדיוק. -
@שלום-עולם-0 השורת פקודה נמצאת במחשב שלך, אם אתה בווינדוס, אז אתה יכול לבחור בין cmd.exe לבין ps.exe
אני עדיין סבור שיהיה לך יותר קל פשוט לכתוב את הקוד שלך ישירות בדפדפן ולראות אותו רץ.
יצרתי פה playground פומבי <נמחק להערת אחד המשתמשים>
אתה יכול לשחק עם זה ולראות את התוצאות בכתובת <נמחק להערת אחד המשתמשים> בצורה מיידית.אתה יכול גם להקים בעצמך פרוייקט על הענן של דינו ולכתוב בעצמך, אני רק חוסך לך זמן לראות את התוצאות, כי כל פרויקט בענן של דינו צריך פתיחה בנטפרי.
עריכה:
חשבתי שלהפוך את הפרוייקט לפומבי נותן גם לערוך אותו, אבל מסתבר שזה רק נותן לראות את הקוד.
בכל מקרה אם תרצה לשחק עם זה תצטרך לבקש פתיחה בנטפרי.עוד חשוב שתדע שאפשר להשתמש בספריות של npm גם בדינו, ע"ע בגוגל אם זה משנה לך.
@חגי קוד שאכתוב ב-playground יהיה גלוי לכל העולם?
א"כ יצא שכרי בהפסדי.
-
@חגי קוד שאכתוב ב-playground יהיה גלוי לכל העולם?
א"כ יצא שכרי בהפסדי.
@שלום-עולם-0 רק אם תבחר להפוך את הפרוייקט לפומבי, כמו שאני עשיתי למעלה.
בברירת מחדל זה מוסתר. -
@שלום-עולם-0 רק אם תבחר להפוך את הפרוייקט לפומבי, כמו שאני עשיתי למעלה.
בברירת מחדל זה מוסתר.@חגי אם כתוב שם קוד כזה:
Deno.serve((Request) => new Response("Hello World"));המשמעות היא שכל קריאה שתישלח לכתובת של אתר התוצאה, תיענה ב-"hello world?"
-
@חגי אם כתוב שם קוד כזה:
Deno.serve((Request) => new Response("Hello World"));המשמעות היא שכל קריאה שתישלח לכתובת של אתר התוצאה, תיענה ב-"hello world?"
@שלום-עולם-0 כן.
בשביל משהו יותר רציני תעדיף כנראה להשתמש בספרייה שנותנת לך לנתב בקשות.
הנה דוגמה לניתוב בספריית express:import express from "npm:express@4"; const app = express(); app.get("/", function(req, res){ res.json({query: req.query, params: req.params}); }); app.listen(80, console.info);מספר הפורט יכול להיות איזה מספר שאתה רוצה שיכול לשמש כמספר פורט תקין (במקרה הזה, 80)
הנה דוגמה לאותו דבר עם הספרייה opine
import { opine } from "https://deno.land/x/opine@2.3.3/mod.ts"; const app = opine(); app.get("/", function (req, res) { res.json({query: req.query, params: req.params}); }); app.get("/:id", function (req, res) { res.json({query: req.query, params: req.params}); }); app.listen(223344, (a) => // כל מספר פורט יעבוד console.log('test', a) );רק שבמקרה הזה גם קיבלתי פרמטר id מהשורת כתובת.
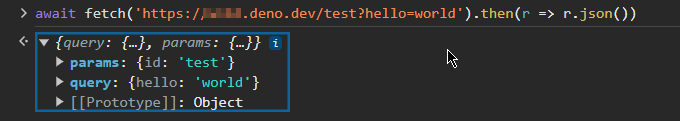
התחברתי לענן שלי לנתיב
/test?hello=world
וקיבלתי את הjson הבא:{ "query": { "hello": "world" }, "params": { "id": "test" } } -
@שלום-עולם-0 כן.
בשביל משהו יותר רציני תעדיף כנראה להשתמש בספרייה שנותנת לך לנתב בקשות.
הנה דוגמה לניתוב בספריית express:import express from "npm:express@4"; const app = express(); app.get("/", function(req, res){ res.json({query: req.query, params: req.params}); }); app.listen(80, console.info);מספר הפורט יכול להיות איזה מספר שאתה רוצה שיכול לשמש כמספר פורט תקין (במקרה הזה, 80)
הנה דוגמה לאותו דבר עם הספרייה opine
import { opine } from "https://deno.land/x/opine@2.3.3/mod.ts"; const app = opine(); app.get("/", function (req, res) { res.json({query: req.query, params: req.params}); }); app.get("/:id", function (req, res) { res.json({query: req.query, params: req.params}); }); app.listen(223344, (a) => // כל מספר פורט יעבוד console.log('test', a) );רק שבמקרה הזה גם קיבלתי פרמטר id מהשורת כתובת.
התחברתי לענן שלי לנתיב
/test?hello=world
וקיבלתי את הjson הבא:{ "query": { "hello": "world" }, "params": { "id": "test" } }@חגי כתב באירוח שרת node.js בחינם:
@שלום-עולם-0 כן.
אני לא מצליח לקבל מהאתר את התגובה שאני אמור לקבל לפי הבנתי.
זה אמור לעבוד עם משלוח AJAX מהקונסולה שלי – אני אמור לקבל תגובה "hello world"?
@חגי כתב באירוח שרת node.js בחינם:
בשביל משהו יותר רציני תעדיף כנראה להשתמש בספרייה שנותנת לך לנתב בקשות.
באמת תודה על ההשקעה, אבל אני לא צריך משהו יותר רציני.
-
@חגי כתב באירוח שרת node.js בחינם:
@שלום-עולם-0 כן.
אני לא מצליח לקבל מהאתר את התגובה שאני אמור לקבל לפי הבנתי.
זה אמור לעבוד עם משלוח AJAX מהקונסולה שלי – אני אמור לקבל תגובה "hello world"?
@חגי כתב באירוח שרת node.js בחינם:
בשביל משהו יותר רציני תעדיף כנראה להשתמש בספרייה שנותנת לך לנתב בקשות.
באמת תודה על ההשקעה, אבל אני לא צריך משהו יותר רציני.
@שלום-עולם-0
הדוגמה שהבאתי מראה משהו יותר רציני, בדוגמה שאתה הבאת לא היה ניתוב בכלל, אני הבאתי דוגמה של שימוש בספרייה חיצונית שכנראה עונה על הצרכים שלך.כנראה שאתה נתקל בשגיאת CORS, כשאתה פונה באמצעות AJAX\FETCH מהדפדפן לשרת שנמצא בכתובת השונה מהכתובת שלך, הדפדפן יחסום את התשובה אם לא שיש HEADERים מסויימים בתשובה, למזלנו רוב הספריות כבר מביאות לך פונקציה מוכנה בשביל זה:
import cors from "npm:cors"; const app = express(); app.use(cors())שורה 1 ו-5 זה מה שאתה צריך להוסיף בשביל שזה יעבוד.