לא מבין איפה זה כ"כ עוזר (תמיד אפשר ללחוץ שוב ולקבל את המילה הבאה בשלמותה), עכ"פ הקוד הזה עשוי לעזור
Sub SelectToNextSpace()
Dim sel As Range
Set sel = Selection.Range
sel.MoveEndUntil " ", wdForward
sel.Select
End Sub
לא מבין איפה זה כ"כ עוזר (תמיד אפשר ללחוץ שוב ולקבל את המילה הבאה בשלמותה), עכ"פ הקוד הזה עשוי לעזור
Sub SelectToNextSpace()
Dim sel As Range
Set sel = Selection.Range
sel.MoveEndUntil " ", wdForward
sel.Select
End Sub
@אביי כתב באיך לומדים לבנות תוכנה:
וגם יש בה את השימוש המיידי האמיתי יותר מjs
אפשר דוגמא? (א"צ בקוד).
@dovid כתב באיך לומדים לבנות תוכנה:
(הכלי שמייד תצטרך זה VSCODE,
מאוד לא מיד, הקונסולה מצויינת בשביל סקריפטים בודדים באורך של עד מאות שורות – ויקח לו הרבה זמן עד שהוא יתקדם משם. והרי
@dovid כתב באיך לומדים לבנות תוכנה:
ההודעה שלי מתאימה לפותח הנושא ולאנשים (והרוב כאלו)
שרוצים למשש מייד בהתחלה את התועלת הפרקטית שבקוד.
@dovid ניתוח מעולה. מה שחיפשתי.
@dovid כתב בשתפו מידע הנדרש לסקריפט יישור RTL לדפים מתורגמים, שיעבור בכמה שיותר מקרים:
אני לא יודע איך מתגברים על הבעיה שנתקלתי בה,
של שגיאת CORS בCSS חיצוני.
אפשר לפרסר עצמאית את הCSS לכדי Rules וכדומה.
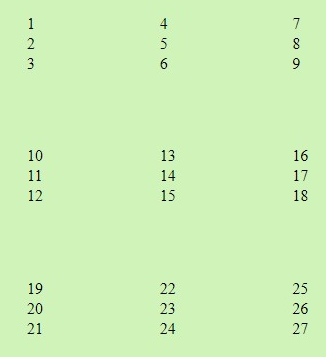
יש לי טבלת HTML כזו:

יש כאן 27 אלמנטי tr, שמסודרים בשלוש-שלישיות של טורים.
אני מעוניין למספר את הtrים לפי מיקומם בטבלה מלמעלה למטה. כך, אלמנט 1 מספרו יהיה 1, וכך גם האלמנטים 4 ו-7, כי הם השורה הראשונה בטבלה; אלמנט 2 יהיה 2 וכן 5 ו8;... 21 יהיה 9, וכן 24 ו-27, כי הם השורה התשיעית.
יש לי כמה דרכים לעשות זאת ב-JS אבל מבחינתי הם "ידניים". חייבת להיות פונקציה מתמטית פשוטה שתפיק את הפלט הרצוי.
קוד הHTML (למרות שלא כ"כ רלוונטי):
<table dir="auto" style="
height: 400;
width: 400;
border-color: azure;
border-width: 3;
">
<tbody>
<tr>
<th>
<table>
<tbody data-general-square="1">
<tr data-column="1">1</tr>
<tr data-column="2">2</tr>
<tr data-column="3">3</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="2">
<tr data-column="4">4</tr>
<tr data-column="5">5</tr>
<tr data-column="6">6</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="3">
<tr data-column="7">7</tr>
<tr data-column="8">8</tr>
<tr data-column="9">9</tr>
</tbody>
</table>
</th>
</tr>
<tr>
<th>
<table>
<tbody data-general-square="4">
<tr data-column="10">10</tr>
<tr data-column="11">11</tr>
<tr data-column="12">12</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="5">
<tr data-column="13">13</tr>
<tr data-column="14">14</tr>
<tr data-column="15">15</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="6">
<tr data-column="16">16</tr>
<tr data-column="17">17</tr>
<tr data-column="18">18</tr>
</tbody>
</table>
</th>
</tr>
<tr>
<th>
<table>
<tbody data-general-square="7">
<tr data-column="19">19</tr>
<tr data-column="20">20</tr>
<tr data-column="21">21</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="8">
<tr data-column="22">22</tr>
<tr data-column="23">23</tr>
<tr data-column="24">24</tr>
</tbody>
</table>
</th>
<th>
<table>
<tbody data-general-square="9">
<tr data-column="25">25</tr>
<tr data-column="26">26</tr>
<tr data-column="27">27</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>
לבסוף הסתדרתי כעצת dovid, אבל אני אכן חש את הבעיות.
@חגי קח בחשבון גם, שיש הרבה חפיפה בין אנגלית ספרותית לאנגלית טכנית.
@חגי גם אני חשבתי כך, אבל בפועל זה לא הִקשה.
ייתכן שזה רק בגלל שאני דובר אידיש (מה שעוזר הרבה).
יש גם ספרים כאלה עם ניסוח עממי יותר, כמו תורת אביגדור על חובות הלבבות.
@לי-ראש כתב בלימוד אנגלית:
יש עצה כיצד ללמוד אנגלית לבד (או באיזשהו קורס מזורז) ביעילות (ובמהירות) לצד הלימודים בתכנות?
לגופה של שאלה, יש לי עצה מצויינת. קח ספר תורני עם פירוש ו/או תרגום אנגלי (כמו גמרא או חומש ארטסקרול) וקרא בו תוך ניסיון להבין את האנגלית לפי העברית. תראה פלאות.
אני למדתי כך הרבה מילים בקלות.
@dovid גם זה לא מצליח!
אני מתחילן גמור בגיטהאב. יש לי מאגר בשם "-", וכשאני מנסה לשנות את שמו אני מקבל שוב ושוב שגיאה 500.
@nigun כתב בGPT-4 כישוריו בהמצאת תשובות:
איך יכול להיות בכלל הסתברות לחתול עם חמש רגליים?
שיבושים גנטיים למיניהם.
ככלל, גפ"ט נוטה לחקות את הנימה המדעית שלעולם לא אומרת "לעולם" אם יש חריג אחד ל-10E10.
כמו הידע שלו, כך גם "האופי" שלו על כל חלקיו מהווה ממוצע של כותבי התכנים שהוא קרא.
פצצת אטום?
לא קשור.
@משתמש-תמים כתב בתגובה: מדריך: שורת הפקודה:
אם אתה לא יודע אז מה הכוונה של התגובה שלך?
לא שאלת אם המחשב בו ניסיתי הוא פרו?
למעשה, אפשרי להציג הודעה מCMD בווינדוס 10?
@Elhanan כתב בquery selector לפי תוכן טקסט של אלמנט:
אפשר לתפוס את האלמנט אב באמצעות ״getElementsBy....״, ולעבור בלולאה על כל אלמנט
ידעתי גם ידעתי, אבל –
@שלום-עולם-0 כתב בquery selector לפי תוכן טקסט של אלמנט:
(מלבד לולאות וכל כי האי גוונא)
@dovid כתב בquery selector לפי תוכן טקסט של אלמנט:
אבל אתה יכול לעשות קוד (בלי לולאה...)
הנה דוגמה,
זה נכלל ב"וכל כי האי גוונא", אבל אכן לא שמתי לב שזה יכול להיות פשוט כל כך. תודה.
במדריכים השונים (ובדברי רבותינו הבוטים) אני שומע על בורר query
:cotains("text")
שאמור להחזיר את אלמנט הHTML שהטקסט שלו מכיל "text". אולם בפועל, כשאני משתמש בו במתודת JS המובנית document.querySelector הדפדפן טוען שזו שגיאה ו"is not a vaild selector ...".
האם הבורר הזה נתמך בעבר וננטש?
בCSS וJQuery המקוריים נראה שהוא עדיין בשימוש.
אם זה לא עובד כבר בjs רגיל (או שמעולם לא עבד? זכור לי שהשתמשתי), יש תחליף (מלבד לולאות וכל כי האי גוונא)?
נ.ב. טרם פרסמתי את השאלה מיציתי את האפשרות למצוא את התשובה בעצמי. חיפשתי בכל לשון שעלה בדעתי והפכתי בכל האתרים הרלוונטיים, ועם זאת, לא ברירא מילתא. לכן, בתשובות אסור כל שימוש בצורות של השורש גגל.
@משתמש-תמים לא יודע (לא שלי. נייח, אם זה קשור.)
@NH-LOCAL ניסיתי ב-10 ולא עובד גם הקוד הנ"ל.
@משתמש-תמים דווקא הקוד המעודכן של @NH.LOCAL עובד לי מצויין בווינדוס 7.
@dovid כתב בהקפצה באשכול של תגובות למדריך:
מקרים מיוחדים זה שיש עניין דחוף וחשוב שיהיה בנושא הישן את המידע החדש.
במקרים כאלה, לא עדיף ל(בקש מכותב הפוסט הרלוונטי שי)ערוך את הפוסט הרלוונטי?