רפאל
-
שאלה. איך לכתוב ביטוי רג'קס? ואיך למחוק ברג'קס מילים שלמות? -
שאלה. איך לכתוב ביטוי רג'קס? ואיך למחוק ברג'קס מילים שלמות?@צדיק-תמים המטא-תו
S\הפותח יתאים לנקודה המופיעה לפני המספר\ים, והמטא תו הסוגר יתאים לנקודה המופיעה לאחר המספר\ים.@צדיק-תמים אמר בהסרת מילים שלמות בגאווה סקריפט עם רג'קס:
אגב בצורה הזאת, במשפט ש @ענן הביא לדוגמה יווצר רווח כפול מיותר:
ניתן לבחור את הרווח המופיע בסיום המילה:
str.replace(/\S*\d+\S*\s?/g, '') -
שאלה. איך לכתוב ביטוי רג'קס? ואיך למחוק ברג'קס מילים שלמות?str.replace(/\S*\d\S*/g, '')התווים המשתתפים:
- הביטוי עצמו עטוף בקו נטוי כדי לציין שמדובר באוביקט מסוג Regex
S\תואם לכל תו אשר אינו Whitespace (לדוגמא שורה חדשה \ טאב \ רווח)*תואם לתו הקודם 0 פעמים או יותר (התו מציין את כמות ההופעות הדרושה של התו הקודם)d\תואם לתווים 0-9gלאחר סיום הביטוי מגיע תורם של ה"דגלים" כדי להחליט על האופן הרצוי בו יתבצע התהליך, לדוגמא במקרה זה אנו עושים שימוש בg\כך שהתהליך יתבצע עבור כל המילים, ולא יושלם אחר מציאת ההתאמה הראשונה
אופן הפעולה של הביטוי:
מצא מילה המתחילה בכל אחד מהתווים אשר אינם Whitespace אפס או יותר פעמים, מכילה לפחות ספרה אחת ומסתיימת בכל אחד מהתווים אשר אינם Whitespace אפס או יותר פעמים.
-
תאימות css בעיצוב לאפליקציה@chagold אכפת לך לשתף את השורה בה זה מוגדר?
-
תאימות css בעיצוב לאפליקציהתוסיף את התגית הבאה ל
head:<meta name="viewport" content="width=device-width, initial-scale=1">מדוע הViewport אינו מוגדר כך כברירת מחדל?
במהלך הפיתוח של האייפון הראשון, לאפל היה ברור שלמכשיר אין סיכוי להצליח אם יציג דפי אינטרנט בצורה בה העצמים בדף מוצגים באופן מוגדל, על אפל היה להתאים את המכשיר כך שיתאים לצרוך אתרי אינטרנט כפי שהם.
על מנת לפתור את הבעיה אפל השתמשה בטריק המורה לדף האינטרנט להתייחס לרוחב התוכן (ללא קשר לרוחבו האמיתי של המכשיר) כביכול היה בעל 960 פיקסלים - הרוחב הנפוץ ביותר עבור אתרי אינטרנט בעת השקת האייפון הראשון.
המשמעות היא שעל המשתמש היה להגדיל את הדף בעצמו.
הופעת הריספנסיביות אפשרה את איפוסו של המנהג הגרוע הזה, ולשם כך נוצרה תגית המטא Viewport המאפשרת בין השאר את ההגדרה המורה לדפדפן לשוב ולעקוב אחר גודלו הפיזי של המכשיר. -
תמונת דוקר mysql:8.0 זוללת זיכרון@יוסף-בן-שמעון מאוד כדאי שתציג את הקובץ במלואו
-
TS: הגדרת interface לאובייקט המכיל מופעים של קלאס גנרי@yossiz אמר בTS: הגדרת interface לאובייקט המכיל מופעים של קלאס גנרי:
לכן התבלבלתי.
אתה ממש לא. התעלמתי לגמרי מהירושה. אתה פשוט צודק.
-
TS: הגדרת interface לאובייקט המכיל מופעים של קלאס גנרילהוסיף על דבריו הנכונים של @yossiz:
נתונים שתי חתימות:
perform(instruction: Instruction<UnaryOperands>): void; perform(instruction: Instruction<BinaryOperands>): void;החתימה הנכונה תיקבע לפי זהות הפרמטר הניתן לInstruction (הסוג של T), כיוון שהסוג שמועבר בדוגמה לInstruction הוא מסוג Union פתוח של שני הסוגים (
UnaryOperands | BinaryOperands) המהדר אינו יכול לקבוע את זהות החתימה הנכונה משום שבזמן הכתיבה לא ניתן לדעת את הנתון הזה (זהות הסוג הספיציפי בתוך הUnion).די ברור מדוע הקוד דלהלן אינו תקין:
interface A { field1: number; } interface B { field2: number; } function perform(param: A): void; function perform(param: B): void; function perform(param: A | B): void { } let param: A | B; perform(param);המהדר יעבור חתימה אחר חתימה בנסיון למצוא את החתימה המתאימה, בסיום אם נכשל יספק אינדיקציה עבור כל חתימה מדוע אינה מתאימה:
No overload matches this call. Overload 1 of 2, '(param: A): void', gave the following error. Argument of type 'A | B' is not assignable to parameter of type 'A'. Property 'field1' is missing in type 'B' but required in type 'A'. Overload 2 of 2, '(param: B): void', gave the following error. Argument of type 'A | B' is not assignable to parameter of type 'B'. Property 'field2' is missing in type 'A' but required in type 'B'.ts(2769)לסיכום
הפיצרים Overloading וUnion types קצת בעייתיים לשימוש בו זמני, משום שעבור השימוש בOverloading דרוש סוג קונקרטי (אלא אם כן החתימה בעצמה מצהירה על Union). -
TS: הגדרת interface לאובייקט המכיל מופעים של קלאס גנרי@מוטי-אורן אתה יכול להשתמש בUtility Type דלהלן כדי להפוך את כל השדות החסרים בBase לOptional:
/** * Construct a type with the properties of TOptional in which all keys not included in TRequired are marked as optional */ type MarkBaseMissingPropertiesAsOptional<TRequired, TOptional extends TRequired> = Partial<Exclude<TOptional, keyof TRequired>> & Pick<TOptional, keyof TRequired>;שימוש
MarkBaseMissingPropertiesAsOptional<UnaryOperands, BinaryOperands>תוצאה
{ dst: string; src?: string; } -
TS: הגדרת interface לאובייקט המכיל מופעים של קלאס גנרינאלצתי לנחש חלק מהקוד. השורות דלהלן מתקמפלות כראוי.
type OptionalExceptFor<T, TRequired extends keyof T> = Partial<T> & Pick<T, TRequired> interface UnaryOperands { dst: number; } interface BinaryOperands extends UnaryOperands { src: number; } interface Instruction<T extends UnaryOperands> { operands: T; } function perform(instruction: Instruction<UnaryOperands>): void function perform(instruction: Instruction<BinaryOperands>): void function perform(instruction: Instruction<OptionalExceptFor<BinaryOperands, 'dst'>>): void { } perform({ operands: { dst: 45 } }); -
אבטחת מידע@mekev אמר באבטחת מידע:
איך הויזואל סטודיו שולח את המידע
ויזואל סטודיו אינו מתקשר עם מסד הנתונים, התוכנה שלך היא שעושה זאת.
בחירה בחיבור מאובטח TLS מתאפשרת בעת יצירתו ע"י הגדרת הפרמטרEncryptלTrueבConnection String.var builder = new SqlConnectionStringBuilder { DataSource = "ServerName", InitialCatalog = "DatabaseName", UserID = "UserName", Password = "UserPassword", Encrypt = true }; var connection = new SqlConnection(builder.ConnectionString);כמובן שעליך לטפל ברמת המסד ביצירת תעודת אבטחה שתוכר ע"י הלקוח (ע"י יצירת תעודה חתומה ע"י CA כדוגמת Let’s Encrypt או ע"י יצוא התעודה והתקנה אצל הלקוח, לחלופין ניתן לבטל את האימות ע"י הוספת
TrustServerCertificate=TrueלConnection String[לא מומלץ])
כמו כן יש לאפשר במסד כניסת חיבורים מאובטחים. -
smoove.io, כל יום ספאם אחר@by6199 מכתב שפורסם לאחרונה ע"י שורת רבנים וראשי בתי דין עיין ס' ז.

-
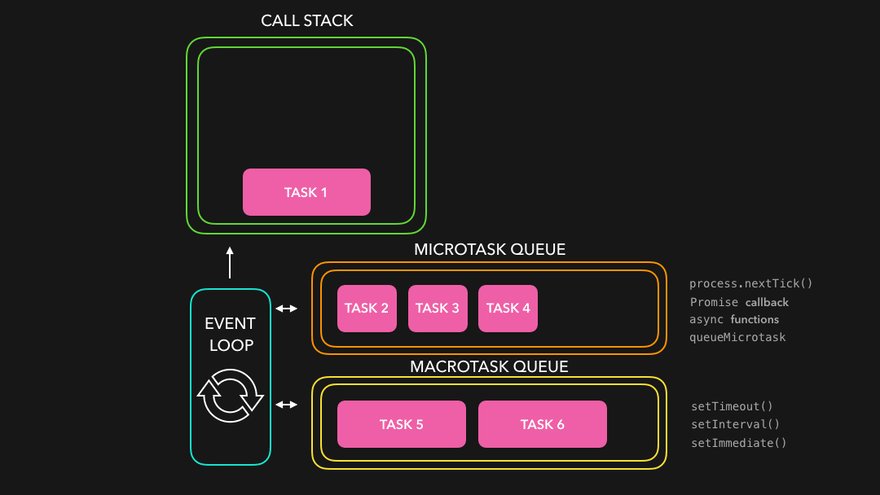
פרומיסים לוקחים זמן?Microtasks/Macrotasks
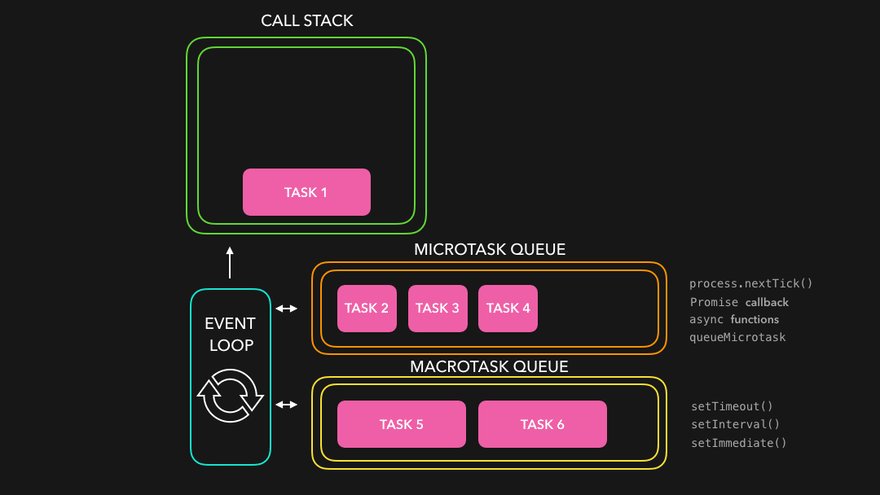
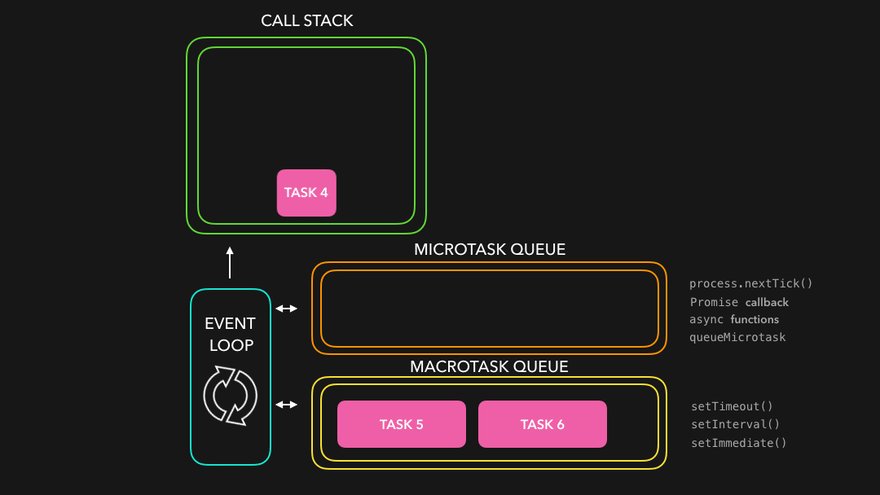
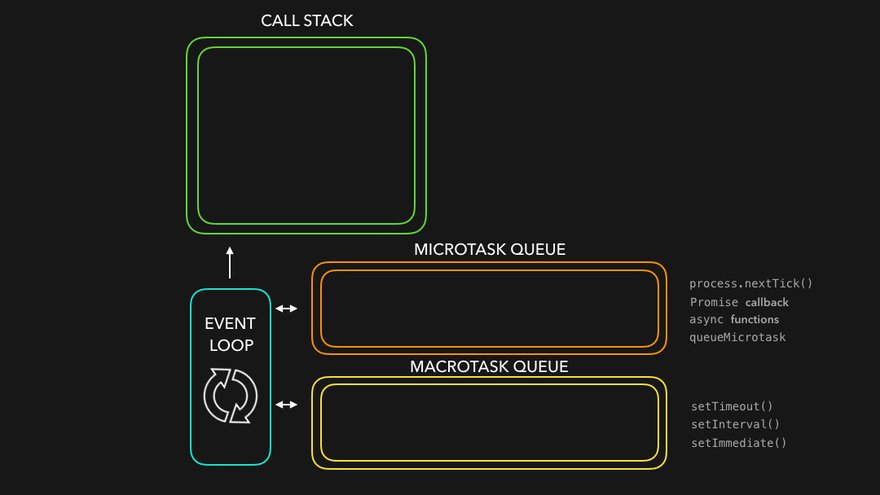
Microtasks/Macrotasks הם משימות הזוכות ליחס שונה בJS, המשימות נכנסות לתור מיוחד וממתינות עד לאחר סיום ההרצה של המשימות בStack, רגע לפני הריצה הבאה של הEvent loop.
דוגמאות לפעולות מסוג Micro-Macro)Tasks):
- SetTimeOut
- SetInterval
- Promise
- Mutation Observer API
ועוד (ניתן לעיין בתרשים למטה)
לסיכום: Promise (או Async function) אינן איטיות יותר, אלא משתייכות לרשימה מצומצמת של משימות מסוג Microtasks בעלי סדר קדימה נמוך יותר שיתבצעו רק בסיום הלופ הנוכחי)

נ.ב. לקריאה על ההבדל בין Macrotasks וMicrotasks - ובקצרה: לפעולות מסוג Micro עדיפות גבוהה יותר.
-
תוספים שימושיים לVSCההשלמה האוטומטית מבוססת הבינה מלאכותית המובנית בVisual Studio 2022 שהזכיר @dovid תומכת גם בTypeScript/JavaScript (הרשימה המלאה למטה) בנוסף Visual Studio 2022 מציע מעלות ואפשרויות רבות נוספות עבור הפיתוח בTypeScript/JavaScript (כפי שניתן לראות כאן) מה שהופך אותו לIDE מצויין גם עבור שפות אלו.
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
השפות הנתמכות ע"י Visual Studio IntelliCode:
- Python
- TypeScript/JavaScript
- Java
השפות הנתמכות ע"י Visual Studio 2022 AI-based IntelliCode:
- C#
- C++
- TypeScript/JavaScript
- XAML
- Visual Basic
-
רג'קס - איך לזהות חזרה על אותו תו?string.replace(/([A-Z])(\1{2})\1+/g,'$1$2')הסבר בקצרה:
בחירה
([א-ת])הכנס תו בטווח של א-ת לתוך קבוצה$1({2}1\)הכנס תווים הזהים לתו מהקבוצה הראשונה לתוך קבוצה$2, אם מופיעים פעמיים נוספות+1\בחר את שאר ההופעות של התו מהקבוצה הראשונה
החלפה
$1$2החלף את המחרוזת שנבחרה עם הקבוצה הראשונה והשנייה
