יאנג בוי
-
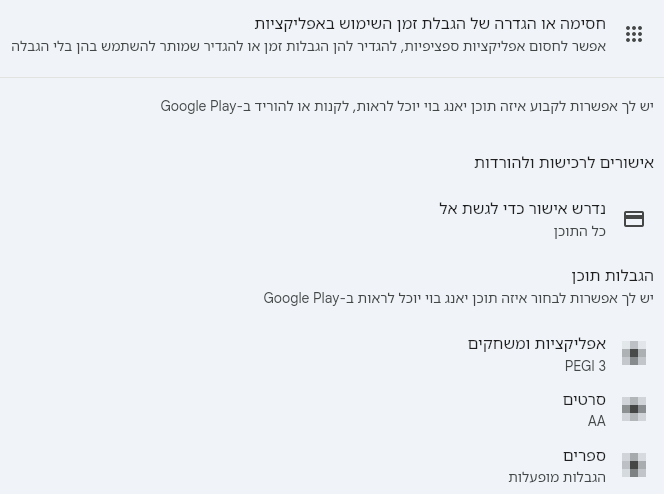
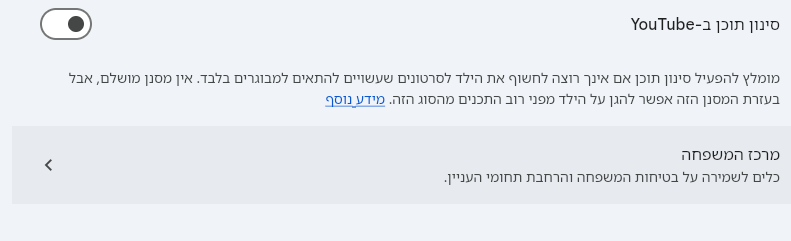
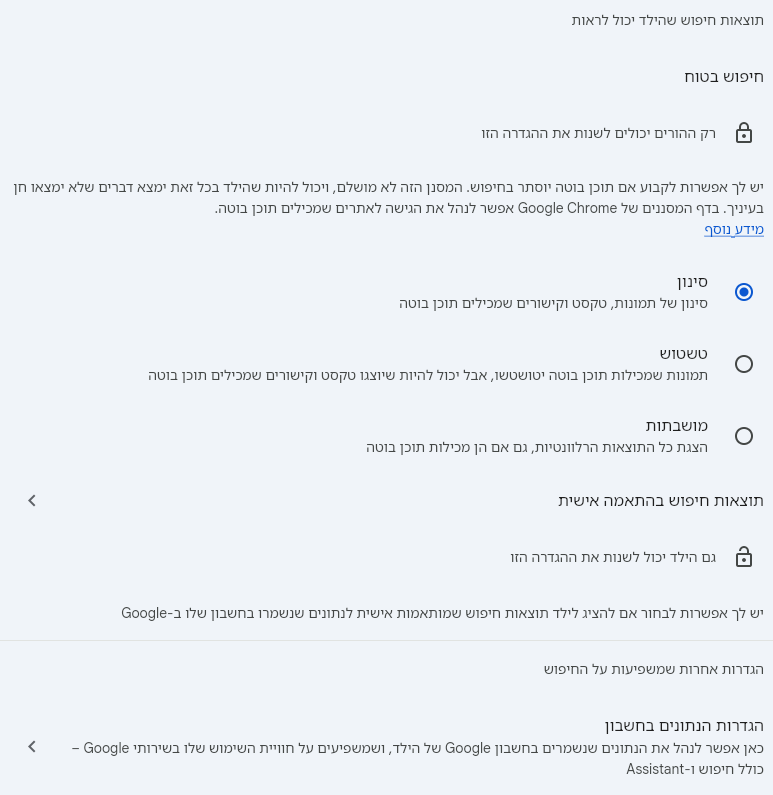
חשבון ג'ימייל עם ניהול הורים -
חשבון ג'ימייל עם ניהול הוריםיש לילד אפשרות לדעת.
בהחלט.
גישה לחשבון לדעתי אין, אבל לא בטוח בזה. -
מערכת IVR מודולרית בפיתוח - מחפש פידבק טכני [באישור ההנהלה]@telekesher כתב במערכת IVR מודולרית בפיתוח - מחפש פידבק טכני [באישור ההנהלה]:
@יאנג-בוי אתה יכול לשים איזה ערכים שאתה רוצה בבקשה לשרת
רק לוודא שהבנת אותי נכון.
אני אוכל להורות למערכת מהשרת, להוסיף עוד שלושה נתונים החל מהקריאה הבאה?
ורק אחד מהם יהיה תלוי בתשובת המאזין? -
תמחור stt -
תמחור stt@קומפיונט
תודה!
נשמע מדהים!
נתקלתי בבעיה, אשמח אם מישהו יכתוב לפחות שעבד לו תקין, אולי אפי' ידע את הפתרון.
יצרתי חשבון ומפתח API, העתקתי את המפתח ככתבו וכלשונו (אפי' עשיתי אחרי זה עוד מפתח להיות בטוח שעשיתי מדויק)
ועדיין הוא מחזיר ליAuthorization failed - please check your credentials authorization header must contain a valid bearer token, got ****token****מישהו נתקל?
-
מערכת IVR מודולרית בפיתוח - מחפש פידבק טכני [באישור ההנהלה]לא רוצה לשים בעוד עריכה, כי לא יודע על מה אתה מקבל התראה ומה לא.
משהו נוסף שהייתי שמח שיהיה הוא בקשת פרמטרים מהקו, ללא צורך בתגובת המאזין.
למשל:
אני מקבל את הקריאה לשרת 1, מבקש כמה פרטים, ואז מעביר את הקריאה לשרת 2.
שרת 2, מקבל קריאות שהועברו גם משרת 1 וגם משרת 3.
לכן, הייתי רוצה הוראה למערכת להוסיף פרמטר למשלReferralServer=1שיתווסף לקריאות הבאות.דבר נוסף, כמובן בהנחה שבכל קריאה נשלח הפרמטר החדש, נוסף על הפרמטרים הקודמים, שתהיה אפשרות לערוך פרמטר, או לבקש אותו פעם נוספת (ואז יגיע במערך, כמו בימות).
כלומר שאוכל לבחור האם בקשת הפרמטר פעם נוספת היא לעריכתו, או להוספה עליו.כנראה אזכר (או אתקל, אני עובד עכשיו על פרוייקט עם הapi של ימות) בהמשך בדברים נוספים שיכולים להיות לתועלת, אז @telekesher אשמח שתגיד אם אתה עוקב גם על עריכות, או שכדי להתריע לך צריך לכתוב פוסט חדש.
תודה ובהצלחה!
-
מערכת IVR מודולרית בפיתוח - מחפש פידבק טכני [באישור ההנהלה]@telekesher
מבחינת פעולות, כל עוד אפשר לעשות את כל מה שאפשר במודול API של ימות, מבחינתי זה רק שדרוגים.
כן דבר שמאוד חשוב לי, הוא שליחת data של קובץ להשמעה חד פעמית.
שיהיה חלק מתשובת השרת, יושמע למאזין ולא ישמר במערכת.
משהו שקיים מאוד חלקי ולא מאובטח בימות המשיח (מאגר ציבורי שיש להעלות אליו קבצים מראש, ומי שרואה את הנתיב לקובץ בלוג של שלוחת הAPI במערכת שלו, יכול להשתמש בו)
תודה רבה!עריכה:
אשמח ג"כ לדעת מה העלויות הצפויות (אם בכלל) אבל פחות בוער להרגע כמובן.עריכה נוספת:
רק למקרה שזה לא מובן מאליו, חשובה גם תמיכה בTTS.
למרות שבמחשבה שניה אם אפשר לשלוח דאטה, אפשר להמיר בגוגל ולשלוח בדאטה. -
מישהו יודע איך עורכים כזה קובץ?@פישל לא יודע למה זה לא התריע לי, ראיתי א"ז במקרה. אז אחרי שחפרתי קצת (קצת הרבה....) בגוגל, התייאשתי.
זה לא תוכנה מי-יודע-מה חשובה לי אז ירדתי מהרעיון לתרגם ידנית כל סטרינג בפנ"ע.
זהו.
בהצלחה איתך. -
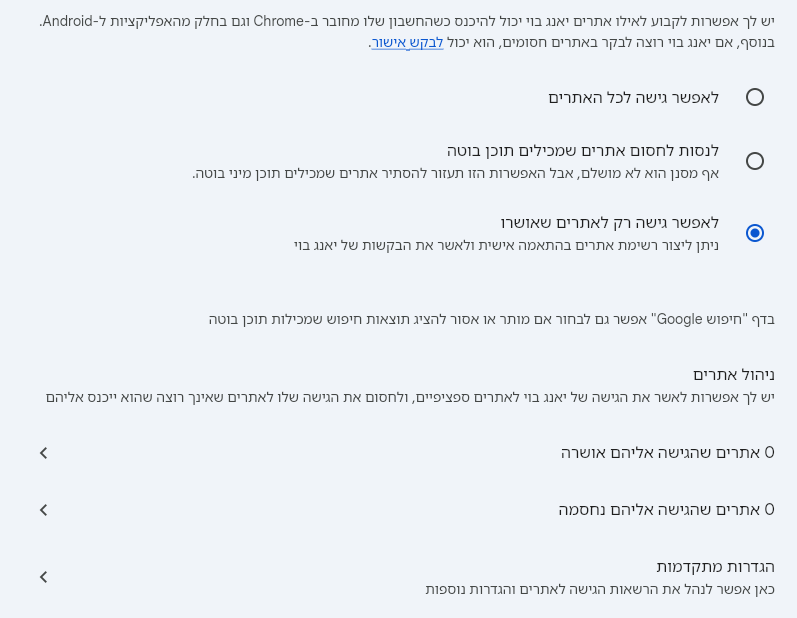
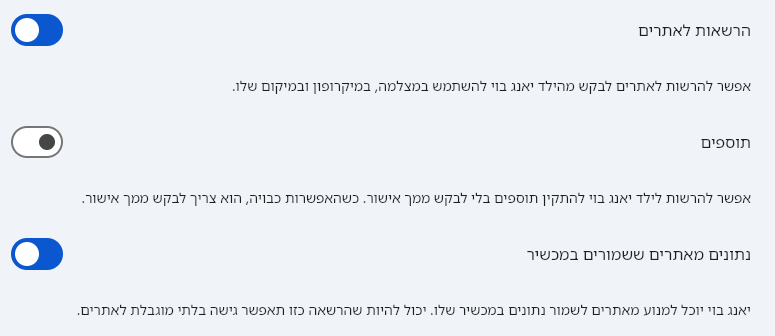
הגדרת אישור התחברות לאתר@yossiz אמר לי שזה קשור, הבנתי שיש סיבה למנוע א"ז ולכן שאלתי אם אפשר לאפשר, (אם לא, חבל...) ולא חשבתי שזה קשור דווקא לאתר זה או אחר, אלא פשוט בהם ניסיתי.
-
הגדרת אישור התחברות לאתרלא יודע אם זה המקום המתאים, אבל רציתי להטמיע תוכן באתר שלי מהפורומים החרדיים ע"י שימוש בקוד הhtml הבא
<iframe src="https://tchumim.com/user/יאנג-בוי/posts"> </iframe>והוא השיב tchumim.com סירב להתחבר.
הבעיה חזרה על עצמה בכל הפורומים החרדיים.
@yossiz אמר לי שזה ענין של הגדרה כאן https://tchumim.com/admin/settings/advanced#allow-from-uri. @ניהול אפשר? -
שדרוג לחצן החיפוש באמצעות גוגל@A0533057932 בקובץ HTML חדש שיקושר לכפתור.
נ"ל שניתן גם להשתמש בקובץ JS שיקושר לכפתור כמו זה ויעשה את הפעולה בלי לפתוח דף חדש. -
שדרוג לחצן החיפוש באמצעות גוגל@dovid אמר בשדרוג לחצן החיפוש באמצעות גוגל:
@יאנג-בוי לא הבנתי את הקוד שלך, איפה רצית שאשים אותו.
עמוד חדש שיקושר לכפתור הG למעלה.
אני יכול לעשות שהתיבה הקיימת תהיה חיפוש גוגל אלא שאני משתמש בה המון לחיפוש לועזית בפורום התכנות בעיקר.
לא רציתי במקום, יש דברים שזה באמת טוב.
רציתי שיהיה גם וגם. אם אין אופציה אז שישאר רק בG. -
שדרוג לחצן החיפוש באמצעות גוגל@dovid מתכנן לשנות?
-
שדרוג לחצן החיפוש באמצעות גוגל@dovid הנה מחרוזת לעמוד שכתבתי לפורום אחר...
יש מה לשפר בה אבל זה טוב להתחלה.
לא כל הקוד שלי, התחיל עם הקוד שראיתי פה באתר, ואז תוספת קטנה של @שמואל4 ואז עוד תוספת שלי.
הקיצור, יש לשים שף כזה שלחיצה על סמל הG תוביל לפתיחתו בדף חדש, בעוד הדף שחור יופיע חלון עם שאילתת חיפוש, ואז באישור יעבור לגוגל.
הבאג שבביטול הכרטיסיה נשארת פתוחה, ובאישור עובדת ללא שום חיפוש למרות שבכתיבת אותו JS בכרטיסיה זה לא קורה.
לתותחים כאן פתרונים.
כמובן שהחזון שלי הוא שהתיבה תהיה בדומה לתיבת החיפוש הרגילה שבלחיצה נהיה קוביה לכתוב ואז אנטר....
הקיצור הקוד:<html lang="he" data-dir="rtl" style="direction: rtl;"> <head> <title>חיפוש גוגל בפורום תחומים</title> </head> <body style="text-align:center; margin:0 auto;"> <img src="//שמתי פה איזה תמונה שלא מתאימה לכאן" alt="tchumim search project" /> <script> javascript:setTimeout(function f(){var txt = prompt("הכנס את המילים לחיפוש בגוגל בתוך פורום תחומים"); if(txt != null) window.location.href=('https://www.google.com/search?q=site:' + location.hostname + " " + txt)})() </script> </body> </html>הבעיה שנתקעתי, זה שהוא טוען את התמונה רק אחרי הסקריפט קרי: רק אם לחצתי על ביטול.עריכה: הצלחתי! ראו את העדכון בקוד.
אם יש מישו שיודע לפתור אשמח מאוד שיתייג אותי. -
שדרוג לחצן החיפוש באמצעות גוגלבמקום מה שקיים להשתמש בפקודת הJS (שהובאה כאן בפורום)
javascript:(function f(){var txt = prompt("הכנס את המילים לחיפוש"); if(txt != null) window.open('https://www.google.com/search?q=site:' + location.hostname + " " + txt)})()מוצא חן למישהו? @ניהול
-
מספר ייעודי לוועידה ב'ZOOM' בלי ID. כמה זה עולה?נכנס לקישור הראשון, מסמן בוי הראשון מתוך הרביעיה בוחר מדינה israel, מסמן את הV האחרון ועושה המשך.
אם אתה עדיין מסופק תוכל ליצור שם קשר עם המכירות, ולכתוב בעברית יענו לך בעברית. -
מישהו יודע איך עורכים כזה קובץ?@chv דבר ראשון תודה על כל ההשקעה!
מה אני אמור לחפש כדי למצוא קובץ ts?
ניסיתי גיגול ולא ראיתי משהו. -
מישהו יודע איך עורכים כזה קובץ?@chv אמר במישהו יודע איך עורכים כזה קובץ?:
@יאנג-בוי בסוף לא צריך.. יש אנגלית בכל קובץ. חכם שכמותי.. מנסה לראות אם אצליח לסגור את הקובץ כמו המקור אחרי התרגום. התרגום עצמו עובד חלק דרך התכנה
בהצלחה.
מצפה בקוצר רוח. -
מישהו יודע איך עורכים כזה קובץ?
-
מישהו יודע איך עורכים כזה קובץ?@chv לצערי לא
ובזמן שאני מחכה, משום מה לא נותן לי לשלוח עד תום שתי דקות.
אולי תוכלו לטפל בזה