@צדיק-תמים
שלחתי לך הודעה בצ'אט של מתמחים.טופ (אני מקווה שזה באמת אתה)
חגי
-
דרוש מתכנת מנוסה למענה על שאלות גם מחוץ לגבולות הפורום -
איך לפרסם רק לחרדים@nigun
אולי שזה ישלח בקשה ל"בחדרי חרדים", ככה אתה יכול להיות בטוח שזה סינון ממש טוב.
עריכה:
אולי לדבר עם חדרי מחשבים שיחזיקו אצלם את הקובץ הזה בלי יכולת להעתיק?
ואז אפשר להגיע לשם רק מחדרי מחשבים, מה שבטוח שאין לאנשים שאינם חרדים. -
התקנת ספריות פייתון במחשב ללא אינטרנט@בן-מאיר
תראה כאן
https://www.prog.co.il/threads/פייתון-במחשב-שלא-מחובר-לרשת.746387/post-10177877הנתיב זאת התיקייה שבא נמצאים כל הקבצי wheel (ספריות של פייתון)
ו-pkg2 זה השם של החבילה להתקנה. -
פורום nodeBB על שרת נפרד או לאו דווקא@nigun
אולי עדיף VM מלא במקום דוקר.
זה אמור ליצור הפרדה מלאה בין הסרביסים השונים.עריכה: במידה וזה אפשרי.
-
עזרה: שגיאה 502 בשרת nginx -
any desk - פרויקט תרגום לעברית@יוסף-חיים-016 כפי שאתה רואה, חברת אנידסק לא הכניסו את זה בינתיים לגירסא הרשמית שלהם.
-
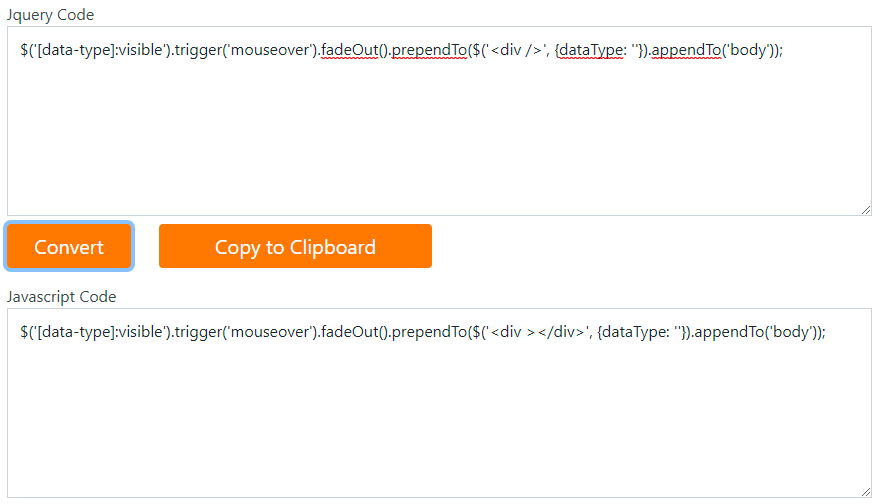
ממיר אוטומטי של קוד jQuery לJS Vanila
זה רק החליף לי את<div />ל-<div></div> -
מה זה בעצם api ? ואיך אני יכול לתקשר עם השרת שלי באמצעותובתגובה למה שכתוב בהודעה שהפנית אליה:
לאקדמיה יש מנהג לקחת מילים שגורות ותקניות ולהפוך אותן למילים שאף אחד לא יבין מה אתה אומר...
"סליחה אחי, מה הכתובת של המנשק שלך?"
"המה שלי?!"
"נו.. המנשק, איפה שאתה שם את כל הפונקציות שלך.. האינטרפייס.."
"ר' עקיבא 5 בני ברק" -
תיוג מאגרים בגיטאהבלגבי הקיבוץ של כמה מאגרים, אתה יכול להשתמש בtopics
https://github.blog/2017-01-31-introducing-topics/ -
תוכנת VPN | קורסת אחרי שנייה@avi-rz
לא להתקין וויפרי -
סגירת יישום לכל המשתמשים במחשב נוכחי (c#)@mekev
אתה יכול גם ליצור טריגר מהשרת שלך (איך אתה מתכנן לבצע עדכון מרחוק בלי זה?)בצורה הכי פשוטה שלא מצריכה הבנה ברשתות -
אתה מעלה קובץ טקסט עם הגירסא של השרת לאיזה אתר פומבי כלשהו (אפשרי github),
התוכנה בודקת כל כמה זמן (תבחר אתה כמה) באמצעות WebClient.DownloadString() את הגירסא המעודכנת (הURL צריך להיות לקובץ טקסט שהעלת), אם זה לא תואם לגירסא שקיימת ללקוח (זה יכול להיות בקובץ קונפיגורציה app.config, וזה גם יכול להיות משתנה גלובלי) אז התוכנה תבצע סגירה לכל הHandlerים הפתוחים, תעדכן את עצמה, ותבצע פתיחה מחדש של עצמה.ברגע שאתה רוצה לעדכן גירסא אתה פשוט משנה בקובץ טקסט שנמצא בגיטהאב את המספר גירסא.
-
פלטפורמת אתר למידע@אלישי
גוגל דוקס זה בוודאי לכולם (זה כמו לערוך קובץ וורד), אבל לכן גם היכולות שלו קצת יותר מוגבלות.gitbook זה ממשק מאוד נוח, וגם זה עובד עם גיט. אמנם החלק של הגיט יכול להיות מסובך להבנה למי שלא מכיר. אבל העריכה עצמה פשוטה מאוד.
והוא נועד בשביל להוות מקור מידע לעריכה מרובית משתמשים. -
פלטפורמת אתר למידעהכי מוכר - google docs
אחרי זה - github wikiולדעתי האופציה הכי טובה זה https://www.gitbook.com/
-
שגיאה ב- IDLEניסית להריץ כמנהל?
-
חשיבת מפתחים לטווח רחוק..ניסו פעם לשגר טיל לחלל, והיה להם overflow דומה שגרם להרס של הטיל אחרי 37 שניות מההמראה.
הנה הכתבה שמסבירה מה היה בדיוק.
https://www.bugsnag.com/blog/bug-day-ariane-5-disasterבכתבה כתוב שהoverflow נגרם בגלל המרה בין float ל-short
-
קוד Js לסריקת ברקוד ממצלמה לתוך האפליקציה שלי@avi-rz אמר בקוד Js לסריקת ברקוד ממצלמה לתוך האפליקציה שלי:
@yossiz אמר בקוד Js לסריקת ברקוד ממצלמה לתוך האפליקציה שלי:
@avi-rz אולי נשאול ככה: האם אתה מכיר אתר שיש לו סורק ברקודים מוצלח?
לא.
מעניין באמת לבדוק את ההדגמה שלהם.זכור לי שהם מחייבים אותך להוריד את התוכנה\אפליקציה שלהם למחשב\ה"י.
ואז הם נותנים לך פונקציות JS בשביל להשתמש בתוכנה שמותקנת.אגב, הם די טובים, אבל זה בתשלום.
-
הורדת indexedDB מlocal storageאתה יודע שהindexedDB מכיל רק ערכים בודדים של מפתח וערך (key\value)?
כי localStorage מכיל רק key\value, ואילו indexedDB מכיל בד"כ אובייקטים.או שיש לך לוגיקה אחרת שעל פיה תרצה להעביר את הindexedDB ל-localStorage?
אני יכול לכתוב סקריפט ששואל אותך מה השמות של הסטור והמסד נתונים ועובר עליהן ומייצא לקובץ JSON.
השמות שלהן נמצאים בתגית application בתוך הdevtools

שם המסד נתונים - MyDatabase
שם הסטור - MyObjectStore -
קוד SQL טהור לחיפוש חופשי בעמודה -
קוד SQL טהור לחיפוש חופשי בעמודהwith cte ( select column1 + ' ' + column2 + ' ' + column3 ... as myColumn from myTable ) SELECT * FROM cte WHERE 1 = ALL ( SELECT CASE WHEN myColumn LIKE CONCAT('%',value,'%') THEN 1 ELSE 0 END FROM STRING_SPLIT(@UserInput,' ') )לא בדקתי, אבל משהו כזה.
-
העלאת אתר בשפת node.js@גילה-כהן כן, פשוט צריך שה-npm start גם "יקמפל" את הreact (עם npm run build), וגם שהשרת בנוד יריץ אותם בתור קבצים סטאטיים.
