כבר פעם שלישית שאני נתקל בזה, לקח לי כמה דקות להיזכר בתקלה המוזרה הזו.
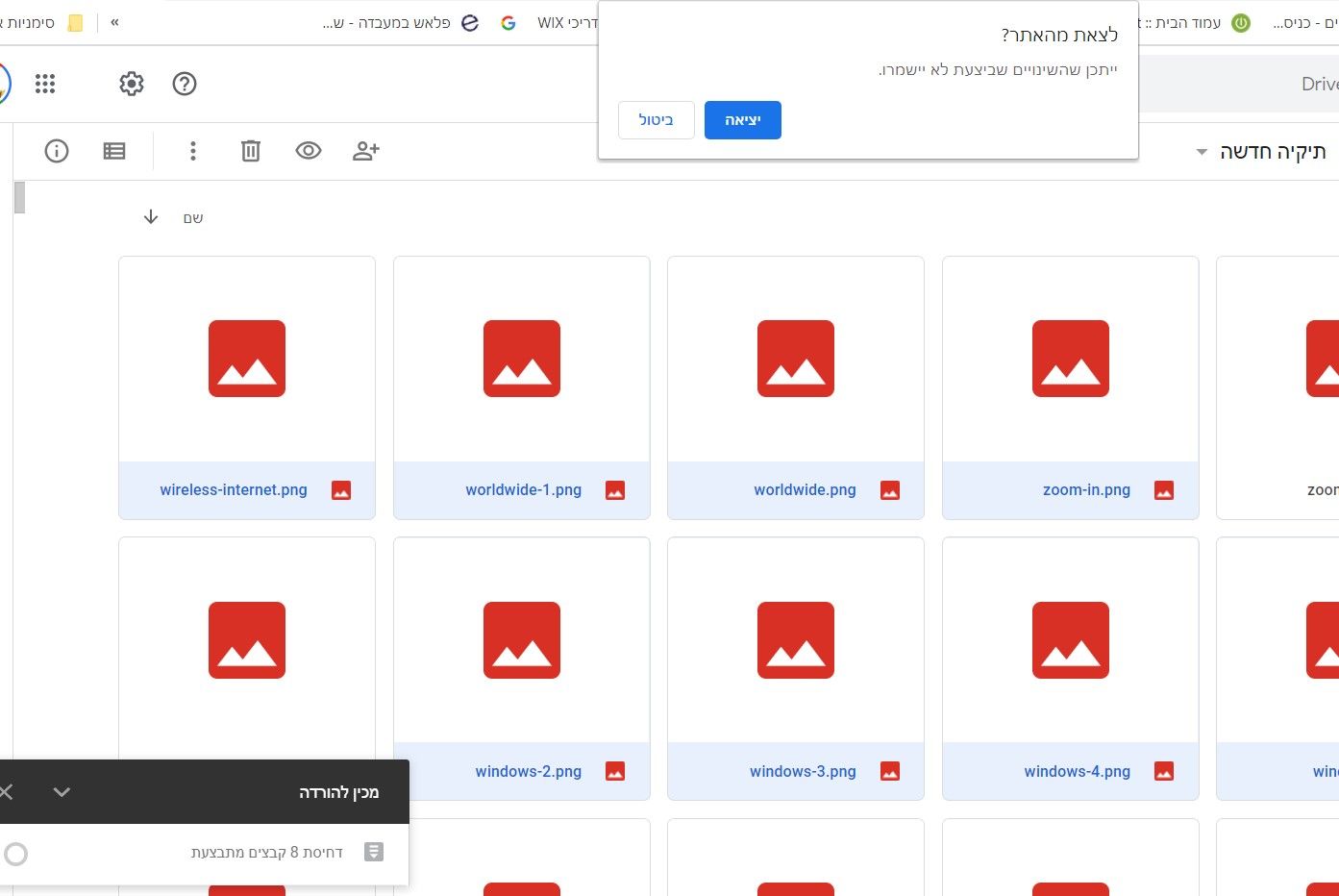
אם אתה מוריד מספר קבצים ברייב או תיקייה, בשלב הראשון מתחיל תהליך דחיסה, ואז אח"כ קופץ חלון שבו אמורים לאשר ככל הנראה הורדת קבצים מרובים.
אלא שהניסוח בו הוא:
לצאת מהאתר?
יתכן שהשינוים שביצעת לא ישמרו
והכפתורים: יציאה וביטול

מיותר לציין שאני מיד לוחץ ביטול, ואז אני משתגע למה לא יורד.
הימרתי שאולי פשוט ברח הניסוח מהודעה אחרת וכך צ"ל:
האם ברצונך להוריד קבצים מרובים?
והכפתור הכחול בסך הכל אומר 'הורד'

זה כמובן עובד.
אני מדמיין או שזה משהו מהסינון, או באמת באמת פאשלה של גוגל. כבר כמה חודששים בלי שאף אחד מעיר את תשומת ליבם?
אבי 203
-
תקלה מוזרה בדרייב בהורדת תיקייה? -
אולי מוכשרי 'תחומים' יחלצו את ישראל ממשבר הקורונה?כמדומני גם המערכות שכבר יש לא הכי מוצלחות, הגם שהגיעו באיחור נורא..
הנה לכאורה דוגמא אולי אני טועה.
https://datadashboard.health.gov.il/COVID-19/
עמוד הנתונים של משרד הבריאות, אם אני לא טועה הדיאגרמות למעלה שמסמנות עליה או ירידה הם לא ברורות.
לא מצאתי כלל ברור שם
עם עולה המונשמים במספר וגם באחוז זה נצבע בירוק..
ובמחלימים גם משהו מוזר יורד כמות המחלימים ונהיה ירוק...החסרים מוכשרים בישראל?
-
אולי מוכשרי 'תחומים' יחלצו את ישראל ממשבר הקורונה?מתסכל.
לבנתיים אנחנו בבית כבר פעם שלישית בבידוד, על לא עוול בכפנו ועם מסיכות.
וחרד ממבחן הרבנות שלי בי"ב אב שעלול להתבטל בפעם השנייה.
ועסוק ב"לתרץ, לתקוף, להסביר" למתפללים אצלי בבית הכנסת שלא מהמגזר, למה אצלנו החרדים הכי הרבה הדבקה, ויש כאלו שלא נזהרים, הרי הם שומרי מצוות וכתוב "ונשמרתם...". -
אולי מוכשרי 'תחומים' יחלצו את ישראל ממשבר הקורונה?אני מניח שהקמה לא עולה סכומים גדולים, בטח ביחס למליארדים שעפים על לא דבר.
ובתחזוק שלהם כמו שהיו הרבה מתנדבים בבחירות, בשביל ... אין שום סיבה שלא ימצאו בחורים בבין הזמנים עם 3/4 סגר שישמחו לעשות את זה.
אני בטוח שיש בחורים שטוב יהיה אם יהיו באיזה מוקד טלמרקטינג עם תחושת שליחות אמיתית של הצלחת חיים מאשר להשתגע בבית וברחובות בבין הזמנים.יתכן וראשי ערים חרדים ירצו להוכיח את העשייה שלהם וישמחו להשתמש במערכת טובה. מנסיון, קל להם יותר להגיש משהו מוכן ואז מצטרפים לא להיפך.
לגבי הסודיות, זה אחד מ'הפלוסים' של המגזר שלנו, חשבתי שאולי אפשר למספר את האנשים לפי מספר לא שם. כעין מה שיש ב'דור ישרים'.
ורק בהרשאות מנהלים למשל יחשפו הפרטים אם ידרשו.קשה להאמין שיש איזה קהילה שמתנגדת לאיזושהי דרך שתשכנע אותה שהיא תציל חיים.
גם קולם של הרבנים כמעט ולא נשמע, בפן הרוחני, באמת מוזר. (אני שמח שיש לי קצת חלק בלעורר את ערוצי הרדיו ליום שלישי הקרוב)
-
אולי מוכשרי 'תחומים' יחלצו את ישראל ממשבר הקורונה?מאמין שרובנו עומדים מופתעים מהתנהלות "מעצמת הטכנולוגיה" במשבר הקורונה.
איך יתכן שאין עד היום פילוח נתונים מעמיק, מערכות מסוכרנות, הכל נדמה אולי רק כלפי חוץ, מאוד רשלני.אבל בעיקר מה שמטריד, זה למה אצלנו בחברה החרדית, "הכל יכולה" בערבי בחירות אנחנו יכולים להארגן בצורה מוחלטת, עד כדי קהילות ובתי אב, (הייתי מעורב מעט, וזה לפעמים מגיע עד לבתי אב, נשואים וילדים..)
אולי הגיע הזמן שמישהו יקח פיקוד על כל מה שקורה, יקים מערכת אחת שתרכז ותאסוף דאטה מכל הערים והריכוזים החרדים. ותנהל את זה מדוייק.
למשל:
לבנות מאגר מידע שמכיל קשורים בין נשא, לבין אלו שהכניס לבידוד, ואם לבסוף מתבררים כנשאים, ללמוד לאחר מכן אולי יש השלכות בין המדביק והנדבק (לברר למשל את התיאורייה שהמדביק והנדבק בד"כ אותם תסמינים, אולי סוגי דם O וכד') משהו בסגנון של 'ספרייה' שיש מפת קשרים. כך ניתן ללמוד על נתיב הנסיעה של הנגיף.אפילו רק סקר פשוט בצינטוק של ימות המשיח, בין כל הנדבקים ובני משפחותיהם, אני משוכנע שכבר יפיק מידע מקצועי ולא יפול מכל מחקר אחר, למשל על אמינות הבדיקות הביתיות, סוגי התסמינים וכדו'.
להקים טלמרקטינג ענק לפי קהילות, שיודע לשאול, איזה שטיבלך התפללת, באיזה שעה, חברה שידעו לחלק בין הדבקה בבית כנסת לבין הדבקה בישיבה (מוסד חינוכי!), ליצור קשר עם הדרושים בידוד, לראות איזה קהילה נגועה, ולעמוד מול הרבנים שלה.
רעיון נוסף למשל:
היות שאין דיוק באיכוני השב"כ ועתידם בערפל. והתקווה היא באפליקציית המגן.
אז אולי הפתרון הוא ... רב קו.
זה לכאורה פשוט לקחת סמרטפון זול עם קורא NFC, וכל כניסה ויציאה לבית כנסת וכדו,' צריך לסרק אותו, ואז אם מישהו מתברר כנשא קורונה, בודקים מי היה איתו באותו פרק זמן.
רב קו יש לרוב החרדים, ומי שיש לו רכב יכול להתארגן ולהשיג את זה. זה לא דורש מגע, רק ריך לוודאות איזה מידע אפשר להשיג מול רשות התחברוה עם הרב קו.בטוח שלא חסרים רעיונות, לחבר'ה המוכשרים כאן יש רעיונות טובים יותר ודרכים לבצע את זה. אולי מהפורמים החרדים באמת תקום איזה מערכת, שלפחות תשמש ראשי עיר חרדים שזה מעניין אותם, אם לא לכל המגזר כולו.
נ.ב מיותר לציין שכל האמור הוא במסגרת 'ההשתדלות' ו'הנשמרתם', מבלי לגרוע כהוא זה בחשבונות שמים, וחובת התפלה וההתחזקות.
-
עזרה בפונקצייה map סיום פונקצייההוא מתעקש איתי, לא מחזיר כלום. כל מה שאני מחזיר איפה ששמת את ה - console.log(sac);
הוא מדפיס הכל, אבל להחזיר הוא לא מחזיר.אמרתי אולי אני לא מתקשר איתו טוב, הסתרתי הכל ורק החזרתי זה הגיע נהדר!, רק כל מה שממוקם בשלב הזה לא מגיע, ואין לי ברירה אני חייב לעשות את זה רק שם אחרי התהליך..
לא מחזיר כלום, גם אם אני מחזיר ערך פשוט. כלום. נראה לי חסר עוד return באיזהו מקום

-
עזרה בפונקצייה map סיום פונקצייה -
עזרה בפונקצייה map סיום פונקצייהתודה ענקית. שרף לי כמה שעות. נסיתי את כל סוגי הלולאות!
כעת אבל לא נותן לי להחזיר את מה שאני צריך.
זה מחזיר ריק. ללא ערך. לא שייך להשתמש בזה פעמים? returnlet sac = 0; Promise.all(sal.map(item => { return wixData.get('muzarim', item.id) .then((results) => { let scaa = Number(item.camut) * Number(results.mehir); sac += scaa; }) .catch(err => { console.error(err); }); })) .then(() => { toInsert.sach=sac console.log(toInsert); wixData.insert("hazmanot",toInsert).then((res) => { console.log(res); // let idhazmana2 = res._id, // scum=sac return (res,sac) }) }); -
עזרה בפונקצייה map סיום פונקצייהאני רוצה לבצע בדיקת סיכום מחיר בסוף רכישה, בשרת, למנוע הונאות, כלומר לבדוק שוב מול מסד הנתונים מה המחיר של כל פריט ולשלוח מהשרת את המחיר לדף.
אני שולח מהדפדפן לשרת מערך אובייקטים sal ואז אני בודק לפי ID מה המחיר של הפריט ומכפיל בכמות שרשומה בסל.
השתמשתי בפונקציית map
אבל אני מתקשה למצוא את הסיום שלה, כלומר אני מבין שאיפה שכתבתי את ה
console.log(sac);כאן אמור להביא לי בסוף הריצה, את הסיכום וכאן גם להחזיר לדף, ולשמור את זה במסד הנתונים אבל הוא מדפיס לי ערך 0.
נדמה כאילו הוא מדפיס לפני שנגמר כל הריצה על האובייקטים.
כשאני מדפיס תוך כדי הריצה, זה נראה עובד תקין, אני רואה את המחיר, אני רואה את החישוב, וגם הערך של sac מתחשבן נכון.איפה אני טועה?
תודההה.let sac=0 Promise.all([ Promise.all(sal.map(item => { wixData.get("muzarim", item.id) .then((results) => { let item45 = results; let scaa =Number( item.camut) * Number(item45.mehir) sac = sac + scaa; }).catch(err => { console.error(err); }) })) .catch((err) => { let errorMsg = err; }) ]).then(() => { console.log(sac); }); } -
איך נגשים לאבר באובייקט עם שם לא תקין -
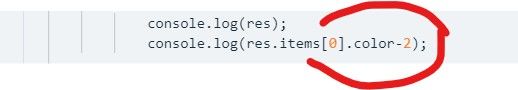
איך נגשים לאבר באובייקט עם שם לא תקיןיש לי שדה במס נתונים שהשם שלו הוא 'color-2' , אני מבין שזה לא תקין, כי הוא חושב שזה מינוס 2. אבל אין לי אפשרות לשנות את השם.
אני מנסה לעשות איזה פונקצייה להעתיק המידע, אבל שוב לא מצליח לגשת למידע.
ככה אני מדפיס את זה

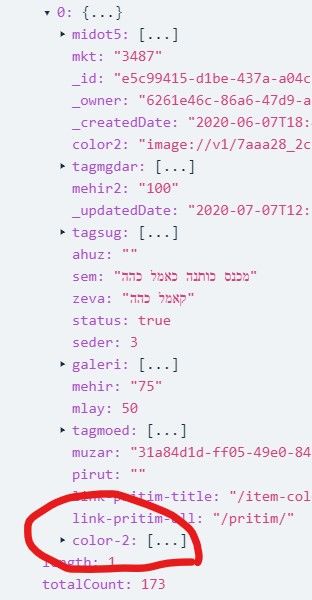
וככה זה מוציא את המידע:

כשאני מדפיס את כל האובייקט זה כן מוצג.

יש איזה דרך איך לגשת לערך כזה?
-
מה יש לגימייל נגד כתובות מסויימות לפתע -
עזרה בהקטנת גודל וידיאומאמין צלמי אירועים משתמשים עם פרמייר. זה לוקח את כתובת הוידאו ועובד עליה בלי לשכפל אותה. אבל הגודל הזה באמת חריג לכאורה
-
מה יש לגימייל נגד כתובות מסויימות לפתעפשוט לך לסוף הכתובת תמחק ריווח בלתי נראה. זה יעבוד!
זו שגיאה ישנה של גימל ידועה. -
זה הזמן לפתח תוכנה לרישום משתתפים באירועים עם הקלדה קוליתלאור התקנות החדשות לקיים אירועים עם 250 איש, ורישום המשתתפים, כדאי שמישהו יפתח איזה פלטפורמה שתבצע רישום של המשתמשים, ואפשר למכור את זה לבעלי אולמות.
זה בטח יקרה, השאלה מי יפתח ראשון.
אני מניח שהדרך המומלצת תהיה עם זיהוי קולי, שלא כל נכנס ילחץ על המקשים ויהיה מקור הדבקה..., לי זה קצת מורכב להתממשק עם המערכות האלו, אבל מי שיודע זה לכאורה מוצר מתבקש כעת. מחר.
אולי יש כבר כזה דבר. לא ידוע לי. -
פלטפורמה לתרומות עבור ספר תורה@יהודי-טוב יש משהו עם בסיס למה שאתה מחפש, אפשר להשלים את זה.
https://www.sodot-hakabala.co.il/blank-18 -
פתיחת קישור בחלון חדש. פתרון לcorvidואייי תודה. איזה נהדר!!
אכתוב על זה בפורום שלהם, הרבה משתמשים בעולם מחפשים פתרון לבעיה הזו. -
פתיחת קישור בחלון חדש. פתרון לcorvidבספריית corvid יש שם מגבלה שעד היום הם לא פתרו אותה, אין אפשרות להגדיר בקוד פתיחת קישורים מקומיים כלומר מתוך עמודי האתר, בכרטיסייה חדשה. הניווט בין דפי האתר הוא רק באותה הכרטיסייה והחלון.
לפעמים זה ממש נדרש, אז חשבתי על פתרון, הוא עובד טוב רק הכתובת שמופנית לא מדוייקת, לא מבין כ"כ ב HTML .באתר הוספתי קוד כזה
export function button114_click(event,$item) { let url = "www.malaya.co.il/items?mkt=" + $item('#mkt').text $w("#html4").postMessage(url) }והוספתי רכיב HTML שמקבל את המידע הזה ופותח את הלינק כך:
<!doctype html> <html> <head> <script type="text/javascript"> function init () { window.onmessage = (event) => { if (event.data) { insertMessage(event.data); } } } function insertMessage(msg) { window.open(msg, '_blank'); } </script> </head> <body onload="init();" > </body> </html>בכל אופן זה אכן פותח לי את הכתובת בכרטיסייה חדשה. אבל זה מוסיף עוד דברים לכתובת כך:
https://www-malaya-co-il.filesusr.com/html/www.malaya.co.il/items?mkt=02301כל זה נוסף מיותר: https://www-malaya-co-il.filesusr.com/html/
ואז כמובן לא נפתח הלינק. אשמח לעזרה.
