עמודות ברשימת האופציות ב-select2
-
כשיש הרבה אופציות ואני רוצה לסדר אותם בעמודות ע"מ לחסוך בשטח מסך. היה זכור לי שיש פונקציה מובנית לזה ואני לא מוצא אותה עכשיו.
אם מישהו יכול להפנות אותי, או לומר לי אם טעיתי וצריך לעשות את זה בCSS ידני?
תודה. -
והאם יש פתרון לשני עמודות באלמנט SELECT ב HTML נקי או משהו אחר?
לא מזמן חיפשתי כזה דבר ולא מצאתי משהו -
@yossiz אמר בעמודות ברשימת האופציות ב-select2:
@chagold נראה שאין משהו מובנה. בחיפוש גוגל מצאתי את זה
החלק הרלוונטי הוא פשוט מאוד:
.select2-results-dept-0 { /* do the columns */ float: left; width: 20%; }לא עבד לי.
הפתרון היהul.select2-results__options.select2-results__options--nested { display: flex; flex-flow: row wrap; } -
@chagold אמר בעמודות ברשימת האופציות ב-select2:
תנסה להמיר את שלך ל-select2
עדיין לא הבנתי מה התוצאה שבאת להשיג כאן.
את select2 כבר יצא לי להכיר ולהשתמש.
אין לי בעיה לעבוד איתו.
אני רוצה בסופו של דבר פיתרון לאפשר לראות בבת אחת את כל הרשימה שיש בתפריט הבחירה, בצורה הכי קלה שיש.
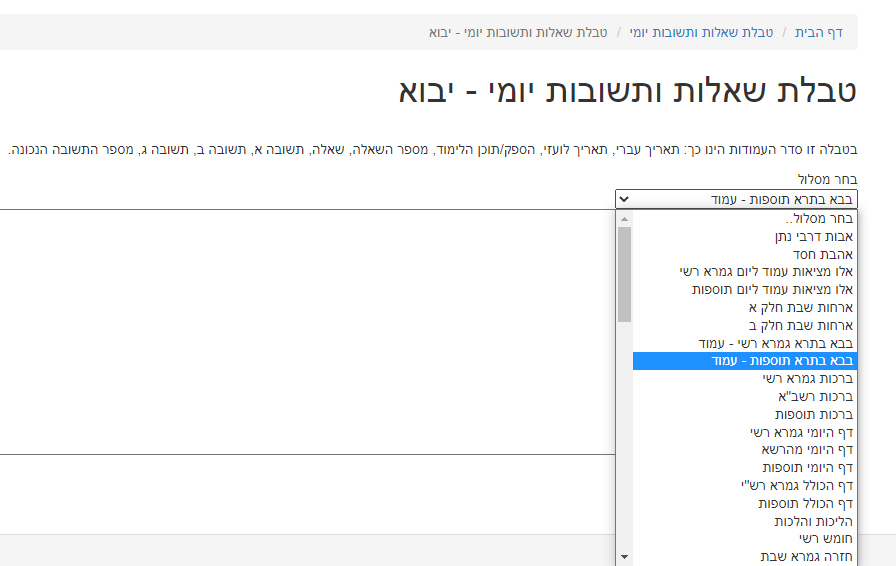
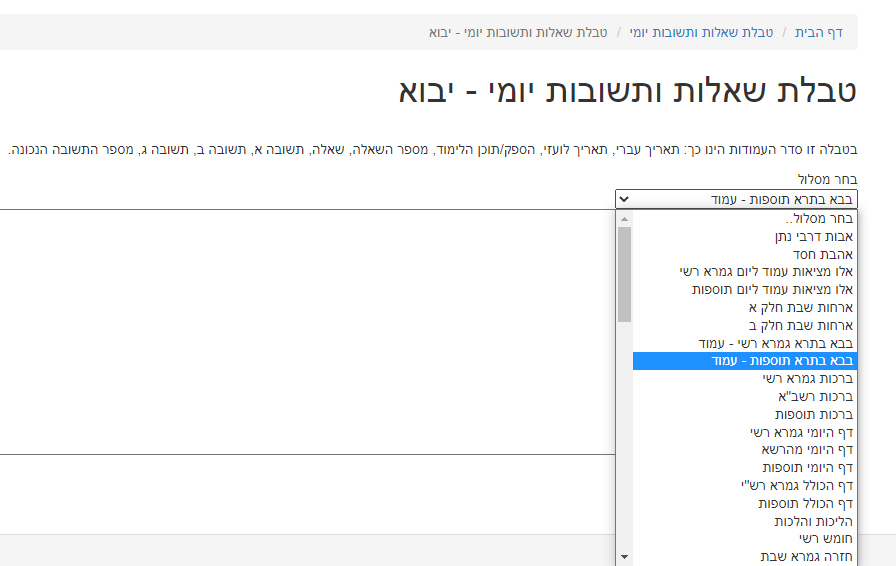
מצ"ב תמונת מסך של הטופס שלי.
אני רוצה להקל על המזכיר שלא יצטרך לגלול אלא הכל ייפתח לו מיד מול העיניים בתפריט על כל המסך

-
@chagold אמר בעמודות ברשימת האופציות ב-select2:
תנסה להמיר את שלך ל-select2
עדיין לא הבנתי מה התוצאה שבאת להשיג כאן.
את select2 כבר יצא לי להכיר ולהשתמש.
אין לי בעיה לעבוד איתו.
אני רוצה בסופו של דבר פיתרון לאפשר לראות בבת אחת את כל הרשימה שיש בתפריט הבחירה, בצורה הכי קלה שיש.
מצ"ב תמונת מסך של הטופס שלי.
אני רוצה להקל על המזכיר שלא יצטרך לגלול אלא הכל ייפתח לו מיד מול העיניים בתפריט על כל המסך