JS תיבת תפריט בחירת תאריך משולב עברי ולועזי
-
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודה -
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודה@חוקר אמר בJS תיבת תפריט בחירת תאריך משולב עברי ולועזי:
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודה -
@חוקר אמר בJS תיבת תפריט בחירת תאריך משולב עברי ולועזי:
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודהעוד אחד:
http://keith-wood.name/calendarsPicker.html#intro
(יש שם אפשרות לשנות ללוח יהודי ולעברית, לא בדקתי אם יש את שניהם יחד) -
@חוקר אמר בJS תיבת תפריט בחירת תאריך משולב עברי ולועזי:
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודה@zvizvi אמר בJS תיבת תפריט בחירת תאריך משולב עברי ולועזי:
@חוקר אמר בJS תיבת תפריט בחירת תאריך משולב עברי ולועזי:
האם קיימת ספריה, או מישהו יכול להעלות קוד.
יש לי טופס שבו אני צריך לתת ללקוח שדה בחירת תאריך, ישנו אלמנט HTML5 של תאריך, אבל אני רוצה משהו משולב שמציג תאריך לועזי ועברי, ולאחר הבחירה זה ימלא את השדה בתאריך הלועזי המבוקש. (צד שרת אני צריך לקבל את הלועזי, אבל אני רוצה שללקוח יוג במשולב התאריך העברי היות ומצידו הוא צריך את העברי).
אשמח לקבל מידע או עזרה
תודההשתמשתי בזה.
אמנם לקח המון זמן להבין שם מי מול מי ואיך זה עובד.
אבל ב"ה הסתדרתי.

-
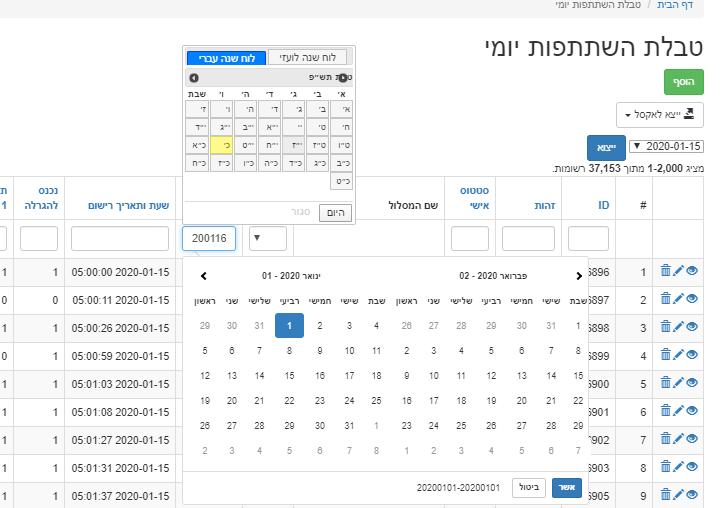
יש לי גם כזה בוחר תאריכים של flexcal והוא עובד מדהים
מה שמציק לי שם זה התבנית של התאריך כפי שהיא מוצגת גם בדוגמה שהבאת לעיל
(2020-01-15 לעומת המקובל אצלינו 15/01/2020)
לא הצלחתי לשנות את התבנית הזו ואם בכל זאת הצלחתי אז השתבש הבוחר להתערב בקוד js שלהם לא רציתי
אשמח לשמוע על פיתרון בעניין
תודה רבה -
יצא לי כעת שוב פעם לבדוק את הנושא בגלל שהקוד הקודם היה נטען לאט
וברוך השם מצאתי את הנוסחה הקלילה והפשוטה
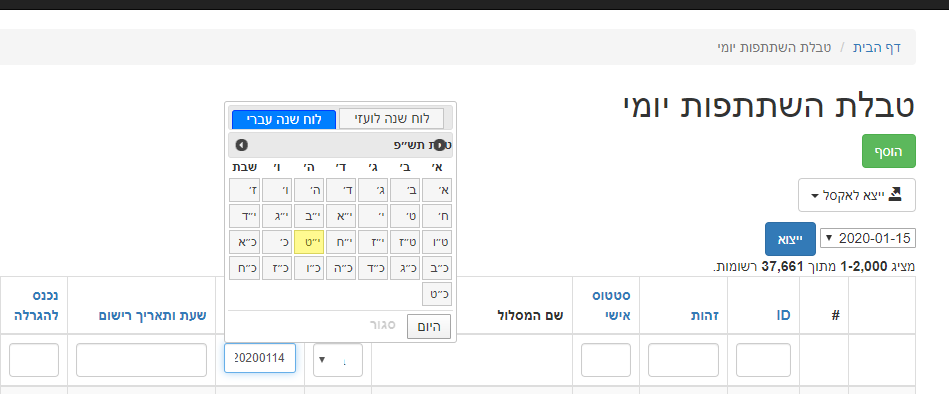
להלן קוד דוגמא:<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="dwachss-flexcal/flexcal.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script> <script src="dwachss-flexcal/jquery.textpopup.js"></script> <script src="dwachss-flexcal/jquery.flexcal.js"></script> <script> </script> </head> <body dir="rtl"> <p>תאריך: <input type="text" id="date2"></p> <script > $('#date2').flexcal({ position: 'lt', calendars: [ ['he-jewish', 'עברי', {dateFormat: 'yyyy-mm-dd',titleText: 'בחר תאריך'}], ['he', 'לועזי', { closeText: 'סגור', prevText: '<הקודם', nextText: 'הבא>', currentText: 'היום', monthNames: ['ינואר','פברואר','מרץ','אפריל','מאי','יוני', 'יולי','אוגוסט','ספטמבר','אוקטובר','נובמבר','דצמבר'], monthNamesShort: ['ינו','פבר','מרץ','אפר','מאי','יוני', 'יולי','אוג','ספט','אוק','נוב','דצמ'], dayNames: ['ראשון','שני','שלישי','רביעי','חמישי','שישי','שבת'], dayNamesShort: ['א\'','ב\'','ג\'','ד\'','ה\'','ו\'','שבת'], dayNamesMin: ['א\'','ב\'','ג\'','ד\'','ה\'','ו\'','שבת'], isRTL: true, titleText: 'בחר תאריך', dateFormat: 'yyyy-mm-dd'} ] ], commit: function(e, d){ console.log(d); let formattedDate = $('#date2').flexcal('format', d); alert(formattedDate) }, buttons: ['today commit'] }); </script> </body> </html>בנוסף הורדתי מהמקור את תיקיית הקוד
https://codeload.github.com/dwachss/flexcal/legacy.zip/master
ובקובץdwachss-flexcal/flexcal.cssשיניתי והוספתי בשורה 62 שורה נוספת עבור מרכוז הכותרת של החודש.ui-flexcal caption.ui-datepicker-header { line-height: 1.52em; /* to align with the prev/next buttons */ text-align: center;//השורה הנוספת }וכן בקובץ
jquery.flexcal.jsבשורה 697 שיניתי את המילה 'Today' למילה 'היום'
וכעת ב"ה זה נטען מהר ועובד חלק.
@שמואל לגבי טענתך על הפורמט, בדקת שימוש עם הפרמרט dateFormat? כי לא כ"כ הבנתי איפה בדיוק בעייתך. -
 Y yossiz התייחס לנושא זה ב
Y yossiz התייחס לנושא זה ב
-
 D dovid התייחס לנושא זה ב
D dovid התייחס לנושא זה ב
-
 Z ZUNDEL התייחס לנושא זה ב
Z ZUNDEL התייחס לנושא זה ב