תיקון פס גלילה (Scrollbar) של Gmail בדפדפן Firefox
-
דפדפן Firefox לא מציג בג'ימייל את פסי הגלילה כמו שיש בכרום אלא במקומו מופיע סרגל כלים עבה פחות נוח שמסתיר לפעמים דברים.
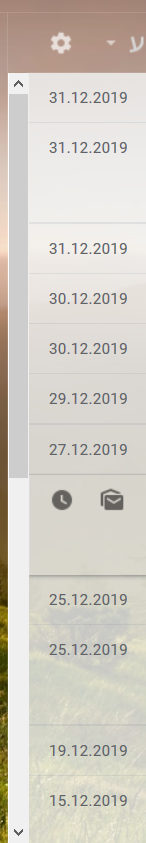
יש אפשרות לסדר שיהיה בפיירפוקס את אותו הפס גלילה כמו שיש בכרום?תמונת פס הגלילה בכרום:

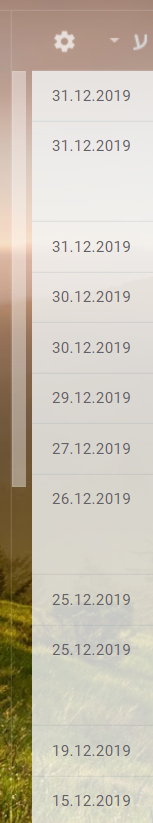
תמונת פס הגלילה בפיירפוקס:

@UA
זה נראה בעיה פרטית שלך.נסה להזיז אותו לצד השני כמפורט כאן: https://www.askvg.com/how-to-move-scrollbar-from-right-to-left-in-mozilla-firefox-30/
או לשנות את רוחבו: https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-width
-
@UA
זה נראה בעיה פרטית שלך.נסה להזיז אותו לצד השני כמפורט כאן: https://www.askvg.com/how-to-move-scrollbar-from-right-to-left-in-mozilla-firefox-30/
או לשנות את רוחבו: https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-width
@בערל אמר בתיקון פס גלילה (Scrollbar) של Gmail בדפדפן Firefox:
@UA
זה נראה בעיה פרטית שלך.נסה להזיז אותו לצד השני כמפורט כאן: https://www.askvg.com/how-to-move-scrollbar-from-right-to-left-in-mozilla-firefox-30/
או לשנות את רוחבו: https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-width
זו לא בעיה פרטית שלו.
זה בעיה של גוגל שלא טרחו לבדוק איך עושים scrollbar מעוצב בפיירפוקס והסתכלו על מה שכתוב בw3schools. -
@UA
בפיירפוקס יש פחות אפשרויות עבור אתרים להתאים את פס הגלילה.
אבל גוגל פשוט התעלמו גם מהאפשרויות המוגבלות שיש...
לשנות בעצמך אפשר באמצעות תוסף. יש כמה תוספים שמאפשרים להוסיף עיצוב מותאם אישית לאתרים.
צריך להוסיף את הקוד הזה:.aeJ, .Eg, .ajm { scrollbar-color: rgba(255,255,255,0.4) rgba(255, 255, 255, 0); scrollbar-width: thin; }תוצאה (פס צר, רקע שקוף, לחצן שקוף חלקית):

-
@UA
בפיירפוקס יש פחות אפשרויות עבור אתרים להתאים את פס הגלילה.
אבל גוגל פשוט התעלמו גם מהאפשרויות המוגבלות שיש...
לשנות בעצמך אפשר באמצעות תוסף. יש כמה תוספים שמאפשרים להוסיף עיצוב מותאם אישית לאתרים.
צריך להוסיף את הקוד הזה:.aeJ, .Eg, .ajm { scrollbar-color: rgba(255,255,255,0.4) rgba(255, 255, 255, 0); scrollbar-width: thin; }תוצאה (פס צר, רקע שקוף, לחצן שקוף חלקית):

-
@UA תתקין תוסף זה (העלתי גם כן למג'יקוד)
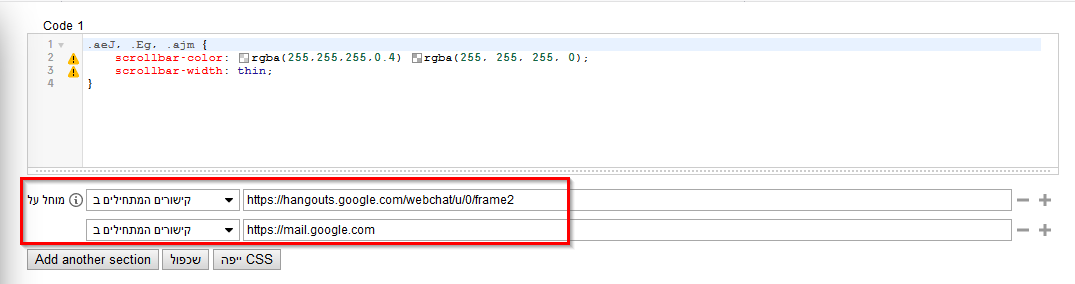
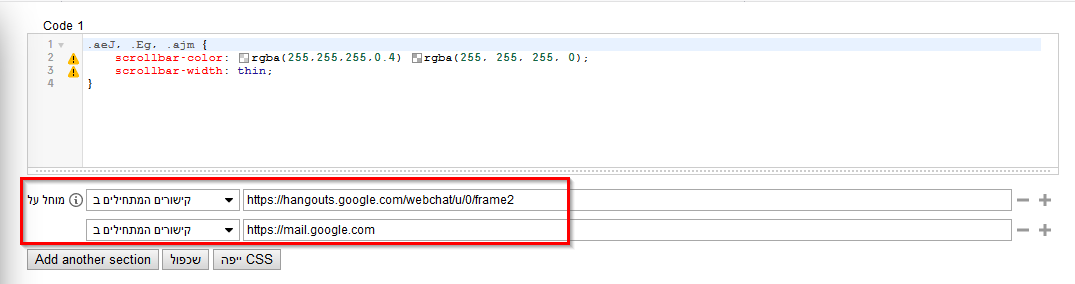
ואז בדף ההגדרות של התוסף (moz-extension://96f5038e-705c-4447-a941-0d148a168eeb/manage.html) תלחץ על "כתוב עיצוב חדש"
ואז תוסיף את הטקסט הנ"ל, וכן תגדיר שהעיצוב יופעל על כתובות המתחילות ב:
שמור
עדכן אם הצליח
-
@UA תתקין תוסף זה (העלתי גם כן למג'יקוד)
ואז בדף ההגדרות של התוסף (moz-extension://96f5038e-705c-4447-a941-0d148a168eeb/manage.html) תלחץ על "כתוב עיצוב חדש"
ואז תוסיף את הטקסט הנ"ל, וכן תגדיר שהעיצוב יופעל על כתובות המתחילות ב:
שמור
עדכן אם הצליח
