המלצה: EMMET
-
[בעקבות הצעתו של @nigun.]
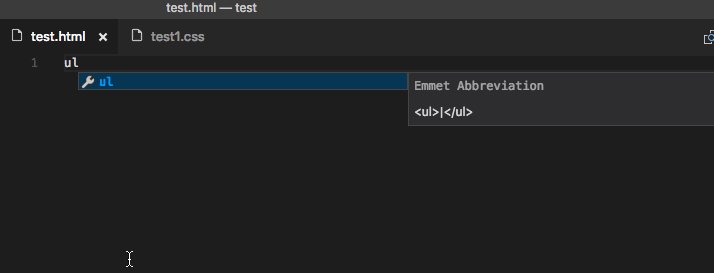
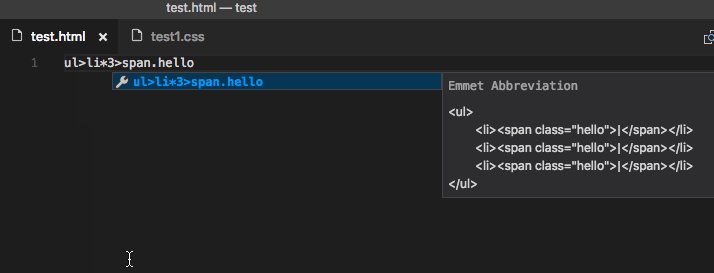
מי שצריך לכתוב HTML, טוב יעשה אם יבדוק איך הדבר הזה יכול לעזור לו ולעשות את החיים קלים ושמחים יותר. זה הרבה יותר מהשלמה אוטומטית.
דוגמא (מתוך דף הבית) :
במקום להקליד את זה:<ul id="nav"> <li class="item1"><a href="">Item 1</a></li> <li class="item2"><a href="">Item 2</a></li> <li class="item3"><a href="">Item 3</a></li> <li class="item4"><a href="">Item 4</a></li> </ul>מקלידים קיצור עם תחביר מאוד דומה לסלקטורים של CSS
ul#nav>li.item$*4>a{Item $}ו-EMMET מרחיב אותו אוטומטי. הפלא ופלא.
פלאגיני EMMET קיימים להמון סביבות פיתוח. פרטים באתר.
אני לא כותב HTML הרבה, אבל אני שמח שקיים דבר כזה למקרה שאצטרך לכתוב HTML.
אתר
תיעוד
cheatsheet (ניתן להסתפק בקריאת דף זה. זה מאוד קל ללמוד)
רשימת סביבות עבודה שנתמכיםנ. ב. האם פוסט זה היה מיותר? האם כל אחד שכותב HTML מכיר כבר את הכלי הזה?
-
[בעקבות הצעתו של @nigun.]
מי שצריך לכתוב HTML, טוב יעשה אם יבדוק איך הדבר הזה יכול לעזור לו ולעשות את החיים קלים ושמחים יותר. זה הרבה יותר מהשלמה אוטומטית.
דוגמא (מתוך דף הבית) :
במקום להקליד את זה:<ul id="nav"> <li class="item1"><a href="">Item 1</a></li> <li class="item2"><a href="">Item 2</a></li> <li class="item3"><a href="">Item 3</a></li> <li class="item4"><a href="">Item 4</a></li> </ul>מקלידים קיצור עם תחביר מאוד דומה לסלקטורים של CSS
ul#nav>li.item$*4>a{Item $}ו-EMMET מרחיב אותו אוטומטי. הפלא ופלא.
פלאגיני EMMET קיימים להמון סביבות פיתוח. פרטים באתר.
אני לא כותב HTML הרבה, אבל אני שמח שקיים דבר כזה למקרה שאצטרך לכתוב HTML.
אתר
תיעוד
cheatsheet (ניתן להסתפק בקריאת דף זה. זה מאוד קל ללמוד)
רשימת סביבות עבודה שנתמכיםנ. ב. האם פוסט זה היה מיותר? האם כל אחד שכותב HTML מכיר כבר את הכלי הזה?
-
@yossiz אמר בהמלצה: EMMET:
נ. ב. האם פוסט זה היה מיותר? האם כל אחד שכותב HTML מכיר כבר את הכלי הזה?
ממש לא! לא הכרתי. אני כנראה לא ישתמש בזה, אבל זה טיפ ענק למי שצריך את זה.
@dovid תודה.
התוודעתי לו בזכות vscode שתומך בו ישר מהקופסא.אני כנראה לא ישתמש בזה
כי אתה לא כותב HTML? או שאתה משתמש בכלים אחרים?
ומענין לענין באותו ענין.
מאוד מאוד מסקרן אותי איך אנשים רגילים לכתוב HTML.
כמה פעמים רציתי להעלות כאן סקר. איך אנשים בונים דפים ב-HTML?יש כל כך הרבה דרכים. מהקל אל הכבד.
- wordpress + אלמנטור


- webflow ודומיו
- dreamweaver וכדומה (להבנתי זה קצת יותר קשה מ-webflow כי זה לא מוסיף ספריית JS משלו)
- כתיבת html ידני + שימוש באיזה framework דוגמת bootstrap
- לקודד הכל ידני עם הרבה אהבה בתוך vim

 (דרך אגב, קיים פלאגין של EMMET עבור vim ג"כ... יש כאן מישהו שמשתמש ב-vim?)
(דרך אגב, קיים פלאגין של EMMET עבור vim ג"כ... יש כאן מישהו שמשתמש ב-vim?)
- wordpress + אלמנטור
-
@dovid תודה.
התוודעתי לו בזכות vscode שתומך בו ישר מהקופסא.אני כנראה לא ישתמש בזה
כי אתה לא כותב HTML? או שאתה משתמש בכלים אחרים?
ומענין לענין באותו ענין.
מאוד מאוד מסקרן אותי איך אנשים רגילים לכתוב HTML.
כמה פעמים רציתי להעלות כאן סקר. איך אנשים בונים דפים ב-HTML?יש כל כך הרבה דרכים. מהקל אל הכבד.
- wordpress + אלמנטור


- webflow ודומיו
- dreamweaver וכדומה (להבנתי זה קצת יותר קשה מ-webflow כי זה לא מוסיף ספריית JS משלו)
- כתיבת html ידני + שימוש באיזה framework דוגמת bootstrap
- לקודד הכל ידני עם הרבה אהבה בתוך vim

 (דרך אגב, קיים פלאגין של EMMET עבור vim ג"כ... יש כאן מישהו שמשתמש ב-vim?)
(דרך אגב, קיים פלאגין של EMMET עבור vim ג"כ... יש כאן מישהו שמשתמש ב-vim?)
- wordpress + אלמנטור
-
-
@dovid אמר בהמלצה: EMMET:
אציין כי אחרי הפוסט של @zvizvi
מוזר שגם אני ציינתי פוסט אחד לפני @zvizvi שזה מובנה ב-vscode ומשם התוודעתי לזה לראשונה... אבל כנראה שגם הוא לא השים לב למה שכתבתי...
אתה חייב לי טיפ אחר טוב בו אני כן ישתמש יותר...
אני משער שבכל תחום שאתה כן משתמש, כבר גילית את הטריקים הטובים...

-
@dovid אמר בהמלצה: EMMET:
אציין כי אחרי הפוסט של @zvizvi
מוזר שגם אני ציינתי פוסט אחד לפני @zvizvi שזה מובנה ב-vscode ומשם התוודעתי לזה לראשונה... אבל כנראה שגם הוא לא השים לב למה שכתבתי...
אתה חייב לי טיפ אחר טוב בו אני כן ישתמש יותר...
אני משער שבכל תחום שאתה כן משתמש, כבר גילית את הטריקים הטובים...

-
@dovid אמר בהמלצה: EMMET:
אציין כי אחרי הפוסט של @zvizvi
מוזר שגם אני ציינתי פוסט אחד לפני @zvizvi שזה מובנה ב-vscode ומשם התוודעתי לזה לראשונה... אבל כנראה שגם הוא לא השים לב למה שכתבתי...
אתה חייב לי טיפ אחר טוב בו אני כן ישתמש יותר...
אני משער שבכל תחום שאתה כן משתמש, כבר גילית את הטריקים הטובים...

-
@dovid אמר בהמלצה: EMMET:
אציין כי אחרי הפוסט של @zvizvi
מוזר שגם אני ציינתי פוסט אחד לפני @zvizvi שזה מובנה ב-vscode ומשם התוודעתי לזה לראשונה... אבל כנראה שגם הוא לא השים לב למה שכתבתי...
אתה חייב לי טיפ אחר טוב בו אני כן ישתמש יותר...
אני משער שבכל תחום שאתה כן משתמש, כבר גילית את הטריקים הטובים...

@yossiz אמר בהמלצה: EMMET:
@dovid אמר בהמלצה: EMMET:
אציין כי אחרי הפוסט של @zvizvi
מוזר שגם אני ציינתי פוסט אחד לפני @zvizvi שזה מובנה ב-vscode ומשם התוודעתי לזה לראשונה... אבל כנראה שגם הוא לא השים לב למה שכתבתי...
אוי, לא שמתי לב

-
אני כותב HTML ידני, ככה אין הפתעות
אבל בניתי ל עצמי כמה פונקציות מוכנות לטבלאות ולFORM, שכותבות לבד את הHTML כי זה די חוזר על עצמו.
יש ל"אמת" פלאגין בJETSTORM?