-
@לעזור-לכולם
,הפתרון:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
לאחר מעמד שינוי השם ברוב עם חזר הפונקציה לעבוד ברוך השםתודה מיוחדת להרב @yossiz שעזר בכל כוחו תבורך מן השמים
@לעזור-לכולם אמר בjs- תפיסת אלמנט והכנסתו לטופס:
אי אפשר לקבוע פונקציה בשם value
זהו, למה באמת אי אפשר?

-
@לעזור-לכולם אמר בjs- תפיסת אלמנט והכנסתו לטופס:
אי אפשר לקבוע פונקציה בשם value
זהו, למה באמת אי אפשר?

@צדיק-תמים
כלומר value היא מילה שמורה שאי אפשר להשתמש בה לפונקציות? -
@צדיק-תמים
כלומר value היא מילה שמורה שאי אפשר להשתמש בה לפונקציות?@לעזור-לכולם value זו מילה שמורה ב HTML
בJS אפשר להשתמש בה -
@צדיק-תמים
כלומר value היא מילה שמורה שאי אפשר להשתמש בה לפונקציות? -
@לעזור-לכולם
,הפתרון:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
לאחר מעמד שינוי השם ברוב עם חזר הפונקציה לעבוד ברוך השםתודה מיוחדת להרב @yossiz שעזר בכל כוחו תבורך מן השמים
@לעזור-לכולם אמר בjs- תפיסת אלמנט והכנסתו לטופס:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
תודה על העדכון, למדתי דבר חדש, אסביר את זה בנוסח יותר למדני:
(ההגדרה הנכונה זה לא "מילה שמורה" אלא ענין של סקופ)
השורה שאתה כותב בתוך ה"מטפל" של אירוע בתוך HTML, הדפדפן מריץ את זה בתוך מעטפה מסויימת, המעטפה נראה כך:function f(event) { with (document) { with (event.currentTarget) { // your code } } }לכן קיימות הרבה משתנים שלא בהכרח צפית להם. כגון
eventשמועבר כארגומנט, וכל המאפיינים שלdocumentו-event.currentTarget. לכן המילהvalueמתורגם כהצבעה על ה-event.currentTarget.valueולא על הערך של ה-valueהגלובלי
שם ערטילאי שכתוב בקוד יתורגם לפי כללי ה-resolution של שמות ב-JS.
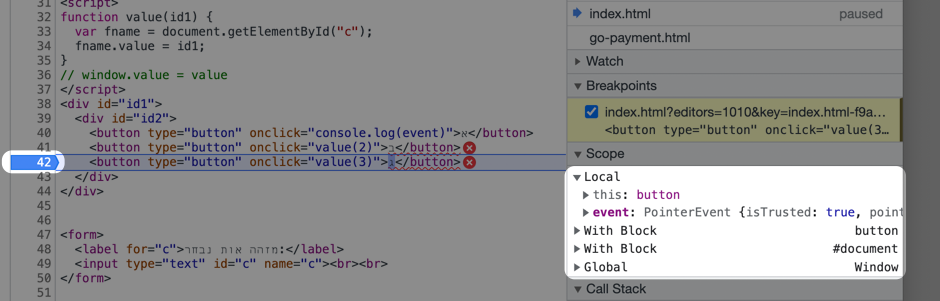
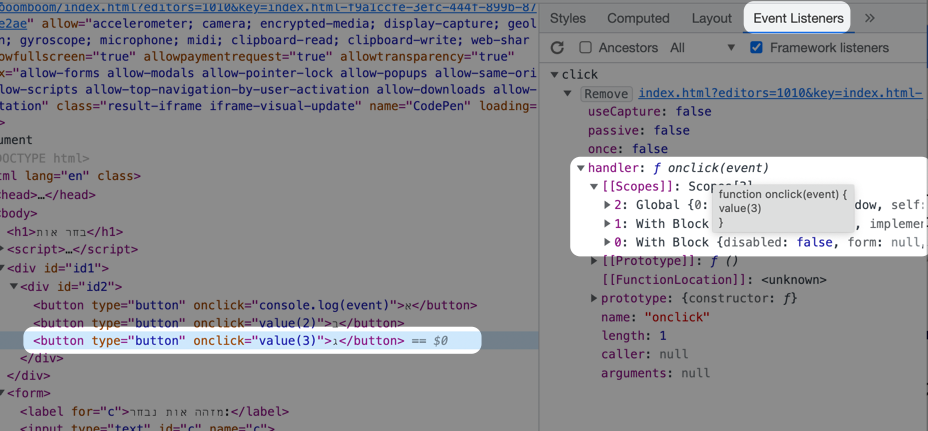
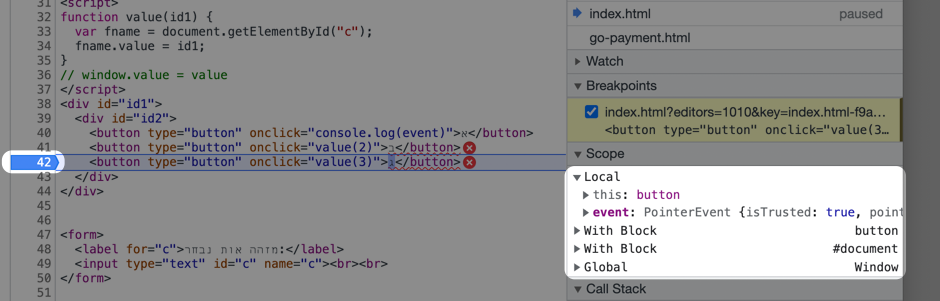
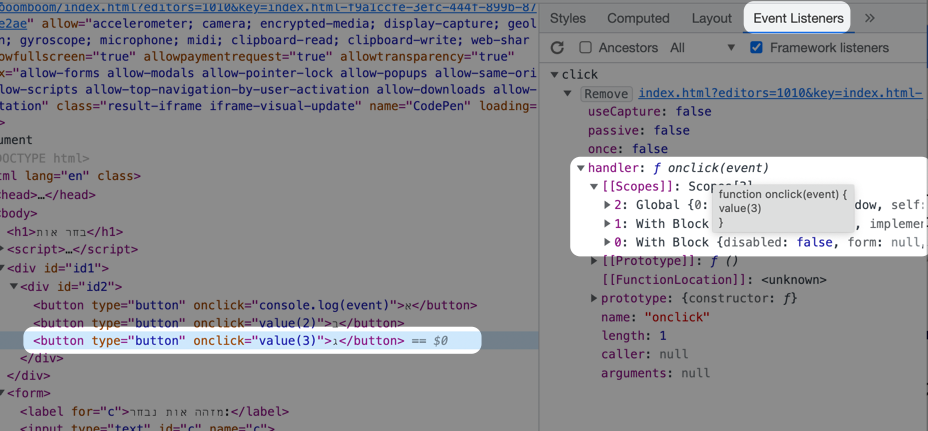
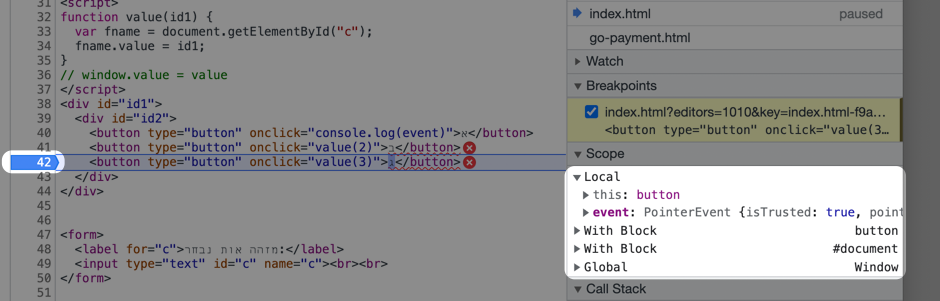
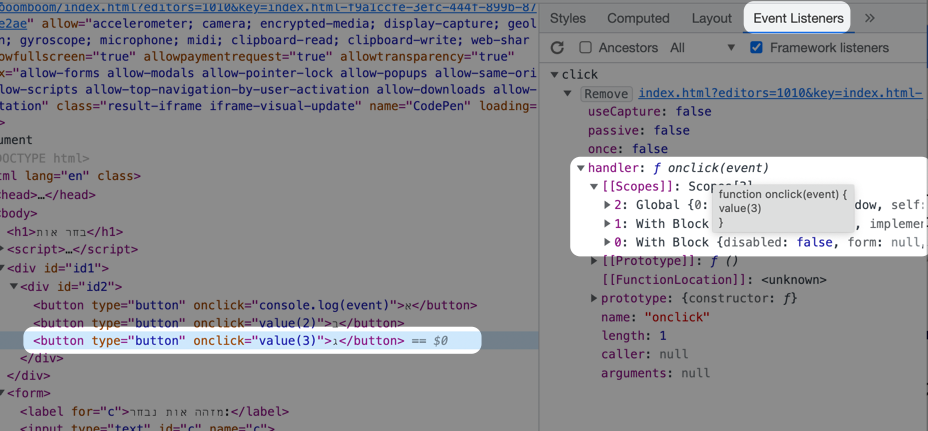
באמת זו אחת הסיבות שממליצים לא להשתמש במטפלי אירועים בצורת inline בתוך ה-HTML, משפטwithגם לא מומלץ מסיבה זונ.ב. חלק מזה למדתי מתוך כלי המפתחים של כרום כמבואר בתמונה:


-
@לעזור-לכולם עכשיו מסקרן אותי איך גלית את הרז?
-
@לעזור-לכולם אמר בjs- תפיסת אלמנט והכנסתו לטופס:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
תודה על העדכון, למדתי דבר חדש, אסביר את זה בנוסח יותר למדני:
(ההגדרה הנכונה זה לא "מילה שמורה" אלא ענין של סקופ)
השורה שאתה כותב בתוך ה"מטפל" של אירוע בתוך HTML, הדפדפן מריץ את זה בתוך מעטפה מסויימת, המעטפה נראה כך:function f(event) { with (document) { with (event.currentTarget) { // your code } } }לכן קיימות הרבה משתנים שלא בהכרח צפית להם. כגון
eventשמועבר כארגומנט, וכל המאפיינים שלdocumentו-event.currentTarget. לכן המילהvalueמתורגם כהצבעה על ה-event.currentTarget.valueולא על הערך של ה-valueהגלובלי
שם ערטילאי שכתוב בקוד יתורגם לפי כללי ה-resolution של שמות ב-JS.
באמת זו אחת הסיבות שממליצים לא להשתמש במטפלי אירועים בצורת inline בתוך ה-HTML, משפטwithגם לא מומלץ מסיבה זונ.ב. חלק מזה למדתי מתוך כלי המפתחים של כרום כמבואר בתמונה:


@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
הדפדפן מריץ את זה בתוך מעטפה מסויימת, המעטפה נראה כך:
function f(event) { with (document) { with (event.currentTarget) { // your code } }}למען הפדנטיות האהובה עלי, נראה לי כעת שזה מתנהג יותר כמו זה:
function f(event) { let that = this with ({ ...document, this: that, event }) { with ({ ...event.currentTarget, this: that, event }) { // your code } } }אין דרך אמיתי בקוד JS לייצג מה קורה בפועל, כי האיגוד של
thisוארגומנטים תמיד קורה לפני תוכן הפונקציה, ופה זה מתנהג כאילו מיוצר סקופ שלwithבתוך הפונקציה אבל עם עדיפות נמוכה מהסקופ הלוקלי של הפונקציה, לכן האיגוד של הפרטמטרeventו-thisגוברים על האיגוד של ה-with.
אני עוד לא בטוח 100% -
@לעזור-לכולם אמר בjs- תפיסת אלמנט והכנסתו לטופס:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
תודה על העדכון, למדתי דבר חדש, אסביר את זה בנוסח יותר למדני:
(ההגדרה הנכונה זה לא "מילה שמורה" אלא ענין של סקופ)
השורה שאתה כותב בתוך ה"מטפל" של אירוע בתוך HTML, הדפדפן מריץ את זה בתוך מעטפה מסויימת, המעטפה נראה כך:function f(event) { with (document) { with (event.currentTarget) { // your code } } }לכן קיימות הרבה משתנים שלא בהכרח צפית להם. כגון
eventשמועבר כארגומנט, וכל המאפיינים שלdocumentו-event.currentTarget. לכן המילהvalueמתורגם כהצבעה על ה-event.currentTarget.valueולא על הערך של ה-valueהגלובלי
שם ערטילאי שכתוב בקוד יתורגם לפי כללי ה-resolution של שמות ב-JS.
באמת זו אחת הסיבות שממליצים לא להשתמש במטפלי אירועים בצורת inline בתוך ה-HTML, משפטwithגם לא מומלץ מסיבה זונ.ב. חלק מזה למדתי מתוך כלי המפתחים של כרום כמבואר בתמונה:


@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
לכן קיימות הרבה משתנים שלא בהכרח צפית להם. כגון event שמועבר כארגומנט, וכל המאפיינים של document ו-event.currentTarget. לכן המילה value מתורגם כהצבעה על ה-event.currentTarget.value ולא על הערך של ה-value הגלובלי
ולמה זה משויך לארגומנט, ללא שציינו זאת במפורש?
האמת שניסיתי לקרוא על with בMDN ולא הצלחתי להבין מה הוא עושה. כנראה לכן לא הבנתי גם את ההסבר
-
@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
לכן קיימות הרבה משתנים שלא בהכרח צפית להם. כגון event שמועבר כארגומנט, וכל המאפיינים של document ו-event.currentTarget. לכן המילה value מתורגם כהצבעה על ה-event.currentTarget.value ולא על הערך של ה-value הגלובלי
ולמה זה משויך לארגומנט, ללא שציינו זאת במפורש?
האמת שניסיתי לקרוא על with בMDN ולא הצלחתי להבין מה הוא עושה. כנראה לכן לא הבנתי גם את ההסבר
@צדיק-תמים אמר בjs- תפיסת אלמנט והכנסתו לטופס:
ולמה זה משויך לארגומנט, ללא שציינו זאת במפורש?
כך הדפדפן מתנהג, לא חייבים הסבר יותר טוב מזה. כאשר קורה אירוע DOM, הדפדפן קודם כל מייצר את הסביבה שבתוכה ירוץ הקוד של המטפל, וחלק מהסביבה זה איגוד משתנים לשמות. אז המשתנה בשם
eventנהיה מאוגד לערך של ה-event כאילו זה היה מועבר כארגומנט לפונקציה העוטפת, וכל השדות שלdocumentוהאלמנט שאליו הדבקת את המטפל מיובאים לסקופ כאילו כתבתwith -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
