-
שלום
אני באמצע בניית אתר של מכירת אותיות בספר תורה
יש לי דף שבה מוצג רשימת אותיות של פרשה X כאשר כל אות נמצא בתוך "כפתור"
ולכל אות&כפתור יש id מיוחד
כאשר המטרה היא שבלחיצה על כפתור תלקח ה id של האות ויוכנס בטופס
ובלחיצה כפולה על כפתורגם כן תלקח ה id של האות וכך אדע לסמן בדאטה-בייס אילו אותיות תפוסות/סגורות לקנייה וכו'
מה שקורה הוא שכתבתי את הקוד ולא מצאתי את הבעיה למה הוא באמת לא מאזין ומכניס את הנתונים לטופס
(האמת שאני מאוד חלש כרגע ב javaa script כך שיתכן שזה שאלת תם או אפילו "שאינו יודע...")
מצו"ב תמונות וקודשדה הטופס:
<form method="POST"> <p> <br><label> <input id="from" name="from"></p></label> <p> <br><label> <input id="to"name="to"></p></label>כפתורי האותיות:
(בשפת PHP)<button class=status title='$title' onclick='value1($row[Ot_ID])' dblclick='value2($row[Ot_ID])' id=$row[Ot_ID]><b>".$row['Ot_Name']."</button></b>"הפונקציות:
<script> function vulue1(id1){ var from = document.getElementById("from"); from.innerHTML(id1); } function vulue2(id2){ var to = document.getElementById("to"); to.innerHTML(id2); } </script>וכך זה נראה באתר
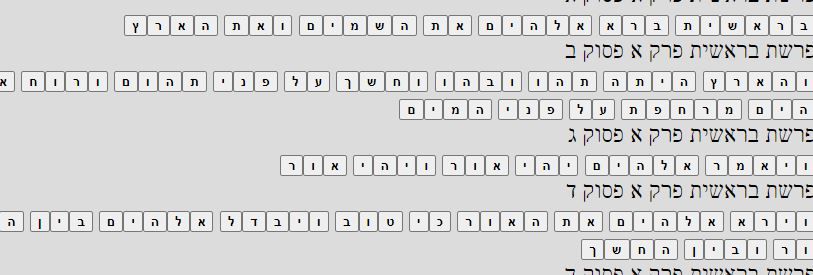
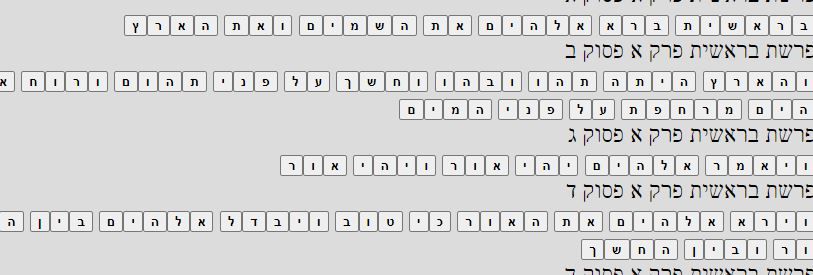
רשימת האותיות:


-
שלום
אני באמצע בניית אתר של מכירת אותיות בספר תורה
יש לי דף שבה מוצג רשימת אותיות של פרשה X כאשר כל אות נמצא בתוך "כפתור"
ולכל אות&כפתור יש id מיוחד
כאשר המטרה היא שבלחיצה על כפתור תלקח ה id של האות ויוכנס בטופס
ובלחיצה כפולה על כפתורגם כן תלקח ה id של האות וכך אדע לסמן בדאטה-בייס אילו אותיות תפוסות/סגורות לקנייה וכו'
מה שקורה הוא שכתבתי את הקוד ולא מצאתי את הבעיה למה הוא באמת לא מאזין ומכניס את הנתונים לטופס
(האמת שאני מאוד חלש כרגע ב javaa script כך שיתכן שזה שאלת תם או אפילו "שאינו יודע...")
מצו"ב תמונות וקודשדה הטופס:
<form method="POST"> <p> <br><label> <input id="from" name="from"></p></label> <p> <br><label> <input id="to"name="to"></p></label>כפתורי האותיות:
(בשפת PHP)<button class=status title='$title' onclick='value1($row[Ot_ID])' dblclick='value2($row[Ot_ID])' id=$row[Ot_ID]><b>".$row['Ot_Name']."</button></b>"הפונקציות:
<script> function vulue1(id1){ var from = document.getElementById("from"); from.innerHTML(id1); } function vulue2(id2){ var to = document.getElementById("to"); to.innerHTML(id2); } </script>וכך זה נראה באתר
רשימת האותיות:


@לעזור-לכולם אני עוד לפני בדיקה מעמיקה יותר, האם זה לא פשוט בגלל שגיאת כתיב?
vulue1מולvalue1 -
@לעזור-לכולם אני עוד לפני בדיקה מעמיקה יותר, האם זה לא פשוט בגלל שגיאת כתיב?
vulue1מולvalue1@yossiz
תודה אכן תקנתי את זה
אבל זה עדיין לא מכניס את הפרטים לטופס -
@yossiz
תודה אכן תקנתי את זה
אבל זה עדיין לא מכניס את הפרטים לטופס -
@yossiz
תודה על העזרה
אבל זה עדיין לא מכניס לטופס -
@yossiz
תודה על העזרה
אבל זה עדיין לא מכניס לטופס@לעזור-לכולם
https://codepen.io/yossizahn/pen/PoQVBZLהקוד הזה עובד. עכשיו העבודה שלך הוא לבדוק מה שונה אצלך...
האם הסקריפט מופיע בעמוד לפני הטופס שמכיל את הלחצנים? כי זה חייב להיות קודם בדף אחרת הדפדפן לא ידע מה זה הפונקציה
value1.אתה יודע לבדוק בקונסול של הדפדפן אם מופיע שגיאה?
-
@לעזור-לכולם
https://codepen.io/yossizahn/pen/PoQVBZLהקוד הזה עובד. עכשיו העבודה שלך הוא לבדוק מה שונה אצלך...
האם הסקריפט מופיע בעמוד לפני הטופס שמכיל את הלחצנים? כי זה חייב להיות קודם בדף אחרת הדפדפן לא ידע מה זה הפונקציה
value1.אתה יודע לבדוק בקונסול של הדפדפן אם מופיע שגיאה?
-
@לעזור-לכולם אם היית אומר שלחיצה כפולה מריץ גם את הפונקציה של לחיצה יחידה, הייתי מבין את הבעיה. ובאמת יש פה בעיה, כי איך הדפדפן יכול לנבא על הלחיצה הראשונה אם היא חלק מקליק כפול?
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
אבל עכשיו שאתה אומר שזה מריץ רק את הפונקציה של קליק יחיד, כנראה שמשהו לא בסדר בקוד. בהעדר כח נבואה איני יכול לנבא מה הבעיה... -
@לעזור-לכולם אם היית אומר שלחיצה כפולה מריץ גם את הפונקציה של לחיצה יחידה, הייתי מבין את הבעיה. ובאמת יש פה בעיה, כי איך הדפדפן יכול לנבא על הלחיצה הראשונה אם היא חלק מקליק כפול?
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
אבל עכשיו שאתה אומר שזה מריץ רק את הפונקציה של קליק יחיד, כנראה שמשהו לא בסדר בקוד. בהעדר כח נבואה איני יכול לנבא מה הבעיה...@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
ניסיתי אכן לעשות עם קונטרול קליק ואז מה שקרה שאם לחצתי עם קונטרול קליק התמלא שתי השדות כי אכן היה קליק
אז ניסיתי לעשות אחד עם ALT+כליק ואחד עם קונטרול כליק ועשיו שניהם לא עובדים לי
מצו"ב קוד
הפונקציה:function value(event,id){ var from = document.getElementById("from"); var to = document.getElementById("to"); if(event.altKey) { from.value = id; }else if(event.ctrlKey) { to.value = id; } } </script>HTML:
onkeydown='value(event,$row[Ot_ID])'> -
@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
ניסיתי אכן לעשות עם קונטרול קליק ואז מה שקרה שאם לחצתי עם קונטרול קליק התמלא שתי השדות כי אכן היה קליק
אז ניסיתי לעשות אחד עם ALT+כליק ואחד עם קונטרול כליק ועשיו שניהם לא עובדים לי
מצו"ב קוד
הפונקציה:function value(event,id){ var from = document.getElementById("from"); var to = document.getElementById("to"); if(event.altKey) { from.value = id; }else if(event.ctrlKey) { to.value = id; } } </script>HTML:
onkeydown='value(event,$row[Ot_ID])'>@לעזור-לכולם
,הפתרון:
אי אפשר לקבוע פונקציה בשם value (עכ"פ בשילוב עם עוד שפות, אשמח למידע בנושא)
לאחר מעמד שינוי השם ברוב עם חזר הפונקציה לעבוד ברוך השםתודה מיוחדת להרב @yossiz שעזר בכל כוחו תבורך מן השמים
-
 D dovid פיצל נושא זה ב
D dovid פיצל נושא זה ב
-
@לעזור-לכולם אם היית אומר שלחיצה כפולה מריץ גם את הפונקציה של לחיצה יחידה, הייתי מבין את הבעיה. ובאמת יש פה בעיה, כי איך הדפדפן יכול לנבא על הלחיצה הראשונה אם היא חלק מקליק כפול?
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
אבל עכשיו שאתה אומר שזה מריץ רק את הפונקציה של קליק יחיד, כנראה שמשהו לא בסדר בקוד. בהעדר כח נבואה איני יכול לנבא מה הבעיה...@yossiz אמר בjs- תפיסת אלמנט והכנסתו לטופס:
@לעזור-לכולם אם היית אומר שלחיצה כפולה מריץ גם את הפונקציה של לחיצה יחידה, הייתי מבין את הבעיה. ובאמת יש פה בעיה, כי איך הדפדפן יכול לנבא על הלחיצה הראשונה אם היא חלק מקליק כפול?
הפתרון הכי פשוט הוא להשתמש במשהו אחר, כגון קליק ימני או קונטרול+קליק.
אבל עכשיו שאתה אומר שזה מריץ רק את הפונקציה של קליק יחיד, כנראה שמשהו לא בסדר בקוד. בהעדר כח נבואה איני יכול לנבא מה הבעיה...לאחר מחשבה שנייה
הדרך הנכונה היא שגם את האות הראשונה וגם האחרונה יקבע על יד קליק יחידי
אלא מאי?
בפונקציה שמקבלת את הנתונים אני אשאל אותו ב if האם השדה from ריקה?
אם כן בבקשה ממך מלא את השדה בנתון ששלחתי לך ואם השדה כבר מאופפין עם value אז הכנס את הנתונים בשדה ששמו to -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
-
ל לעזור לכולם התייחס לנושא זה ב
