הסתרת אובייקטים מפורום NodeBB
-
אני מעוניין להסתיר אובייקטים מפורום NodeBB.
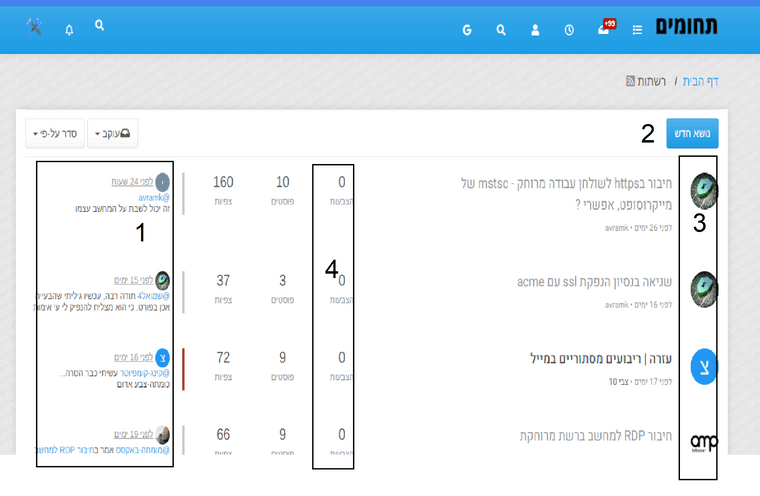
לפני השאלה אני מעלה תמונה להבנת השאלה

לקחתי לדו' את הדף של הפורום ושמתי שם 4 מספרים (1,2,3,4)
אני מעוניין להסתיר את מספרים 1,3,4 את את מס' 2 להשאיר.
נכנסתי לדף ועשיתי F12 ואז הלכתי לאובייקט ועשיתי "קליק ימני" --> בדיקה.
בכרטיסיית Elemntrs הגעתי לאובייקטים (CSS) של מה שאני צריך להסתיר (מקווה שכך)
אמרתי לעצמי נתחיל להסתיר קודם את מה ש-1 בתמונה (תקציר הפוסטים.
כתבתי את הפקודה הבאה ב CSS מותאם אישית:[component="category/post"], [component="topic/teaser"] { display: none }שמרתי את הקוד ובאמת תקציר הפוסטיים ירד.
אך משום מה גם כפתור של נושא חדש (2) נעלם.אשמח אם מישהו יעלה מדריך או עזרה איך להסתכל על האלמנטים האלו כך שאוכל ללמוד ולעשות לבד
יש עוד כמה דברים אבל אותם נשאיר לסוף
תודה
-
אני מעוניין להסתיר אובייקטים מפורום NodeBB.
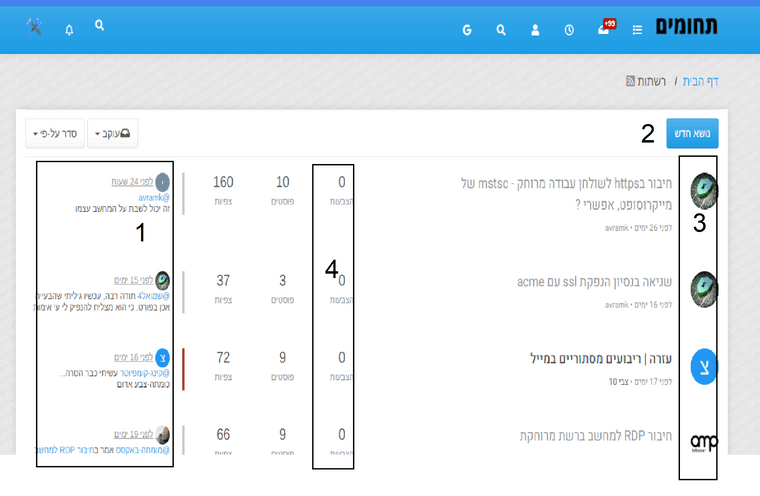
לפני השאלה אני מעלה תמונה להבנת השאלה

לקחתי לדו' את הדף של הפורום ושמתי שם 4 מספרים (1,2,3,4)
אני מעוניין להסתיר את מספרים 1,3,4 את את מס' 2 להשאיר.
נכנסתי לדף ועשיתי F12 ואז הלכתי לאובייקט ועשיתי "קליק ימני" --> בדיקה.
בכרטיסיית Elemntrs הגעתי לאובייקטים (CSS) של מה שאני צריך להסתיר (מקווה שכך)
אמרתי לעצמי נתחיל להסתיר קודם את מה ש-1 בתמונה (תקציר הפוסטים.
כתבתי את הפקודה הבאה ב CSS מותאם אישית:[component="category/post"], [component="topic/teaser"] { display: none }שמרתי את הקוד ובאמת תקציר הפוסטיים ירד.
אך משום מה גם כפתור של נושא חדש (2) נעלם.אשמח אם מישהו יעלה מדריך או עזרה איך להסתכל על האלמנטים האלו כך שאוכל ללמוד ולעשות לבד
יש עוד כמה דברים אבל אותם נשאיר לסוף
תודה
@zvinissim קשה להעלות מדריך על זה כי זה נושא שלם שצריך להקדיש קצת זמן ללמוד את זה מסודר.
אבל לעצם הבעיה, הפתרון לחלק הזה הוא פשוט להוריד חלק מהקוד שמיותר:
[component="topic/teaser"] { display: none }פטור בלא כלום אי אפשר, אז הקדמה קצרה לנושא של CSS:
קובץ CSS מורכב מ"כללים" כל כלל מורכב משני חלקים: ה-selector דהיינו החלק שלפני המסולסלים, חלק זה מגדיר על איזה אלמנטים העיצוב יחול, וה-body של הכלל שזה החלק בתוך המסולסלים ששם מכניסים את העיצוב הרצוי
לצורכך, אתה צריך בעיקר ללמוד על selector-ים, כי להבנתי אתה לא רוצה עיצובים מסובכים אלא בעיקר להסתיר תוכן עם
display: noneסוגי selector-ים
לגבי selector-ים יש כמה סוגים. כל סוג בוחר אלמנטים לפי פרמטר אחר:
- לפי סוג אלמנט, למשל לבחור כל האלמנטים שהם מסוג
h1פשוט כותביםh1 - לפי ה-class של האלמנט, סלקטורים אלו כתובים עם נקודה בהתחלה, לדוגמה להחיל עיצוב על אלמנט עם ה-class של
c1כותבים בסלקטור:.c1 - לפי id של אלמנט, סלקטורים אלו כותבים עם סולמית בהתחלה, לדוגמה לבחור אלמנט עם ה-id של id1 כותבים:
#id1 - לפי כל מאפיין אחר של האלמנט, (מאפיינים = attributes - הם השדות בצורה של
attr="val"שאפשר להוסיף לאלמנט) סלקטור כזו כותבים בתוך סוגריים מרובעות. לדוגמה:[component="category/post"]בוחר כל אלמנט שבו המאפייןcomponentיש לו את הערך"category/post"
חיבור selector-ים
אפשר לחבר ביחד כמה סלקטורים לקבל תוצאה רחבה או צרה יותר
-
חיבור עם פסיק: מרחיב את הבחירה לכל האלמנטים שמתאימים לשום אחד מהסלקטורים ברשימה. למשל:
h1, .xyzיתן לך גם כל האלמנטים מסוגh1וגם אותם שיש להם קלאסxyz -
חיבור עם רווח: מצר את הבחירה לאלמנט שיש לו ב"ייחוס" שלו כל הסלקטורים שברשימה לפי הסדר, למשל:
h1 .xyz .abcבוחר כל אלמנט שהוא עצמו יש לו קלאס שלabcוהוא צאצא של אלמנט עם קלאסxyzושה-xyz הזה הוא צאצא שלh1 -
חיבור בלי רווח או פסיק: מחייב שכל התנאים יתקיימו באלמנט אחד. למשל:
h1.xyz.abcבוחר רק אלמנט שהוא גם קלאסabcוגם קלאסxyzוגם שהוא מסוגh1
זה ממש ממש על קצה המזלג...
- לפי סוג אלמנט, למשל לבחור כל האלמנטים שהם מסוג
-
אני מעוניין להסתיר אובייקטים מפורום NodeBB.
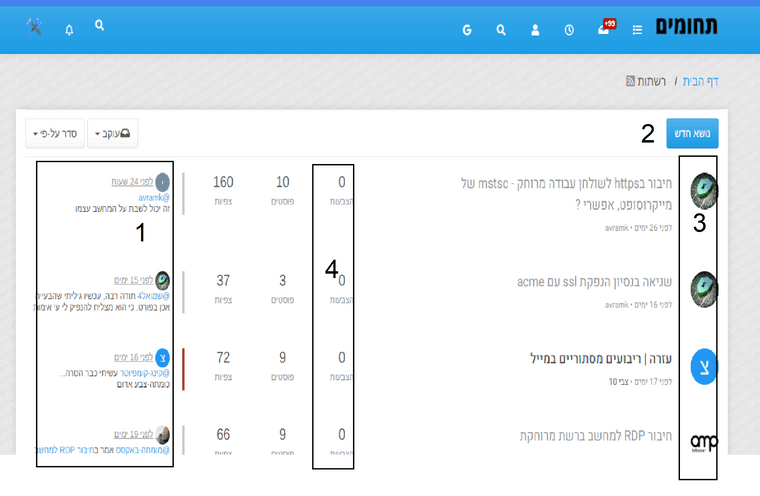
לפני השאלה אני מעלה תמונה להבנת השאלה

לקחתי לדו' את הדף של הפורום ושמתי שם 4 מספרים (1,2,3,4)
אני מעוניין להסתיר את מספרים 1,3,4 את את מס' 2 להשאיר.
נכנסתי לדף ועשיתי F12 ואז הלכתי לאובייקט ועשיתי "קליק ימני" --> בדיקה.
בכרטיסיית Elemntrs הגעתי לאובייקטים (CSS) של מה שאני צריך להסתיר (מקווה שכך)
אמרתי לעצמי נתחיל להסתיר קודם את מה ש-1 בתמונה (תקציר הפוסטים.
כתבתי את הפקודה הבאה ב CSS מותאם אישית:[component="category/post"], [component="topic/teaser"] { display: none }שמרתי את הקוד ובאמת תקציר הפוסטיים ירד.
אך משום מה גם כפתור של נושא חדש (2) נעלם.אשמח אם מישהו יעלה מדריך או עזרה איך להסתכל על האלמנטים האלו כך שאוכל ללמוד ולעשות לבד
יש עוד כמה דברים אבל אותם נשאיר לסוף
תודה
