fetch שא"א לקבל ממנו את הנתונים
-
הבקשה חוזרת עם סטטוס 200, אבל אני לא מצליח לגשת לנתונים.
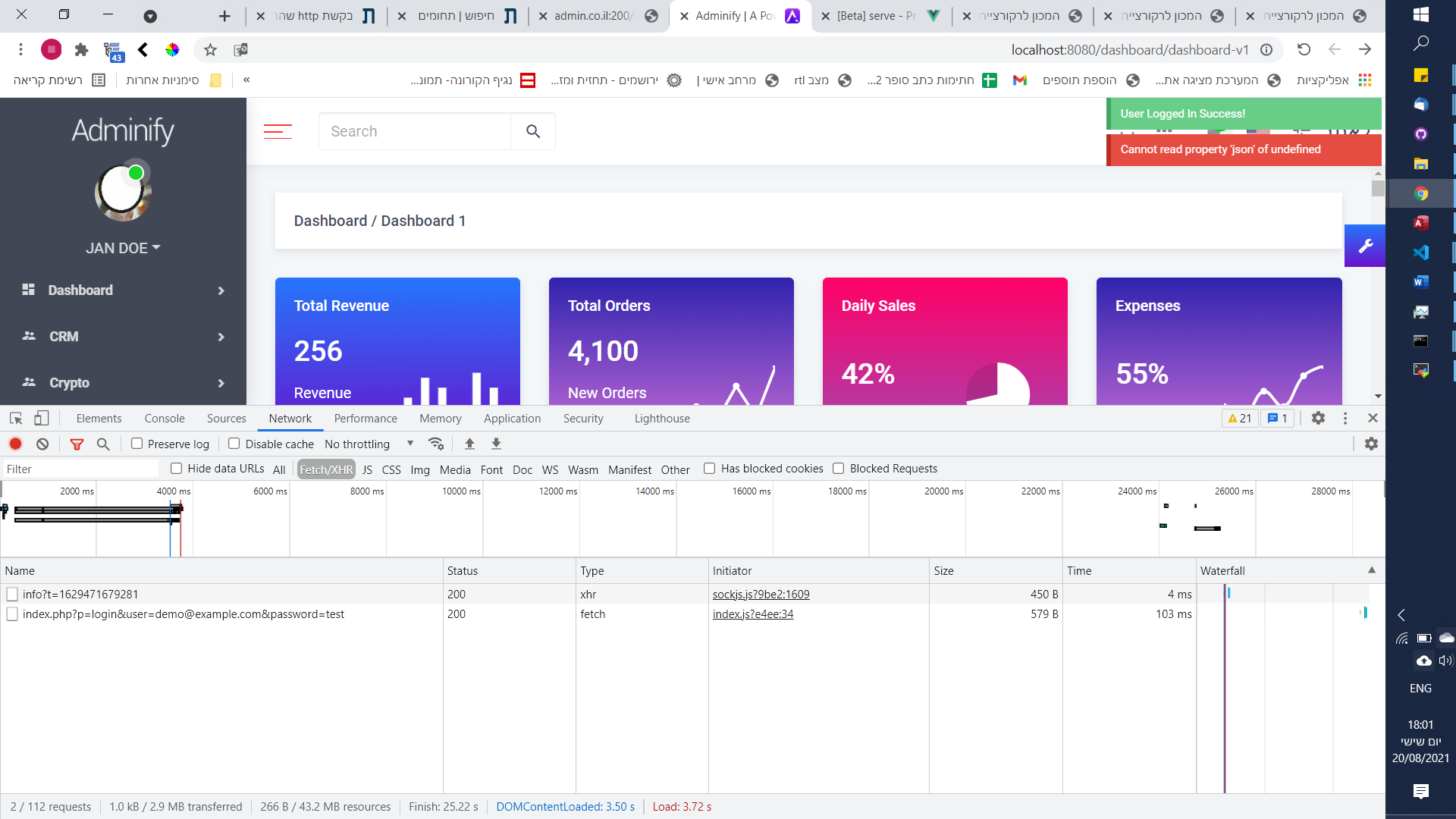
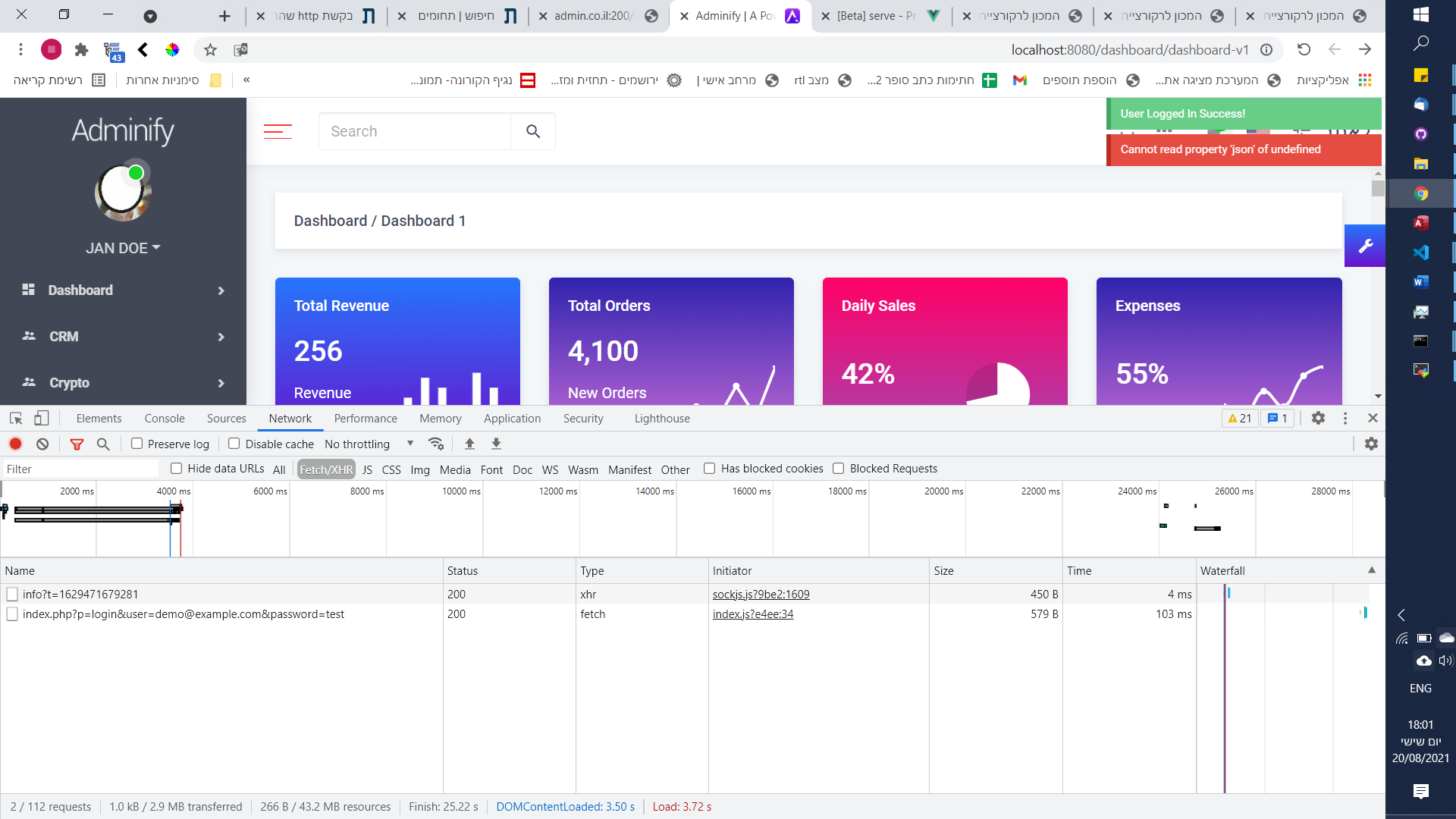
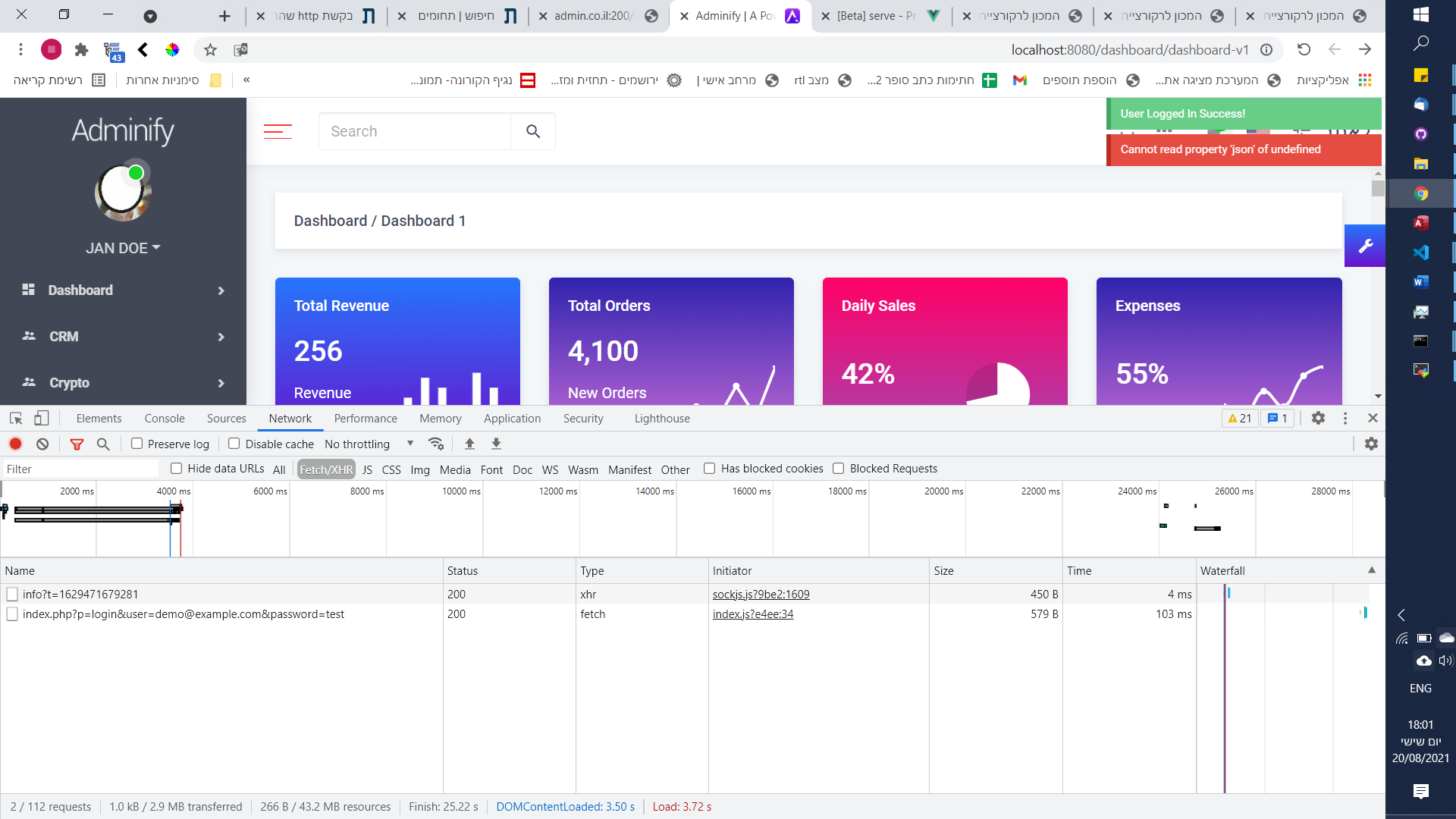
בקוד דלהלן יש שגיאה שא"א לקבל את הנתונים בJSON. מצ"ב תמונה (השגיאה האדומה שם למעלה בצד ימין).fetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });
-
הבקשה חוזרת עם סטטוס 200, אבל אני לא מצליח לגשת לנתונים.
בקוד דלהלן יש שגיאה שא"א לקבל את הנתונים בJSON. מצ"ב תמונה (השגיאה האדומה שם למעלה בצד ימין).fetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });
@chagold ה then הראשון לא מחזיר שום ערך, אז השני לא מקבל אותו, לכן ה response הוא אנדיפיינד
-
הבקשה חוזרת עם סטטוס 200, אבל אני לא מצליח לגשת לנתונים.
בקוד דלהלן יש שגיאה שא"א לקבל את הנתונים בJSON. מצ"ב תמונה (השגיאה האדומה שם למעלה בצד ימין).fetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });
@chagold אמר בfetch שא"א לקבל ממנו את הנתונים:
הבקשה חוזרת עם סטטוס 200, אבל אני לא מצליח לגשת לנתונים.
בקוד דלהלן יש שגיאה שא"א לקבל את הנתונים בJSON. מצ"ב תמונה (השגיאה האדומה שם למעלה בצד ימין).fetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });אתה לא מחזיר כלום מהשלב הראשון הלאה
תנסה כךfetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); return user; }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); }); -
@chagold אמר בfetch שא"א לקבל ממנו את הנתונים:
הבקשה חוזרת עם סטטוס 200, אבל אני לא מצליח לגשת לנתונים.
בקוד דלהלן יש שגיאה שא"א לקבל את הנתונים בJSON. מצ"ב תמונה (השגיאה האדומה שם למעלה בצד ימין).fetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });אתה לא מחזיר כלום מהשלב הראשון הלאה
תנסה כךfetch('http://admin.co.il:200/index.php?p=login&user='+user.username_or_email+'&password='+user.password) .then(user => { context.commit('loginUserSuccess', user); console.log(user); return user; }) .then(response => response.json()) .then(resText => console.log(resText) ) .catch(error => { context.commit('loginUserFailure', error); });@חוקר then השני מיותר כי אפשר להחזיר אותו כבר מהראשון
.then(user => { context.commit('loginUserSuccess', user); console.log(user); return user.json(); })לכאורה יותר נכון לחכות שהפרומיס של ה json יסתיים, ואז להקפיץ את ההודעה על ההצלחה, כרגע יש הודעת הצלחה לפני שיש לך תשובה ביד, יש רק הידרים
.then(user => { const user = await user.json(); context.commit('loginUserSuccess', user); console.log(user); return user })
