בעקבות השידרוג - כותרת הפוסט
-
@מעלה-ומוריד קיבלתי וביצעתי
למרות שזה משאיר את הקו תחתון פחות מוצלח, שיישאר ככה. -
אנחנו מתחדשים על השידרוג
 מעולה.
מעולה.
כותרת הפוסט קצת מבלבל ולא מסודר בעין. @dovid מה אתה אומר על זה:
.topic .topic-header{ box-shadow: 0 0 9px 1px rgba(0,0,0,0.14901961); padding: 0px 30px 0px 50px; margin: -16px -33px 50px -33px; background-color: #fafafa; } body .navbar-default{ box-shadow: rgba(0,0,0,0) 0px 0px 0px 0px; }@מעלה-ומוריד שמך יאה לך...

-
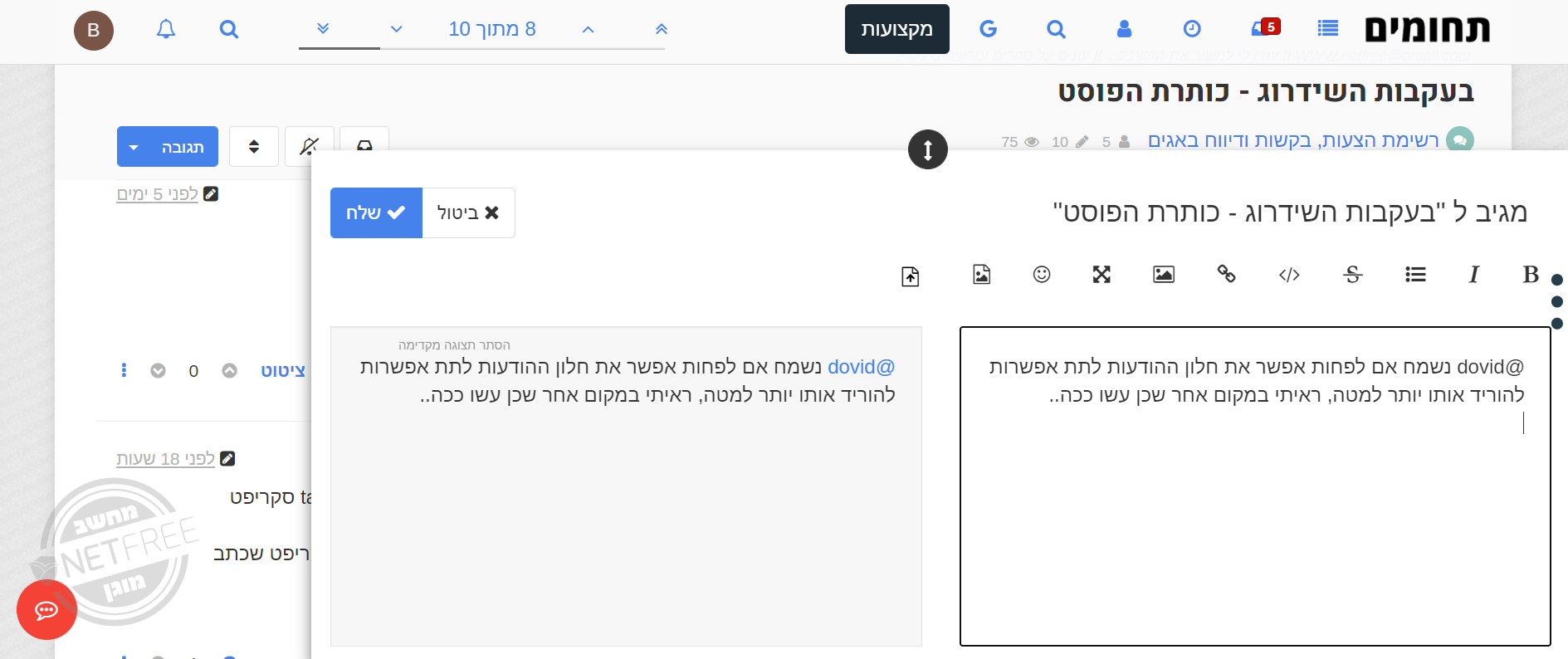
@dovid נשמח אם אפשר את חלון ההודעות לתת אפשרות להוריד אותו יותר למטה, ראיתי במקום אחר שכן עשו ככה..
ואז ככה כל אחד יוכל לפי המסך שלו לכוון את הגודל שהכי נח לו.
כרגע ככה זה הכי הרבה שאפשר להוריד אותו וזה מה שנשאר פנוי מההודעה..

@bbn אני מאוד מאוד משתדל לא לעשות שינויים, כי אח"כ בגירסאות הבאות זה יכול להפריע או לא להיות רלוונטי וצריך לעקוב ולזכור.
באופן כללי בתכנות כל שורת קוד זה שורת תחזוק, אני מעדיך שיהיו כמה שפחות.
באופן ממש נדיר נעתרתי פה לרעיון של @מעלה-ומוריד אבל זה ממש יוצא דופן. -
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
-
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); } -
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); }@מעלה-ומוריד אמר בבעקבות השידרוג - כותרת הפוסט:
אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...
אין דרך באמצעות CSS. עיין: https://davidwalsh.name/detect-sticky
-
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
-
@yossiz יש לי אותו כבר מפעם, כנראה שבפעם הקודמת שהתבכיינתי מישהו הביא לי, אבל אני לא מצליח לעבוד איתו, אשמח להסבר (בנושא נפרד
 )
)@מוטי-מן זה די פשוט. כאשר אתה בתוך אתר, תקליק על האייקון של התוסף, נפתח חלונית קטן ואפשר להדביק שם קוד CSS.
הקוד מופעל מיד וניתן לראות את השינויים לייב תוך כדי עריכת הקוד.
כדי להפעיל את ה-CSS אוטומטית בכל ביקור לאתר תלחץ על אייקון ה- בכותרת החלונית.
בכותרת החלונית.
זה הכל.
(כמובן יש עוד המון אופציות ופיצ'רים מתקדמים, אבל זה מספיק לשימוש בסיסי) -
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); }@מעלה-ומוריד אמר בבעקבות השידרוג - כותרת הפוסט:
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו)
תודה על השיפור, באמת יותר טוב ככה (חשבתי לעשות את זה, אבל הייתי עצלן מדי לחפש מה הקוד ליישם את זה...)
אני מעדיף ככה:.topic .topic-header:after{ ... left: 50%; ... } -
@מעלה-ומוריד אמר בבעקבות השידרוג - כותרת הפוסט:
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו)
תודה על השיפור, באמת יותר טוב ככה (חשבתי לעשות את זה, אבל הייתי עצלן מדי לחפש מה הקוד ליישם את זה...)
אני מעדיף ככה:.topic .topic-header:after{ ... left: 50%; ... } -


