בעקבות השידרוג - כותרת הפוסט
-
אנחנו מתחדשים על השידרוג
 מעולה.
מעולה.
כותרת הפוסט קצת מבלבל ולא מסודר בעין. @dovid מה אתה אומר על זה:
.topic .topic-header{ box-shadow: 0 0 9px 1px rgba(0,0,0,0.14901961); padding: 0px 30px 0px 50px; margin: -16px -33px 50px -33px; background-color: #fafafa; } body .navbar-default{ box-shadow: rgba(0,0,0,0) 0px 0px 0px 0px; } -
@מעלה-ומוריד קיבלתי וביצעתי
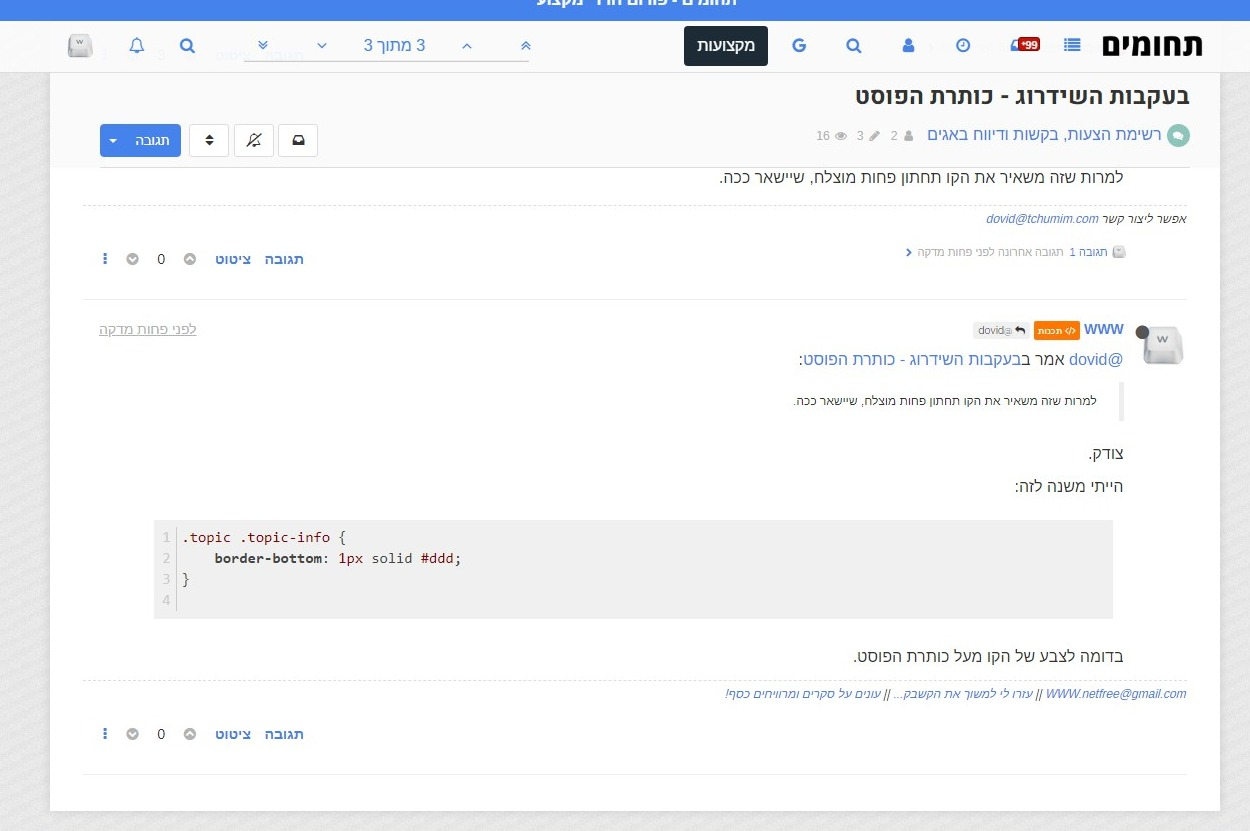
למרות שזה משאיר את הקו תחתון פחות מוצלח, שיישאר ככה. -
@מעלה-ומוריד קיבלתי וביצעתי
למרות שזה משאיר את הקו תחתון פחות מוצלח, שיישאר ככה. -
@dovid ראיתי את השידרוג הזה של NOTEBB הזה בעוד פורומים
אם יש אפשרות להחזיר את התגובה ללמטה כמו שהיה בעבר אז נשמח
אדם בדרך כלל הוא רואה את הפוסט האחרון ומגיב
ואז זה היה בסמוך התוגובה, ועכשיו צריך לעלות כל פעם למעלה
וזה בהרבה פחות נח לדעתי@bbn אמר בבעקבות השידרוג - כותרת הפוסט:
אם יש אפשרות להחזיר את התגובה ללמטה כמו שהיה בעבר אז נשמח
אדם בדרך כלל הוא רואה את הפוסט האחרון ומגיב
ואז זה היה בסמוך התוגובה, ועכשיו צריך לעלות כל פעם למעלה
וזה בהרבה פחות נח לדעתיאם זה יעודד תגובה ישירות לפוסט מסוים, זה כבר שווה, זה מונע בלבול...
-
@bbn אמר בבעקבות השידרוג - כותרת הפוסט:
אם יש אפשרות להחזיר את התגובה ללמטה כמו שהיה בעבר אז נשמח
אדם בדרך כלל הוא רואה את הפוסט האחרון ומגיב
ואז זה היה בסמוך התוגובה, ועכשיו צריך לעלות כל פעם למעלה
וזה בהרבה פחות נח לדעתיאם זה יעודד תגובה ישירות לפוסט מסוים, זה כבר שווה, זה מונע בלבול...
-
@מעלה-ומוריד קיבלתי וביצעתי
למרות שזה משאיר את הקו תחתון פחות מוצלח, שיישאר ככה.@dovid אמר בבעקבות השידרוג - כותרת הפוסט:
קיבלתי וביצעתי
תודה רבה.
לגבי הקו התחתון, אם אתה רוצה לשים אותו לכל האורך צריך להוריד אותו מה
.topic .topic-infoולשים אותו על.topic .topic-header
באותה מידה אפשר לשים הצללה כמו שהיה לשורת הכותרת קודם לכן, ואז יהיה הבדלה בלי קו. -
@www מקווה שהבנתי מה שאתה אומר
אבל אם הכוונה שזה יגיב לפוסט שבו אתה כרגע נמצא במסך זה לא ככה
אלה זה תמיד פתוח תגובה חדשה ריקה
להגיב לכל פוסט עם ציטוט או עם תייוג כבר נמצא שם ממילא

-
@bbn התכוונתי, שבגלל שזה למעלה לא ירוצו להשתמש בזה ברוב המקרים בהם מגיבים על דברי מישהו, ועדיף שיגיבו ע"י תגובה לפוסט.
-
@www הבנתי
ובלי קשר במסכים לא גדולים כמו שלי (14) מחשב נייד
זה מסתיר חלק מהפוסט
אולי על כל פנים לצמצם את זה רק לשורה אחת@bbn א"א לצמצם את זה כי האייקונים לא מתקטנים במסך קטן אלא יורדים שורה, מה שכן תוכל לעשות, זה להכניס ל-tampermonkey סקריפט שיקטין או יסתיר לך אייקונים מסויימים..
האמת שתוך כדי כתיבה חשבתי שתכניס שם את הסקריפט הבא שירחיב לך את שורת הניווט העליונה וכך יבוא הכל על מקומו.. (זה סקריפט שכתב ידידינו @Men770)
navbar-max-width.user.js -
@מעלה-ומוריד קיבלתי וביצעתי
למרות שזה משאיר את הקו תחתון פחות מוצלח, שיישאר ככה. -
אנחנו מתחדשים על השידרוג
 מעולה.
מעולה.
כותרת הפוסט קצת מבלבל ולא מסודר בעין. @dovid מה אתה אומר על זה:
.topic .topic-header{ box-shadow: 0 0 9px 1px rgba(0,0,0,0.14901961); padding: 0px 30px 0px 50px; margin: -16px -33px 50px -33px; background-color: #fafafa; } body .navbar-default{ box-shadow: rgba(0,0,0,0) 0px 0px 0px 0px; }@מעלה-ומוריד שמך יאה לך...

-
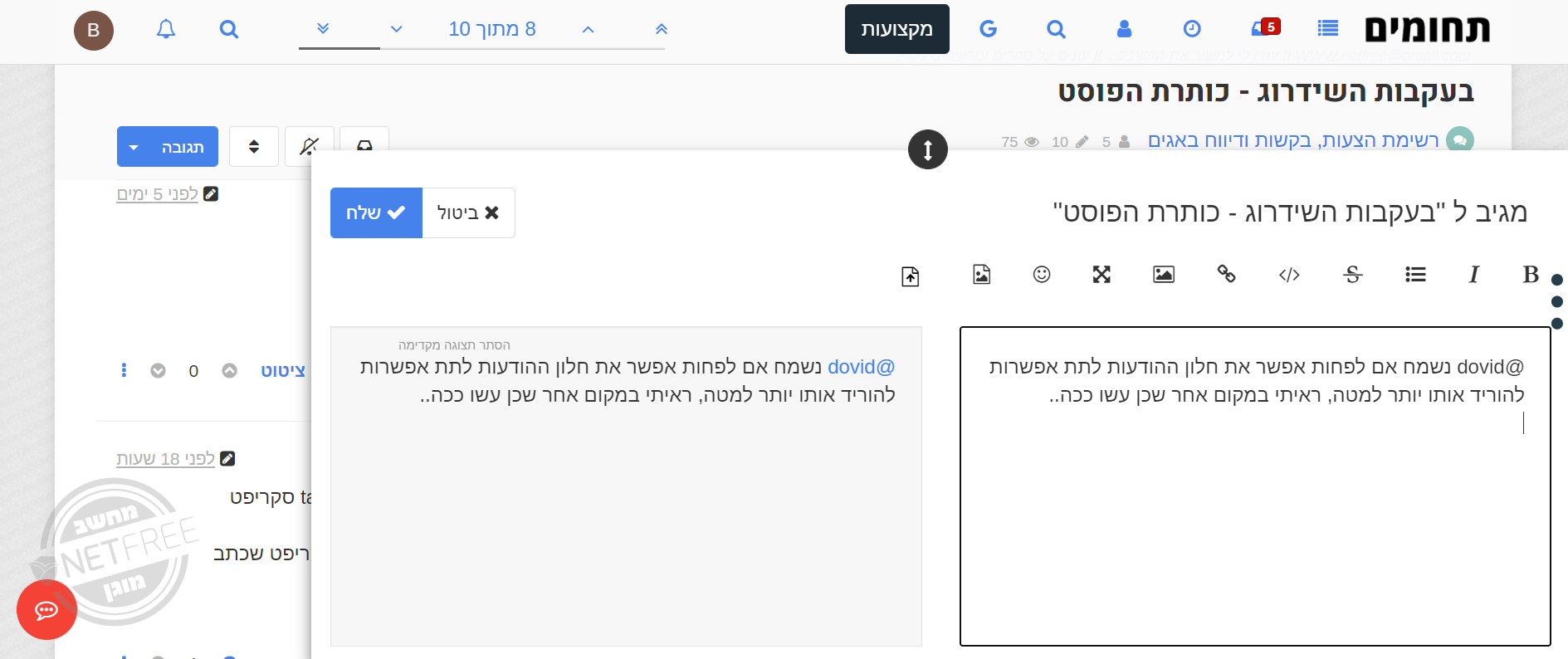
@dovid נשמח אם אפשר את חלון ההודעות לתת אפשרות להוריד אותו יותר למטה, ראיתי במקום אחר שכן עשו ככה..
ואז ככה כל אחד יוכל לפי המסך שלו לכוון את הגודל שהכי נח לו.
כרגע ככה זה הכי הרבה שאפשר להוריד אותו וזה מה שנשאר פנוי מההודעה..

@bbn אני מאוד מאוד משתדל לא לעשות שינויים, כי אח"כ בגירסאות הבאות זה יכול להפריע או לא להיות רלוונטי וצריך לעקוב ולזכור.
באופן כללי בתכנות כל שורת קוד זה שורת תחזוק, אני מעדיך שיהיו כמה שפחות.
באופן ממש נדיר נעתרתי פה לרעיון של @מעלה-ומוריד אבל זה ממש יוצא דופן. -
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
-
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); } -
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); }@מעלה-ומוריד אמר בבעקבות השידרוג - כותרת הפוסט:
אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...
אין דרך באמצעות CSS. עיין: https://davidwalsh.name/detect-sticky
-
למי שמעוניין, יש לי קוד CSS שאני משתמש בו כדי להסתיר רוב הכותרת ולהגדילו ברחיפה על הקצה הגלוי:
.topic .topic-header { box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.5); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: 10px; transition: top 0.5s ease-in; } .topic .topic-header:hover { top: 92px; }
-
@yossiz יש לי אותו כבר מפעם, כנראה שבפעם הקודמת שהתבכיינתי מישהו הביא לי, אבל אני לא מצליח לעבוד איתו, אשמח להסבר (בנושא נפרד
 )
)@מוטי-מן זה די פשוט. כאשר אתה בתוך אתר, תקליק על האייקון של התוסף, נפתח חלונית קטן ואפשר להדביק שם קוד CSS.
הקוד מופעל מיד וניתן לראות את השינויים לייב תוך כדי עריכת הקוד.
כדי להפעיל את ה-CSS אוטומטית בכל ביקור לאתר תלחץ על אייקון ה- בכותרת החלונית.
בכותרת החלונית.
זה הכל.
(כמובן יש עוד המון אופציות ופיצ'רים מתקדמים, אבל זה מספיק לשימוש בסיסי) -
@yossiz נהדר!
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו) אני רק לא קולט איך להעלים אותו במצב שלפני הגלילה...

.topic .topic-header:hover { top: 92px; } .topic .topic-header { box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); background-color: rgba(250,250,250,0.7); backdrop-filter: blur(5px); top: -3px; transition: top 0.5s ease-in; } .topic .topic-header:after{ content:"▼"; padding: 0px 15px 0px 8px; color: #fff; font-size: 0.8em; width: 45px; height: 18px; border-radius: 0px 0px 60px 60px; background-color: #4582ec; position:absolute; left: 50%; bottom: -17.5px; box-shadow: 0 0 10px 0 rgba(0,0,0,0.12156863); }@מעלה-ומוריד אמר בבעקבות השידרוג - כותרת הפוסט:
עשיתי לעצמי שיפורונצ'יק (צל מותאם לעיצוב באתר, ובמקום להשאיר קצת מהכותרת שמתי כפתור לרחף עליו)
תודה על השיפור, באמת יותר טוב ככה (חשבתי לעשות את זה, אבל הייתי עצלן מדי לחפש מה הקוד ליישם את זה...)
אני מעדיף ככה:.topic .topic-header:after{ ... left: 50%; ... }