-
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
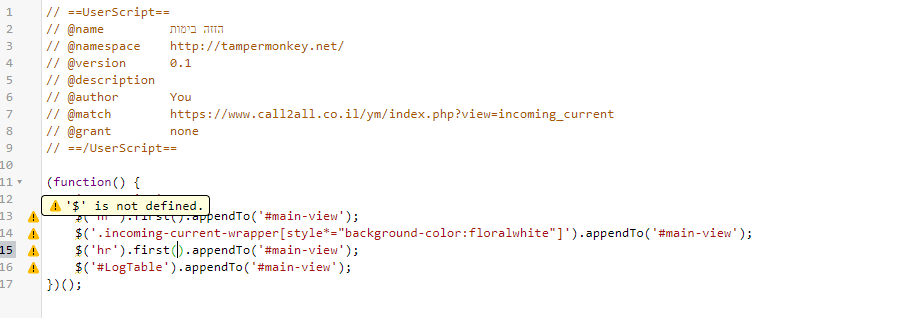
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
(function() { 'use strict'; $('hr').first().appendTo('#main-view'); $('.incoming-current-wrapper[style*="background-color:floralwhite"]').appendTo('#main-view'); $('hr').first().appendTo('#main-view'); $('#LogTable').appendTo('#main-view'); $('.checkBoxContainer').height('') $('.checkBoxContainer').on('mouseenter', (function(){ $(this).height('') })) $('.checkBoxContainer').on('mouseleave', (function(){ $(this).height(40) })) })();עריכה:
הוספתי סקריפט שמשנה את גודל התיבה האפורה עם רשימת השלוחות בעת ריחוף מעליה.
מה שזה עושה:
כשאין נתונים לבחירה, התיבה לא מוצגת כלל, כשנטען נתונים, התיבה מוצגת אוטומטית לפי כמה שלוחות שיש, וברגע שעוזבים את התיבה, זה מוקטן ל 40px.
כשרוצים לשנות, בריחוף על התיבה זה נפתח שוב.דוגמאות:
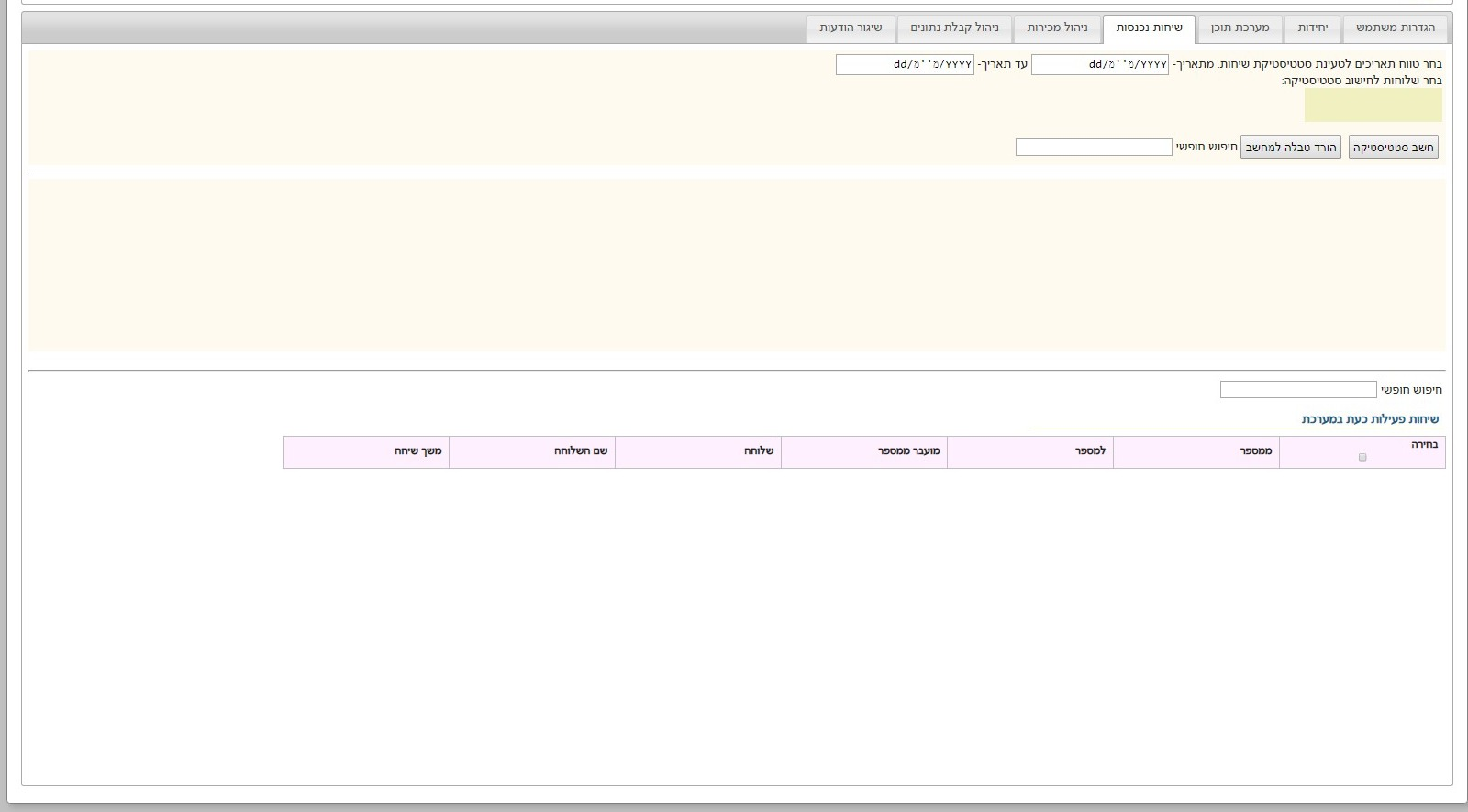
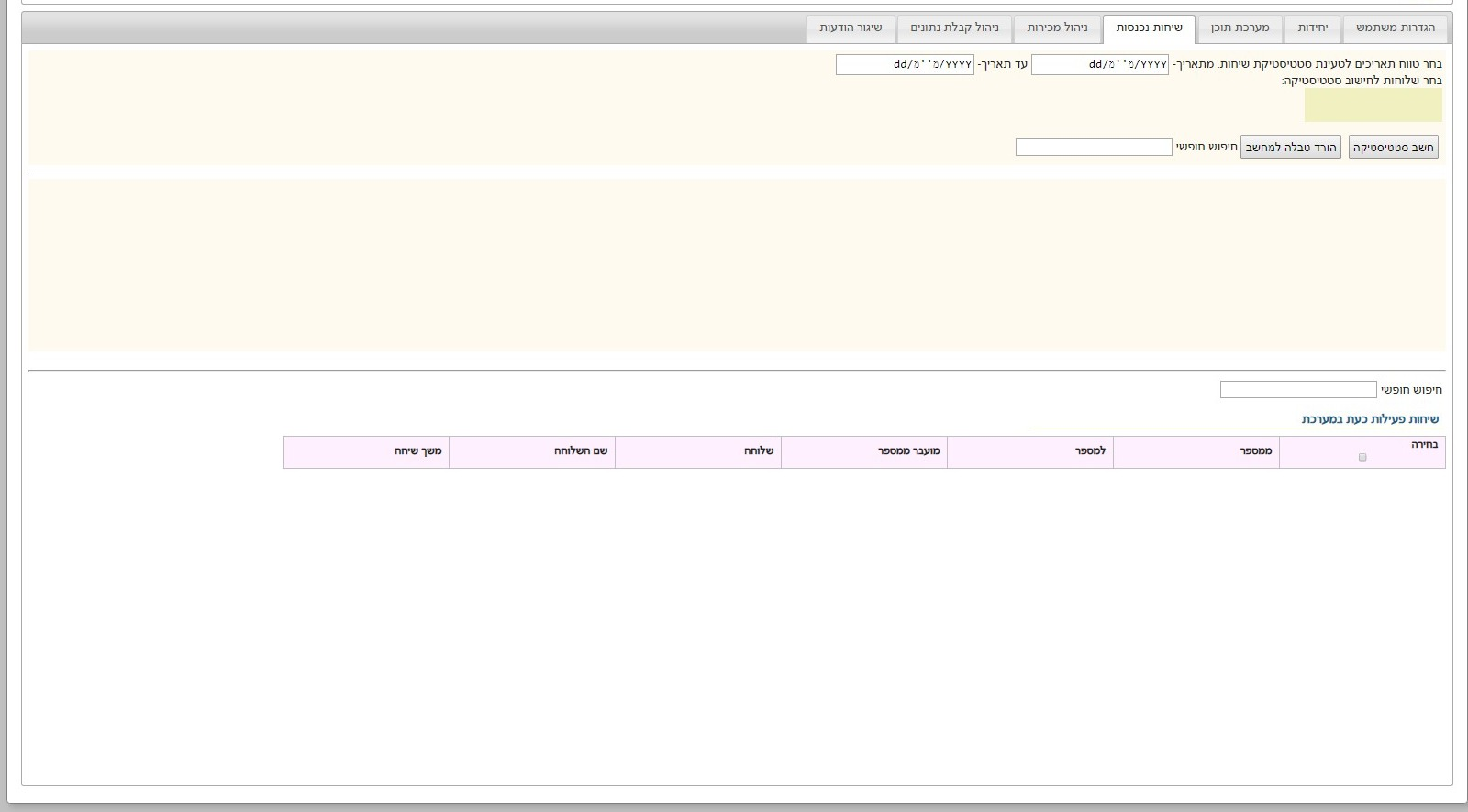
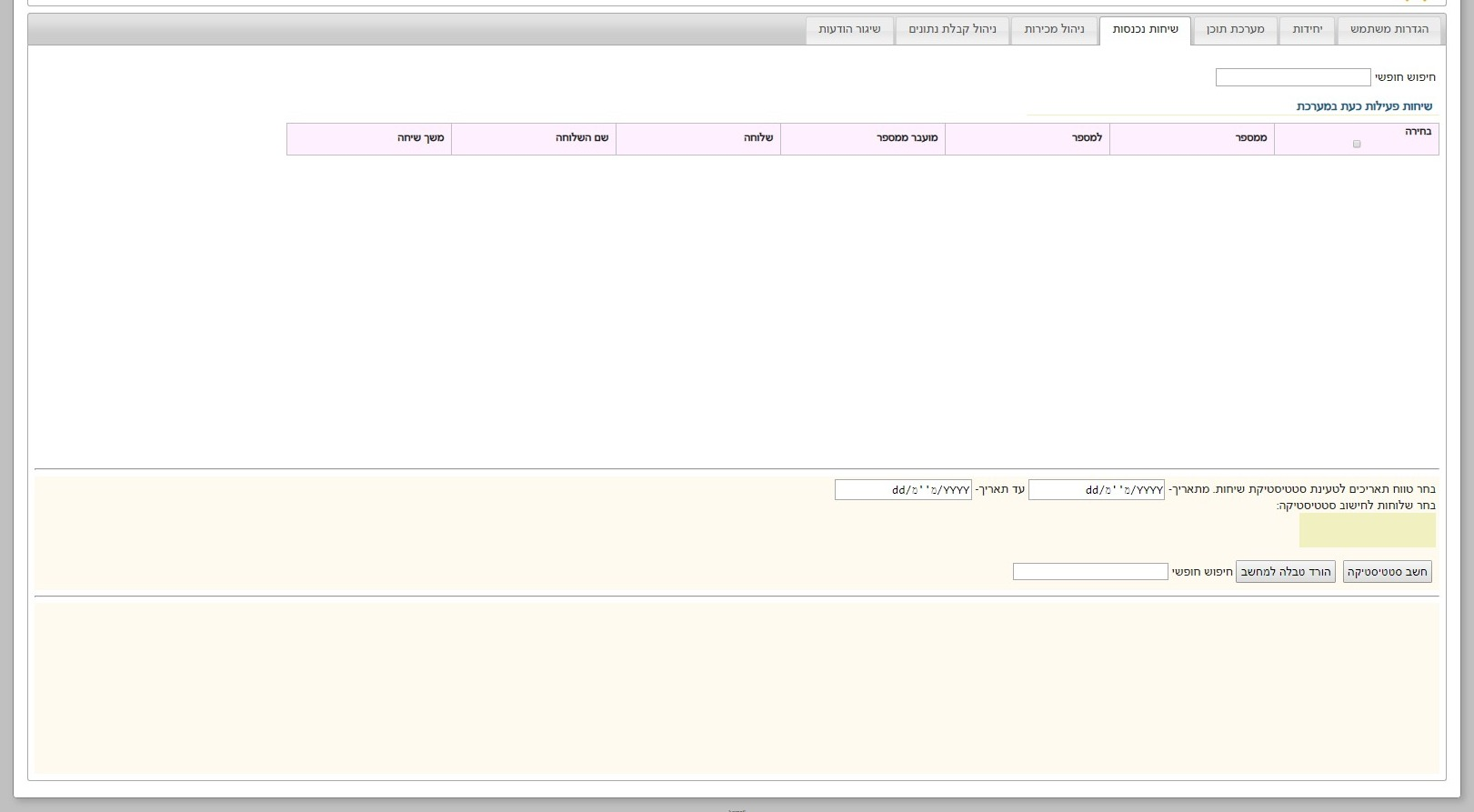
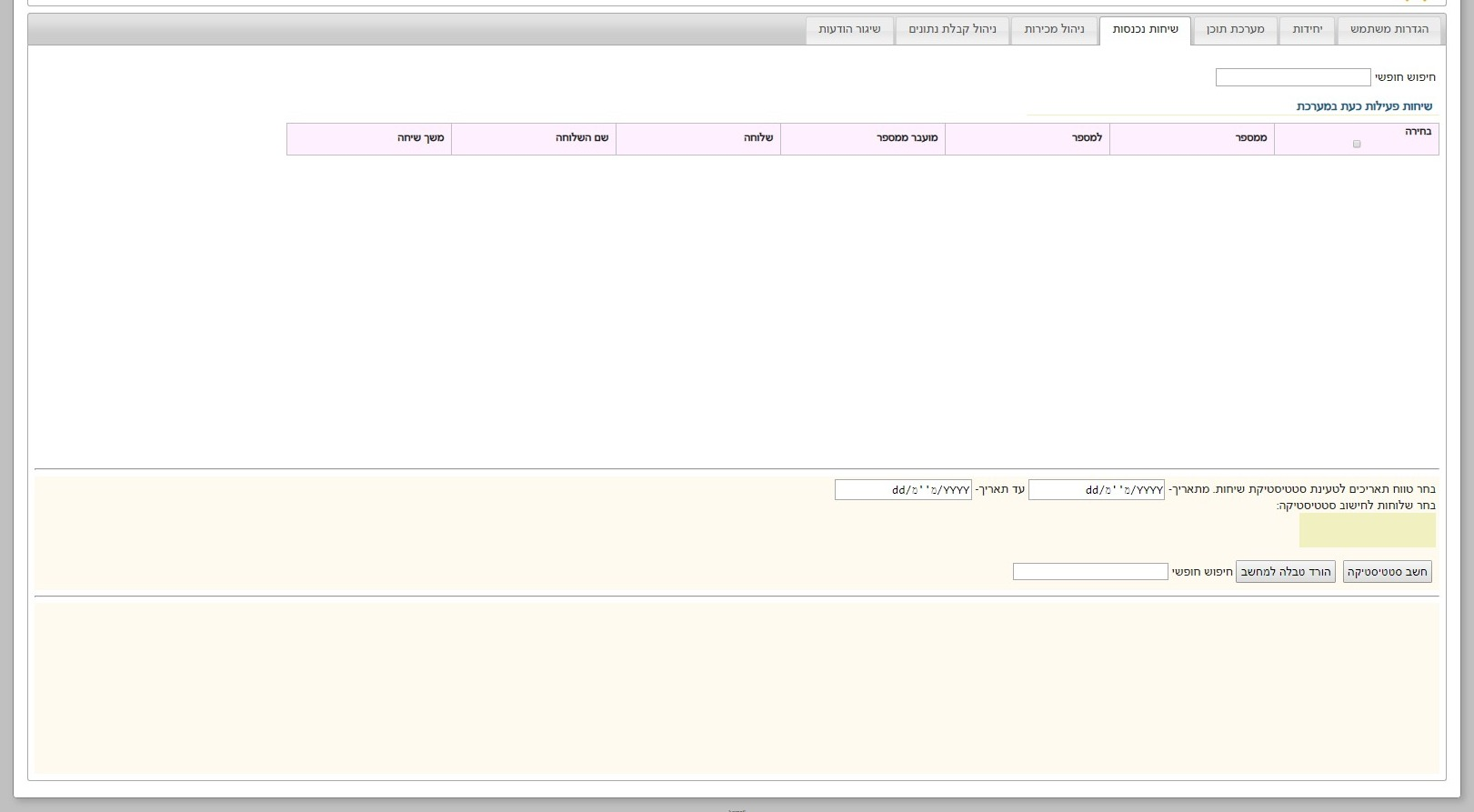
לפני:

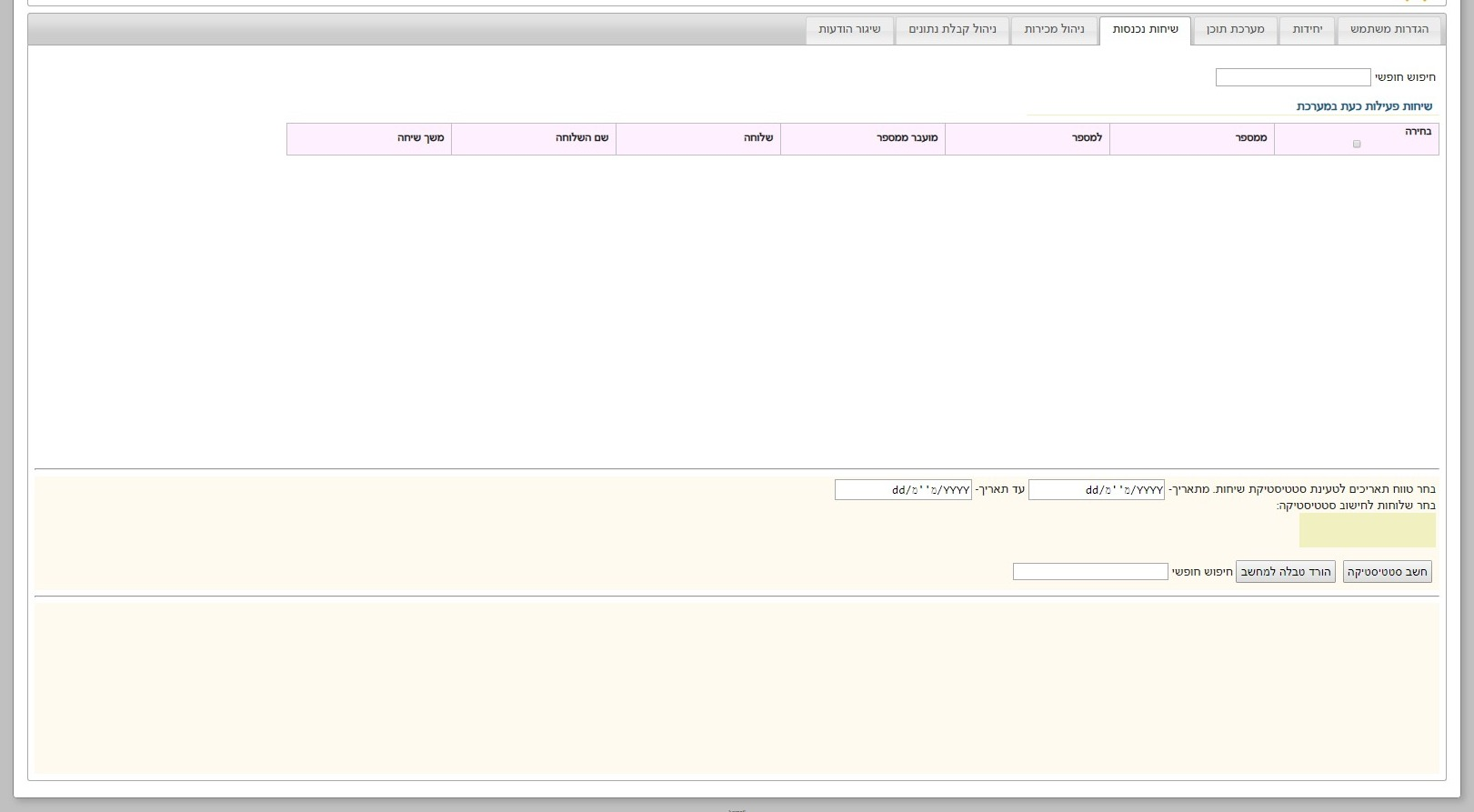
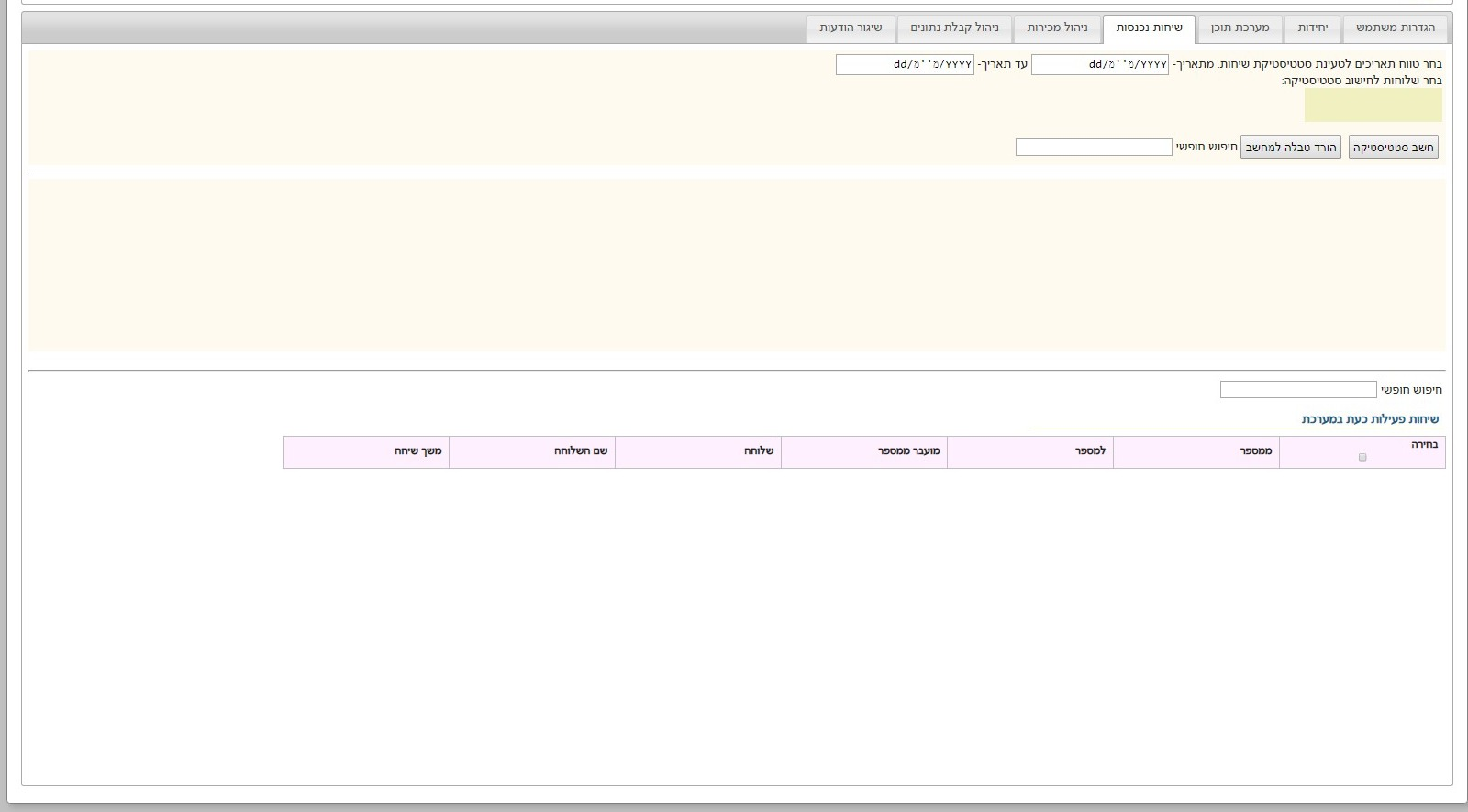
אחרי:

-
אם כבר מדברים על זה, מה באמת אפשר לעשות עם הדבר הזה ?
סטטיסטיקות, אני מגדיר שם תאריך וכו' וזה לא עושה כלום.
האם צריך להוסיף משהו בהגדרות כדי שזה יעבוד ?@דף-היומי אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
האם צריך להוסיף משהו בהגדרות כדי שזה יעבוד ?
log_folder_enter_exit=yesשים את זה ב IVR.INI כדי שיחול על כל השלוחות.
דרך אגב, יש בזה באגים, נראה לי שאם מוגדר בשלוחה:
enter_id=yesזה לא עובד.
וכמובן שלא יעבוד בכל השלוחות שדורשות את זה, כמו קבלת נתונים. -
תודה רבה, זה עובד, (רק על שיחות שנכנסו אחרי שהגדרתי את ההגדרה.)
הוא אולי לא כל כך מדייק בנתונים, אני צריך לעקוב בהמשך, אבל בינתיים זה נראה מעניין.@דף-היומי אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
(רק על שיחות שנכנסו אחרי שהגדרתי את ההגדרה.)
ברור, זה מתחיל לייצר קבצים בתיקיית LOG.
הממשק הנ"ל פשוט מחפש את הקבצים הללו, ומנתח אותם.
הבעיה שהממשק לא בנוי בצורה מושלמת, ולכן יש הרבה באגים. -
זה עובד רק אם יש קצת שיחות הוא לא מציג קבצים כבדים... נראה לי עד 1 מ"ב הם מתכוונים להגדיל בהמשך
-
זה עובד רק אם יש קצת שיחות הוא לא מציג קבצים כבדים... נראה לי עד 1 מ"ב הם מתכוונים להגדיל בהמשך
@by6199 אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
זה עובד רק אם יש קצת שיחות הוא לא מציג קבצים כבדים... נראה לי עד 1 מ"ב הם מתכוונים להגדיל בהמשך
אכן בעיה.
אפשר אולי לשנות את הקוד, שיוריד את הקובץ בצורה רגילה, ולא ע"י YDDownloadIniFile שמוגבל ל 1 מ"ב.
הבעיה שזה ייחסם לאחר כמה נסיונות
אין לי כח לשחק עם זה, ואני גם לא יודע איך לשנות את הקוד. -
איפה אתה מכניס את הקוד הנ"ל? אני לחצתי על האייקון של התוסף, ועל "הוסף סקריפט"
אבל כנראה זה סקריפט כללי ולא ספציפי לימות@שואף אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
תחליף הכל לזה:
// ==UserScript== // @name הזזה בימות // @namespace http://tampermonkey.net/ // @version 0.1 // @description // @author You // @match https://www.call2all.co.il/ym/index.php?view=incoming_current // @grant none // ==/UserScript== (function() { 'use strict'; $('hr').first().appendTo('#main-view'); $('.incoming-current-wrapper[style*="background-color:floralwhite"]').appendTo('#main-view'); $('hr').first().appendTo('#main-view'); $('#LogTable').appendTo('#main-view'); })(); -
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
(function() { 'use strict'; $('hr').first().appendTo('#main-view'); $('.incoming-current-wrapper[style*="background-color:floralwhite"]').appendTo('#main-view'); $('hr').first().appendTo('#main-view'); $('#LogTable').appendTo('#main-view'); $('.checkBoxContainer').height('') $('.checkBoxContainer').on('mouseenter', (function(){ $(this).height('') })) $('.checkBoxContainer').on('mouseleave', (function(){ $(this).height(40) })) })();עריכה:
הוספתי סקריפט שמשנה את גודל התיבה האפורה עם רשימת השלוחות בעת ריחוף מעליה.
מה שזה עושה:
כשאין נתונים לבחירה, התיבה לא מוצגת כלל, כשנטען נתונים, התיבה מוצגת אוטומטית לפי כמה שלוחות שיש, וברגע שעוזבים את התיבה, זה מוקטן ל 40px.
כשרוצים לשנות, בריחוף על התיבה זה נפתח שוב.דוגמאות:
לפני:

אחרי:

@WWW אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
ואהוו זה פיתרון למשהו שבאמת מציק.
אפשר להעתיק לפורום בימות?
תסכים להדריך אותי איך עושים את זה בפועל? מה אני עושה עם התוסף, היכן אני מכניס מה? -
@WWW אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
ואהוו זה פיתרון למשהו שבאמת מציק.
אפשר להעתיק לפורום בימות?
תסכים להדריך אותי איך עושים את זה בפועל? מה אני עושה עם התוסף, היכן אני מכניס מה? -
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
(function() { 'use strict'; $('hr').first().appendTo('#main-view'); $('.incoming-current-wrapper[style*="background-color:floralwhite"]').appendTo('#main-view'); $('hr').first().appendTo('#main-view'); $('#LogTable').appendTo('#main-view'); $('.checkBoxContainer').height('') $('.checkBoxContainer').on('mouseenter', (function(){ $(this).height('') })) $('.checkBoxContainer').on('mouseleave', (function(){ $(this).height(40) })) })();עריכה:
הוספתי סקריפט שמשנה את גודל התיבה האפורה עם רשימת השלוחות בעת ריחוף מעליה.
מה שזה עושה:
כשאין נתונים לבחירה, התיבה לא מוצגת כלל, כשנטען נתונים, התיבה מוצגת אוטומטית לפי כמה שלוחות שיש, וברגע שעוזבים את התיבה, זה מוקטן ל 40px.
כשרוצים לשנות, בריחוף על התיבה זה נפתח שוב.דוגמאות:
לפני:

אחרי:

-
@WWW אמר בשיתוף: פתרון לתצוגת שיחות נכנסות באתר ימות המשיח:
מי שמשתמש באתר של ימות המשיח, כנראה מעצבן אותו התוספת שהוסיפו לאחרונה לפני תצוגת השיחות נכנסות.
אז כתבתי סקריפט קטנטן שמזיז אותו לסוף העמוד.ניתן להשתמש בתוסף המצוין tampermonkey להרצה אוטומטית בטעינת הדף.
ואהוו זה פיתרון למשהו שבאמת מציק.
אפשר להעתיק לפורום בימות?
תסכים להדריך אותי איך עושים את זה בפועל? מה אני עושה עם התוסף, היכן אני מכניס מה?