@תלמידהון מענין יש לי אותו מכשיר בדיוק לא קורא לי את הרב קו
מוגן
-
מכשיר לסריקת והטענת רב-קו עבור מחשב (USB רגיל) -
מחפש מתכנת שיודע לבנות תוכנה שתתמשק עם ממיר לצורך קבלת נתונים והגדרות@צדיק-תמים הגבתי לך במייל
-
מחפש מתכנת שיודע לבנות תוכנה שתתמשק עם ממיר לצורך קבלת נתונים והגדרותזה הממיר המדובר
https://he.aliexpress.com/item/1005008518345836.html -
מחפש מתכנת שיודע לבנות תוכנה שתתמשק עם ממיר לצורך קבלת נתונים והגדרותכמובן שבתשלום
חשוב לי שהחיבור בין הממיר למחשב יהיה עם כבל רשת ללא צורך בגישה לאינטרנט
אשמח לקבל פרטים ממי שיש לו ידע בענין -
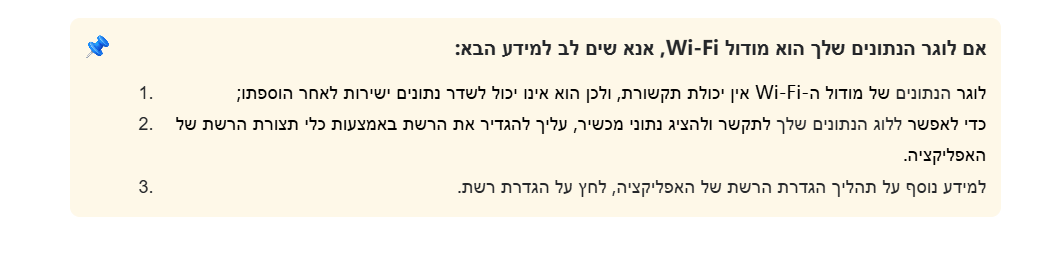
תוכנה לניהול ממיר דרך וויפיבהמשך להודעות הקודמות הצלחתי להתחבר באתר לוויפי אך הוא לא משדר נתונים בהוראות שם כתוב כך

אין לי גישה להוריד אפליקציה אך יש לי אימולטור במחשב, אשמח ממי שיכול להוריד לי מהתמונה הזו

את האפלקציה ולהעלות אותה כקובץ התקנה כדי שאוכל להתקין אותה במחשב ולבדוק האם דרכה ניתן לקבל נתונים
תודה רבה -
תוכנה לניהול ממיר דרך וויפי@מד אעדכן בהמשך
תודה על ההכונה -
תוכנה לניהול ממיר דרך וויפי@מד איך אני רואה מה הכתובת IP של הממיר
-
תוכנה לניהול ממיר דרך וויפי -
תוכנה לניהול ממיר דרך וויפי@מד בודק מולם, תודה
-
תוכנה לניהול ממיר דרך וויפי -
בקשה - תוסף לפתיחת כמה משתמשים בדפדפן במקביל -
שימוש בSIM במחשב@שמואל4 גם לי יש מחשב דומה הדגם הוא

וגם לי בפועל אין גלישה עם הסים
השאלה היא האם המחשב תומך ב G5 אחרת לא שווה להשקיע בכרטיס (אני גולש עם נטסטיק G5) -
תוכנת תרגום אופליין V2@קומפיונט יש בזה אופציה של תרגום של צילום מסך?
-
תוכנת תרגום אופליין V2@קומפיונט אין אפשרות להוריד את התוכנה צריך הרשאת גישה בדרייב
-
שגיאת פלט ב RVC WebUi שמותקן על המחשב@יגעתי-ומצאתי אשמח אם תוכל לכתוב הדרכה איך עושים זאת, גם לי שלא מבין גדול בקודים
תודה רבה -
בקשה | תוכנה עדכנית להורדת ערוץ שלם מיוטיוב בנטפרי@פלורידה אשמח לקבל קישור ישיר להורדת התוכנה
תודה. -
הוספת מקף בקובץ אקסל@Whenever בהגדרה שהגדרת מספרי בית שהוא רק 9 ספרות נוסף לו שני אפסים בתחילת המספר.
יש אפשרות שהו יזהה לבד בין מספר של 10 ספרות ולו הוא ישים את המקף אחרי 3 מספרים 050-41 לבין מספר בין 9 ספרות שלו הוא ישים את המקף אחרי שתי ספרות כך 02-3 ?
עריכה: אחרי בדיקה נוספת הנוסחה לכך היא=TEXT(A2,"0##-000-0000") -
שיתוף: סקריפט להסרת אלמנט מיד לאחר שנוצר@pcinfogmach תתייג את @WWW לי אין שום הבנה בענין.
