@dovid אמר באנגולר 1 - Direcrive להמרת תאריך:
@zvizvi טרחת לעיין בדוגמא? הוא רוצה שזה יעבוד עם הדיירקטיב שכבר כתוב, ולא לכתוב לשם כך.
אני הבנתי שהוא כתב את הדירקטיב השני בגלל שלא עבד לו הreadonly הרגיל, או משהו כזה.
@dovid אמר באנגולר 1 - Direcrive להמרת תאריך:
@zvizvi טרחת לעיין בדוגמא? הוא רוצה שזה יעבוד עם הדיירקטיב שכבר כתוב, ולא לכתוב לשם כך.
אני הבנתי שהוא כתב את הדירקטיב השני בגלל שלא עבד לו הreadonly הרגיל, או משהו כזה.
@מנצפך אמר באנגולר 1 - Direcrive להמרת תאריך:
@zvizvi אמר באנגולר 1 - Direcrive להמרת תאריך:
readonly="{{true || false}}"
איפה בדיוק לכתוב? לא הצלחתי.
<input type="date" ng-model="chotamProfile.request_closedRoomExp" readonly="{{true}}" date-format/>
@מנצפך אמר באנגולר 1 - Direcrive להמרת תאריך:
@dovid רציתי לעשות readonly
אז עשיתי כאן:
https://plnkr.co/edit/H9kkQCFIWHbk07WNfLG2?p=preview
שיכתבו באטריביוט של האלמנט readonly=true
ובטמפלט השתמשתי ב ng-readonly.
השאלה אם אפשר לעשות את זה כמו ב Input רגיל. שרק כותבים readonly.
בעצם השאלה שלי היא איך אפשר לכתוב אלמנט בלי =. זה נראה לי דירקטיב בתוך דיירקטיב. לא?
דבר נוסף, אם אני עושה 2 דירקטיבים כאלו (כלומר אלמנט דירקטיב) הם לא משפיעים אחד על השני מיידית. מה הסיבה?
למה לעשות לזה דירקטיב שלם? למה לא תרשום בHTML :
readonly="{{true || false}}"
בשלב זה הספירה מתחלפת בזמן השקיעה בירושלים.
(ועד השעה 5 לפנות בוקר רשום אור ליום (רביעי לדוג') - כדי שיובן שזה היום הבא).
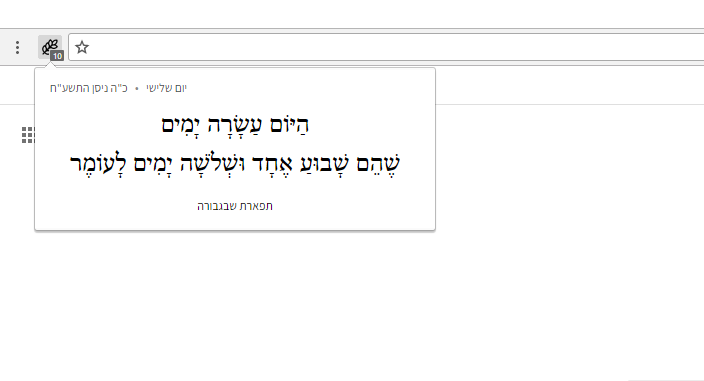
הכנתי תוסף לכרום שמציג את ספירת העומר היומית.
בנוסף באייקון של התוסף יש סימון מספר הספירה היומית.

בהמשך: התראות יומיות, אפשרות שינוי נוסח, אפשרות שינוי עיר עבור זמן השקיעה.
http://softwares.center/sefirat-haomer/
https://chrome.google.com/webstore/detail/hnopjdlbidclmnomnahajmhadkniggeo
עריכה:
0.0.3
כעת ניתן להגדיר נוסח מתוך בחירה (ספרד, אשכנז, עדות המזרח).
0.0.4
מעכשיו המספר בתווית של האייקון יתעדכן לבד בזמן שקיעה.
צודק, כל זה מיועד עבור input text.
ועדיין אני לא מבין למה בינדינג רגיל לתאריך שקיבלת מהשרת לא עובד.
@מנצפך רשמת את הדיירקטיב בmodule? מכיר את המושג?
שים את זה בHTML ויהיה לך moment.
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.0/moment.min.js">
@מנצפך אמר באנגולר 1 - Direcrive להמרת תאריך:
@dovid אמר באנגולר 1 - Direcrive להמרת תאריך:
משמה
לא מצאתי את האשכול הקודם
@zvizvi ניסיתי לעשות בלי להשתמש ב moment. בינתיים לא עובד.
אתה חייב לסנן החוצה ערכים שאינם תאריך, כי כשתעשה new date לערך שהוא לא תאריך - תקבל שגיאה.
@מנצפך אמר באנגולר 1 - Direcrive להמרת תאריך:
@zvizvi איפה זה אמור להיות? בתוך Directive?
במקום 2 השורות האלה:
ngModelCtrl.$formatters.length = 0;
ngModelCtrl.$parsers.length = 0;
ngModelCtrl.$formatters.unshift(function (a) {
if (ngModelCtrl.$modelValue) {
var date = moment(ngModelCtrl.$modelValue);
if (!date._isValid) {
return '';
}
return date.format('DD/MM/YYYY');
}
});
ngModelCtrl.$parsers.unshift(function (viewValue) {
if (viewValue && moment(viewValue, 'DD/MM/YYYY')._isValid) {
return moment(viewValue, 'DD/MM/YYYY').format();
}
});
כבר פרסמתי פה קוד של דיירקטיב שעושה בדיוק את זה, קח משם.
@מנצפך אמר באנגולר 1 - Direcrive להמרת תאריך:
(2018-04-03T21:00:00.000Z)
לדעתי input date לא אמור להתנגד לפורמט כזה
(2018-04-03T21:00:00.000Z)
או לפחות ככה:
new Date('2018-04-03T21:00:00.000Z')
@dovid אמר באיך מכניסים פונקציה בתוך קלאס של אלמנט:
@zvizvi אמר באיך מכניסים פונקציה בתוך קלאס של אלמנט:
@chagold אמר באיך מכניסים פונקציה בתוך קלאס של אלמנט:
איך עושים DIV שהקלאס שלו יריץ פונקציה ?
(אפשרי גם שאירוע אחר עליו, שירוץ רק אחרי שהבינדינג יעלה את האובייקט ל-HTML, אבל נראה לי שהראשון הוא הנכון)?תודה.
אם הבנתי נכון את שאלתך, (ומבלי לגרוע מדברי @dovid ...)
ng-init="function()"זה לא יעבוד עם הקוד מוזרק דינמית ע"י פונקציה חיצונית. צריך compile במונחים של אנגולר 1.
לפעמים $scope.$apply() לבד יספיק.
@chagold אמר באיך מכניסים פונקציה בתוך קלאס של אלמנט:
איך עושים DIV שהקלאס שלו יריץ פונקציה ?
(אפשרי גם שאירוע אחר עליו, שירוץ רק אחרי שהבינדינג יעלה את האובייקט ל-HTML, אבל נראה לי שהראשון הוא הנכון)?תודה.
אם הבנתי נכון את שאלתך, (ומבלי לגרוע מדברי @dovid ...)
ng-init="function()"
@chagold
הסקריפט שלך רץ כנראה לפני עליית הHTML.
שים את הסקריפט בסוף המסמך, או לחילופין תעטוף את הסקריפט ב
$(document).ready
@מנצפך אמר במציאת רשומה ריקה ב- sails.js:
@zvizvi אמר במציאת רשומה ריקה ב- sails.js:
Sequelize
איזה DB?
איני יודע אם הנ"ל תומך ב - mongodb.
אני ב PostgreSQL, ונכון, הוא לא תומך בשום NoSql.
@מנצפך אני משתמש בORM אחר בשם Sequelize.
מעניין יהיה לשמוע מבעלי ניסיון מי מהם יותר מומלץ, אם בכלל.
@מנצפך אמר בעיצוב date ב JS + אנגולר:
@zvizvi תודה.
כל הקוד צריך להיכנס לאותו קובץ?
ואיפה ההכנסה של הדיירקטיב לתוך המודל אנגולר שלי? (נניח שהמודל שלי נקרא myApp)
הקוד הזה כתוב בES6, אני מניח שתרצה להמיר אותו לjavascript רגיל.
לתוך המודל אתה מכניס 'inputDate'.
דיירקטיב שכתבתי עבור הבעיה הזאת
import angular from 'angular';
import moment from 'moment';
let inputDateModule = angular.module('inputDate', [])
.directive('inputDate', inputDateDirective)
.name;
function inputDateDirective ($window) {
return {
require: 'ngModel',
link: function (scope, element, attr, ctrl) {
var vm = ctrl;
if (!vm) {
return;
}
vm.$formatters.unshift(function (a) {
if (vm.$modelValue) {
var date = moment(vm.$modelValue);
if (!date._isValid) {
return '';
}
return date.format('DD/MM/YYYY');
}
});
vm.$parsers.unshift(function (viewValue) {
if (viewValue && moment(viewValue, 'DD/MM/YYYY')._isValid) {
return moment(viewValue, 'DD/MM/YYYY').format();
}
});
}
};
}
inputDateDirective.$inject = ['$window'];
export default inputDateModule;
<input type="text" input-date />
וצריך להתקין moment.